Diaporama automatisé de photos pour le Web en Javascript
Accueil > Technique > Javascript > Javascript Débutant > Diaporama automatisé de photos pour le Web en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Diaporama automatisé pour le Web en Javascript
Dans la formation précédente nous avions développé un album photos pour un site internet en Javascript. Cette application Web permettait à l'internaute de naviguer au travers des images de l'album grâce à des boutons et des miniatures. Ici, nous souhaitons automatiser la navigation de manière à ce que les photos défilent seules selon un minutage à définir.

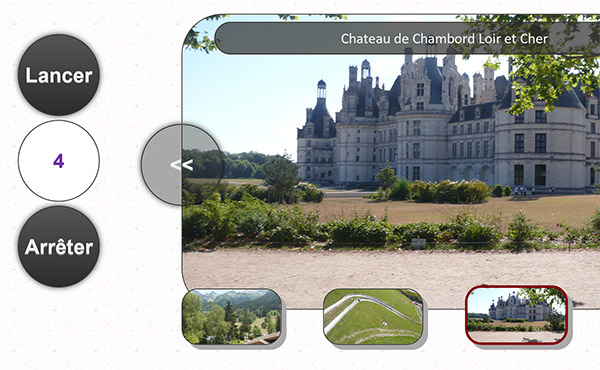
Comme l'illustre la capture ci-dessus de l'application finalisée, nous devons paramétrer par le code, une petite barre d'outils, située sur la gauche de la fenêtre. Une zone de saisie permet de définir l'intervalle de temps du défilement, en secondes. Deux boutons permettent respectivement de démarrer l'animation et de la stopper. Pour cela, nous allons apprendre à exploiter deux fonctions Javascript permettant de gérer le temps et ses incréments.
Les sources du diaporama Web
Nous proposons donc de récupérer les travaux que nous avions réalisés pour monter un album photos pour le Web en Javascript. Ce dernier est complètement fonctionnel. Nous y avons ajouté la petite barre d'outils afin de focaliser nos efforts sur l'objectif de cette formation, l'automatisation de la navigation.
- Télécharger le fichier compressé diaporama-internet-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier album-photos-internet.html pour l'ouvrir dans un navigateur,
En revanche, les boutons de la petite barre d'outils sur la gauche sont inopérants. Mais ils ont le mérite d'être déjà en place. Nous devons développer un code Javascript capable de lancer le diaporama automatisé des photos, en respectant l'intervalle de temps saisi. De même, un clic sur le bouton Arrêter doit stopper l'animation.
- Dans le dossier de décompression, cliquer avec le bouton droit de la souris sur le fichier album-photos-internet.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
<div id='barre'>
<input type='button' value='Lancer' style='background: linear-gradient( #555,#2C2C2C); margin-bottom:5px;' /><br />
<input type='text' id='minutage' value='2'/><br />
<input type='button' value='Arrêter' style='background: linear-gradient( #555, #2C2C2C); margin-top:5px;'/>
</div>
Les trois contrôles Input (deux boutons et une zone de texte) sont contenus dans un calque parent. Ce calque possède l'identifiant barre. Cet identifiant permet à la fois de le désigner de façon unique, mais aussi de le mettre en forme par les styles CSS. Et c'est ce style (barre) qui permet de positionner ces contrôles de façon absolue dans la page, aux emplacements spécifiés.
- Dans le dossier de décompression, double cliquer sur le sous dossier styles pour l'ouvrir,
- Cliquer avec le bouton droit de la souris sur la feuille de styles mef.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
- Réaliser le raccourci clavier CTRL + F pour afficher la boîte de dialogue de recherche,
- Dans la zone de saisie de la boîte de dialogue, taper barre et valider,
#barre
{
position:absolute;
height:auto;
left:-200px;
top:30px;
}
Ce style n'est exploité que par le contrôle Html d'identifiant barre comme en atteste le symbole dièse (#) en préfixe. La position n'est pas relative aux autres calques de la page puisqu'elle est définie sur la valeur absolute. Puis le positionnement par la gauche et le haut (left et top) est réglé en pixels (px).
Maintenant que nous avons pris connaissance des nouveaux éléments de la page Web, il s'agit de les contrôler par le code Javascript.
Evénements au clic sur les contrôles HTML
Un clic sur le bouton Lancer doit démarrer le diaporama. Un clic sur le bouton Arrêter doit le stopper. Un clic dans la zone de saisie du minutage, doit vider la zone de texte. Nous allons donc appeler des fonctions Javascript sur événements. Et pour cela, nous proposons de commencer par créer ces fonctions.
- Revenir dans l'éditeur de code de la page Web (album-photos-internet.html),
- Faire défiler la page vers le bas jusqu'à atteindre le script de la section inférieure,
- Juste avant la fonction defiler, créer les fonctions demarrer et arreter comme suit :
{
alert('Démarrage du diaporama');
}
function arreter()
{
alert('Arrêt du diaporama');
}
Dans les bornes de la fonction demarrer, nous devrons ajouter les instructions Javascript capables de générer le diaporama en respectant le minutage défini. Dans les bornes de la fonction arreter, il s'agira de stopper la boucle d'exécution selon ces intervalles de temps. Mais avant cela, une fonction pour s'exécuter, doit être appelée. Pour vérifier que les appels fonctionnent, nous plaçons des tests temporaires sous forme de fonction Javascript alert. Cette fonction déclenche des boîtes de dialogue, comme nous l'avait appris la formation pour débuter la programmation en Javascript.
- Ajouter les deux gestionnaires d'événements (onClick) aux deux boutons, comme suit :
<input type='button' value='Lancer' onClick='demarrer()' style='background: linear-gradient( #555,#2C2C2C);margin-bottom:5px;' /><br />
<input type='text' id='minutage' value='2'/><br />
<input type='button' value='Arrêter' onClick='arreter()' style='background:linear-gradient( #555, #2C2C2C);margin-top:5px;' />
</div>
Il s'agit respectivement des lignes 72 et 74 pour un éditeur Notepad. L'attribut onClick d'un contrôle HTML permet de déclencher l'exécution de la fonction qui lui est passée en paramètre, lorsque le clic de la souris est détecté par le navigateur.
- Enregistrer les modifications et basculer sur la page Web dans le navigateur,
- Rafraîchir cette dernière à l'aide de la touche F5 du clavier,
- Cliquer sur les boutons Lancer et Arrêter pour vérifier le déclenchement du code,
Comme nous l'avons déjà appris, il est aussi possible d'écrire un bout de code Javascript, directement dans l'attribut de l'événement. C'est ce que nous proposons de faire pour vider la zone de texte au clic, afin de laisser libre champ à la saisie du nouveau minutage. Lorsque le traitement est court, nous économisons ainsi la création d'une fonction.

- Revenir dans l'éditeur de code de la page Web,
- Ajouter l'événement onClick pour le contrôle minutage, en ligne 73 :
L'objet Javascript this désigne le contrôle Html dans lequel le code est écrit, soit l'identifiant minutage. Dans ce contexte très particulier, il remplace avec brio l'expression :
document.getElementById(minutage')
Nous optimisons ainsi le code. Sa propriété value permet d'accéder à son contenu. Nous l'affectons à une chaîne vide ('') pour le réinitialiser lorsque le clic sur la zone est détecté. Si vous cliquez dans la zone de texte, après avoir rafraîchi la page et après avoir enregistré les modifications, vous constatez qu'elle se vide en effet.
Programmer et gérer les intervalles de temps en Javascript
La fonction demarrer, appelée au clic sur le bouton, doit elle-même appeler la fonction defiler, à intervalles de temps réguliers, dans la mesure où le minutage saisi par l'internaute est valide. C'est la fonction Javascript setInterval qui permet de reproduire à intervalles de temps réguliers, les actions qui lui sont passées en paramètres. Sa syntaxe est la suivante :
interval = setInterval(function(){ actions_a_realiser }, temporisation);
Les actions à réaliser, intégrées dans les bornes d'une fonction, ne sont autres que celle de la fonction defiler à appeler. La temporisation est la valeur numérique, en millisecondes, qui gère les incréments de temps avant de reproduire les actions commandées. Cette fonction retourne une valeur numérique à stocker dans une variable, interval ici. C'est cette même variable passée en paramètre de la fonction Javascript clearInterval qui permettra de mettre fin à cette exécution en boucle temporisée. Il est donc impératif de déclarer cette dernière en variable publique.
- Ajouter la déclaration de la variable interval dans la partie publique du code Javascript :
var nb_img = tab_img.length;
var chemin ='images/';
var position = 0;
var interval = 0;
La fonction demarrer, avant d'appeler la fonction defiler, doit vérifier que la valeur saisie pour la temporisation est bien numérique. Il s'agit de la valeur contenue dans le contrôle Html Input dont l'identifiant est minutage.
- Entre les bornes de la fonction demarrer, passer la ligne de la fonction alert en commentaire,
- Puis ajouter les instructions suivantes, notamment pour le test de la valeur saisie :
var temporisation = 2000;
if(!isNaN(parseInt(document.getElementById('minutage').value)))
{
temporisation = document.getElementById('minutage').value*1000;
if(temporisation<2000)
temporisation=2000;
}
Nous déclarons tout d'abord la variable temporisation dans laquelle doit être stockée la valeur du minutage, saisie par l'internaute. L'instruction conditionnelle If permet ensuite de réaliser un test sur la valeur contenue dans le contrôle Input. La fonction parseInt que nous connaissons bien désormais, extrait la partie entière de l'information qui lui est passée en paramètre, soit la valeur inscrite dans la zone de saisie. La fonction Javascript isNaN que nous avons déjà exploitée à plusieurs reprises, permet de savoir si cette valeur convertie est non représentable ou non définie. Avec le point d'exclamation en préfixe (!isNaN), c'est l'inverse. Nous testons donc si la partie entière de la valeur saisie par l'internaute est bien définie et représentable. Si tel est le cas, nous stockons cette valeur multipliée par 1000 (pour la conversion en millisecondes), dans la variable temporisation. Comme toujours, c'est la méthode getElementById de l'objet document en Javascript, qui permet d'accéder à un contrôle Html dont l'identifiant lui est passé en paramètre. Sa propriété value permet alors d'accéder à son contenu pour l'extraire ici.
Enfin, dans le cas où nous jugeons que la temporisation est trop faible (if(temporisation<2000)), nous la recalons sur la valeur par défaut (temporisation=2000;). Il s'agit désormais d'appeler la fonction defiler et de réitérer ces appels à tous les intervalles de temps définis grâce à la variable temporisation.
- Dans la fonction demarrer, après l'instruction if, ajouter la ligne de code suivante :
Comme nous avons déclaré et initialisé la variable temporisation en dehors de l'instruction If, nous lançons l'exécution du diaporama dans tous les cas. Si la valeur est erronée, l'intervalle reste défini sur 2000 millisecondes, soit 2 secondes. La fonction Javascript setInterval permet de réaliser cet appel récursif selon l'incrément qui lui est passé en second paramètre, par la variable temporisation donc. En premier paramètre, nous lui passons une fonction écrite dans le flux. Elle se contente d'appeler la fonction defiler avec le paramètre avant pour une navigation vers la droite. Comme la fonction defiler propose d'afficher la photo suivante en réactualisant les miniatures lorsque c'est nécessaire, à chaque intervalle de temps défini, une nouvelle image doit remplacer la précédente. Nous enregistrons enfin la valeur retournée par la fonction Javascript setInterval, dans la variable publique interval.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
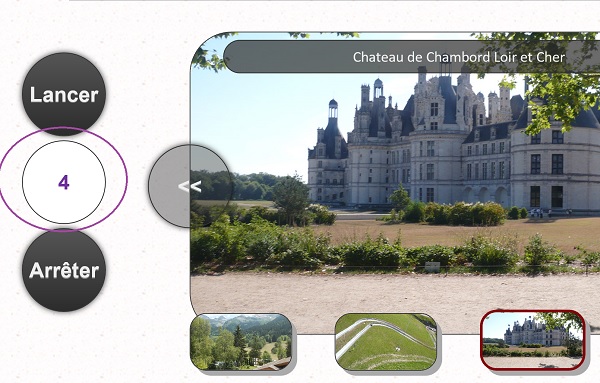
- Taper le chiffre 4 par exemple dans la zone de saisie minutage,
- Puis, cliquer sur le bouton Lancer,

Le bouton Lancer appelle la fonction demarrer qui elle-même appelle désormais la fonction defiler, toutes les 4 secondes, selon la saisie que nous venons d'effectuer. Vous constatez que les images défilent les unes à la suite des autres. Les miniatures, en bas de l'album, se mettent correctement à jour. Enfin, lorsque la dernière image est atteinte, la navigation reprend automatiquement depuis la première photo.
Notre diaporama est déjà pratiquement opérationnel sauf que, à ce stade, il n'est pas possible de l'arrêter. La fonction setInterval, lorsqu'elle est enclenchée, s'exécute en boucle et à l'infini, en respectant l'intervalle de temps qui lui est passé.
Pour réinitialiser une boucle de temps définie par la fonction setInterval, nous devons exploiter la fonction Javascript clearInterval avec en paramètre, la valeur mémorisée au moment de l'initialisation de la boucle. C'est la raison pour laquelle nous avions déclaré cette variable interval en variable publique.
- Revenir dans l'éditeur de code de la page Web,
- Dans les bornes de la fonction arreter, passer la ligne de la fonction alert en commentaire,
- Puis, ajouter l'instruction suivante :
clearInterval(interval);
Nous passons la variable publique en paramètre de la fonction Javascript clearInterval, qui se charge ainsi de mettre fin à l'exécution de la boucle de temps, définie par la fonction setInterval.
- Enregistrer les modifications et basculer sur le navigateur internet,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
- Taper de nouveau la valeur 4 dans la zone du minutage,
- Puis cliquer sur le bouton Lancer et laisser défiler quelques photos,
- Cliquer alors sur le bouton Arreter,
Effets de transition entre les images
Le JQuery est beaucoup plus adapté pour réaliser de multiples effets de transition séduisants sur les images. Nous l'aborderons dans de prochaines formations. Néanmoins nous pouvons piloter par le code Javascript, les styles CSS. Et l'une de ses propriétés permet de réaliser de petits effets de transition.
- Afficher la feuille de styles mef.css dans l'éditeur de code,
- Après les références aux contrôles Input par exemple, ajouter les deux classes suivantes :
opacity: 0;
transition: 1s ease;
}
.afficher{
opacity:100;
transition: 1s ease;
}
La première classe (masquer) règle la propriété d'opacité sur 0 afin de faire disparaître progressivement le contrôle Html désigné, grâce à la propriété transition définie sur 1 seconde. Inversement, la seconde classe (afficher) permet de faire apparaître progressivement le contrôle sur lequel elle est appliquée. Pendant le diaporama donc, l'image doit disparaître en lui appliquant dynamiquement la classe masquer grâce à la propriété Javascript className. Puis, la suivante, selon un laps de temps à respecter pour que l'animation puisse se jouer, doit réapparaître en lui appliquant la classe afficher. C'est donc le contrôle image d'identifiant album qui est concerné. Pour réaliser un temps mort entre la disparation et l'apparition suivante, nous proposons de découvrir une nouvelle fonction Javascript, la fonction setTimeout. Cette dernière comme son nom l'indique, permet de stopper l'exécution du code selon un laps de temps à définir :
setTimeout(function(){actions_a_realiser }, temporisation);
Sa syntaxe est similaire à celle de la fonction setInterval mais son résultat est différent. Les actions définies par le code en premier paramètre de la fonction ne sont pas exécutées à intervalles réguliers. Elles sont lancées une seule fois, dès lors que la temporisation définie par la variable passée en second paramètre est terminée.
- Revenir dans l'éditeur de code pour la page Web,
- Au tout début de la fonction defiler, avant le test sur le paramètre comment, ajouter l'instruction suivante :
{
document.getElementById('album').className='masquer';
if(comment=='avant')
position++;
else
position--;
...
Comme toujours, la méthode getElementById de l'objet Javascript document permet de pointer sur le contrôle désigné en paramètre, en l'occurrence l'image d'identifiant album ici. La propriété className permet alors de lui affecter une classe de la feuille de style par son nom. Ainsi grâce au CSS, nous devrions voir l'image se masquer pendant un laps de temps défini dans le style.
Mais désormais, pour voir apparaître l'image suivante dans le contrôle album, nous devons de nouveau afficher ce dernier, moyennant une temporisation. En effet, sans temporisation, les effets s'enchaînent et se superposent si bien qu'au final, aucun rendu visuel n'apparaît.
Après le dernier else if de la fonction defiler, nous devons intégrer l'affectation de la nouvelle image dans une fonction setTimeout qui permettra de stopper l'exécution, selon la durée déterminée en second paramètre. Suite à cela, il ne faut pas oublier de réaffecter la classe du contrôle album sur le style afficher sans quoi, cette dernière demeurerait invisible.
- Adapter la fin du code de la fonction defiler comme suit :
{
document.getElementById('album').src = chemin + tab_img[position];
document.getElementById('album').className = 'afficher';
for(var indice=1; indice<5; indice++)
{
document.getElementById('mini' + indice).style.border='#333 1px solid';
if(document.getElementById('mini' + indice).src==document.getElementById('album').src)
document.getElementById('mini' + indice).style.border='#84020b 3px solid';
}
traite_texte(tab_img[position]);
},1000);
Pratiquement rien ne change. Nous incluons simplement la fin du code dans une fonction setTimeout de manière à laisser le premier effet de transition se jouer. Nous ajoutons l'affectation de la classe afficher au contrôle album, juste après lui avoir passé la nouvelle photo à afficher.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page à l'aide du raccourci CTRL + F5 pour mettre à jour les styles CSS,
- Taper le chiffre 4 par exemple dans la zone du minutage,
- Cliquer sur le bouton Lancer pour démarrer le diaporama.
- Cliquer sur le bouton Arrêter pour stopper le diaporama,

Vous en conviendrez, avec quelques simples adaptations Javascript, nous avons réussi à transformer l'album photos en diaporama automatisé pour le Web, grâce principalement aux deux fonctions Javascript setInterval et setTimeout.