Calculs conditionnels en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Vérifier les critères en Javascript
Dans la précédente formation Javascript, nous avons appris à déclarer et affecter les variables, dans le but de manipuler les valeurs ainsi stockées. Mais lorsqu'il s'était agi de vérifier que la taille de police saisie par l'internaute était bien un nombre, il nous manquait la connaissance des instructions Javascript nécessaires.

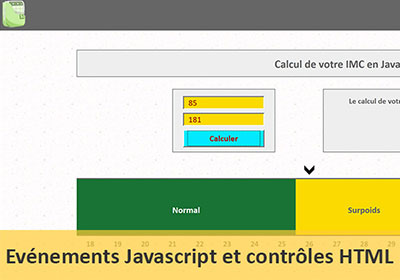
Ici, nous proposons de résoudre une application Web capable de calculer l'indice de masse corporelle (IMC) de l'internaute, en fonction de sa taille et de son poids. Nous avions d'ailleurs monté une application similaire en VBA Excel pour exploiter les instructions conditionnelles If.
Structure de la page Web
Contrairement à Excel, une page Web n'est pas naturellement composée de cellules facilitant la représentation graphique de l'indice. C'est la raison pour laquelle nous proposons de récupérer une page Html préconçue, organisée en calques flottants (div) permettant de schématiser les niveaux de l'IMC avec la graduation.
- Télécharger le fichier compressé calcul-imc.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Ouvrir la page Html dans un navigateur,
Ce code doit se déclencher au chargement de la page car nous ne savons pas encore gérer les contrôles Html Input de type texte et bouton. Des boîtes de dialogue Prompt doivent se charger de récupérer la taille et le poids de l'internaute. Grâce à ces valeurs, l'IMC doit alors être calculée. Le résultat doit être inscrit dans le calque affichant en rouge le texte : Calcul à définir. Dans le même temps, un petit curseur (présent dans le sous dossier Images) doit apparaître au-dessus de la représentation graphique, sur la graduation correspondante.

Mais le code doit aussi s'assurer que les valeurs fournies par l'internaute peuvent être traitées et calculées, en d'autres termes, qu'il s'agit bien de données numériques. C'est précisément là que doivent intervenir les instructions conditionnelles Javascript.
Code HTML de la page
Avant de commencer à coder, il s'agit de repérer les éléments Html composant la page et avec lesquels interagir.
- Ouvrir le fichier calcul-imc-javascript.html avec le bloc note ou l'éditeur Notepad++,
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
Puis vous constatez que la section de l'entête (Head) est non seulement constituée d'un titre (title) mais aussi de balises meta permettant de décrire la page (description) et de diriger les robots d'indexation (robots). Et surtout, nous y trouvons la référence à la feuille de styles (mef.css) située dans le sous dossier styles.
Puis entre les balises body ouvrante et fermante figurent les très nombreux calques (balises div), justifiés par le découpage en graduation de la représentation graphique pour l'IMC.
Dans l'ordre, on note la présence du calque dans lequel le résultat devra être inscrit à la place du texte prévu par défaut (Calcul à définir).
<div style="height:40px; width:100%; font-size:24px; font-weight:bold; color:red;">Calcul à définir</div>
Un peu plus bas, on constate l'enchaînement des calques renfermant une image (balise img autofermante). Ils sont très précisément au nombre de 20 pour les 20 graduations.
<div class="div_imc_ind"><img id="img1" src="images/indicateur.png" style="visibility:hidden;"/></div>
<div class="div_imc_ind"><img id="img2" src="images/indicateur.png" style="visibility:hidden;"/></div>
...
Chacune de ces balises doit afficher l'image indicateur.png située dans le sous dossier images. Mais comme la propriété visibility est réglée sur hidden grâce à l'attribut style, chacune de ces images est masquée au chargement de la page. Le code Javascript devra être en mesure de rendre visible celle de la graduation correspondant à la valeur calculée de l'IMC. Les calques contenant ces images sont disposés les uns à côté des autres grâce à leur classe faisant référence au style .div_imc_ind dans la feuille de style.
.div_imc_ind
{
float:left;
width:4%;
height:10px;
text-align:center;
}
L'attribut float notamment réglé à Left définit des calques flottants se disposant les uns à la suite des autres en partant de la gauche.
Vient ensuite l'enchaînement des calques pour la représentation graphique des trois zones de couleur :
<div style="float:left; width:10%; height:104px;"></div>
<div style="width:32%;" class="div_imc div_tranche1">Normal</div>
<div style="width:20%; color:#666666;" class="div_imc div_tranche2">Surpoids</div>
<div style="width:28%;" class="div_imc div_tranche3">Obésité</div>
<div style="float:left; width:10%;height:104px;"></div>
Leur attribut classe permet de leur appliquer deux styles en même temps. Les styles div_tranche étant ceux qui appliquent la couleur de fond (background-color). Il ne reste plus que les calques de la graduation qui eux aussi se disposent les uns à côté des autres grâce à leur style float :left.
Collecter les données en Javascript
Maintenant que nous avons repéré les éléments importants avec lesquels interagir dans la structure Html, il est temps de développer le bout de code Javascript permettant de récolter les informations nécessaires au calcul de l'Imc.
- Ajouter les balises script en fin de page entre le body fermant et le html fermant :
<script type="text/javascript" language="javascript">
</script>
</html>
Le calcul de l'IMC est le suivant : imc = poids/taille2. Nous devons commencer par déclarer les variables permettant de stocker le poids et la taille de l'internaute. Nous allons en profiter pour déclarer deux autres variables, la première pour stocker le calcul de l'IMC et la seconde pour mémoriser la position de l'élément à afficher sur la graduation.
- En conséquence, déclarer les variables suivantes, entre les balises script :
Comme toujours, après les déclarations suivent les affectations. Comme nous l'avons appris dans la formation précédente, la fonction Javascript Prompt retourne la valeur saisie par l'utilisateur, au travers de la boîte de dialogue qu'elle génère. Il nous en faut deux, une pour la question sur la taille et une autre pour la question sur le poids.
- A la suite du code, ajouter les deux lignes suivantes :
var poids = prompt("Quel est votre poids en Kg ?");
Chaque boîte de dialogue doit afficher le message qui lui est passé en paramètre. Pour la première, notez l'emploi des caractères d'échappement Windows (\r\n) qui permettent de réaliser un saut de ligne dans la question.
- Enregistrer les modifications et basculer sur le navigateur,
- Enfoncer la touche F5 du clavier pour rafraîchir la page Web,
- Saisir une taille en cm à l'invite de la première boîte de message puis valider,
- Saisir un poids dans la seconde et valider,

Les boîtes de dialogue disparaissent à tour de rôle et l'exécution du code s'arrête. En effet à ce stade, nous avons bien réceptionné les valeurs tapées par l'internaute, mais aucun code ne suit pour les traiter. Constatez, comme l'illustre la capture ci-dessus, la présentation de la question sur deux lignes grâce aux caractères d'échappement insérés dans le flux du paramètre.
Vérifier la validité des données
Le calcul de l'IMC ne peut pas être enclenché tant que nous n'avons pas la certitude que les données renvoyées sont bien numériques. L'utilisateur peut se tromper et inscrire des informations textuelles par mégarde. Dans ce cas, il doit en être informé et le traitement par le code doit être stoppé. C'est là qu'entre en jeu l'instruction conditionnelle en Javascript dont la syntaxe est la suivante :
If(test_a_verifier)
{
instructions_si_vrai
}
else
{
instructions_si_faux
}
Nous confirmons la remarque que nous avions faite dans la formation précédente. La syntaxe est dérivée de celle du langage C. Même si on retrouve les mots clés If et Else (Si et Sinon) comme en VBA, les instructions Then et End If disparaissent au profit des accolades. En Javascript, toutes les instructions de branchement et blocs de traitements, comme les boucles par exemple, sont bornés par une accolade ouvrante et une accolade fermante.
La fonction Javascript parseInt() renvoie l'entier de la chaîne qui lui est passée en paramètre. Si la valeur retournée n'est pas définie, nous saurons que l'utilisateur n'a pas saisi un nombre. La fonction Javascript isNaN() permet justement de savoir si la valeur retournée et passée en paramètre est non définie ou non représentable. Par exemple, si le test : if(isNaN(parseInt(taille))) renvoie True, alors la taille fournie n'est pas correcte.
- A la suite du code, ajouter les bornes de l'instruction conditionnelle comme suit :
{
}
else
{
alert("La taille saisie n'est pas correcte !\r\nVeuillez réactualiser par la touche F5");
}
Notez l'emploi du point d'exclamation avant d'initier le test (!isNaN). C'est une pratique optimisée, issue du C, pour exprimer la négation et donc vérifier le test contraire. Plutôt que d'écrire : if(isNaN(parseInt(taille)) == false), le point d'exclamation permet d'optimiser le code. Nous demandons de vérifier si la partie entière retournée pour la variable taille n'est pas non définie. Plus simplement, grâce à cette double négation, ce critère consiste à vérifier que la partie entière retournée est bien définie, auquel cas le traitement pourra avoir lieu (Branche If). Dans le cas contraire (Branche else de l'instruction if), nous déclenchons une boîte de dialogue pour informer l'internaute que sa saisie n'est pas conforme.
- Enregistrer les modifications et basculer sur le navigateur,
- Enfoncer la touche F5 pour rafraîchir la page et exécuter le nouveau code,
- Dans la boîte de dialogue pour la taille, saisir un texte : essai par exemple,
- Valider puis saisir un poids et valider de nouveau.
En revanche, si vous relancez la page et que vous tapez un nombre comme 180, aucune alerte ne se déclenche et le code se termine, puisqu'aucun traitement n'est prévu pour l'instant.

Avant d'établir la même vérification sur le poids, nous souhaitons un critère plus draconien sur la taille. Pour des raisons de logique, nous souhaitons que la taille soit comprise entre 120 et 250cm, soit 1,20m et 2,50m. La syntaxe permettant de recouper des critères et exprimer le ET (AND en VBA), est la séquence suivante : &&. Le OU quant à lui s'écrit de la sorte : ||, soit deux barres verticales accolées.
- Revenir dans l'éditeur de code,
- Modifier l'instruction If comme suit :
Pour que le traitement démarre, nous demandons à vérifier trois critères ensemble grâce aux recoupements du ET (&&). La partie entière doit être définie et en même temps le nombre doit à la fois être supérieur strictement à 120 et inférieur strictement à 250.
Si vous refaites un test, et que vous tapez cette fois-ci une valeur numérique comme 90, l'issue est la même que précédemment, mais en raison du deuxième critère non vérifié.
Nous devons tester des règles identiques sur la saisie du poids. Nous pourrions continuer de recouper les critères dans la même instruction If. Mais comme nous souhaitons adresser un message spécifique en cas de saisie erronée pour ce dernier, nous choisissons de le construire dans la branche du If.
- Entre les accolades de l'instruction If, ajouter le test suivant :
{
}
else
{
alert("Le poids entré n'est pas correct !\r\nVeuillez réactualiser par la touche F5");
}
Si la partie entière du poids est bien définie et que ce dernier est à la fois strictement supérieur à 20 et strictement inférieur à 500, alors nous considérons que la saisie est valide. Dans le cas contraire (else), nous adressons un message (alert) à l'internaute pour l'en informer.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Saisir une taille conforme : 180 par exemple et valider,
- Saisir un texte, par exemple essai : à la place du poids, et valider,

Comme précédemment, le code intercepte l'erreur mais grâce à la seconde instruction conditionnelle cette fois. En revanche, lorsque les deux saisies sont numériques et satisfont à l'ensemble des critères, aucune alerte ne se déclenche, mais le code se termine. En effet, aucun traitement n'est encore prévu en cas de succès, entre les accolades du second If.
Calcul de l'IMC
Si ce deuxième test réalisé par cette seconde instruction if est vérifié, comme le premier l'est aussi, alors nous pouvons enclencher les instructions de calcul pour l'IMC. Ces lignes de codes doivent intervenir entre les accolades de la deuxième instruction If. Nous pourrons alors restituer la valeur dans le calque prévu à cet effet, directement sur la page HTML. Puis il s'agira d'afficher le curseur (balise Html img) au-dessus de la graduation pour la représentation graphique.
- Revenir dans l'éditeur de code entre les accolades du second If,
Pour la représentation graphique, nous devons conserver un nombre sans décimale. Nous pourrions exploiter la fonction parseInt() mais la méthode round() de l'objet Javascript Math permet d'arrondir à l'entier le plus proche. Ainsi 24,4 conduit à 24 tandis que 24,6 conduit à 25.
- Entre les accolades du second If, ajouter les quatre instructions suivantes :
alert(imc);
imc = Math.round(imc);
alert(imc);
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Saisir 180 pour la taille par exemple et valider,
- Saisir 80 pour le poids par exemple et valider,
Interactions HTML
Nous devons exploiter ce résultat du calcul de l'IMC visuellement sur la page Web. Il faut afficher l'icône de l'image correspondant à la graduation. Chaque image possède un identifiant incrémenté (img1,img2 etc...). Mais la graduation ne commence pas à 1, elle commence à 18. Ainsi si l'IMC vaut 18, nous devons afficher l'image dont l'identifiant est img(18-17), soit img1.
C'est la raison pour laquelle nous avions déclaré la variable indicateur. Elle doit faire correspondre le résultat de l'Imc avec l'identifiant de l'image en place sur la graduation : indicateur = imc - 17. Dès lors, nous pourrons désigner précisément l'image à afficher par le code Javascript. Comme nous l'avons appris dans la formation pour débuter la programmation en Javascript, c'est la méthode getElementById() de l'objet document qui permet de faire référence à un élément Html par son Id. Et c'est ensuite la propriété style qui permet d'accéder aux attributs à régler, ici en l'occurrence visibility.
- A la suite du code, ajouter les deux instructions suivantes :
document.getElementById("img" + indicateur).style.visibility = "visible";
Nous accédons à l'objet img en désignant son identifiant grâce à la concaténation de la chaîne fixe ("img") et de la valeur de l'indicateur ramenée à la position correspondante (+ indicateur). Nous réglons la propriété visibility de l'image ainsi désignée sur visible, pour la faire apparaître sur la page Web, de façon dynamique.
- Passer les deux alert précédents en commentaires (//),
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Saisir une taille et valider, puis saisir un poids et valider,

Comme vous le constatez, le petit curseur correspondant à la valeur de l'IMC calculée et ramenée à un nombre entier, s'affiche sur la représentation graphique. Le résultat est plus clair et plus plaisant pour l'internaute.
- Revenir dans l'éditeur de code,
<div style="height:40px; width:100%; font-size:24px; font-weight:bold; color:red;">Calculà définir</div>
En l'état, ce calque ne peut donc pas être piloté par le code Javascript. Nous devons commencer par lui attribuer un identifiant.
- En ligne 45 pour un éditeur Notepad++, ajouter l'identifiant res_imc comme suit :
- Puis à la suite du code précédent, dans la seconde instruction If, ajouter la ligne suivante :
Comme vous le constatez, c'est la propriété innerText d'un élément HTML ainsi désigné qui permet d'accéder à son contenu brut. Il existe aussi la propriété innerHtml qui permet de modifier le contenu du balisage interne de l'élément.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Saisir une taille et valider, puis saisir un poids et valider,

En même temps que nous affichons l'indicateur visuel de position, nous parvenons à inscrire le résultat numérique du calcul, dans le calque précisément désigné par le code Javascript. Ce dernier prend la mise en forme définie par les attributs dans le code Html puisque nous n'avons modifié que le texte (propriété innerText).
L'application devient intéressante et dynamique mais nous prendrons soin de la parfaire dans une prochaine formation, de manière à ce que le code se déclenche sur l'événement d'un clic sur un bouton, et non plus au chargement de la page. Nous aborderons ainsi les contrôles Input avec la gestion de leurs événements.
Le code complet de notre petite application est le suivant :
<script type="text/javascript" language="javascript">
var taille; var poids; var imc; var indicateur; taille = prompt("Quelle est votre taille en cm ?\r\nEx:1,80m=180cm");
poids = prompt("Quel est votre poids en Kg ?");
if(!isNaN(parseInt(taille)) && taille>120 && taille<250)
{
if(!isNaN(parseInt(poids)) && poids>20 && poids<500)
{
imc = (poids * 10000) / (taille*taille);
//alert(imc);
imc = Math.round(imc);
//alert(imc);
indicateur = imc-17;
document.getElementById("img" + indicateur).style.visibility = "visible";
document.getElementById("res_imc").innerText = imc;
}
else
{
alert("Le poids entré n'est pas correct !\r\nVeuillez réactualiser par la touche F5");
}
}
else
{
alert("La taille saisie n'est pas correcte !\r\nVeuillez réactualiser par la touche F5");
}
</script>