Interactions Html et événements Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Contrôles HTML et événements Javascript
Dans ce troisième volet des formations Javascript, nous poursuivons notre apprentissage du code client dédié au Web. Ici, il s'agit d'introduire des contrôles Html sur la page du site Internet, comme des zones de texte ou encore des boutons. L'objectif de ces contrôles est de permettre l'interaction avec l'internaute. C'est la raison pour laquelle nous proposons de parfaire l'application précédente sur le calcul de l'IMC (Indice de Masse Corporelle). Mais cette fois, nous serons en mesure de déclencher les codes Javascript de calcul, non pas au chargement de la page, mais sur événement précis, comme le clic sur un bouton.

Structure de la page HTML
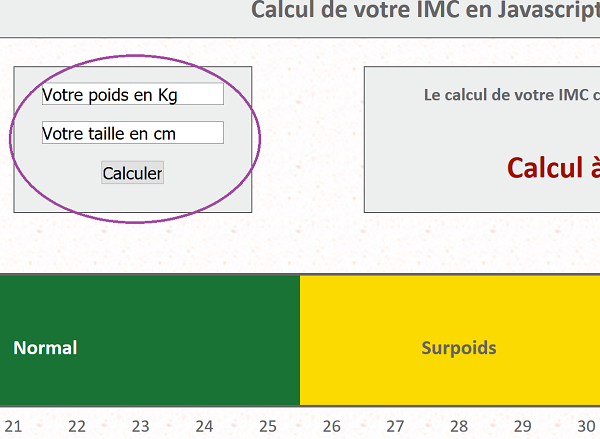
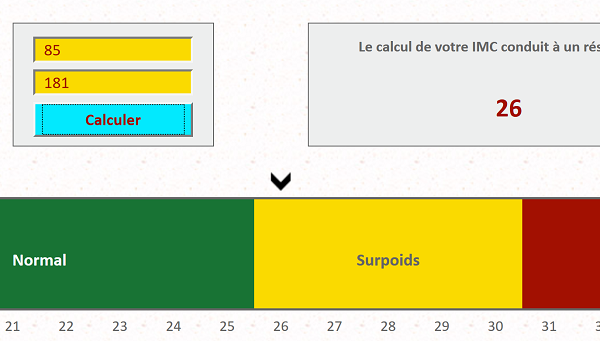
Comme l'indique la capture ci-dessus qui illustre le résultat final à atteindre, deux zones de saisies sont proposées à l'internaute. Elles lui permettent de préciser son poids et sa taille. Il ne lui reste plus qu'à cliquer sur le bouton pour déclencher l'exécution du calcul par le code Javascript. Son IMC lui est fourni en retour. La valeur est inscrite dans un calque de la page Html et dans le même temps, un indicateur visuel vient pointer sur la graduation correspondante de la représentation graphique. Nous avions mis en oeuvre ce processus lors de la formation Javascript sur les calculs conditionnels. C'est pourquoi, nous proposons de récupérer la structure de la page Html à partir de laquelle nous allons bâtir cette petite application cliente.
- Télécharger le fichier compressé controles-html.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier Html pour l'ouvrir dans un navigateur (Firefox est conseillé),

- Cliquer avec le bouton droit de la souris sur le fichier Html,
- Dans le menu contextuel, choisir Editer avec Notepad++ ou Ouvrir avec le bloc note,

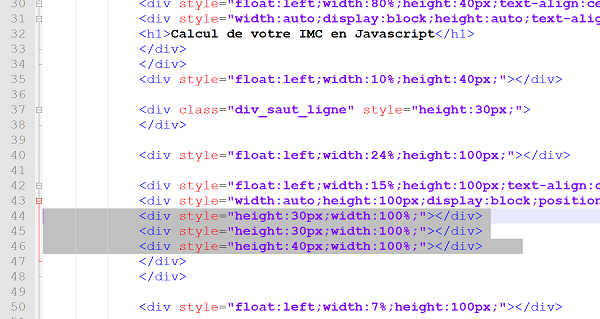
Trois calques nous intéressent particulièrement pour l'intégration des contrôles Html. Il s'agit des lignes en surbrillance sur la capture, lignes 44 à 46. Chaque contrôle devra être intégré dans un calque indépendant, soit entre la balise div ouvrante et la balise div fermante. De même, si vous atteignez le bas de la page (CTRL + Fin), vous constatez l'absence de la section de script que nous avions créée entre les balises body et html fermantes. La raison est simple, le code ne doit plus se déclencher automatiquement au chargement de la page, mais sur ordre.
Contrôles HTML - Contrôles Input
Un contrôle Html s'insère très facilement dans une page Web. Il s'agit d'une balise auto-fermante input accompagnée de son attribut type pour définir sa nature. Si le type est réglé sur text alors nous créons une zone de saisie. S'il est réglé sur button, alors nous créons un bouton. Dans son expression la plus simple, la syntaxe Html d'un contrôle zone de texte est la suivante :
<input type="text" />
Notez la présence du slash avant le symbole supérieur de la balise, pour fermer l'instruction. Il n'y a pas de balise fermante ici, comme c'est le cas pour une image, balise img.
- En ligne 44, créer une zone de saisie entre les bornes du Div, comme suit :
Le type réglé sur text permet de définir une zone de saisie. Notez l'attribut supplémentaire value qui permet de définir le texte par défaut inscrit dans le Textbox.
- En ligne 45, créer la zone de saisie pour l'information sur la taille, entre les bornes du div :
- Puis, en ligne 46, dans le div, ajouter le code Html pour créer le bouton :
Ce qui donne au final, pour la section complète :
<div style="float:left; width:15%; height:100px; text-align:center;">
<div style="width:auto; height:100px; display:block; position:relative; background-color:#EDEEEE; border:#6666661px solid;padding-top:12px;">
<div style="height:30px; width:100%;"><input type="text" value="Votre poids en Kg" /></div>
<div style="height:30px; width:100%;"><input type="text" value="Votre taille en cm" /></div>
<div style="height:40px; width:100%;"><input type="button" value="Calculer" /></div>
</div>
</div>
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,

Les contrôles apparaissent désormais sur la page Html, chacun sur une ligne, chacun dans son calque.
Mise en forme CSS des contrôles Input
Tels que nous les avons inscrits dans le code, les contrôles Input s'intègrent dans leur version la plus basique, totalement dénués de mise en forme. Nous pourrions exploiter l'attribut style, disponible pour n'importe quelle balise Html et ainsi régler à tour de rôle, les propriétés de mise enforme de chacun. Mais comme leur mise en valeur doit être globalement commune, il est préférable de passer par une feuille de style. Cette dernière, avec un seul code, appliquera les préférences à tous les contrôles input.
- Afficher le dossier où les fichiers ont été décompressés dans l'explorateur Windows,
- Double cliquer sur le sous dossier styles pour l'ouvrir,
- Cliquer avec le bouton droit de la souris sur le fichier mef.css,
- Dans le menu contextuel, choisir Editer avec Notepad++ ou Ouvrir avec le bloc note,
Un contrôle input est naturellement reconnu par une feuille de styles et naturellement appliqué dans le code Html, sans exploiter l'attribut class. Pour ce faire, les propriétés doivent être réglées dans les bornes de l'instruction suivante :
Input
{
}
- Dans la feuille de styles, après les attributs du body, créer le bloc suivant :
{
background-color:#fada00;
color:#a21001;
font-family:Calibri;
font-size:1vw;
padding-left:0.5vw;
padding-right:0.5vw;
width:80%;
height:80%;
}
Pour tous les contrôles Html input, nous définissons ainsi la couleur de fond (background-color) ainsi que la couleur de texte (color), le type de police (font-family), la taille (font-size) et les décalages ou retraits à droite et à gauche (padding-left et padding-right). L'unité de mesure de ces derniers est une unité relative, sur laquelle nous reviendrons dans une prochaine formation. Enfin, les propriétés width et height permettent de définir respectivement la largeur et la hauteur de chaque contrôle input. Elles aussi sont définies en valeur relative, un pourcentage de la largeur et de la hauteur de l'élément conteneur, soit du calque qui englobe chacun.
- Enregistrer les modifications de la feuille de styles (CTRL + S),
- Basculer sur le navigateur et rafraîchir la page (CTRL + F5),

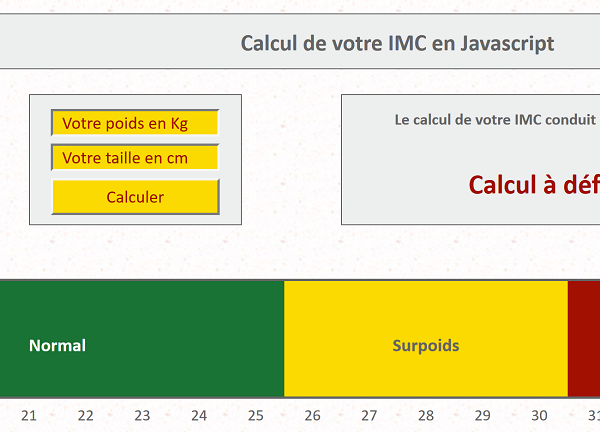
Comme vous le constatez, sans la moindre modification dans le code Html de la page, nous avons modifié globalement l'apparence de tous les contrôles input présents dans la page Html.
Spécifiquement, nous souhaiterions maintenant passer le texte du bouton en gras. Dans la feuille de styles, nous devons donc préciser que cette propriété ne doit concerner que les contrôles de type button. En effet, le style input par défaut induit des mises en valeur sur tous les contrôles de cette nature, sans distinction.
- Revenir dans l'éditeur de la feuille CSS,
- En dessous du bloc input précédent, ajouter le bloc suivant :
{
font-weight:bold;
}
En précisant entre crochets la nature du contrôle input (type="button"), nous indiquons au CSS de n'appliquer ces attributs que pour le type mentionné. Font-weight réglé à bold en Css, permet de passer la police en gras.
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
Mise en valeur sur événement, par le code
Pour attirer l'oeil de l'internaute, nous souhaitons changer la mise en forme de ces contrôles au survol de la souris. Une modification de la couleur de fond (background-color) suffira. Pour ce faire, nous allons exploiter un petit code Javascript directement intégré dans la balise Html du contrôle Input. C'est une nouveauté par rapport à ce que nous avions appris jusque-là et il s'agit d'une des nombreuses possibilités offertes par ce langage. Le gestionnaire d'événements de toute balise Html consiste en un attribut dont il faut affecter la valeur. Ces attributs peuvent par exemple être OnClick, OnMouseOver, OnMouseOut, OnChange pour respectivement le clic, le survol de la souris, la sortie de la souris de la zone d'influence, le changement de valeur.
- Revenir dans l'éditeur de code de la page Html,
- Pour le premier input, celui du poids, ajouter l'attribut OnMouseOver comme suit :
L'attribut onMouseOver déclare l'événement à intercepter sur ce contrôle. On lui affecte directement un code Javascript en préfixant la ligne de la valeur Javascript:. Cette astuce permet de conserver les instructions dans les bornes de la balise Html, plutôt que de faire référence à un code externe.
Notez l'emploi de l'objet this qui permet de désigner le contrôle en cours sans requérir d'identifiant (attribut id). Il remplace judicieusement la méthode getElementById de l'objet document. Pour utiliser cette méthode nous aurions d'abord dû définir un identifiant pour ce contrôle input. Le reste est bien connu, nous exploitons la propriété style de l'objet pour accéder à sa propriété dérivée backgroundColor que nous affectons à une valeur héxadécimale.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Déplacer la souris jusqu'à pointer au-dessus de la zone de saisie du poids,

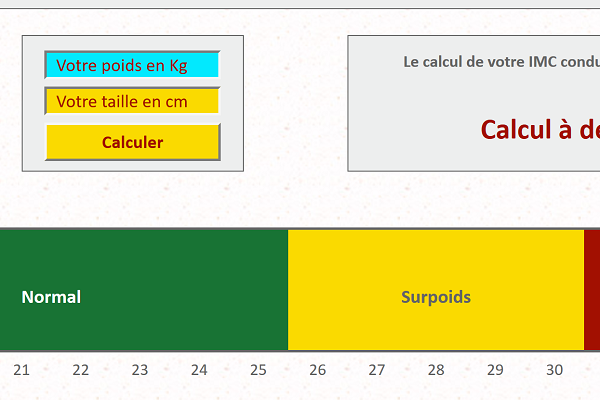
L'événement est parfaitement intercepté et le code Javascript déclenché, si bien que le fond de la zone de texte change de couleur selon les réglages définis. Mais comme vous pouvez le constater, lorsque vous retirez la souris pour la placer ailleurs, la zone de texte ne reprend pas sa couleur d'origine. En effet nous avons dicter à Javascript quoi faire lorsque la souris survole la zone mais pas lorsqu'elle la quitte. Il s'agit quasiment du même code (hormis la couleur) mais à affecter à l'événement onMouseOut cette fois.
- Revenir dans l'éditeur de code,
- Ajouter l'événement onMouseOut à l'input du poids, comme suit :
Pour ce nouvel événement, seule la valeur de la couleur change dans la ligne de code. Nous la réinitialisons à la valeur d'origine.
- Enregistrer les modifications, basculer sur le navigateur et rafraîchir la page,
- Pointer la souris au-dessus de la zone de saisie du poids,
- Puis la déplacer ailleurs,
Mise en forme dynamique en CSS
Comme nous l'avait appris la formation pour débuter la programmation en Javascript, ce langage est un langage client. En d'autres termes il ne sollicite que la machine de l'internaute et non le serveur, ce qui permet de le délester. Ainsi, tout ce qui peut être codé en Javascript plutôt qu'en Php, doit l'être. Le code CSS est capable de gérer certaines mises en valeur dynamiques. Donc à l'instar de la remarque précédente, tout ce qui peut être réalisé en CSS plutôt qu'en Javascript doit l'être.
- Revenir dans l'éditeur de code,
- Supprimer les deux événements précédents du contrôle input pour le retrouver dans sa forme d'origine, soit :
- Afficher le code de la feuille de styles dans l'éditeur,
- En dessous du bloc input, ajouter le bloc suivant :
{
background-color:#02e9fe;
cursor:pointer;
}
Nous ajoutons l'attribut hover au bloc input. Attention à la présence des deux points (:) dans la syntaxe. Il permet d'ajouter une spécificité sur tous les contrôles Html de ce type, soit sur tous les contrôles input, tout en conservant ce qui a été défini avant. hover représente l'événement de la souris au survol du contrôle. Dans ce cas, le style indique de changer la couleur de fond (background-color:#02e9fe;) ainsi que l'aspect du pointeur de la souris (cursor:pointer;).
- Enregistrer les modifications de la feuille de styles et basculer sur le navigateur,
- Enfoncer la touche F5 du clavier pour rafraîchir la page,
- Déplacer la souris sur chaque contrôle input tour à tour,

Changer dynamiquement le contenu des contrôles Html
Avec les notions que nous avons apprises désormais, nous sommes en mesure de réaliser des effets comme ceux que proposent les formulaires professionnels que l'on trouve sur le Web. Les deux zones de saisie contiennent un texte indicatif par défaut. Au clic, nous souhaitons que chacune soit vidée de son contenu pour laisser place à la saisie. Cette fois, c'est bien Javascript et non le CSS qui permet de modifier dynamiquement le contenu de ces contrôles. Comme le code nécessite un test sur le contenu à supprimer, le code est plus long. Nous proposons donc de construire une fonction indépendante qui sera appelée sur l'événement du clic de l'une ou l'autre zone de saisie.
- Revenir dans l'éditeur de code de la plage Html,
- En bas de la page, entre la balise fermante body et la balise fermante html, créer la section de script comme nous l'avons appris dans la formation sur les calculs conditionnels,
</script>
Comme nous l'avions appris en VBA Excel, une fonction est une procédure de code, destinée à réaliser un traitement et idéalement à retourner un résultat. Le mot clé utilisé pour déclarer une fonction est function. Entre les parenthèses, nous devons déclarer un paramètre à passer, celui du texte correspondant au contrôle input, afin d'identifier celui qui a généré l'événement. Le code de traitement de la fonction quant à lui doit se situer comme toujours, entre les accolades de cette dernière.
- Dans la section du script, créer la fonction vider comme suit :
{
}
La variable texte doit correspondre au contenu de la zone de texte cliquée. Si son contenu est celui d'origine, il doit être vidé, sinon il doit être conservé. Une variable se déclare à la volée en paramètre de fonction, soit sans le mot clé var, comme nous l'avions appris pour les cas usuels. Nous devons vérifier à l'aide d'une instruction conditionnelle if, si le contenu de la zone est soit le texte : Votre poids en Kg, soit le texte : Votre taille en cm. Souvenez-vous, le OU s'exprime à l'aide des symboles || et le ET à l'aide des symboles &&, en Javascript.
- Entre les accolades de la fonction, créer le test Javascript suivant :
return "";
else
return texte;
Plusieurs remarques sont nécessaires ici. Tout d'abord vous constatez que l'égalité pour vérifier un critère ne s'exprime pas avec un symbole = en Javascript, mais avec deux (texte=="Votre poids en Kg"), tout comme en Php. Le mot clé utilisé pour renvoyer le résultat du traitement au contrôle appelant est le mot clé return suivi du paramètre à retourner (return texte). Ainsi le contrôle input appelant pourra afficher dans sa zone de saisie, la valeur renvoyée, soit la chaîne contenue dans la variable texte, soit la chaîne vide. Enfin, vous remarquez l'absence d'accolades pour borner les sections de l'instruction conditionnelle. Cette syntaxe est permise lorsqu'un seul traitement est engagé par branche, ce qui est le cas ici.
Traduisons ce que nous venons de coder. Si le texte compris dans la zone de saisie cliquée vaut soit : Votre poids en Kg, soit : Votre taille en cm, alors on retourne une valeur vide pour effacer son contenu. Dans le cas contraire, on retourne sa propre valeur pour la conserver intacte.
Pour que cette fonction soit utile, encore faut-il qu'elle soit appelée et que son résultat soit affecté. Elle doit être appelée au clic sur l'une des zones de texte qui doit récupérer et afficher la valeur renvoyée par l'instruction return. Et ces événements, nous savons désormais les générer et les gérer.
- Dans les contrôles input du poids et de la taille, ajouter l'événement suivant :
Ce qui donne :
<div style="height:30px;width:100%;"><input type="text" value="Votre poids en Kg" onclick="this.value = vider(this.value);"/></div>
<div style="height:30px;width:100%;"><input type="text" value="Votre taille en cm" onclick="this.value = vider(this.value);"/></div>
Au clic sur une zone de texte (onclick=), nous affectons son contenu (this.value=) à la valeur retournée par le traitement de la fonction vider, à laquelle nous passons ce même contenu pour analyse (vider(this.value)) par l'instruction if.
- Enregistrer les modifications, basculer dans le navigateur et rafraîchir la page,
- Cliquer sur la première zone de texte, celle du poids,
- Saisir une valeur numérique, par exemple : 85,
- Cliquer alors dans la seconde zone de saisie pour vider son contenu,
- Saisir une taille en centimètres, par exemple : 181,
- Cliquer de nouveau dans la première zone de texte,

Traitement Javascript sur Clic
Nous avons appris à générer des événements et à y relier des fonctions de traitement Javascript à enclencher. Au clic sur le bouton Calculer, nous devons déclencher le code d'une fonction capable de calculer l'IMC de la personne en fonction des renseignements fournis dans les deux zones de texte.
- Revenir dans l'éditeur de code de la page Html,
- Dans la section script, sous la fonction vider, créer la fonction calculer, comme suit :
{
}
Le code de cette fonction a été développé dans la formation Javascript précédente. Cependant, il mérite d'être adapté à son environnement.
- Dans l'explorateur Windows, afficher le dossier de la source décompressée,
- Double cliquer sur le fichier code-imc.txt pour l'ouvrir,
- Réaliser le raccourci clavier CTRL + A pour sélectionner l'intégralité du contenu,
- Le copier à l'aide du raccourci CTRL + C,
- Basculer dans l'éditeur de code de la page Html (ALT + Tab),
- Coller ce code (CTRL + V) entre les accolades de la fonction calculer,
- Attribuer les identifiants zone_poids et zone_taille respectivement aux contrôles Html input du poids et de la taille, comme suit :
<div style="height:30px;width:100%;"><input type="text" id="zone_taille" value="Votre taille en cm" onclick="this.value = vider(this.value);"/></div>
- Par la même occasion, attribuer l'identifiant res_imc au calque (div) contenant le texte : Calcul à définir, comme suit :
Ce calque est en effet appelé par le code Javascript que nous avons récupéré afin d'y inscrire le résultat du calcul de l'IMC.
Dans ce code justement, il s'agit désormais d'adapter les affectations des variables correspondant au poids et à la taille. C'est toujours la méthode getElementById de l'objet document qui permet d'accéder à un élément Html reconnu par son Id. Et c'est la propriété value qui permet de désigner le contenu d'un contrôle input et non plus innerText que nous avions utilisé pour un calque.
- En conséquence, dans le code Javascript, adapter l'affectation des deux variables comme suit :
poids = document.getElementById("zone_poids").value;
Maintenant que les variables du problème sont connues et mémorisées, la suite du code se charge du calcul de l'Imc, calcul que nous avions bâti dans la formation précédente. Nous avions pour ce faire, commencé par réaliser des tests à l'aide de l'instruction conditionnelle if, afin de nous assurer de la validité des saisies. D'ailleurs, dans chaque branche else, en cas de saisie erronée donc, nous pourrions réinitialiser le contenu de la zone de texte incriminée, pour inciter l'internaute à recommencer, comme suit :
...
else
{
alert("Le poids entré n'est pas correct !\r\nVeuillez réactualiser par la touche F5");
document.getElementById("zone_poids").value = "Votre poids en Kg";
}
}
else
{
alert("La taille saisie n'est pas correcte !\r\nVeuillez réactualiser par la touche F5");
document.getElementById("zone_taille").value = "Votre taille en cm";
}
Ce n'est pas terminé bien sûr. Le code est encapsulé dans une fonction. Et pour qu'une fonction s'exécute, elle doit être appelée, précisément ici, au clic sur le bouton Calculer.
- Dans le code Html, pour le bouton Calculer, ajouter l'événement onClick avec l'appel de la fonction calculer(),
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page avec le raccourci CTRL + F5 afin de vider le cache,
- Saisir un poids dans la première zone de texte, par exemple : 85,
- Puis taper une taille dans la seconde zone de saisie, par exemple : 181,
- Enfin, cliquer sur le bouton Calculer,

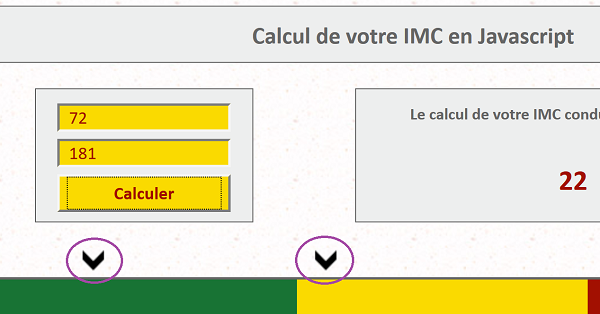
Notre petite application semble parfaitement fonctionner. Le résultat arrondi du calcul s'affiche dans le calque sur la droite avec la mise en forme prédéfinie. Dans le même temps, l'indicateur visuel qui consiste en une image préchargée, se positionne au-dessus de la représentation graphique, au niveau de la graduation correspondante. C'est la ligne de code suivante qui le permet :
document.getElementById("img" + indicateur).style.visibility="visible";
Cependant un problème persiste si nous engageons un nouveau calcul dans la foulée.
- Dans la zone de saisie du poids, remplacer la valeur 85 par 72,
- Puis cliquer sur le bouton Calculer,
Dans la formation précédente le problème ne se posait pas car le calcul était réalisé au chargement de la page. Et un chargement induit la réinitialisation de tous les contrôles et de toutes les variables.

C'est la variable calculée indicateur qui permet d'afficher l'image correspondante sur la graduation. L'astuce que nous proposons est de sortir sa déclaration de la fonction pour en faire une variable publique. La durée de vie d'une variable publique persiste au-delà des bornes de la fonction. En d'autres termes, à la deuxième exécution du code, elle est censée conserver la valeur de l'ancienne graduation. Donc si cette valeur n'est pas nulle, nous devons commencer par masquer l'image correspondante avant de poursuivre le code de la fonction.
- Dans la fonction calculer, supprimer la déclaration suivante : var indicateur;,
- Au tout début du code Javascript, juste après l'ouverture de la balise script, ajouter la déclaration suivante :
En même temps que nous déclarons la variable, nous l'initialisons à 0. Cette valeur permet de savoir qu'aucune image n'a encore été affichée. Comme elle est déclarée en dehors de toute fonction, sa portée est publique. Elle conserve en mémoire la valeur qui lui est affectée par la fonction calculer, au-delà de l'exécution du code. Donc au début de la fonction calculer nous devons réaliser un test consistant à savoir si cette valeur vaut toujours 0. Si ce n'est pas le cas, l'image correspondante doit d'abord être masquée.
- Dans la fonction calculer, après la déclaration de variables, ajouter le test suivant :
document.getElementById("img" + indicateur).style.visibility="hidden";
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraîchir la page à l'aide de la combinaison CTRL + F5,
- Puis réaliser deux tests consécutifs comme précédemment,
Le code complet de l'application est le suivant :
<script type="text/javascript" language="javascript">
var indicateur=0;
function vider(texte)
{
if(texte=="Votre poids en Kg" || texte=="Votre taille en cm")
return "";
else
return texte;
}
function calculer()
{
var taille; var poids; var imc;
taille = document.getElementById("zone_taille").value;
poids = document.getElementById("zone_poids").value;
if(indicateur!=0)
document.getElementById("img" + indicateur).style.visibility="hidden";
if(!isNaN(parseInt(taille)) && taille>120 && taille<250)
{
if(!isNaN(parseInt(poids)) && poids>20 && poids<500)
{
imc = (poids * 10000) / (taille*taille);
imc = Math.round(imc);
indicateur = imc-17;
document.getElementById("img" + indicateur).style.visibility="visible";
document.getElementById("res_imc").innerText=imc;
}
else
{
alert("Le poids entré n'est pas correct !\r\nVeuillez réactualiser par la touche F5");
document.getElementById("zone_poids").value ="Votre poids en Kg";
}
}
else
{
alert("La taille saisie n'est pas correcte !\r\nVeuillez réactualiser par la touche F5");
document.getElementById("zone_taille").value="Votre taille en cm";
}
}
</script>