Fonction Javascript pour tester les valeurs numériques
Accueil > Technique > Javascript > Javascript Débutant > Fonction Javascript pour tester les valeurs numériques
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Fonction Javascript pour tester les valeurs numériques
Dans cette formation Javascript qui est une petite parenthèse, nous proposons de bâtir une fonction pour tester si les valeurs qui lui sont passées sont bien numériques. En effet, il n'existe pas de fonction Javascript dédiée pour tester les nombres. Jusqu'alors nous avions combiné l'exploitation des fonctions isNaN et parseInt qui permettaient de savoir si la valeur testée était représentable et définie.

Sources et présentation de l'application
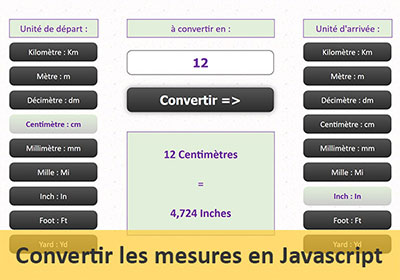
L'extrait de la capture ci-dessus illustre le résultat final de la petite application à construire. Il s'agit d'une version simplifiée de l'application de conversion des unités de mesure que nous avions bâtie. Il est proposé à l'internaute de réaliser la conversion des mètres en Yards. Pour ce faire, l'utilisateur saisit la valeur à convertir dans la zone de texte et clique sur le bouton. Si la valeur proposée est conforme, le résultat s'affiche dans le calque inférieur. Et comme vous le constatez, des informations supplémentaires lui sont fournies.
Nous proposons donc de construire une fonction Javascript permettant de tester les nombres mais pas seulement. Elle doit retourner si la valeur qui lui a été passée est un entier, un nombre réel ou encore une chaîne de caractères de type texte. A l'avenir, nous la simplifierons afin qu'elle ne retourne que les valeurs True ou False pour indiquer si la chaîne testée est numérique. Elle sera ainsi portable par le biais d'un script externe. Chaque code pourra l'appeler afin d'exploiter son résultat.
- Télécharger le fichier tester-nombres-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Cliquer avec le bouton droit de la souris sur le fichier tester-nombres-javascript.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,
<div class='centre'>
<div class='titre_centre'>Convertir les Mètres en Pieds(Yards)</div>
<div class='contenu_centre'>
<input type='text' id='zone' value='Saisissez la valeur' />
</div>
<div class='contenu_centre'>
<input type='button' value='Convertir =>' />
</div>
<div class='contenu_centre contenu_resultat' id='resultat'> Résultat de la conversion :<br /><br />
</div>
</div>
Nous pouvons y repérer la présence de la zone de texte transcrite par le contrôle Html Input d'identifiant zone. Quelques lignes plus bas figure la balise du bouton que nous devrons exploiter pour lancer le code Javascript réalisant la conversion des mesures.
Code Javascript pour l'ergonomie de la saisie
La zone de texte propose une information indicative par défaut qui doit disparaître au clic de l'internaute. Ce dernier pourra ainsi directement taper la valeur à convertir sans devoir supprimer l'information proposée initialement.
- Dans le dossier de décompression, double cliquer sur le fichier tester-nombres-javascript.html pour l'ouvrir dans un navigateur Internet,
- Puis, cliquer dans la zone de texte située au centre de la page Web,

Comme vous le constatez, le texte Saisissez la valeur est persistent. Il doit disparaître au clic de l'internaute et réapparaître, si aucune modification n'est détectée lorsque la souris quitte le contrôle. Contrairement aux formations précédentes, nous proposons de créer une fonction Javascript, plutôt que d'encapsuler le code dans la balise Html du contrôle Input.
- Afficher la page Html dans l'éditeur de code (Notepad),
- Afficher la fin du code (CTRL + Fin),
- Entre les balises du script, créer la fonction initial, comme suit :
{
if(document.getElementById('zone').value == 'Saisissez la valeur' && mode=='entrer')
document.getElementById('zone').value = '';
else if(document.getElementById('zone').value == '' && mode=='sortir')
document.getElementById('zone').value = 'Saisissez la valeur';
}
Nous créons la fonction initial avec un paramètre qui pourra prendre deux valeurs, soit le texte entrer, soit le texte sortir. Cette indication sera fournie au moment de l'appel selon l'événement généré par l'internaute sur la zone de saisie. Lorsque l'internaute clique sur ce contrôle Input (mode=='entrer') et que la valeur est toujours celle proposée par défaut (.value=='Saisissez la valeur'), alors nous vidons son contenu (.value=''). Dans le cas où la souris quitte la zone d'influence du contrôle (mode=='sortir') et que le contenu est vide (.value==''), alors nous réinitialisons la valeur par défaut (.value='Saisissez la valeur').
Comme nous en avons l'habitude désormais, c'est la méthode getElementById de l'objet Javascript document qui nous permet d'accéder au contenu de la zone de texte. Pour cela, nous lui passons son identifiant (attribut Html id) en paramètre. Et c'est l'instruction conditionnelle if qui permet de vérifier des critères pour envisager les actions adaptées.
Pour que cette fonction produise des actions, encore faut-il qu'elle soit appelée. C'est la raison pour laquelle nous devons ajouter les attributs Html de gestion d'événements au sein du contrôle Input.
- Dans la balise du contrôle Input de la zone de texte d'identifiant zone (ligne 51 pour un Notepad), ajouter les gestionnaires d'événements, comme suit :
<input type='text' id='zone' value='Saisissez la valeur' onClick='initial('entrer')' onMouseOut='initial('sortir')' />
</div>
Au clic sur la zone de saisie (onClick), nous appelons la fonction initial, avec le paramètre textuel entrer. Lorsque la souris quitte la zone d'influence du contrôle (onMouseOut), nous appelons cette même fonction, mais avec le paramètre textuel sortir.
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur et actualiser la page à l'aide de la touche F5 du clavier,
- Puis, cliquer dans la zone de texte,

Comme vous le constatez, l'information par défaut disparaît pour laisser place à la saisie. Si vous faites pointer la souris sur un autre contrôle et que vous n'avez saisi aucune valeur, l'information par défaut réapparaît. En revanche, si vous tapez une donnée, elle est conservée, y compris au prochain clic. Donc, la fonction initial est bien appelée et les deux cas sont parfaitement gérés grâce à l'instruction conditionnelle if.
Déclencher un code au clic sur le bouton
Nous proposons là aussi de créer une fonction qui sera appelée au clic sur le bouton, pour la conversion de la mesure tapée par l'internaute. Mais cette fonction, avant de réaliser le calcul, devra tester si la valeur proposée est bien numérique. Le cas échéant, aucun calcul ne peut être enclenché. Pour ce faire, elle devra appeler une autre fonction permettant de réaliser ce test, celle-là même que nous devons coder. Et bien qu'elle n'existe pas encore, rien ne nous empêche de créer la structure de la première des deux fonctions.
- Revenir dans l'éditeur de code Html dans la section du script en bas de page,
- Créer la fonction conversion, comme suit :
{
var retour; var val_fin; var coef = 3.2808398950131;
if(document.getElementById('zone').value != '' && document.getElementById('zone').value != 'Saisissez lavaleur')
{
alert('fonction de test numérique à appeler');
}
}
Nous commençons par déclarer les variables nécessaires à la suite du traitement. La variable retour permettra de réceptionner le résultat du traitement de la fonction de test numérique que nous créerons. La variable val_fin doit stocker le résultat du calcul de conversion selon un coefficient mémorisé dans la variable coef. Puis, nous exploitons de nouveau l'instruction conditionnelle if afin de n'enclencher l'exécution du code que lorsque c'est justifié. Pour cela, la zone de saisie ne doit pas être vide et ne doit pas non plus contenir l'information par défaut. Entre les bornes de l'instruction, nous déclenchons une boîte de dialogue grâce à la fonction Javascript alert. Ainsi, nous allons pouvoir vérifier que l'appel et les critères fonctionnent. Nous devons donc commencer par appeler cette fonction, au clic sur le bouton.
- Dans la balise du contrôle Input du bouton (ligne 54 pour un Notepad), ajouter l'événement onClick, comme suit :
<input type='button' value='Convertir =>' onClick='conversion()' />
</div>
- Enregistrer les modifications et basculer sur le navigateur,
- Actualiser la page (F5) et saisir une valeur dans la zone de texte,
- Puis, cliquer sur le bouton Convertir,

La fonction Javascript conversion est effectivement appelée comme en atteste la boîte de dialogue qui se déclenche à l'écran. En revanche, si vous conservez l'information par défaut dans la zone de saisie et que vous cliquez sur le bouton, rien ne se produit. Donc le double critère fonctionne lui aussi parfaitement.
Fonction Javascript pour tester les valeurs numériques
Nous devons suspendre temporairement le développement du code de la fonction conversion. Pour poursuivre, cette dernière a besoin de savoir si la valeur transmise est bien numérique. C'est une autre fonction qui lui transmettra cette donnée. Nous proposons de la développer dans un script externe afin qu'elle soit disponible pour toute application à venir.
- Afficher le dossier de décompression dans l'explorateur Windows,
- Double cliquer sur le sous dossier js pour l'ouvrir,
- Sur un espace vide, cliquer avec le bouton droit de la souris,
- Dans le menu contextuel, choisir Nouveau puis Document texte,
- Le nommer fct.js et confirmer l'alerte de la boîte de dialogue du fait du changement d'extension,
- Cliquer avec le bouton droit sur ce fichier et choisir de l'ouvrir dans un éditeur comme le Notepad++,
- Créer la fonction test_nb, comme suit :
{
var val_ok = '0123456789.';
var nb = true; var nb_reel = false;
var nb_car=0; var indice; var caractere='';
}
Cette fonction attend nécessairement une donnée, la valeur numérique à tester. C'est la raison pour laquelle nous déclarons ce paramètre (valeur) dans la signature de la fonction. Puis comme toujours, nous déclarons les variables nécessaires au traitement. La variable val_ok est une chaîne qui recense tous les caractères autorisés pour un nombre, le point de la décimale compris. Ainsi, par le biais d'une boucle de traitement, nous n'aurons plus qu'à passer en revue chaque caractère de la valeur à tester, pour les comparer un à un, à ceux qui sont autorisés. Les variables nb et nb_reel sont déclarées comme des booléens. Elles permettront d'indiquer si la chaîne testée est un nombre voire même un nombre réel (Avec décimales). Justement, la variable nb_car doit mémoriser le nombre de caractères dans la chaine pour réaliser une boucle de traitement, grâce à la variable indice à incrémenter, sur chaque caractère à mémoriser dans la variable caractere.
Avant de réaliser ce traitement itératif, nous proposons d'effectuer quelques opérations sur la donnée passée en paramètre, afin de la purger d'éventuelles fautes de saisies. Il peut s'agir d'espaces qui se seraient glissés ou de la virgule utilisée à la place du point. Les nombres décimaux s'écrivent en effet avec le point en programmation. Ainsi nous apporterons de la souplesse à notre fonction de test des valeurs numériques.
- A la suite de la fonction, ajouter les instructions suivantes :
nb_car = valeur.length;
Par défaut, la méthode replace d'une variable de type string, permet de remplacer une seule des occurrences passées en paramètre. A l'instar des expressions régulières, le fait de passer l'occurrence dans la séquence / /g, indique à la méthode de poursuivre le remplacement sur toutes les occurrences. Ici donc, nous demandons dans un premier temps de remplacer tous les espaces par une chaîne vide, donc de les supprimer. Puis, nous lui demandons de remplacer toutes les virgules par un point. Si malgré ce traitement, la donnée n'est pas reconnue comme valeur numérique, cela signifie que l'internaute doit corriger sa saisie.
- A la suite du code, ajouter la boucle suivante :
{
caractere = valeur.substring(indice, indice+1);
if(val_ok.indexOf(caractere) == -1)
{
nb = false;
break;
}
else if(caractere == '.')
nb_reel = true;
}
return nb + '|' + nb_reel + '|' + valeur;
Nous faisons varier la variable indice du premier caractère (0) jusqu'au dernier (<nb_car), pour les passer tous en revue. Grâce à la méthode substring sur la variable valeur, nous prélevons le caractère en cours de lecture dans la boucle. Nous partons de la position indice sur une longueur d'un caractère (indice + 1). Et grâce à la méthode indexOf, nous testons sa présence dans la variable recensant tous les caractères autorisés. Lorsque cette méthode retourne la valeur -1, elle indique que le caractère n'est pas présent. De fait, nous basculons la variable nb sur false pour indiquer que le paramètre est identifié comme n'étant pas un nombre. Et nous stoppons l'exécution de la boucle (break) puisque dans ces conditions, il n'est plus nécessaire de vérifier les autres caractères.
En revanche, dans le cas où le caractère en cours de lecture est un point (caractere=='.'), nous savons qu'il s'agit du séparateur pour les décimales. Donc nous basculons la variable dédiée nb_reel à true.
Après le traitement de la boucle, nous retournons à l'envoyeur (return) l'ensemble des informations en concaténant les variables, séparées d'un caractère remarquable (|). Si le premier test de la boucle n'a jamais été vérifié, la variable nb est restée à true. Donc, nous savons qu'il s'agit d'une valeur numérique.
Comme il s'agit d'un script externe, la fonction test_nb n'est pas connue par notre page Html. En conséquence, elle ne peut pas être appelée par la fonction conversion. Pour pallier le souci, nous devons déclarer sa référence dans la section Head de la page.
- Afficher la page Html dans l'éditeur de code,
- Dans la section Head, ajouter la déclaration du script externe :
<script language='javascript' src='js/fct.js'></script>
</head>
Désormais, le fichier du script externe est chargé en même temps que la page Html. Donc la fonction test_nb est connue et peut être appelée.
- Atteindre la fin de la page Html pour afficher le code de la fonction conversion,
- Passer la ligne de l'instruction alert en commentaire en la préfixant de deux slash (//),
- Après ce commentaire, ajouter les deux instructions suivantes :
alert(retour[0] + '-' + retour[1] + '-' + retour[2])
Nous appelons la fonction test_nb en lui passant la valeur saisie par l'internaute dans le contrôle Html d'identifiant zone. Nous découpons l'information sur le caractère remarquable grâce à la méthode split. Chaque valeur ainsi isolée est stockée dans le tableau de variables nommé retour. Nous accédons à chaque rangée en spécifiant son indice. A titre de vérification, nous les affichons à l'écran concaténées grâce à la fonction alert.
- Enregistrer les modifications et basculer sur le navigateur,
- Actualiser la page Web à l'aide de la touche F5 du clavier,
- Saisir une valeur dans la zone de texte et cliquer sur le bouton Convertir,

Il reste à traiter cette valeur pour réaliser la conversion, dans la mesure où il s'agit bien d'un nombre.
- Revenir dans l'éditeur de code de la page Html,
- Passer la ligne de l'instruction alert en commentaire,
- Puis, ajouter les traitements suivants :
{
val_fin = retour[2]*coef;
val_fin = new Intl.NumberFormat().format(val_fin);
document.getElementById('resultat').innerHTML = document.getElementById('zone').value + ' m<br />=<br/>' + val_fin + ' Yd';
if(retour[1]=='true')
document.getElementById('resultat').innerHTML += '<br/><br />Le nombre fourni est un réel';
else
document.getElementById('resultat').innerHTML += '<br/><br />Le nombre fourni est un entier';
}
else
{
document.getElementById('resultat').innerHTML = '<br/>Conversion impossible !<br /><br />La valeur saisie n'est pas un nombre';
}
S'il s'agit bien d'un nombre (retour[0]=='true'), alors nous pouvons réaliser le calcul. Notez que la valeur de la variable booléenne est passée entre guillemets. En effet, comme elle a été concaténée, elle a été transformée en texte. Nous stockons le résultat du calcul (retour[2]*coef) dans la variable val_fin. Cette valeur convertie est potentiellement dotée d'un grand nombre de décimales. Pour la formater, nous instancions un objet particulier comme nous l'avions fait dans la formation de l'application permettant de convertir les unités de mesure. L'objet propose alors des propriétés se chargeant du formatage numérique à deux décimales. Nous inscrivons le résultat dans le calque dédié grâce à sa propriété innerHTML pour pouvoir y inscrire des balises Html. Si la valeur est reconnue comme nombre décimal (retour[1]=='true'), nous l'indiquons à la suite, sinon (else) nous affichons qu'il s'agit d'un entier. Dans le cas restant, nous en concluons que le test a échoué et donc que la valeur fournie est un texte. Nous en informons l'internaute.
- Enregistrer les modifications et basculer sur le navigateur,
- Actualiser la page Web à l'aide de la touche F5 du clavier,
- Saisir une valeur dans la zone de texte et cliquer sur le bouton Convertir,

Dans l'exemple de la capture ci-dessus, nous avons volontairement commis des impairs. Nous avons tapé le nombre 12 500,50, soit avec un espace et une virgule, tous deux reconnus comme des caractères de texte. Mais comme vous le constatez, la fonction test_nb les a remplacés à la volée pour reconstruire une donnée numérique et la fournir. Si bien que le calcul de la conversion a pu se réaliser. Notez l'information ultime affichée en bas du calque. Notre fonction a bien reconnu cette valeur comme un nombre réel.
Le code complet de la fonction permettant de tester si une valeur est numérique, est le suivant :
function test_nb(valeur)
{
var val_ok = '0123456789.';
var nb = true; var nb_reel = false;
var nb_car = 0; var indice; var caractere='';
var valeur = valeur.replace(/ /g,'').replace(/,/g,'.');
nb_car = valeur.length;
for (indice=0; indice<nb_car; indice++)
{
caractere = valeur.substring(indice,indice + 1);
if(val_ok.indexOf(caractere)==-1)
{
nb = false;
break;
}
else if(caractere=='.')
nb_reel = true;
}
return nb + '|' + nb_reel + '|' + valeur;
}
Pour parfaire cette fonction, un test important serait à ajouter. Il consisterait à vérifier que la virgule ou le point est présent au plus une fois. Dans le cas contraire bien sûr, la valeur ne peut pas être traitée comme une donnée numérique. Mais le moule principal est donné et l'adaptation est relativement simple, grâce notamment à la méthode indexOf.