Application de conversion des mesures en Javascript
Accueil > Technique > Javascript > Javascript Avancé > Application de conversion des mesures en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Convertisseur de distances en Javascript
Dans cette nouvelle formation Javascript, nous proposons de créer une petite application ergonomique permettant d'obtenir facilement la conversion de distances d'une unité de mesure vers une autre. Et comme il s'agira de gérer un grand nombre de conditions, nous en profitons pour présenter l'instruction switch Javascript. A l'instar de l'instruction Select Case en VBA Excel, elle prend le relais des blocs conditionnels if, afin de mieux structurer la syntaxe notamment, dans ces contextes particuliers.

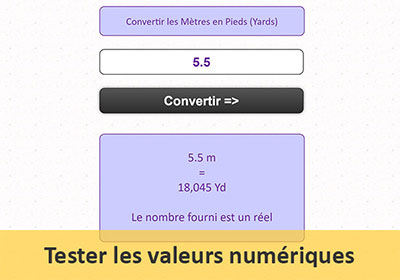
La capture ci-dessus illustre l'application finale à monter. L'internaute choisit une unité de mesure de départ dans la rangée de gauche ainsi qu'une unité de mesure finale pour la conversion dans la rangée de droite. Il saisit la valeur numérique à convertir dans la zone de texte puis clique sur le bouton pour lancer le traitement de conversion en Javascript. Le résultat est instantanément livré dans le calque situé juste en dessous.
Présentation des sources et ressources
Nous proposons de débuter les travaux à partir d'une structure Html existante et de ressources externes situées dans des sous dossiers.
- Télécharger le fichier compressé conversion-mesures-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le sous dossier js pour l'ouvrir,
- Cliquer avec le bouton droit de la souris sur le fichier tabs-conversions.js qui s'y trouve,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,

Comme vous le constatez, ce fichier Javascript déclare dix chaînes de caractères. Chaque nom de variable correspond à une unité de mesure. Dans chaque chaîne, les correspondances avec les autres unités sont énumérées et séparées par des tirets. Il s'agira donc d'accéder à la variable correspondant à l'unité de départ choisie par l'internaute, puis de découper l'information pour extraire la conversion numérique correspondant à l'unité finale désignée.
- Dans l'explorateur Windows, afficher de nouveau la racine du dossier de décompression,
- Cliquer avec le bouton droit sur le fichier convertisseur-distances-javascript.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,
<link href='styles/mef.css' rel='stylesheet' type='text/css' />
Bien sûr à ce stade, le code Javascript n'existe pas encore puisque l'objectif de cette formation est de coder le programme capable de rendre fonctionnel ce convertisseur Web. Mais nous savons déjà que nous aurons besoin d'accéder aux variables du script externe afin de connaître les valeurs de conversion des unités de mesure. C'est la raison pour laquelle nous proposons d'ajouter sa référence.
- Dans le Head, sous la déclarative du style Css, ajouter la référence au fichier de script :
<script type='text/javascript' src='js/tabs-conversions.js' ></script>
</head>
<body>
Comme toujours le chemin est désigné en valeur relative par rapport au répertoire de la page Html.
- Enregistrer les modifications (CTRL + S),
- Afficher de nouveau le dossier de décompression dans l'explorateur Windows,
- Cliquer avec le bouton droit de la souris sur le fichier convertisseur-distances-javascript.html,
- Dans le menu contextuel, choisir de l'Ouvrir avec un navigateur,

Paramétrages de l'application
Avant de coder le programme capable de convertir une unité de mesure dans une autre, nous devons effectuer quelques réglages d'ergonomie. Lorsque l'utilisateur clique dans la zone de saisie, le texte par défaut doit s'effacer. Lorsque l'utilisateur clique sur une unité de mesure, cette dernière doit changer d'aspect pour confirmer qu'elle est bien sélectionnée. Et dans le même temps, toutes les autres doivent reprendre leur mise en forme d'origine si d'aventure, un autre choix d'unité avait déjà été réalisé.
- Revenir dans l'éditeur de code de la page Html,
- Atteindre la ligne 59 (pour un éditeur Notepad), pour accéder au contrôle Html,
- Ajouter l'identifiant distance au contrôle Html Input :
<input type='text' id='distance' value='Saisissez la valeur' />
</div>
Comme nous l'avait appris la formation Javascript sur les interactions Html, nous pouvons déclencher un code Javascript directement dans les attributs d'événements comme le onClick. Ce code Javascript doit se charger de vider le contenu si le texte présent est toujours le texte par défaut, soit : Saisissez la valeur. L'instruction conditionnelle if en Javascript doit nous permettre de réaliser ce test.
- Dans la balise Input, ajouter le gestionnaire d'événement onClick comme suit :
Comme nous en avons l'habitude désormais, nous déclarons qu'un code Javascript (Javascript:) se charge de traiter l'événement. Dans l'instruction conditionnelle if, c'est la propriété value de l'objet this qui permet de désigner le contenu du contrôle actif, soit de la zone de texte. Le critère d'égalité s'écrit à l'aide de deux symboles égal (==) consécutifs pour tester si la valeur de la zone est le texte par défaut au moment du clic. Si la condition est remplie, alors la même propriété value du même objet permet cette fois-ci de réinitialiser le contenu (this.value='').
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page (F5) et cliquer dans la zone de texte,
- Revenir dans l'éditeur de code et ajouter l'attribut onMouseOut comme suit :
Le processus est identique au précédent, seul le test change. Cette fois, si la zone de texte est vide au moment où la souris quitte la zone d'influence (this.value==''), alors nous replaçons l'indication par défaut (this.value='Saisissez la valeur').
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page (F5),
- Cliquer dans la zone de texte puis déplacer la souris en dehors de la zone,
- Cliquer de nouveau dans la zone de saisie,
- Saisir la valeur 100 puis déplacer la souris ailleurs sur la page,
- Réaliser le raccourci clavier CTRL + Fin pour atteindre le bas de la page Html,
- Dans la section du script, ajouter les deux déclarations publiques suivantes :
var unite_depart=''; var unite_fin='';
</script>
Les variables sont prêtes à stocker les valeurs à leur transmettre au clic sur les calques correspondants. Dans le même temps, nous souhaitons changer l'aspect de l'unité choisie. Et pour faciliter la tâche, nous proposons d'appliquer des réglages issus d'un style de mise en forme préconçu.
- Dans l'explorateur Windows, afficher le dossier de décompression,
- Puis, double cliquer sur le sous dossier Styles pour accéder à son contenu,
- Cliquer ensuite avec le bouton droit de la souris sur le fichier mef.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
.unite
{
width:180px;
height:30px;
background-color:#444;
font-size:17px;
color:#fff;
padding-top:9px;
/*Coins arrondis*/
border-radius: 10px;
float:left;
margin-bottom:10px;
background: linear-gradient( #555, #2C2C2C);
text-shadow: 0px 1px 0px white;
text-shadow: 0px 1px 0px rgba( 255, 255,255, 0.2);
}
.unite-activer
{
background: -webkit-gradient(linear, left bottom, left top, from(#CCC), to(#e2efda));
background:-moz-linear-gradient(bottom, #CCC, #e2efda);
color:#7030a0;
font-weight:bold;
}
Le premier (unite) renferme tous les réglages de mise en forme appliqués par défaut à ces calques. C'est ce que nous allons bientôt confirmer en consultant le code Html. Ce style gère entre autres l'aspect arrondi des rectangles (border-radius:10px;). Le second (unite-activer) se charge de modifier certains attributs, de couleur notamment pour le fond et la police. Il s'agit donc du style à appliquer au clic sur chaque calque.
- Revenir sur le code de la page Html,
- Atteindre le ligne 43 pour un éditeur Notepad++,
De même, à partir de la ligne 69, vous notez la présence de la même construction dans un calque doté de l'identifiant colonne_droite. Il s'agit bien sûr de la représentation des unités de mesure finales pour déterminer la conversion. Ces deux groupes de calques sont donc concernés par la modification de mise enforme et l'affectation de variables publiques sur l'unité choisie.
- En ligne 45, pour le premier calque, celui des kilomètres, ajouter l'attribut suivant :
Au clic (onClick), nous déclenchons l'exécution d'un code Javascript. Nous notons au passage que la déclarative Javascript :, n'est pas nécessaire. La propriété className de l'objet this désignant le calque en cours, permet de définir le style qui lui est appliqué. En l'occurrence ici, nous lui appliquons deux styles en même temps. Et pour ce faire, nous les séparons d'un espace dans l'énumération. Nous conservons le style d'origine (unite) auquel nous cumulons les attributs de mise en forme de couleur (unite-activer). Puis nous stockons l'unité ainsi sélectionnée dans la variable publique déclarée précédemment (unite_depart='km').
Nous devons appliquer exactement le même procédé pour tous les calques de la première colonne, mais en adaptant la valeur affectée à la variable publique.
- Ajouter l'attribut onClick à tous les div de la première colonne, comme suit :
<div class='titre_colonne' id='titre_gauche'>Unité de départ :</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='km';'>Kilomètre : Km</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='m';'>Mètre : m</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='dm';'>Décimètre : dm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='cm';'>Centimètre : cm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='mm';'>Millimètre : mm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='mi';'>Mille : Mi</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='inch';'>Inch : In</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='ft';'>Foot : Ft</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_depart='yd';'>Yard : Yd</div>
</div>
Le principe reste le même pour la colonne de droite à ceci près qu'il s'agit non plus d'affecter la variable unite_depart mais la variable unite_fin.
- En conséquence, adapter le code des calques de la colonne de droite, comme suit :
<div class='titre_colonne' id='titre_droite'>Unité d'arrivée :</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='km';'>Kilomètre : Km</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='m';'>Mètre : m</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='dm';'>Décimètre : dm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='cm';'>Centimètre : cm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='mm';'>Millimètre : mm</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='mi';'>Mille : Mi</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='inch';'>Inch : In</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='ft';'>Foot : Ft</div>
<div class='unite' onClick='this.className='unite unite-activer';unite_fin='yd';'>Yard : Yd</div>
</div>
- Enregistrer les modifications puis basculer sur le navigateur,
- Rafraîchir la page par la touche F5 du clavier,
- Cliquer tour à tour sur différents calques représentant les unités de mesure,

Les calques changent parfaitement d'aspect selon les réglages imposés par le style CSS. Mais seul l'un d'entre eux doit pouvoir être désigné par colonne, soit une unité de départ pour une unité d'arrivée. Et bien sûr pour l'instant, nous nous sommes seulement contentés d'appliquer ces effets.
Nous devons donc créer une fonction capable de parcourir tous les calques d'une colonne pour d'abord réinitialiser l'aspect de chacun d'eux. Et cette fonction devra être appelée au clic avant l'application du style de mise en valeur. Enfin, pour que cette fonction puisse traiter les calques de la bonne colonne, elle doit réceptionner en paramètre, le nom de la colonne parent concernée.
- Dans la section de script, après les déclarations de variables publiques, créer la fonction reinitialiser comme suit :
{
}
calque_parent est le nom de variable créée à la volée servant à recueillir le nom du calque transmis lors de l'appel, au clic sur le div concerné. Cette fonction doit parcourir tous les calques (éléments div) de la colonne, afin de les réinitialiser. Pour cela, il suffit de leur appliquer le style de départ, soit la classe unite. Dans la formation Javascript sur les traitements récursifs par les boucles, nous avions appris à parcourir tous les éléments Html contenus dans un élément parent. Nous allons répliquer ce code Javascript à l'identique.
- Dans les bornes de la fonction, saisir les instructions suivantes :
var enfants = parent.getElementsByTagName('div');
for (var i = 0; i < enfants.length; i++)
{
if(enfants[i].id!='titre_droite' && enfants[i].id!='titre_gauche')
enfants[i].className='unite';
}
Nous déclarons une variable objet que nous affectons au calque passé en paramètre (document.getElementById(calque_parent)). Dès lors, sa méthode héritée getElementsByTagName avec le paramètre div, permet de désigner tous les éléments html de type div qu'il contient. De fait, la variable enfants ainsi affectée se transforme naturellement en tableau de variables afin de stocker chacun de ces éléments. Il ne reste plus qu'à les parcourir tous grâce à une boucle for autant de fois que le tableau contient d'éléments (enfants.length). Néanmoins, nous prenons soin de ne pas affecter les calques de titre pour chacune de ces colonnes. C'est la raison pour laquelle nous réalisons un test sur leur nom (if(enfants[i].id != 'titre_droite' && enfants[i].id != 'titre_gauche')), afin de ne pas les inclure. Dans tous les autres cas, nous réaffectons leur style à celui d'origine (enfants[i].className='unite').
Bien sûr et comme toujours, pour que cette fonction produise un résultat, elle doit être appelée. L'appel doit se faire pour chaque calque des deux colonnes avec en paramètre, le nom de la colonne parent.
- Pour ce faire, dans l'attribut onClick des div de chacune des deux colonnes, ajouter l'appel avec le paramètre adapté en première position, comme suit :
<div class='colonne' id='colonne_gauche'>
<div class='titre_colonne' id='titre_gauche'>Unité de départ :</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='km';'>Kilomètre : Km</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='m';'>Mètre : m</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='dm';'>Décimètre : dm</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='cm';'>Centimètre : cm</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='mm';'>Millimètre : mm</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='mi';'>Mille : Mi</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='inch';'>Inch : In</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='ft';'>Foot : Ft</div>
<div class='unite' onClick='reinitialiser('colonne_gauche'); this.className='unite unite-activer';unite_depart='yd';'>Yard : Yd</div>
</div>
...
<div class='colonne' id='colonne_droite'>
<div class='titre_colonne' id='titre_droite'>Unité d'arrivée :</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='km';'>Kilomètre : Km</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='m';'>Mètre : m</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='dm';'>Décimètre : dm</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='cm';'>Centimètre : cm</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='mm';'>Millimètre : mm</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='mi';'>Mille : Mi</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='inch';'>Inch : In</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='ft';'>Foot : Ft</div>
<div class='unite' onClick='reinitialiser('colonne_droite'); this.className='unite unite-activer';unite_fin='yd';'>Yard : Yd</div>
</div>
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer tour à tour sur des unités de mesure de la rangée de gauche puis de droite,

Fonction Javascript pour convertir les mesures
Maintenant que l'utilisateur peut saisir une valeur dans la zone de texte et qu'il peut définir une unité de mesure de départ ainsi qu'une unité de mesure finale pour la conversion, il ne reste plus qu'à créer la fonction capable de réaliser ce calcul. Cette fonction doit d'abord récupérer le facteur de conversion dépendant des deux unités choisies. Une fois le facteur récupéré, il peut être appliqué pour le calcul. Souvenez-nous, c'est le script externe dont nous avons ajouté la référence dans le head qui renferme toutes ces conversions, stockées sous forme de chaînes de caractères. Et bien entendu, cette fonction doit être appelée au clic sur le bouton Convertir.
- Revenir dans l'éditeur de code de la page Web,
- Dans la section du script, sous les variables publiques, créer la fonction convertir :
{
}
- En ligne 65 du code HTML pour le bouton Convertir, ajouter l'appel de la fonction :
<input type='button' value='Convertir =>' onClick='convertir()' />
</div>
- Puis, dans les bornes de la fonction, déclarer les variables suivantes et ajouter le test alert :
var facteur_conversion=''; var dist='';
var tab_texte_unite=''; var texte_unite_dep=''; var texte_unite_fin='';
alert(unite_depart + '-' + unite_fin);
Nous exploiterons la variable position pour trouver la bonne mesure correspondante, dans la chaîne de caractères en fonction de l'unité finale choisie. tab_unites servira à stocker dans les rangées d'un tableau toutes les conversions correspondant à l'unité de mesure choisie au départ. La variable facteur_conversion permettra, en fonction des deux variables précédentes, d'extraire et de stocker la valeur numérique permettant la conversion d'une unité à une autre. Nous stockerons la distance saisie par l'internaute dans la variable dist. tab_texte_unite se transformera en tableau de variables pour mémoriser le nom de l'unité de mesure en toutes lettres. Et de fait, les variables texte_unite_dep et texte_unite_fin serviront à stocker cette unité de mesure en toutes lettres, pour le choix de départ et d'arrivée. Enfin, la fonction alert temporaire permet de réaliser un petit test afin de confirmer que les valeurs des unités de départ et de fin sont bien transmises et stockées.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Dans la rangée de gauche, cliquer sur le calque des centimètres,
- Dans la rangée de droite, cliquer sur le calque de l'unité Inch,
- Puis, cliquer sur le bouton Convertir,
- Revenir dans l'éditeur de code entre les bornes de la fonction convertir,
- Passer l'instruction alert en commentaire :
Nous devons réaliser deux tests qui détermineront si le traitement pour l'extraction et la conversion peuvent avoir lieu. Nous devons nous assurer que les deux variables unite_depart et unite_fin ne sont pas vides au moment du clic sur le bouton Convertir. En effet, si tel est le cas, cela signifie que l'internaute a oublié de définir l'une des deux unités, voir les deux. Puis fort logiquement, nous devons nous assurer que la valeur à convertir, saisie par l'internaute, est bien numérique.
- Dans les bornes de la fonction, à la suite du code, ajouter les instructions suivantes :
{
alert('Vous devez définir les unités de départ et de fin');
return;
}
dist = document.getElementById('distance').value;
if(isNaN(parseInt(dist)))
{
alert('Vous devez saisir une valeur numérique à convertir');
return;
}
Si l'une des deux unités n'est pas définie (if(unite_depart==''|| unite_fin=='')), alors nous affichons un message d'alerte à l'utilisateur et stoppons l'exécution du code grâce au mot clé return. Ensuite, nous stockons la valeur saisie par l'internaute dans la variable dist (document.getElementById('distance').value). Puis nous exploitons la fonction Javascript isNaN que nous avions présentée dans la formation sur les calculs conditionnels. Elle permet de tester si la valeur qui lui est passée en paramètre est non représentable ou non définie. Nous lui passons la partie entière de la valeur saisie (parseInt(dist)). Pour qu'une partie entière ne soit pas définie ou pas représentable, il faut que la valeur saisie ne soit pas numérique. Dans ce cas, nous affichons un message d'alerte à l'internaute et stoppons l'exécution du code.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Cliquer directement sur le bouton Convertir,
- Valider l'alerte qui se déclenche,
- Puis, cliquer une unité de départ ainsi qu'une unité de fin,
- Taper un texte dans la zone de saisie, par exemple : dix huit,
- Puis, cliquer de nouveau sur le bouton Convertir,

Vous l'avez remarqué, dans les deux cas les exceptions sont parfaitement gérées. Pour envisager une conversion numérique, non seulement les deux unités doivent être définies et la valeur à convertir doit bien être numérique.
- Revenir dans l'éditeur de code entre les bornes de la fonction,
switch(valeur_a_tester)
{
case 'valeur1':
traitement1;
break;
case 'valeur2':
traitement2;
break;
case 'valeur3':
traitement3;
break;
...
case 'valeur4':
traitement4;
break;
}
L'instruction break est utilisée pour indiquer que le test est couronné de succès puisque le cas a été trouvé. En conséquence, les autres branches de l'instruction switch ne doivent pas être parcourues. Dans notre programme, en fonction de la valeur mémorisée pour l'unité de fin, nous savons que le km se trouve en première position (indice 0) de la chaîne de caractères, que le m se trouve en deuxième position (1), le dm en troisième (2) et ainsi de suite. Nous devons donc exploiter ce principe pour affecter la variable position à bon escient.
- A la suite du code de la fonction, ajouter le bloc switch suivant :
{
case 'km':
position=0;
break;
case 'm':
position=1;
break;
case 'dm':
position=2;
break;
case 'cm':
position=3;
break;
case 'mm':
position=4;
break;
case 'mi':
position=5;
break;
case 'inch':
position=6;
break;
case 'ft':
position=7;
break;
case 'yd':
position=8;
break;
}
alert(position);
La fonction alert après le bloc de test permet de réaliser un essai temporaire afin de vérifier que nous affectons correctement la variable.
- Enregistrer les modifications, basculer sur le navigateur puis rafraîchir la page,
- Cliquer sur une unité de départ ainsi qu'une unité de fin,
- Taper une valeur numérique dans la zone pour ne pas déclencher les premières alertes,
- Puis, cliquer sur le bouton Convertir,

Dans notre cas, pour l'unité dm comme l'illustre la capture ci-dessus, la valeur emmagasinée dans la variable position est tout à fait cohérente. Le décimètre est en effet la troisième unité de mesure, donc en partant de zéro, sa position est bien la deuxième.
- Revenir dans l'éditeur de code, entre les bornes de la fonction,
- Passer l'instruction alert en commentaire,
- En conséquence, à la suite du code, ajouter les instructions suivantes :
texte_unite_fin = tab_texte_unite[position];
alert(texte_unite_fin);
La variable tab_texte_unite se transforme en un tableau de valeurs grâce à la méthode split. Dans chaque rangée elle contient désormais toutes les unités extraites de la chaîne de caractères d'origine. Nous récupérons celle correspond au choix de l'utilisateur, dont la position est identifiée dans le tableau, justement grâce à la variable position traitée par le bloc switch (texte_unite_fin = tab_texte_unite[position]). La fonction alert permet de réaliser un test visuel pour confirmation.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page Html,
- Cliquer sur une unité de départ ainsi qu'une unité de fin,
- Taper une valeur numérique à convertir et cliquer sur le bouton,

C'est parfait, comme l'illustre la capture ci-dessus, nous avons bien stocké l'information en toutes lettres pour l'unité de mesure finale sélectionnée.
Nous devons désormais nous occuper de l'unité choisie au départ pour la conversion. En fonction du calque cliqué, nous savons quelle variable du script externe nous devons exploiter pour récupérer les facteurs de conversion ainsi que la valeur de l'unité en toutes lettres. Là encore, comme neuf possibilités se proposent, nous choisissons d'exploiter l'instruction Javascript switch.
- Revenir dans l'éditeur de code et passer l'instruction alert en commentaire,
- Puis ajouter le bloc de traitement multicritères suivant :
{
case 'km':
tab_unites = km.split('-');
texte_unite_dep = tab_texte_unite[0];
break;
case 'm':
tab_unites = m.split('-');
texte_unite_dep = tab_texte_unite[1];
break;
case 'dm':
tab_unites = dm.split('-');
texte_unite_dep = tab_texte_unite[2];
break;
case 'cm':
tab_unites = cm.split('-');
texte_unite_dep = tab_texte_unite[3];
break;
case 'mm':
tab_unites = mm.split('-');
texte_unite_dep = tab_texte_unite[4];
break;
case 'mi':
tab_unites = mi.split('-');
texte_unite_dep = tab_texte_unite[5];
break;
case 'inch':
tab_unites = inch.split('-');
texte_unite_dep = tab_texte_unite[6];
break;
case 'ft':
tab_unites = ft.split('-');
texte_unite_dep = tab_texte_unite[7];
break;
case 'yd':
tab_unites = yd.split('-');
texte_unite_dep = tab_texte_unite[8];
break;
}
En fonction de l'unité choisie (switch(unite_depart)), nous découpons l'information de la variable issue du script externe (tab_unites= km.split('-')) pour stocker chaque valeur dans un tableau. Puis, selon la position définie par l'enchaînement, nous en profitons pour récupérer et stocker la valeur de l'unité de mesure d'origine en toutes lettres (texte_unite_dep = tab_texte_unite[0]).
En fonction de la valeur saisie par l'internaute, nous devons réaliser l'accord sur le texte de l'unité de mesure de départ. Si la valeur à convertir est supérieure à 1, nous devons ajouter un s pour le pluriel sauf pour Foot qui se transforme en Feet.
- A la suite du switch, ajouter le traitement conditionnel suivant :
{
if(texte_unite_dep!='Feet')
texte_unite_dep += 's';
}
else
{
if(texte_unite_dep=='Feet')
texte_unite_dep='Foot';
}
alert(texte_unite_dep);
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- En suivant le même processus que précédemment, tester le code en cliquant sur le bouton,

Dans notre cas l'unité Mètre a été choisie. Comme la valeur saisie pour la conversion est de 4, le code Javascript réalise l'accord et retourne l'unité de mesure au pluriel (Mètres).
- Revenir dans l'éditeur de code et passer la fonction alert en commentaire,
- En conséquence, à la suite du code, ajouter les instructions suivantes :
alert(dist*facteur_conversion);
var nombre = dist*facteur_conversion;
if(nombre>=2)
{
if(texte_unite_fin!='Feet')
texte_unite_fin += 's';
}
else
{
if(texte_unite_fin=='Feet')
texte_unite_fin='Foot';
}
alert(texte_unite_fin);
Nous récupérons le facteur de conversion selon la position mémorisée (facteur_conversion = tab_unites[position]). Nous l'exploitons dans la foulée pour réaliser le calcul de la conversion (var nombre = dist*facteur_conversion), selon la valeur saisie. Puis, comme précédemment, nous réalisons l'accord de l'unité de mesure en toutes lettres lorsque cela est nécessaire.
- Enregistrer les modifications et tester le code dans le navigateur internet,

Dans l'exemple de la capture ci-dessus, nous choisissons de convertir 5m en pieds (Ft). Comme le résultat retourné est supérieur à 1, le premier alert retourne bien l'unité finale Feet, puis le second affiche le résultat de la conversion. Ce dernier mérite d'être formaté étant donné le grand nombre de décimales qu'il propose.
- Revenir dans l'éditeur de code et passer les deux fonctions alert en commentaires,
En Javascript, il est possible d'instancier (new) une classe (Intl) permettant d'accéder à des propriétés pour formater les nombres passés en paramètre. Ces propriétés sont NumberFormat() et format() pour la propriété dérivée. Il suffit donc de réaffecter la variable nombre.
- A la suite du code ajouter l'instruction suivante :
Maintenant que la valeur convertie est présentable, il s'agit d'afficher le résultat dans le calque prévu à cet effet. Le calque en question possède l'identifiant (id) resultat. Comme toujours, la méthode getElementById de l'objet Javascript document permet d'accéder à ce calque. Mais cette fois, nous souhaitons formater le résultat en Html. Donc à la place de la propriété innerText, nous devons exploiter la propriété innerHTML qui permet d'écrire dans le div avec des balises Html.
- A la suite du code, ajouter l'instruction suivante :
Nous affichons en gras (<strong>) la valeur saisie concaténée à son unité de mesure complète (texte_unite_dep) que nous concaténons elle-même avec deux sauts de ligne (<br /><br />). Nous inscrivons le symbole = suivi une fois encore de deux sauts de ligne. Puis nous inscrivons, toujours en gras, le résultat de la conversion concaténé avec son unité de mesure finale (nombre + ' ' + texte_unite_fin).
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page Web,
- Sélectionner le centimètre comme unité de départ,
- Taper 5 dans la zone de saisie,
- Sélectionner le pouce (Inch) comme unité finale,
- Enfin, cliquer sur le bouton Convertir,

Le calcul de la conversion aboutit. Le résultat numérique est formaté et présenté sous forme Html dans le div resultat comme l'illustre la capture ci-dessus.
Notre petite application de conversion numérique est donc parfaitement fonctionnelle. Une fois encore, c'est un code client Javascript qui se charge des calculs pour ne pas solliciter le serveur. L'instruction switch nous a permis de traiter un grand nombre de conditions de façon structurée. C'est d'ailleurs la nouveauté de cette formation. Nous pourrions dériver l'application de manière à proposer aussi, des conversions de températures et de vitesses selon les unités exploitées.
Le code complet de la fonction convertir est le suivant :
function convertir()
{
var position=''; var tab_unites='';
var facteur_conversion=''; var dist='';
var tab_texte_unite=''; var texte_unite_dep=''; var texte_unite_fin='';
//alert(unite_depart + '-' + unite_fin);
if(unite_depart=='' || unite_fin=='')
{
alert('Vous devez définir les unités de départ et de fin');
return;
}
dist=document.getElementById('distance').value;
if(isNaN(parseInt(dist)))
{
alert('Vous devez saisir une valeur numérique à convertir');
return;
}
switch(unite_fin)
{
case 'km':
position=0;
break;
case 'm':
position=1;
break;
case 'dm':
position=2;
break;
case 'cm':
position=3;
break;
case 'mm':
position=4;
break;
case 'mi':
position=5;
break;
case 'inch':
position=6;
break;
case 'ft':
position=7;
break;
case 'yd':
position=8;
break;
}
//alert(position);
tab_texte_unite = unite.split('-');
texte_unite_fin = tab_texte_unite[position];
//alert(texte_unite_fin);
switch(unite_depart)
{
case 'km':
tab_unites = km.split('-');
texte_unite_dep = tab_texte_unite[0];
break;
case 'm':
tab_unites = m.split('-');
texte_unite_dep = tab_texte_unite[1];
break;
case 'dm':
tab_unites = dm.split('-');
texte_unite_dep = tab_texte_unite[2];
break;
case 'cm':
tab_unites = cm.split('-');
texte_unite_dep = tab_texte_unite[3];
break;
case 'mm':
tab_unites = mm.split('-');
texte_unite_dep = tab_texte_unite[4];
break;
case 'mi':
tab_unites = mi.split('-');
texte_unite_dep = tab_texte_unite[5];
break;
case 'inch':
tab_unites = inch.split('-');
texte_unite_dep = tab_texte_unite[6];
break;
case 'ft':
tab_unites = ft.split('-');
texte_unite_dep = tab_texte_unite[7];
break;
case 'yd':
tab_unites = yd.split('-');
texte_unite_dep = tab_texte_unite[8];
break;
}
if(dist>=2)
{
if(texte_unite_dep!='Feet')
texte_unite_dep += 's';
}
else
{
if(texte_unite_dep=='Feet')
texte_unite_dep='Foot';
}
//alert(texte_unite_dep);
facteur_conversion=tab_unites[position];
//alert(dist*facteur_conversion);
var nombre = dist*facteur_conversion;
if(nombre>=2)
{
if(texte_unite_fin!='Feet')
texte_unite_fin += 's';
}
else
{
if(texte_unite_fin=='Feet')
texte_unite_fin='Foot';
}
//alert(texte_unite_fin);
nombre = new Intl.NumberFormat().format(nombre);
document.getElementById('resultat').innerHTML = '<strong>' + dist + ' ' + texte_unite_dep +'</strong><br /><br />=<br /><br/><strong>' + nombre + ' ' + texte_unite_fin +'</strong>';
}
★ Le saviez-vous ? Les composantes de couleur du mode colorimétrique CMJN sont : Cyan, Magenta, Jaune et Noir.