Listes déroulantes reliées entre elles en Javascript
Accueil > Technique > Javascript > Javascript Avancé > Listes déroulantes reliées entre elles en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Listes déroulantes en cascade en Javascript
Dans l'idée d'une application Client-Serveur proposant aux internautes de réaliser des recherches affinées par le biais de listes déroulantes, nous proposons de créer l'application client permettant de remplir la seconde liste en fonction du choix réalisé dans la première. Le serveur, non sollicité jusqu'alors, pourra récupérer les paramètres pour exécuter la requête sur la base de données et ainsi livrer les résultats. Ce développement est dans la continuité des précédents. Il s'agit d'exploiter Javascript pour faire travailler la machine de l'internaute plutôt que le serveur, tant que c'est possible.

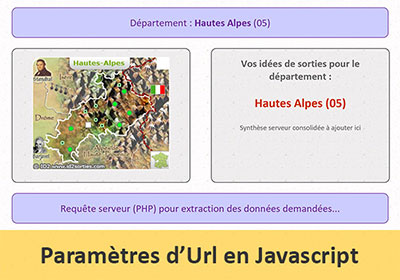
La capture ci-dessus illustre l'application internet finalisée côté client. L'internaute choisit un département à l'aide de la première liste déroulante. La seconde liste se remplit automatiquement des villes du département sélectionné. Dès lors, l'internaute peut affiner ses critères de recherche en spécifiant l'une des villes dans la seconde liste de choix. Le code Javascript réceptionne les données émises par l'internaute, si bien qu'un code serveur (PHP) pourra à l'avenir bâtir une requête sur ces informations. Les idées de sorties correspondant aux critères recoupés lui seront alors livrées. Vous notez de même l'affichage d'une image en cohérence avec le département choisi.
Sources et présentation du concept
Pour concentrer nos travaux sur le code Javascript capable de relier des listes déroulantes, nous proposons de débuter à partir d'une page Html existante.
- Télécharger le fichier listes-liees-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
Le sous dossier styles renferme la feuille de styles CSS qui régit la mise en forme et la mise en page globale de la page Web. Le sous dossier js contient un fichier de script externe réalisant la correspondance entre les départements et leurs villes. Enfin, le sous dossier images, en plus des icônes de la page Html, contient les petites captures des départements. Comme l'illustre la capture ci-dessous, ces fichiers sont judicieusement nommés puisque préfixés du numéro de département. Ils faciliteront ainsi l'affichage dynamique de l'image en cohérence avec le département sélectionné depuis la première liste déroulante.

- A la racine du dossier de décompression, cliquer avec le bouton droit de la souris sur le fichier listes-liees-javascript.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,
<div class="centre">
<div class="titre_centre">
<select id="choix_dep" class="liste">
<option value="00">Sélectionnez un département</option>
<option value="07">07-Ardèche</option>
<option value="26">26-Drome</option>
<option value="38">38-Isère</option>
<option value="69">69-Rhone</option>
<option value="73">73-Savoie</option>
</select>
<div id="calque_ville" class="liste_div" style="float:right;">
</div>
</div>
</div>
C'est le contrôle Html Select qui permet de définir une liste déroulante dans une page Web. A l'intérieur des balises Select, ce sont les balises Option qui permettent de définir les éléments remplissant la liste. Comme vous le remarquez, la seconde liste déroulante, celle des villes, est absente. En lieu et place, figure un calque représenté par la balise div d'identifiant calque_ville. Dans cette application Web, nous proposons en effet d'écrire à la volée dans ce calque pour construire la liste déroulante Select, en fonction du département choisi par l'internaute. Mais pour cela, faut-il encore être capable de faire la correspondance entre les départements et leurs villes, par le code Javascript.
Dans la section Head de la page Html (ligne 9), vous notez la présence d'une déclarative désignant un script externe :
<script language='javascript' id='cible' src='js/villes_dep.js'></script>
- Dans le dossier de décompression, double cliquer sur le sous dossier js pour l'ouvrir,
- Puis, cliquer avec le bouton droit de la souris sur le fichier villes_dep.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad,
function retour_villes(le_dep)
{
var chaine_villes="";
switch(le_dep)
{
case "07":
chaine_villes = "Alba la Romaine|Annonay |Aubenas |Lamastre |Lavilledieu |Lecheylard |Meyras|Vals les bains";
break;
case "26":
chaine_villes = "Bourg de Péage|Bourg lès Valence|Châteauneuf sur Isère|Crest|Dieulefit |Donzère |Montélimar |Nyons|Pierrelatte |Romans sur Isère|Valence";
break;
case "38":
chaine_villes = "Bourgoin Jallieu|Chamrousse|Echirolles |Grenoble|Meylan|Sassenage |Vienne|Voiron |Voreppe";
break;
case "69":
chaine_villes = "Condrieu|Ecully|Givors |Lyon|Saint Priest|Ternay |Vaulx-en-Velin |Villefranche-sur-Saône |Villeurbanne";
break;
case "73":
chaine_villes = "Chambéry|Le bourget du lac|Tournon|Voglans";
break;
}
return chaine_villes;
}
Donc, puisque ce script externe est déclaré dans la section Head de la page Web, la fonction peut être directement appelée par son nom par le code Javascript, soit retour_villes, en lui passant le numéro du département choisi dans la liste déroulante.
- A la racine du dossier de décompression, double cliquer sur le fichier listes-liees-javascript.html pour l'ouvrir dans un navigateur Internet,
- Cliquer sur la liste déroulante de la page Web et choisir un département,

Deux calques matérialisés par des cadres sont visibles en dessous de la section des listes déroulantes. Celui de droite est prévu pour accueillir l'image dynamique correspondant au choix du département. Celui de gauche est prévu pour réceptionner les données des choix de l'internaute par le code Javascript.
Déclencher un code au choix dans la liste déroulante
Comme nous l'avait enseigné la formation Javascript sur les événements HTML, des attributs de balises permettent de gérer des événements pour déclencher un code. L'événement qui nous intéresse est celui de l'attribut onChange. Il permet de détecter le changement de valeur dans une liste déroulante. Il se chargera d'appeler la fonction Javascript pour le traitement. Nous proposons donc de commencer par créer les fonctions nécessaires.
- Revenir dans l'éditeur de code de la page Html (listes-liees-javascript.html),
- Atteindre le bas de la page (CTRL + Fin),
- Dans la section du script, créer les deux fonctions suivantes :
{
}
function verif_villes(dep_texte)
{
}
La fonction charger_ville sera appelée au changement de valeur détecté (onChange) dans la liste déroulante des départements. Elle devra récolter la valeur du département puis générer la liste déroulante des villes en conséquence. La seconde fonction sera appelée au changement de valeur détecté dans la liste des villes. Nous allons donc apprendre à créer dynamiquement une liste déroulante par le code Javascript tout en définissant et générant ses événements. Comme toujours nous devons commencer par déclarer les variables nécessaires au traitement.
- Entre les bornes de la procédure charger_villes, ajouter les déclarations suivantes :
var dep_texte = document.getElementById("choix_dep").value;
var le_dep = dep_texte.substr(0,2);
La variable tab_villes permettra de réceptionner la chaîne des villes sous forme de tableau de variables. Ainsi la variable nb_villes stockera le nombre de villes récupérées. Grâce à elle, nous produirons une boucle permettant de les passer toutes en revue pour remplir la liste déroulante construite à la volée. La variable chaine_liste permettra de reconstruire le code Html pour générer cette liste.
La variable dep_texte est déclarée et affectée en même temps. Elle mémorise le choix du département effectué par l'internaute dans la première liste déroulante. C'est toujours la méthode getElementById de l'objet document qui permet d'accéder à un contrôle Html par son identifiant. La propriété value quant à elle permet de récupérer le contenu de ce contrôle désigné. Enfin, la variable le_dep est elle aussi déclarée et affectée en même temps. Comme nous l'avait appris la formation Javascript pour créer un album photos, la méthode substr sur une variable de type string, permet de prélever une partie de la chaîne sur une longueur donnée. Ici nous prélevons l'information du département à partir du premier caractère (0) sur une longueur de 2 caractères (2). Ainsi nous réceptionnons l'information sur le numéro du département. C'est donc cette variable qui nous permettra de questionner la fonction retour_villes du script externe, afin de récupérer la liste correspondante des villes.
Il est temps de tester le bon fonctionnement de cette procédure avant de poursuivre le code. Ce traitement ne doit être enclenché que si le département sélectionné n'est pas la valeur proposée par défaut dans la liste déroulante. Nous devons donc exploiter l'instruction conditionnelle if pour vérifier ce critère.
- A la suite du code de la fonction charger_villes, ajouter les instructions suivantes :
{
alert(dep_texte + "-" + le_dep);
}
else
alert("Veuillez préciser un département");
Si la valeur réceptionnée au choix du département n'est pas la valeur par défaut (le_dep!="00"), alors nous poursuivons le traitement. Pour l'instant, nous nous contentons d'afficher les informations récoltées à l'écran, grâce à la fonction Javascript alert. Ainsi, nous nous assurerons que le traitement des données a fonctionné. Dans le cas contraire (else), nous stoppons l'exécution du code. Nous en informons l'internaute par un message pour qu'il puisse modifier son choix.
Cette fonction doit être appelée au changement de valeur détecté dans la liste déroulante des départements.
- Ajouter l'événement onChange au contrôle Select d'identifiant choix_dep (ligne 47 pour un Notepad), comme suit :
...
<div class="titre_centre">
<select id="choix_dep" class="liste" onChange="charger_villes()">
<option value="00">Sélectionnez un département</option>
...
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur de la page Web,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
- Choisir un département à l'aide de la liste déroulante,

Comme l'illustre la capture ci-dessus, l'événement est parfaitement intercepté. La fonction charger_villes est exécutée. L'instruction conditionnelle gère le critère. Si vous choisissez désormais la valeur par défaut (Premier choix de la liste), c'est le message de fin d'exécution qui apparaît. La méthode substr a réussi à isoler le numéro de département, comme en atteste la boîte de dialogue qui se déclenche.
Créer et remplir une liste déroulante en Javascript
Pour un fonctionnement dynamique généré par le code client, nous proposons de commencer par afficher l'image correspondant au département. Par la suite, nous nous concentrerons sur la construction de la liste déroulante des villes reliée à celle des départements.
- Revenir dans l'éditeur de code de la page Html,
- Dans la branche du If, passer l'instruction alert en commentaire en la préfixant de 2 slash(//),
- Puis, à la suite du code, ajouter la ligne suivante :
Grâce à la propriété innerHTML d'un contrôle Div, nous reconstruisons à l'intérieur de ce dernier son code Html en y inscrivant une balise img pour recevoir l'image dynamique, grâce à l'attribut src. Le fichier est désigné dynamiquement dans le sous dossier images (images/), concaténé au nom de la capture correspondant au numéro du département suivi de l'extension .gif (src='images/" +le_dep + ".gif').
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
- Choisir un département dans la liste déroulante,

L'événement onChange appelle la procédure charger_villes. Son instruction conditionnelle détecte que le choix émis n'est pas la valeur par défaut. De fait, le chemin d'accès au fichier de l'image correspondante est reconstruit dynamiquement, grâce à la variable le_dep. La capture qui apparaît correspond systématiquement au département sélectionné par l'utilisateur dans la liste déroulante.
L'objectif désormais pour pouvoir construire en cohérence la liste déroulante des villes, consiste à parcourir chacune d'elle indépendamment, pour les ajouter tour à tour dans le contrôle Select. Nous proposons donc de les stocker dans le tableau de variables (tab_villes), grâce à la méthode Javascript split qui permet de découper une chaîne, selon le caractère qui lui est passé en paramètre. En l'occurrence, le caractère remarquable utilisé dans la concaténation pour séparer les villes est la barre verticale (|).
- Revenir dans l'éditeur de code de la page Web,
- A la suite du code dans l'instruction If, ajouter les trois lignes suivantes :
nb_villes = tab_villes.length;
alert(nb_villes);
La chaîne fournie par la fonction retour_villes grâce au paramètre le_dep analysé dans son instruction switch, est donc découpée par la méthode split sur la barre verticale. Chaque ville ainsi récupérée est rangée dans une ligne indépendante du tableau tab_villes, généré à la volée. Sa méthode length permet de retourner le nombre d'éléments qu'il contient, soit le nombre de villes récupérées. Nous exploiterons cette donnée pour boucler sur le tableau et ajouter chacun de ces éléments à la liste déroulante que nous construirons dans le même temps.
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
- Sélectionner un département à l'aide de la liste déroulante,

La boîte de message affiche effectivement le nombre de villes reconstituées et isolées pour le département sélectionné. Dans l'exemple de la capture ci-dessus, le département de l'Ardèche recense huit villes pour cette application. Ce sont ces huit villes que nous allons devoir charger dans une liste déroulante à construire en même temps, par écriture de son code Html dans le calque d'identifiant calque_ville. Et c'est là qu'intervient la variable chaine_liste pour concaténer ces instructions Html, à chaque passage dans la boucle.
- Revenir dans l'éditeur de code et passer l'instruction alert en commentaire,
- A la suite dans l'instruction If, ajouter les lignes suivantes :
chaine_liste += "<option value='Sélection'>Sélectionner une ville</option>";
for(var defil=0;defil<nb_villes; defil++)
{
chaine_liste += "<option value='" + tab_villes[defil] + "'>" + tab_villes[defil] + "</option>";
}
chaine_liste += "</select>";
document.getElementById("calque_ville").innerHTML = chaine_liste;
Avant la boucle, nous commençons par construire la partie fixe de la balise select, dans la variable chaine_liste. Nous en profitons pour déclarer son événement onChange pour appeler la fonction verif_villes au choix de l'utilisateur dans la liste déroulante. Nous passons à cette fonction le paramètre du département sélectionné. Notez l'emploi du caractère d'échappement (\) pour pouvoir répéter les doubles côtes à l'intérieur d'une expression elle-même écrite entre double côte. Le paramètre étant textuel, il doit en effet être encadré.
Puis, nous initialisons la boucle et réalisons autant de traitements récurrents qu'il y a de villes à inscrire (for(var defil=0;defil<nb_villes; defil++)). Pour chacune d'entre elles, nous concaténons sa balise Html option. Sa valeur variable est inscrite grâce au nom de la ville stockée dans la rangée en cours de lecture dans le tableau (value='" + tab_villes[defil] + "'). Après la fermeture de la boucle, une fois toutes les villes énumérées donc, nous fermons la balise parent du contrôle liste déroulante (</select>). Enfin, grâce à la propriété innerHTML du calque, nous inscrivons le contrôle Html Select ainsi reconstitué dans le div calque_ville.
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraichir la page à l'aide de la touche F5,
- Sélectionner un département à l'aide de la liste déroulante,

Comme l'illustre la capture ci-dessus, en même temps que l'image correspondante apparaît, la liste déroulante des villes se crée automatiquement. Elle est bien remplie des villes dépendant du choix du département depuis la première liste déroulante. Si vous changez de département, la seconde liste déroulante se remplit dynamiquement des nouvelles villes.
Pour l'instant en revanche, si vous sélectionnez une ville, rien de plus ne se produit. L'événement onChange a bien été créé. Il appelle la fonction verif_villes en lui passant le nom complet du département. Mais cette fonction est vide pour l'instant. Dans le cadre sur la gauche (colonne_gauche), elle doit restituer les valeurs choisies par l'internaute, soit le département et la ville. Nous prouvons ainsi que nous sommes en mesure de transmettre ces données à un code serveur pour exploitation.
- Revenir dans l'éditeur de code de la page Html,
- Entre les bornes de la fonction verif_villes, ajouter les instructions suivantes :
{
document.getElementById("colonne_gauche").innerHTML = "<div style='width:300px;margin-left:10px; text-align:left;'>Vous avez choisi le département :<br /><font color='#7030a0'>" + dep_texte + "</font></div>";
document.getElementById("colonne_gauche").innerHTML += "<div style='width:300px;margin-left:10px; text-align:left;'><br /><br/>Pour la ville de :<br /><font color='#7030a0'>" + document.getElementById("choix_ville").value + "</font></div>";
}
else
alert("Veuillez préciser une ville");
Nous commençons par réaliser un test similaire à celui de la fonction précédente pour n'enclencher le traitement que si la ville choisie n'est pas la proposition par défaut. Et comme toujours, grâce à la propriété innerHTML du div concerné, nous réécrivons le code Html résultant, en le concaténant avec les variables réceptionnées, soit le département : dep_texte et la ville : (document.getElementById("choix_ville").value).
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page et sélectionner un département puis une ville,

Comme l'illustre la capture ci-dessus, le calque de gauche confirme la bonne réception des données par le code Javascript. Concept d'autant plus intéressant que l'une d'entre elles émane d'un contrôle créé dynamiquement selon le choix effectué dans la première liste déroulante.
En conclusion, nos listes déroulantes en cascade fonctionnent parfaitement. Le serveur n'a pas été sollicité et donc le Javascript a parfaitement été exploité pour équilibrer les charges. Lorsque nous aborderons le langage PHP en formation, nous récupérerons ces données clientes pour les exploiter, afin de produire des résultats de recherche dynamique, par des requêtes SQL sur la base de données.
Le code complet de la fonction charger_villes est le suivant :
function charger_villes()
{
var tab_villes=""; var nb_villes=0; var chaine_liste="";
var dep_texte = document.getElementById("choix_dep").value;
var le_dep = dep_texte.substr(0,2);
if(le_dep!="00")
{
//alert(dep_texte + "-" + le_dep);
document.getElementById("colonne_droite").innerHTML = "<img src='images/" + le_dep + ".gif' style='width:230px;' />";
tab_villes = retour_villes(le_dep).split('|');
nb_villes = tab_villes.length;
//alert(nb_villes);
chaine_liste = "<select id='choix_ville' class='liste' onChange='verif_villes(\"" + dep_texte + "\")'>";
chaine_liste += "<option value='Sélection'>Sélectionner une ville</option>";
for(var defil=0;defil<nb_villes; defil++)
{
chaine_liste += "<option value='" + tab_villes[defil] + "'>" + tab_villes[defil] + "</option>";
}
chaine_liste += "</select>";
document.getElementById("calque_ville").innerHTML = chaine_liste;
}
else alert("Veuillez préciser un département");
}