Quizz Javascript, application d'évaluation pour le Web
Accueil > Technique > Javascript > Javascript Avancé > Quizz Javascript, application d'évaluation pour le Web
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Application d'évaluation Web par QCM Javascript
Dans cette formation Javascript, nous proposons de créer une application d'évaluation pour le Web, sous forme de Quizz ou de QCM, soit de questionnaire à choix multiples.
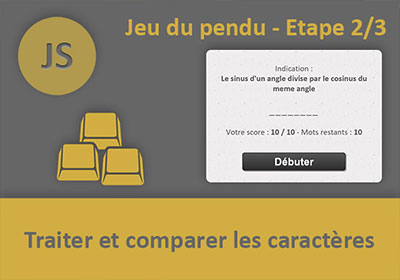
La capture ci-dessous illustre une partie de l'application finalisée. L'internaute clique sur le bouton Débuter pour commencer l'évaluation. Il s'agit d'un test d'anglais pour débutant. Le questionnaire est stocké dans un script externe. Il est donc interchangeable à volonté. Selon la question qui apparaît dans le calque supérieur sur la page HTML, l'internaute a quatre possibilités au plus. Elles sont matérialisées par les petits calques cliquables au milieu de la page.

Au clic de l'internaute sur l'une des propositions, la réponse est récoltée par le code Javascript. Elle est alors comparée avec la bonne proposition, mémorisée dans une variable publique. L'évaluation se déroule sur 10 interrogations. A chaque clic, l'information sur les questions restantes se décrémente automatiquement et s'affiche en bas de la page Web. Si une erreur est commise, le score est décrémenté et le résultat se met à jour au même endroit.
A l'issue de la partie, lorsque les 10 questions sont atteintes, une variable booléenne est basculée pour empêcher de poursuivre le Qcm. L'internaute s'il souhaite recommencer, doit cliquer sur le bouton Débuter. Cette action a pour effet de réinitialiser toutes les variables.
Sources et présentation du concept
Comme toujours, nous proposons de débuter les travaux depuis une page Web existante offrant la structure de base du QCM.
- Télécharger le fichier qcm-evaluation-quizz.rar en cliquant sur son lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier qcm-evaluation-quizz.html pour l'ouvrir dans un navigateur Web,

Nous réceptionnons bien la structure de la page Html destinée à recevoir notre développement. Bien entendu à ce stade, si vous cliquez sur le bouton Débuter, rien ne se produit. Les calques des propositions réagissent au survol de la souris grâce à un style CSS prédéfini.
- A la racine du dossier de décompression, double cliquer sur le sous dossier js pour afficher son contenu,
- Cliquer avec le bouton droit de la souris sur ce fichier de script,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
function questions(numero)
{
var chaine='';
switch(numero)
{
case 1:
chaine='We 're going --------in december.*ski*skiing*to skiing*to skying*2';
break;
case 2:
chaine='I like to ------ a shower in the morning.*make*do*have*be*3';
break;
...
break;
case 64: chaine='Is there -------- sugar in your coffe ?*enough sugar*sugar enough*too sugar**1';
break;
case 65: chaine='Rome is old, but Athens is------.*more old*older than*the oldest*older*4';
break;
}
return chaine;
}
Nous pourrons donc facilement découper ces informations pour les ranger indépendamment dans un tableau de variables. Cette technique facilitera le traitement des données.
- A la racine du dossier de décompression, cliquer avec le bouton droit de la souris sur le fichier qcm-evaluation-quizz.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,
...
<meta name='robots' content='index,follow' />
<meta http-equiv=' content-language' content='fr' />
<link href='styles/mef.css' rel='stylesheet' type='text/css' />
<script language='Javascript' src='js/questions.js'></script>
</head>
<body>
...
Sa fonction sera donc chargée automatiquement avec la page. Elle pourra naturellement être appelée par son nom. Il s'agira de lui passer un nombre compris entre 1 et 65 pour réceptionner l'une des questions. En revanche, nous devrons veiller à ne jamais produire deux fois le même nombre pour une même évaluation.
En bas de la structure HTML, vous notez l'imbrication des calques (balises Div) permettant l'agencement du questionnaire. Ces calques sont reconnus par des identifiants (attribut id) pour pouvoir les piloter par le code Javascript.
...
<div style='width:800px;display:inline-block;' id='conteneur'>
<div class='centre'>
<div class='titre_centre' id='question'>
</div>
</div>
<div class='colonne' id='liste'>
<div class='calque_rep' id='rep1'></div>
<div class='calque_rep' id='rep2'></div>
<div class='calque_rep' id='rep3'></div>
<div class='calque_rep' id='rep4'></div>
</div>
<div class='centre'>
<div class='titre_centre' id='apercu' style='text-align:left;font-family:Calibri;'>
<input type='button' value='debuter' style='margin-left:10px;' onClick='debuter();' />
<div id='stats' style='float:right;padding-right:15px;'>
<div style='float:left;'>Votre score : </div>
<div id='score' style='float:left;font-weight:bold;'>10</div>
<div style='float:left;'>, Questions restantes : </div>
<div id='restant' style='float:left;font-weight:bold;'>10</div>
</div>
</div>
</div>
...
On note donc la présence du calque question ainsi que des quatre propositions, respectivement repérées par les calques rep1, rep2, rep3 et rep4. Plus bas, les calques score et restant serviront à mettre à jour les statistiques au fil de l'évaluation.
Enfin tout en bas de la page, figure la section de script destinée à recevoir notre code Javascript pour le développement du QCM. Une page Web se charge chronologiquement. Il est donc important que le script intervienne à la fin pour qu'il ait connaissance de tous les éléments Html à piloter.
Des instructions de code sont déjà présentes. Vous notez les déclarations publiques de variables. Elles pourront ainsi porter leurs valeurs au-delà des bornes des fonctions Javascript pour assurer la continuité de l'évaluation.
var bonne_rep = 0; var nb_questions = 10;
var nb_erreurs = 0; var mem_nb_alea = '';
var jouer = false;
La variable nb_questions sera décrémentée à chaque réponse formulée par l'internaute. Elle permettra de tester si la fin de l'évaluation est atteinte. La variable nb_erreurs sera incrémentée à chaque mauvaise proposition. Elle permettra donc de décrémenter le score au fil de la partie. La variable bonne_rep doit stocker la valeur de la bonne réponse, issue de la question réceptionnée depuis le script externe. Elle permettra la comparaison avec la proposition de l'internaute. La variable mem_nb_alea doit stocker tous les nombres aléatoires proposés. Ainsi, elle permettra de vérifier qu'une même question n'est pas proposée deux fois. Enfin, la variable booléenne jouer est initialisée à false. Dans cet état, elle bloque la partie. Dès qu'elle bascule à true, les clics de l'internaute sont interceptés et interprétés.
Les fonctions debuter et init existent déjà elles aussi. Ainsi, nous concentrerons nos efforts sur le développement du questionnaire. La fonction debuter est appelée au clic sur le bouton Debuter. Elle réinitialise toutes les variables pour pouvoir redémarrer une partie.
function debuter()
{
jouer = true;
bonne_rep = 0; nb_questions = 10;
nb_erreurs = 0; mem_nb_alea='';
init();
suivant();
}
Puis elle appelle la fonction Init qui se charge de réactualiser l'affichage des statistiques dans les calques respectifs.
function init()
{
document.getElementById('restant').innerText = nb_questions;
document.getElementById('score').innerText = 10-nb_erreurs;
}
Générer les questions aléatoirement
Nous devons commencer par développer la fonction Suivant. Elle est d'ailleurs appelée par la fonction debuter. C'est elle qui doit s'assurer du bon déroulement de la partie. Elle sera appelée de même, à chaque clic sur l'une des possibilités de réponse.
- Sous la fonction init, créer les bornes de la fonction suivant, comme suit :
{
}
- Entre les bornes de la fonction, ajouter les déclarations et le test suivant :
if(jouer==false)
return;
La variable indice servira de compteur de boucle pour remplir ensemble, tous les calques des propositions. Grâce aux noms incrémentés de ces derniers, nous proposerons d'optimiser le code. Le booléen test est précieux. Il doit servir comme critère de boucle pour regénérer un nombre aléatoire tant qu'il n'est pas nouveau. Et bien sûr, la variable nb_alea doit stocker ce nombre pour réceptionner le questionnaire, sur le numéro correspondant.
L'instruction conditionnelle qui suit, permet de mettre fin à l'exécution du code si l'évaluation n'a pas débuté (return).
Pour réceptionner la question suivante et ses propositions, nous devons donc générer un nouveau nombre aléatoire compris entre 1 et 65. C'est une boucle While vérifiant le booléen test qui doit permettre de regénérer ce nombre, tant qu'il est connu.
- A la suite du code de la fonction, ajouter la boucle While suivante :
{
nb_alea = Math.floor(Math.random()*65) + 1;
if(mem_nb_alea.indexOf('-' + nb_alea + '-')>-1)
nb_alea = Math.floor(Math.random()*65) + 1;
else
{
test=false;
mem_nb_alea += '-' + nb_alea + '-';
}
}
Tant que le booléen vaut true, nous considérons que la valeur aléatoire a déjà été proposée. A chaque passage donc, nous en générons une nouvelle. La méthode random de l'objet Javascript Math permet de générer un nombre aléatoire réel compris entre 0 et 1. En multipliant ce résultat par 65, nous proposons une valeur numérique réelle comprise entre 0 et 65. La méthode floor de l'objet Math permet d'arrondir cette donnée au nombre entier inférieur. De fait, nous réceptionnons un nombre entier compris entre 0 et 64. C'est pourquoi nous lui ajoutons une unité (+1). La valeur générée est ainsi une donnée numérique entière comprise entre le chiffre 1 et le nombre 65. Il s'agit précisément des bornes du questionnaire.
Ensuite le test sur le résultat de la méthode indexOf appliquée sur lachaîne des nombres concaténés déjà générés, permet de savoir si ce nouveau nombre s'y trouve. Cette méthode retourne la position de l'occurrence trouvée dans la chaîne. Donc, si cette valeur est supérieure à -1, nous savons que le nombre a déjà été proposé. Dans ce cas, nous le générons de nouveau selon la même instruction que précédemment.
Dans le cas contraire(else), ce nombre est nouveau, nous devons donc l'exploiter. Nous mettons fin à l'exécution de la boucle, en basculant sa variable de critère (test=false). Puis, nous n'oublions pas de stocker cette nouvelle valeur dans la chaîne des nombres aléatoires, pour les générations à suivre. Dans la concaténation, nous l'encadrons de tirets ('-' + nb_alea + '-'), pour le repérer plus facilement. Il ne faut en effet pas confondre 1 et 11 par exemple (-1- et -11-).
Réceptionner les données dans un tableau
Au sortir de la boucle, nous devons exploiter la valeur aléatoire pour questionner la fonction du script externe.
- Après la boucle While, ajouter les instructions suivantes :
alert(chaine_question);
Nous appelons la fonction du script externe en lui passant le nombre aléatoire généré (questions(nb_alea)). Celle-ci retourne la question située à l'indice correspondant. Nous la stockons dans la variable chaine_question que nous déclarons à la volée. Puis, nous exploitons la fonction Javascript alert afin d'afficher son résultat à l'écran, à titre d'essai.
- Enregistrer les modifications (CTRL + S),
- Basculer sur la fenêtre du navigateur Web,
- Rafraîchir la page Html (Touche F5),
- Puis, cliquer sur le bouton Débuter,
Si vous validez cette boîte de dialogue et que vous cliquez de nouveau sur le bouton Débuter, vous obtenez une nouvelle question associée à ses propositions.

Nous devons désormais découper l'information sur le séparateur. Il s'agit du symbole de l'étoile (*) comme l'illustre la capture ci-dessus.
- Revenir dans l'éditeur de code de la page Html,
- Préfixer l'instruction de la fonction alert de deux slashs (//) pour la passer en commentaire,
- A la suite du code de la fonction, ajouter les deux instructions suivantes :
document.getElementById('question').innerText = tab_question[0];
Les données ainsi découpées sont rangées dans un tableau de variables (tab_question), chacune dans une ligne indépendante. Dans l'ordre, nous accédons à la question elle-même, placée dans la première rangée repérée par l'indice 0 (tab_question[0]). Nous inscrivons sa valeur dans le calque supérieur de la page Web (question). Comme toujours, c'est la méthode getElementById de l'objet Javascript document qui permet de pointer un élément Html, grâce à son identifiant. Sa propriété innerText désigne alors le contenu de ce calque. Nous l'affectons de la question ainsi récupérée par découpage. Nous proposons de visualiser le résultat par un essai.
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur Web,
- Rafraîchir la page Html à l'aide de la touche F5 du clavier,
- Puis, cliquer sur le bouton Débuter,

Les quatre choix de réponses doivent être inscrits dans les quatre balises Div situées juste en dessous. Ces quatre réponses sont rangées aux indices respectifs : 1, 2, 3 et 4. Les quatre calques sont respectivement nommés : rep1, rep2, rep3 et rep4. Comme nous le disions précédemment, une boucle for est dédiée pour établir la correspondance et optimiser le code.
- Revenir dans l'éditeur de code de la page Html,
- A la suite du code de la fonction, ajouter le traitement récursif suivant :
{
document.getElementById('rep' + indice).innerText = tab_question[indice];
}
Dans un même traitement, nous passons en revue les quatre propositions (tab_question[indice]) que nous affectons à chacun des calques. En effet, comme leur nom est préfixé d'une partie statique, nous les désignons par concaténation avec l'indice de boucle ('rep' + indice).
- Enregistrer les modifications et basculer sur le navigateur Internet,
- Rafraîchir la page Html (F5) et cliquer sur le bouton Débuter,

La question générée aléatoirement est désormais accompagnée de ses quatre propositions. A ce stade, elles ne sont pas encore cliquables. Nous devons développer la fonction Javascript pour réceptionner la valeur du choix et la comparer à celle de la bonne réponse. Et précisément, il s'agit de l'unique donnée que nous n'avons pas encore récupérée dans la fonction suivant. Elle est située en dernière position, soit dans la cinquième rangée du tableau de variables.
- Revenir dans l'éditeur de code de la page Web,
- Après la boucle for, ajouter l'affectation suivante :
Récolter les réponses de l'internaute
Nous devons créer la fonction qui sera appelée au clic sur l'un des quatre calques correspondant aux quatre choix. Le clic doit transmettre la valeur en corrélation avec le calque (1 pour rep1, 2 pour rep2 etc...). Cette valeur doit être comparée à celle de la bonne réponse stockée dans la variable publique bonne_rep. Si elles ne correspondent pas, le compteur d'erreurs doit être incrémenté.
- Au-dessus de la fonction suivant, créer les bornes de la fonction valider, comme suit :
{
}
Nous la déclarons fort logiquement avec un paramètre en attente, celui de la proposition cliquée. Avant de poursuivre le développement de la fonction, nous proposons de réaliser ses appels. Il s'agit de gérer l'événement du clic, sur chacun des quatre calques. C'est l'attribut onClick d'une balise Html qui permet de déclencher une action sur cet événement.
L'imbrication des calques concernés se situe entre les lignes 52 et 55 pour un éditeur Notepad.
- Dans le code HTML, ajouter l'appel de la fonction valider, dans chaque calque de choix :
<div class='colonne' id='liste'>
<div class='calque_rep' id='rep1' onClick='valider(1)'></div>
<div class='calque_rep' id='rep2' onClick='valider(2)'></div>
<div class='calque_rep' id='rep3' onClick='valider(3)'></div>
<div class='calque_rep' id='rep4' onClick='valider(4)'></div>
</div>
...
- De retour dans la fonction valider, ajouter les instructions suivantes :
return;
if(num_rep != bonne_rep)
nb_erreurs++;
Comme dans la fonction suivant, nous commençons par vérifier l'état de la variable publique jouer. En effet, il n'est pas nécessaire de lancer le traitement lorsque l'évaluation n'est pas ouverte.
Ensuite, nous comparons la valeur transmise par le calque cliqué (num_rep) avec le numéro de la bonne réponse, stocké dans la variable publique bonne_rep. Si les deux ne coïncident pas, nous incrémentons la variable nb_erreurs pour pénaliser l'internaute.
Dans tous les cas, nous devons décrémenter la variable nb_questions avant de passer à la question suivante. Et puis, nous devons nous assurer que la fin de l'évaluation n'est pas atteinte. Comme 10 questions sont posées, si la variable nb_questions atteint la valeur 0 par décrémentation, nous devons stopper la partie.
- Pour cela, à la suite du code de la fonction valider, ajouter les instructions suivantes :
if(nb_questions==0)
jouer=false;
Lorsque le Quizz est terminé, nous basculons la variable booléenne jouer à false. Souvenez-vous, c'est cet état qui met fin à l'exécution du code de la fonction suivant, empêchant tout traitement.
Enfin, il ne nous reste plus qu'à appeler les fonctions init et suivant. La première réactualise les statistiques dans les calques correspondants, en bas de la page Html. La seconde reprend le processus du questionnaire pour générer un nouveau nombre et donc une nouvelle question.
- A la suite du code de la fonction valider, ajouter les deux appels suivants :
suivant();
La boucle est bouclée. L'application d'évaluation en ligne est fonctionnelle. Pour le prouver, il suffit de la tester.
- Enregistrer les modifications et basculer sur le navigateur Internet,
- Rafraîchir la page Html (F5) et cliquer sur le bouton Débuter,
- Puis, cliquer sur l'une des propositions et atteindre la fin de la partie,

Les questions s'enchaînent en effet. Chaque clic sur une proposition est comparé avec la bonne réponse. Les statistiques se mettent à jour en bas de la page Web. Lorsque la fin de l'évaluation est atteinte, plus aucun clic n'est considéré, grâce à la variable booléenne publique.
Pour continuer, il faut cliquer sur le bouton Débuter. Toutes les variables sont alors réinitialisées et un nouveau questionnaire débute.
Notre application cliente d'évaluation en ligne est donc parfaitement fonctionnelle. Comme vous l'avez remarqué, le code Javascript est relativement simple et léger.
var bonne_rep = 0; var nb_questions = 10;
var nb_erreurs = 0; var mem_nb_alea='';
var jouer=false;
function debuter()
{
jouer = true;
bonne_rep = 0; nb_questions = 10;
nb_erreurs = 0; mem_nb_alea='';
init();
suivant();
}
function init()
{
document.getElementById('restant').innerText = nb_questions;
document.getElementById('score').innerText = 10-nb_erreurs;
}
function valider(num_rep)
{
if(jouer==false)
return;
if(num_rep != bonne_rep)
nb_erreurs++;
nb_questions--;
if(nb_questions==0)
jouer=false;
init();
suivant();
}
function suivant()
{
var indice; var test=true; var nb_alea=0;
if(jouer==false)
return;
while (test==true)
{
nb_alea = Math.floor(Math.random()*65) + 1;
if(mem_nb_alea.indexOf('-' + nb_alea + '-')>-1)
nb_alea = Math.floor(Math.random()*65) + 1;
else
{
test=false;
mem_nb_alea += '-' + nb_alea + '-';
}
}
var chaine_question = questions(nb_alea);
//alert(chaine_question);
var tab_question = chaine_question.split('*');
document.getElementById('question').innerText = tab_question[0];
for (indice=1;indice<=4;indice++)
{
document.getElementById('rep' + indice).innerText = tab_question[indice];
}
bonne_rep = tab_question[5];
}