Créer un album photos internet en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Créer un album Photos pour le Web
Dans cette nouvelle formation en développement Javascript, nous proposons d'exploiter les acquis enseignés par les précédents tutoriels afin de créer un album photos pour le Web. Cette application sera de même l'occasion d'apprendre à utiliser les fonctions Javascript de traitement de chaînes de caractères. Les photos étant archivées sur le disque, il s'agira de traiter les noms de fichiers pour en extraire les informations textuelles.

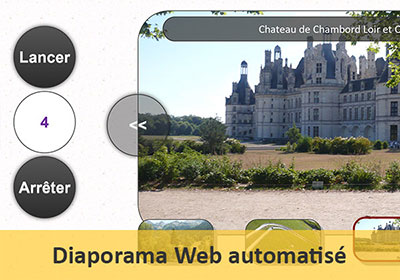
Comme l'illustre la capture ci-dessus de l'application internet finalisée, l'album photos doit être dynamique. A partir d'images préchargées, l'internaute peut faire défiler les photos de l'album en cliquant sur les boutons suivant et précédent ou encore, sur les miniatures proposées en bas de l'interface.
Comme vous le savez, Javascript étant un code client, il ne peut pas accéder aux répertoires du serveur pour des raisons de sécurité. Nous travaillerons donc ici sur des images connues. Le PHP en revanche est un code qui s'exécute sur le serveur. Lorsque nous l'aurons appris, nous finaliserons cette application pour qu'elle soit complètement dynamique et autonome. Ce code serveur permettra de questionner la base de données pour extraire les noms de fichiers des images qui composent l'album. Sous forme de variable concaténée, il transmettra alors la chaîne des informations au code client Javascript. Ce dernier, à partir de ces images réceptionnées se chargera de tous les calculs sur la machine de l'internaute, pour donner vie à l'album photo. Et c'est cette partie que nous proposons de développer ici.
Structure HTML de l'application Internet
Comme toujours, afin de concentrer nos efforts sur le développement du code Javascript pour les interactions et automations, nous partons d'une page Web dont la structure est préconçue. Il s'agit des différents éléments HTML positionnés, destinés à recevoir les images et contrôler les événements pour interagir avec l'internaute. Bien entendu, les photos elles aussi sont proposées dans les sources.
- Télécharger le fichier compressé album-photos-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier album-photos-internet.html pour l'ouvrir dans un navigateur,

Comme l'illustre la capture ci-dessus, nous sommes encore loin du résultat final puisqu'il s'agit précisément de développer le code Javascript donnant vie à cet album photos destiné au Web. Néanmoins, vous notez que la structure existe déjà. Les calques sont positionnés, mis en forme et mis en page notamment grâce à des styles CSS, issus de la feuille de styles mef.css, située dans le sous dossier styles du dossier de décompression.
- Dans le dossier de décompression, double cliquer sur le sous dossier images pour l'ouvrir,

Vous y notez la présence de toutes les photos qui serviront de sources à l'album à mettre en oeuvre. Parmi ces sources figure l'image par défaut (image-defaut.jpg), celle qui est chargée sur notre page Web de démarrage et qu'il s'agira de remplacer dès les premières lignes de code.
- A la racine du dossier de décompression, cliquer avec le bouton droit de la souris sur le fichier album-photos-internet.html,
- Dans le menu contextuel, choisir de l'ouvrir avec le Notepad++ ou le bloc notes,
<link href='styles/mef.css' rel='stylesheet' type='text/css' />
Juste en dessous, vous remarquez la présence d'un script Javascript. Ce code ne procure aucune incidence visuelle lors de l'exécution de la page Internet. Mais sa présence en production, soit en condition réelle d'exploitation depuis un hébergeur, est fondamentale. Il s'agit d'une déclaration de douze variables en tant qu'objets image :
var i1 =new Image;
var i2 = new Image;
var i3 = new Image;
...
Grâce à la propriété src ainsi héritée, chacune d'entre elles est affectée au chemin d'accès complet d'une des images situées dans le sous dossier images. Encore une fois le chemin est désigné en relatif, selon la philosophie de construction des sites internet. Cette technique permet tout simplement de précharger toutes les photos de l'application dans le cache du navigateur. Ainsi, lorsque l'internaute commandera leur affichage, leur apparition sera instantanée et non cadencée par le débit de téléchargement.
- Réaliser le raccourci clavier CTRL + Fin pour atteindre la fin de la page,
Enfin et pour terminer cette présentation nécessaire à la compréhension et à la construction, notez la présence de calques imbriqués entre les lignes 69 et 94 pour un éditeur Notepad. Il s'agit des éléments Html destinés à accueillir les images et à produire l'album photos.
<div style='width:800px;display:inline-block;' id='conteneur'>
<div id='centre'>
<div class='texte_photo' id='texteph' >Titre de laphoto</div>
<div class='miniature'>
<img src='images/image-defaut.jpg' alt='' class='img_miniature' id='mini1' />
</div>
<div class='miniature' style='left:173px;'>
<img src='images/image-defaut.jpg' alt='' class='img_miniature' id='mini2' />
</div>
<div class='miniature' style='left:346px;'>
<img src='images/image-defaut.jpg' alt='' class='img_miniature' id='mini3' />
</div>
<div class='miniature' style='left:519px;'>
<img src='images/image-defaut.jpg' alt='' class='img_miniature' id='mini4' />
</div>
<div id='precedent'>
<input type='button' value='<<' title='Photo précédente' />
</div>
<div style='position:absolute;'>
<img src='images/image-defaut.jpg' alt='' id='album'/>
</div>
<div id='suivant'>
<input type='button' value='>>' title='Photo suivante'/>
</div>
</div>
</div>
Le div ayant pour identifiant conteneur est le calque parent dans lequel tous les autres sont imbriqués. Notez la présence des quatre balises img d'identifiants respectifs mini1, mini2, mini3 et mini4. Il s'agit des quatre miniatures placées en bas de l'album et qu'il faudra charger dynamiquement des bonnes vignettes, selon les actions de l'internaute. De même, constatez la présence de la balise img avec l'identifiant album. Il s'agit de l'élément destiné à afficher la photo demandée en grand format, au centre de l'album. Il y a aussi les deux contrôles input représentant les boutons qui permettront de faire défiler les images. Enfin, le calque possédant l'identifiant texteph servira à afficher un commentaire associé à la photo, le nom du fichier retravaillé par les fonctions Javascript de traitement de chaînes de caractères. Chacun de ces calques possède un attribut class pour faire référence à un style de la feuille de styles. C'est ainsi que sont définis les positionnements, les couleurs ou encore l'effet de transparence sur le bandeau de titre pour la photo.
Afficher les images par le code Javascript
Pour récupérer indépendamment les images concaténées dans la variable chaine_img, nous proposons d'exploiter la méthode split d'un string. Comme nous l'avons déjà appris, cette méthode permet de découper une chaîne selon un caractère passé en argument afin de placer chaque élément dans un tableau de variables. Le caractère qui sépare chaque nom de fichier est le point-virgule (;).
- En bas de page, dans la section du script, ajouter les déclarations de variables suivantes, après l'affectation de la variable chaine_img :
var nb_img = tab_img.length;
var chemin ='images/';
var position = 0;
Tout d'abord, comme ces variables sont déclarées dans le script, en dehors de toute fonction, elles auront une portée publique. Elles continueront de mémoriser les données entre chaque action de l'internaute. Nous commençons donc par stocker chaque nom de photo dans le tableau tab_img, grâce à la méthode split exécutée sur la variable chaine_img. Grâce à la propriété length d'un tableau de variables, nous mémorisons le nombre d'images ainsi stockées dans la variable nb_img. En effet, des traitements récursifs par les boucles sur l'ensemble des images contenues dans le tableau seront nécessaires. Pour charger les images dans les contrôles Html img, le chemin complet doit être renseigné. Donc nous inscrivons la partie manquante dans la variable chemin, en vue d'une concaténation future. Enfin, nous initialisons la variable position à zéro référençant le point de départ, soit la position de la première image à afficher dans le tableau.
Puisque nous disposons de toutes les informations nécessaires pour manipuler les photos, il s'agit désormais d'afficher les quatre premières. Quatre sont nécessaires pour les miniatures situées en bas de l'album. La première située à l'indice zéro dans le tableau doit aussi être affichée au centre (balise img album). Comme toujours, c'est la méthode getElementById de l'objet document qui permet de pointer sur un élément Html par son identifiant. Et c'est la propriété src pour une balise img qui permet de désigner le fichier source à charger.
- En conséquence, à la suite du code, ajouter les affectations suivantes :
document.getElementById('mini1').src = chemin + tab_img[position];
document.getElementById('mini2').src = chemin + tab_img[position+1];
document.getElementById('mini3').src = chemin + tab_img[position+2];
document.getElementById('mini4').src = chemin + tab_img[position+3];
document.getElementById('mini1').style.border = '#84020b 3px solid';
La première image (indice position initialisé à 0) est chargée (src) dans la balise d'identifiant album. Cette même photo et les trois suivantes sont chargées dans les contrôles img dont l'identifiant en préfixe est mini. Remarquez que nous prenons soin de concaténer les informations pour reconstruire le chemin d'accès complet (chemin + tab_img). Enfin la dernière ligne, par les propriétés style et border, permet de modifier l'aspect de la bordure pour la miniature portant l'image active.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur,
- Rafraîchir la page à l'aide de la touche F5 du clavier,

Comme vous le constatez, les photos s'affichent parfaitement dans les balises img ainsi désignées par le code Javascript.
Faire défiler les photos par le code
Le résultat obtenu à ce stade est statique. L'album ne propose encore aucune interaction avec l'internaute. Il ne lui est pas possible pour l'instant de visionner la photo choisie. Nous proposons dans un premier temps de nous concentrer sur les actions à enclencher par le biais des boutons. Un clic sur le bouton Suivant ou sur le bouton Précédent doit appeler une fonction qui se chargera des traitements. Nous proposons donc de créer une fonction que nous nommerons defiler. Et comme nous l'avait appris la formation Javascript sur la gestion d'événements, nous devons appeler cette fonction au clic sur chacun des boutons.
- Revenir dans l'éditeur de code de la page Html,
- A la suite du code Javascript, créer la fonction defiler comme suit :
{
}
Nous créons cette fonction de manière à ce qu'elle attende un paramètre (comment). En effet, il s'agit de faire défiler les photos soit vers l'avant, soit vers l'arrière, selon le bouton cliqué. Ces deux appels doivent donc être ajoutés pour les boutons correspondants :
- Dans la balise input du bouton précédent (ligne 85 pour un Notepad), ajouter l'événement suivant :
Au clic sur le bouton precedent, nous passons la main à la fonction defiler avec le paramètre textuel arriere, qu'il s'agira de traiter en conséquence.
- Dans la balise input du bouton suivant (ligne 91 pour un Notepad), ajouter l'appel suivant :
Seul le paramètre change puisqu'il s'agit de faire défiler les photos dans l'autre sens. Il s'agit maintenant de faire varier la variable publique position en fonction du sens de défilement défini par le bouton cliqué. Selon la nouvelle valeur de cette variable, nous saurons piocher la photo à afficher, située à l'indice correspondant dans le tableau de variables.
- Dans la fonction defiler, ajouter les instructions suivantes :
position++;
else
position--;
document.getElementById('album').src = chemin + tab_img[position];
Le code parle de lui-même. Grâce à l'instruction Javascript conditionnelle, nous testons le paramètre passé, identifiant le bouton cliqué. S'il s'agit du bouton suivant, nous incrémentons la variable (position++) pour progresser vers l'avant, sinon nous la décrémentons (position--), pour revenir en arrière. Nous chargeons l'image ainsi désignée par sa nouvelle position au centre de l'album.
- Enregistrer les modifications et basculer sur le navigateur,
- Cliquer à plusieurs reprises sur le bouton Suivant,

Comme vous le constatez, les images défilent parfaitement. Mais plusieurs problèmes surviennent. Si nous allons trop loin ou que nous revenons trop en arrière, il n'y a plus d'image à afficher et des liens brisés surgissent. De même vous remarquez que les miniatures situées en bas de l'album ne suivent fort logiquement pas le mouvement, puisque pour l'instant, nous ne l'avons pas prévu dans le code.
Il y a en réalité quatre cas à prévoir. Lorsque la position passe sous zéro (position < 0), il faut repartir de la dernière image du tableau (nb_img - 1).
- Avant la ligne document.getElementById('album').src = chemin + tab_img[position];, ajouter l'instruction conditionnelle suivante :
{
position = nb_img-1;
document.getElementById('mini1').src = chemin + tab_img[position-3];
document.getElementById('mini2').src = chemin + tab_img[position-2];
document.getElementById('mini3').src = chemin + tab_img[position-1];
document.getElementById('mini4').src = chemin + tab_img[position];
}
Ainsi lorsque nous revenons trop en arrière, nous recalons l'indice sur la dernière image (position = nb_img-1). Nous affichons l'image correspondante au centre et l'actuelle plus les trois images précédentes dans les miniatures.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur le bouton précédent,
- Revenir dans l'éditeur de code Html,
- A la suite de l'instruction if, ajouter la branche conditionnelle suivante :
{
position = 0;
document.getElementById('mini1').src = chemin + tab_img[position];
document.getElementById('mini2').src = chemin + tab_img[position+1];
document.getElementById('mini3').src = chemin + tab_img[position+2];
document.getElementById('mini4').src = chemin + tab_img[position+3];
}
C'est l'inverse cette fois. Lorsque nous allons trop loin (position == nb_img, puisque nous commençons à l'indice 0), nous repartons du début. Donc nous réinitialisons la variable position à l'indice 0 et chargeons les miniatures depuis cette nouvelle valeur.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur le bouton suivant jusqu'à dépasser la dernière image,
- Pour ce faire, ajouter les deux branches conditionnelles suivantes, à la suite de l'instruction if :
{
document.getElementById('mini1').src = chemin + tab_img[position];
document.getElementById('mini2').src = chemin + tab_img[position+1];
document.getElementById('mini3').src = chemin + tab_img[position+2];
document.getElementById('mini4').src = chemin + tab_img[position+3];
}
else if((position+1) % 4 ==0 && comment=='arriere' && position!=0)
{
document.getElementById('mini1').src = chemin + tab_img[position-3];
document.getElementById('mini2').src = chemin + tab_img[position-2];
document.getElementById('mini3').src = chemin + tab_img[position-1];
document.getElementById('mini4').src = chemin + tab_img[position];
}
Le symbole % en Javascript signifie Modulo. Par la validation de l'égalité (==0), il permet de vérifier si le nombre à gauche est un multiple du chiffre situé à droite du symbole. Dans ce cas, et si dans le même temps nous progressons vers l'avant (&& comment=='avant'), nous rechargeons les miniatures à partir de cette position et sur les suivantes. Dans le cas où nous revenons en arrière, nous rechargeons les miniatures sur cette position et les précédentes.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur le bouton suivant jusqu'à passer de la quatrième image à la cinquième,
- Puis, cliquer sur le bouton precedent jusqu'à passer de la cinquième à la quatrième image,
- Revenir dans l'éditeur de code de la page Web,
- A la fin de la fonction defiler, après l'instruction document.getElementById('album').src = chemin + tab_img[position];, ajouter la boucle de traitement suivante :
{
document.getElementById('mini' + indice).style.border = '#333 1px solid';
if(document.getElementById('mini' + indice).src == document.getElementById('album').src)
document.getElementById('mini' + indice).style.border = '#84020b3px solid';
}
Pour parcourir les quatre miniatures reconnues par un identifiant avec un préfixe statique concaténé à une valeur numérique, nous exploitons justement une variable que nous faisons varier de 1 à 4 (var indice=1; indice<5). Nous réinitialisons pour chacune d'elles, soit à chaque passage dans la boucle, la mise en valeur d'origine de la bordure (document.getElementById('mini' + indice).style.border = '#333 1px solid';). C'est alors une instruction conditionnelle if qui permet de vérifier l'égalité consistant à savoir si l'image de la miniature est équivalente à celle de l'album photos. Dans ce cas, les propriétés style et border permettent de modifier la mise en forme de la bordure pour mettre en évidence la miniature de la photo en cours de lecture dans l'album.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer à plusieurs reprises sur le bouton suivant et/ou precedent,

Cette fois la navigation est parfaite. En même temps que l'image s'affiche au centre de l'album, le jeu des miniatures se met à jour en faisant ressortir l'image en cours de lecture.
Le code complet de notre fonction defiler à ce stade, est le suivant :
function defiler(comment)
{
if(comment=='avant')
position++;
else
position--;
if(position<0)
{
position = nb_img-1;
document.getElementById('mini1').src = chemin + tab_img[position-3];
document.getElementById('mini2').src = chemin + tab_img[position-2];
document.getElementById('mini3').src = chemin + tab_img[position-1];
document.getElementById('mini4').src = chemin + tab_img[position];
}
else if(position == nb_img)
{
position = 0;
document.getElementById('mini1').src = chemin + tab_img[position];
document.getElementById('mini2').src = chemin + tab_img[position+1];
document.getElementById('mini3').src = chemin + tab_img[position+2];
document.getElementById('mini4').src = chemin + tab_img[position+3];
}
else if(position % 4 ==0 && comment=='avant')
{
document.getElementById('mini1').src = chemin + tab_img[position];
document.getElementById('mini2').src = chemin + tab_img[position+1];
document.getElementById('mini3').src = chemin + tab_img[position+2];
document.getElementById('mini4').src = chemin + tab_img[position+3];
}
else if((position+1) % 4 ==0 && comment=='arriere' && position!=0)
{
document.getElementById('mini1').src = chemin + tab_img[position-3];
document.getElementById('mini2').src = chemin + tab_img[position-2];
document.getElementById('mini3').src = chemin + tab_img[position-1];
document.getElementById('mini4').src = chemin + tab_img[position];
}
document.getElementById('album').src = chemin + tab_img[position];
for(var indice=1; indice<5; indice++)
{
document.getElementById('mini' + indice).style.border = '#333 1pxsolid';
if(document.getElementById('mini' + indice).src == document.getElementById('album').src)
document.getElementById('mini' + indice).style.border = '#84020b3px solid';
}
}
Afficher la photo au clic sur la miniature
Il s'agit d'une autre possibilité de navigation offerte par cet album photos. Au clic de l'internaute sur l'une des vignettes, l'image correspondante doit s'afficher au centre de l'album. Dans le même temps, la miniature active doit être mise en valeur grâce à ses bordures comme précédemment. Enfin, la position active doit être mise à jour dans la variable position pour que le défilement par les boutons puisse reprendre depuis ce nouvel emplacement. Pour ce faire, nous devons commencer par créer la fonction qui sera appelée au clic sur chacune des vignettes.
- Revenir dans l'éditeur de code de la page Web,
- Après la fonction defiler, créer la fonction selection comme suit :
{
}
Nous créons cette fonction avec un paramètre qui correspondra au numéro de la miniature cliquée. Ainsi nous serons en mesure de connaître la photo à afficher au centre de l'album.
- Dans les bornes de cette fonction, ajouter les deux instructions suivantes :
document.getElementById('album').src = image_en_cours;
Très simplement, nous stockons dans la variable image_en_cours, l'image et son chemin contenus dans la vignette cliquée. Comme toujours, c'est la méthode getElementById de l'objet document qui permet d'accéder à l'élément Html dont l'identifiant est passé en paramètre. Cet identifiant est reconstruit dynamiquement à l'aide du préfixe mini concaténé au numéro de la miniature passé en paramètre de la fonction ('mini' + img_source). La propriété src comme nous l'avons appris, désigne ensuite l'image avec son chemin complet. Nous exploitons de nouveau cette propriété pour afficher l'image cliquée (image_en_cours) au centre de la visionneuse, donc dans le contrôle album.
Cette fonction n'est pas terminée mais nous pouvons déjà la tester. Pour ce faire, l'appel doit être réalisé depuis chaque miniature avec le paramètre correspondant au contrôle img.
- Pour ce faire, ajouter les événements onClick aux contrôles img des miniatures, dans le code Html, comme suit :
<img src='images/image-defaut.jpg' alt=''class=' img_miniature' id='mini1' onClick='selection(1)'/>
</div>
<div class='miniature' style='left:173px;'>
<img src='images/image-defaut.jpg' alt=''class=' img_miniature' id='mini2' onClick='selection(2)'/>
</div>
<div class='miniature' style='left:346px;'>
<img src='images/image-defaut.jpg' alt=''class=' img_miniature' id='mini3' onClick='selection(3)'/>
</div>
<div class='miniature' style='left:519px;'>
<img src='images/image-defaut.jpg' alt=''class=' img_miniature' id='mini4' onClick='selection(4)'/>
</div>
Nous passons bien le numéro correspondant au contrôle de la miniature dans l'appel. Notez que nous aurions pu prévoir la fonction selection de sorte qu'elle attende en paramètre le nom complet du contrôle. Mais le principe reste le même.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur l'une et l'autre des miniatures en bas de l'album,
- Revenir dans l'éditeur de code de la page Html,
- A la suite de la fonction selection, ajouter la boucle de traitement suivante :
{
document.getElementById('mini' + indice).style.border = '#333 1pxsolid';
}
document.getElementById('mini' + img_source).style.border = '#84020b 3px solid';
Nous parcourons les quatre contrôles des miniatures (for(var indice = 1;indice<5;indice++)). Et pour chacun d'eux nous réinitialisons la bordure par défaut. Puis, en dehors de la boucle, nous appliquons le style spécifique pour le contrôle de la miniature sélectionnée. De cette manière, nous nous assurons que seule la miniature cliquée conserve la mise en valeur personnalisée.
Il nous reste à mettre à jour la valeur de la variable position pour permettre de reprendre la navigation par les boutons. Pour ce faire, nous devons faire la correspondance de l'image sélectionnée avec celle stockée dans le tableau de variables, afin d'en extraire son indice, donc la position. Nous avons de nouveau besoin d'une boucle permettant de parcourir le tableau.
- Tout d'abord, dans la partie déclarative de la fonction, ajouter la déclaration suivante :
L'information retournée par la propriété src d'un contrôle img est le chemin complet. Or dans le tableau de variables, seuls sont stockés les noms de fichiers que nous allons devoir extraire pour faire la correspondance. La méthode lastIndexOf d'une variable string permet de retourner la position de la dernière occurrence cherchée passée en paramètre, soit le slash (/). Ce slash délimite l'accès au dernier dossier.
- A la suite de la fonction selection, après la boucle, ajouter les instructions suivantes :
for(var defil=0; defil<nb_img; defil++)
{
if(tab_img[defil] == image_en_cours)
{
position=defil;
break;
}
}
Tout d'abord, grâce à la méthode substring de la variable string, nous découpons la chaîne de caractères à partir de cette dernière position incrémentée (pos_caractere+1), pour ne pas considérer le slash. Comme nous ne spécifions pas le deuxième argument de la méthode, la chaîne est prélevée à partir de cette position jusqu'à la fin du texte. Puis, nous parcourons l'ensemble des éléments du tableau (for(var defil=0; defil<nb_img; defil++)), soit toutes les images qu'il contient. Sur chacune d'elles, nous réalisons un test pour savoir si elle correspond à l'image cliquée (if(tab_img[defil] == image_en_cours)). Si le test est vérifié, nous actualisons la valeur de la variable position sur la valeur de l'indice correspondant dans le tableau (position=defil;). L'instruction break permet de mettre fin à l'exécution de la boucle. En effet, comme le test est vérifié, la variable est actualisée et il n'est donc plus nécessaire de poursuivre l'exécution de la boucle.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur l'une des miniatures pour afficher la photo correspondante dans l'album,
- Puis, cliquer sur le bouton Suivant ou Précédent pour reprendre le défilement,

Cette fois, tout est conforme. En même temps que la miniature est mise en valeur par les bordures, la variable position est mise à jour. En effet, un clic sur les boutons de navigation permet de reprendre le fil depuis le nouvel emplacement.
A ce stade, le code complet de la fonction selection est le suivant :
function selection(img_source)
{
var image_en_cours = document.getElementById('mini' + img_source).src;
var pos_caractere = image_en_cours.lastIndexOf('/', image_en_cours);
document.getElementById('album').src = image_en_cours;
for(var indice=1; indice<5; indice++)
{
document.getElementById('mini' + indice).style.border = '#333 1pxsolid';
}
document.getElementById('mini' + img_source).style.border = '#84020b 3px solid';
image_en_cours = image_en_cours.substring(pos_caractere + 1);
for(var defil=0; defil<nb_img; defil++)
{
if(tab_img[defil] == image_en_cours)
{
position=defil;
break;
}
}
}
Traiter le descriptif de l'image
Pour parfaire l'application, nous proposons d'afficher un texte descriptif de la photo dans le bandeau en transparence, situé sur la partie supérieure de la photo. Il s'agit du calque (div) d'identifiant texteph auquel nous devrons accéder en écriture (propriété innerText) pour y inscrire ces informations. Comme ces données ne sont pas issues (pas encore) de bases de données, les seuls éléments dont nous disposions se situent dans le nom des fichiers. Ces derniers décrivent relativement correctement chacune des images. Mais nous allons devoir retraiter ces chaînes de texte pour supprimer l'extension de l'image (.jpg), supprimer le numéro préfixe (01, 02 etc...), remplacer les tirets de séparation par des espaces et éventuellement ajouter des majuscules au début des mots importants. Bref, nous allons découvrir les méthodes Javascript permettant de traiter les chaînes de caractères.
Pour ce faire, nous proposons de coder dans une fonction indépendante qui sera appelée par toutes les autres : au lancement du code pour le titre de l'image par défaut, au clic sur une miniature, au clic sur les boutons.
- Revenir dans l'éditeur de code de la page Web,
- Dans la section du script, créer la fonction traite_texte comme suit :
{
}
Cette fonction a besoin du texte qu'elle doit traiter pour l'inscrire à l'issue dans le calque prévu à cet effet, dans la page Html. C'est la raison pour laquelle nous la déclarons avec un paramètre.
- Dans les bornes de la fonction, ajouter les deux déclarations suivantes :
var tab_mots=texte.replace('.jpg', '').split('-');
Nous stockerons dans la variable chaine le texte du nom de fichier par les méthodes Javascript. Puis nous l'exploiterons pour afficher l'information ainsi retranscrite dans le calque en transparence au-dessus de la photo dans l'album. Nous appliquons ensuite la méthode replace sur la variable texte qui correspond à la chaîne (nom de fichier) passée en paramètre, au moment de l'appel de la fonction. Cette méthode permet de remplacer une occurrence (.jpg) par une autre. Ici nous demandons de remplacer l'extension.jpg par une chaîne vide. Nous la supprimons donc. Dans la foulée, nous appliquons la méthode split (Les méthodes peuvent se cumuler) pour découper ce nom de fichier sur le tiret ('-'). Chaque morceau ainsi extrait est rangé dans une cellule du tableau tab_mots.
Il s'agit maintenant de reconstituer le texte final, dans la variable chaine. Il faut concaténer tous les mots du tableau en les séparant d'un espace. Et tant qu'à faire, nous proposons d'ignorer le premier élément (indice 0) dans lequel se trouve le préfixe du nom de fichier. Nous allons donc construire une boucle partant de l'indice 1. Et pour chaque mot, s'il est constitué de plus de deux caractères, nous proposons de transformer la première lettre en majuscule.
- Pour ce faire, à la suite du code, ajouter la boucle de traitement suivante :
{
if(tab_mots[compteur].length>2 || compteur==1)
chaine += tab_mots[compteur].substr(0,1).toUpperCase() + tab_mots[compteur].substr(1).toLowerCase() + ' ';
else chaine += tab_mots[compteur] + ' ';
}
Nous parcourons donc l'ensemble des éléments du tableau en partant de la deuxième cellule (for(var compteur=1; compteur<tab_mots.length; compteur++)). A chaque passage, nous contrôlons si le mot possède plus de deux caractères ou s'il s'agit du premier mot (if(tab_mots[compteur].length>2 || compteur==1)). La propriété length sur un string retourne en effet le nombre de caractères composant la chaîne. S'il s'agit du premier mot (compteur==1), nous commençons forcément par une majuscule. Si ce critère est vérifié, nous passons la première lettre du mot en majuscule. Pour ce faire, la méthode substring permet de prélever à partir du premier (0) sur une longueur de 1 caractère (substr(0,1)). Sur ce caractère extrait, nous appliquons la méthode Javascript toUpperCase() qui force la casse en majuscule. Nous concaténons cette lettre convertie à la suite du texte en minuscule. La méthode substr (équivalente à substring donc) avec un seul argument cette fois, indique de commencer après la majuscule (position 1) jusqu'à la fin de la chaîne. Sur cette séquence extraite, nous appliquons cette fois la méthode toLowerCase() qui transforme le texte en minuscules. Puis nous concaténons chacun de ces textes traités, en les séparant d'un espace, à chaque passage dans la boucle (chaine += tab_mots[compteur] + ' ';).
Ainsi, une fois le tableau intégralement traité, nous devrions obtenir un titre purgé et présentable pour commenter la photo. Il nous reste à l'afficher dans le calque (div texteph) prévu à cet effet.
- Pour ce faire, après la boucle, ajouter l'instruction suivante :
Comme toujours c'est la méthode getDocumentById de l'objet document qui permet de désigner un élément Html par son identifiant, texteph ici en l'occurrence. La propriété innerText permet de faire référence à son contenu que nous affectons de la variable chaine retraitée.
La fonction est terminée mais le code ne peut pas encore être testé dans la mesure où elle n'est pas appelée. La fonction doit être appelée au chargement de la page Web, au clic sur les boutons ainsi qu'au clic sur les miniatures.
- A la fin de la fonction defiler, ajouter l'appel suivant :
- A la fin de la fonction selection, ajouter l'appel suivant :
- Au début du code publique, avant les fonctions, ajouter l'appel suivant :
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer sur une miniature puis sur les boutons.

Le code complet de la fonction traite_texte est le suivant :
function traite_texte(texte)
{
var chaine='';
var tab_mots = texte.replace('.jpg','').split('-');
for(var compteur=1; compteur<tab_mots.length; compteur++)
{
if(tab_mots[compteur].length>2 || compteur==1)
chaine += tab_mots[compteur].substr(0,1).toUpperCase() + tab_mots[compteur].substr(1).toLowerCase() + ' ';
else
chaine += tab_mots[compteur] + ' ';
}
document.getElementById('texteph').innerText = chaine;
}
Notre album photo est donc parfaitement fonctionnel, avec un code Javascript relativement léger. Pour confirmer qu'il s'adapte quel que soit le nombre d'images, nous proposons d'ajouter les quatre photos téléchargées mais pas encore intégrées. Pour cela, il suffit de les ajouter dans la variable chaine_img, séparées par des points-virgules (;). Il s'agit de copier et coller les noms des fichiers dans la chaine, sans oublier le premier point-virgule pour débuter.
- Au début du script, compléter la variable chaine_img comme suit :
chaine_img += '05-la-cluzas-haute-savoie.jpg; 06-luge-ete-la-cluzas-haute-savoie.jpg; 07-chateau-de-chambord-loir-et-cher.jpg; 08-les-gorges-du-verdon-alpes-de-haute-provence.jpg';
chaine_img += ';09-le-grau-du-roi-gard.jpg; 10-le-pont-du-gard.jpg; 11-le-colorado-du-luberon.jpg; 12-la-dune-du-pilat-gironde.jpg';
Prenez soin de supprimer les espaces après les points-virgules (;).
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Naviguer vers l'avant jusqu'à afficher les nouvelles photos,

Les nouvelles images sont intégrées et parfaitement gérées dans le flux de la navigation. Les miniatures s'adaptent dans les deux directions. Les clics affichent bien l'image correspondante au centre, les titres sont correctement retravaillés et lorsque les limites sont atteintes, le défilement repart de la borne opposée. Il est donc dynamique et évolutif. Plus tard, nous pourrons l'associer avec un code PHP qui se chargera de récupérer automatiquement les images en base de données, le Javascript lui génèrera l'album photos correspondant.