Créer des codes de sécurité antispam en Javascript
Accueil > Technique > Javascript > Javascript Débutant > Créer des codes de sécurité antispam en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Codes de sécurité Anti-Spam en Javascript
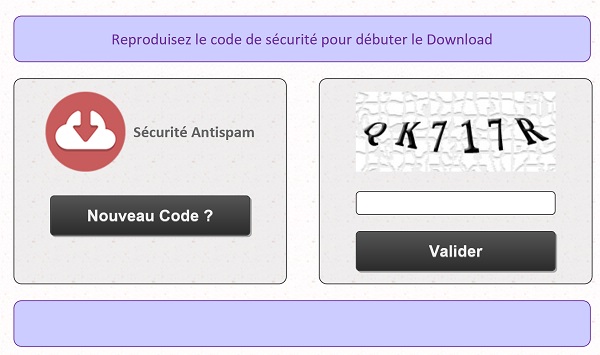
Nous proposons ici de bâtir une petite application Web cliente exploitant les notions acquises lors de la formation précédente, sur la génération aléatoire de nombres en Javascript. Il s'agit ici d'afficher au hasard une image présentant un code de sécurité à reproduire par l'internaute. Une fois le code validé, les données peuvent être soumises au serveur pour être archivées par exemple. Cette barrière empêche les robots de réaliser des actions ou soumissions en boucle, qui surchargerait le serveur.

Dans l'exemple de la capture ci-dessus qui illustre l'application Web finalisée, lorsque l'internaute valide le code reproduit, il a accès au téléchargement d'un support de formation numérique, au format PDF. Bien entendu, si le code saisi n'est pas correct, le téléchargement ne s'amorce pas.
Sources et présentation du concept
Pour réaliser cette page Internet sécurisée, nous avons besoin d'une bibliothèque d'images représentant ces codes. Nous proposons donc de récupérer des sources existantes offrant de même, la structure de base de la page Html.
- Télécharger le fichier securite-antispam-javascript.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier de la page Web : securite-antispam.html, pour l'ouvrir dans un navigateur,
C'est tout l'objectif de cette formation. Nous devons en effet produire le code Javascript capable de générer aléatoirement un code de sécurité et de vérifier la cohérence de la saisie de l'internaute.
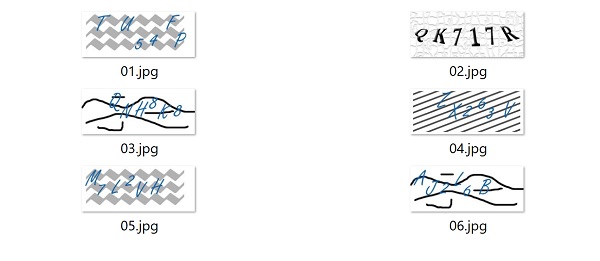
- Dans le dossier de décompression, double cliquer sur le sous dossier img_sec pour l'ouvrir,

Vous y notez la présence des images des codes de sécurité que l'internaute devra reproduire, s'il souhaite accéder au lien de téléchargement.
- A la racine du dossier de décompression, double cliquer cette fois sur le sous dossier js,
- Puis, cliquer avec le bouton droit de la souris sur le fichier codes-antispam.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
function genere_code(nombre_alea)
{
var img_secure =''; var code_secure='';
switch (nombre_alea)
{
case 1:
img_secure = 'img_sec/01.jpg';
code_secure = 'TU54FP';
break;
case 2:
img_secure = 'img_sec/02.jpg';
code_secure = 'QK717R';
break;
case 3:
...
C'est cette fonction, selon un nombre aléatoire qui lui est passé en paramètre, qui va générer une paire de variables stockant respectivement l'image du code à reproduire et le code en toutes lettres qui lui correspond. L'image ainsi générée aléatoirement devra être affichée sur la page Web, tandis que le code associé devra être tenu secret. A l'issue en effet, cette fonction retourne la paire de variables concaténée. Notez la séparation explicite grâce au caractère remarquable (|), qui servira de découpe. Nous réceptionnerons ainsi l'information explicitement séparée.
return img_secure + '|' + code_secure;
- A la racine du dossier de décompression, cliquer avec le bouton droit de la souris, sur le fichier de la page Web principale : securite-antispam.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
<meta http-equiv='content-language' content='fr' />
<link href='styles/mef.css' rel='stylesheet' type='text/css' />
<script language='Javascript' src='js/codes-antispam.js'></script>
</head>
<body>
...
Comme ce script se chargera en même temps que la page Html, sa fonction sera connue. Nous pourrons l'appeler directement par le code Javascript.
Ensuite, c'est l'enchevêtrement des calques (Balises Html Div), associés aux styles CSS, qui génère le rendu de la page Internet. Entre les lignes 51 et 62, pour un éditeur Notepad, figurent notamment les éléments Html qui nous intéressent :
...
<div class='colonne' id='colonne_gauche'>
<img src='images/icone-tele.png' alt='' align='absmiddle' style='padding-right:10px;' />Sécurité Antispam<br />
<div class='astuce' id='calque_astuce'>
<input type='button' value='Nouveau Code ?' /><br /><br />
<div id='indication' style='color:#cc3300;'></div>
</div>
</div>
<div class='colonne' id='colonne_droite' style='text-align:center;'>
<img src='img_sec/01.jpg' id='imgCode' /><br /><br />
<input type='password' id='codeS' value='' style='text-align:center;' /><br />
<input type='button' value='Valider' />
</div>
...
Dans le sous calque d'identifiant calque_astuce, vous notez la présence du bouton pour générer un nouveau code à reproduire et juste en dessous, la présence d'un contrôle Div (id='indication'), destiné à afficher un message d'erreur en cas d'échec. Plus bas, dans le calque de droite, le contrôle Html img d'identifiant imgCode, servira à afficher l'image générée aléatoirement. Puis nous notons la présence du contrôle input de type password, afin de masquer la saisie du code par l'internaute. Son identifiant est codeS.
Ces Id, comme vous le savez, sont incontournables pour pouvoir désigner et manipuler chacun de ces contrôles Html, par le code Javascript. Enfin, le dernier bouton devra déclencher l'exécution d'une fonction Javascript, dont la vocation consistera à vérifier la validité du code de sécurité saisi par l'internaute.
Générer une image aléatoirement sur la page Html
Une section de script, située en bas du code Html, est prévue pour recevoir le code Javascript destiné à se charger en même temps que la page Web. La fonction qui appellera le script externe se chargera d'afficher l'image et de stocker le code de sécurité correspondant. Ce dernier doit être portable, d'une fonction à une autre pour que nous puissions le comparer à tout moment. Nous avons donc besoin d'une variable publique.
- Dans la section du script, en bas de page, ajouter les instructions suivantes :
</body>
<script type='text/javascript' language='javascript'>
var code_secure='';
generer_code();
</script>
</html>
La variable code_secure devra stocker le code de sécurité associé à une image, pour pouvoir le fournir sur demande. La ligne suivante consiste à appeler la fonction generer_code, qui n'existe pas encore et que nous devons donc créer. Comme son appel intervient dans la partie publique du code, elle se lancera automatiquement avec le chargement de la page Web.
- A la suite, créer la fonction generer_code, comme suit :
{
}
Il s'agit maintenant de générer un nombre aléatoire entier, compris entre 1 et 6, pour réceptionner la paire image/code correspondant à la valeur, ainsi passée lors de l'appel de la fonction du script externe.
- Dans les bornes de la fonction generer_code, ajouter les instructions suivantes :
alert(nombre_alea);
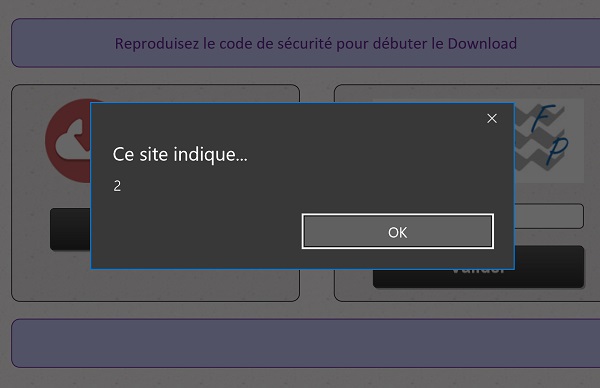
Nous déclarons la variable nombre_alea que nous affectons à la volée. Cette affectation consiste à reproduire les techniques enseignées lors de la formation Javascript précédente. La méthode random de l'objet Math produit un nombre réel aléatoire compris entre 0 et 1. Comme nous avons besoin d'un chiffre compris entre 1 et 6, nous commençons par multiplier ce résultat par 6. Puis, grâce à la méthode Floor, toujours de l'objet Javascript Math, nous arrondissons ce résultat à l'entier directement inférieur. A ce stade donc, nous produisons un chiffre compris entre 0 et 5. C'est pourquoi nous lui ajoutons enfin une unité (+ 1). Désormais, à chaque chargement de la page Web, c'est un nouveau nombre entier, compris entre 1 et 6 qui est généré. Nous affichons ce résultat à l'écran, à titre de vérification, grâce à la fonction Javascript alert.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Internet,
- Rafraîchir la page Html à l'aide de la touche F5 du clavier,

Comme vous le remarquez, la boîte de dialogue apparaît, restituant une valeur entière, effectivement bornée comme nous l'avons défini. Si vous validez le message et que vous rafraîchissez de nouveau la page Web, la boîte de dialogue se déclenche encore mais affiche une nouvelle valeur.
Nous avons donc réussi à générer aléatoirement un nombre entier et borné au chargement. Nous devons maintenant exploiter ce chiffre pour récolter l'image de sécurité et le code correspondant.
- Revenir dans l'éditeur de code de la page Web,
- Supprimer la ligne de code de la fonction alert,
- A la suite de la variable nombre_alea, ajouter les deux déclarations ainsi que l'instruction suivantes :
var img_secure = tab_elements[0];
code_secure = tab_elements[1];
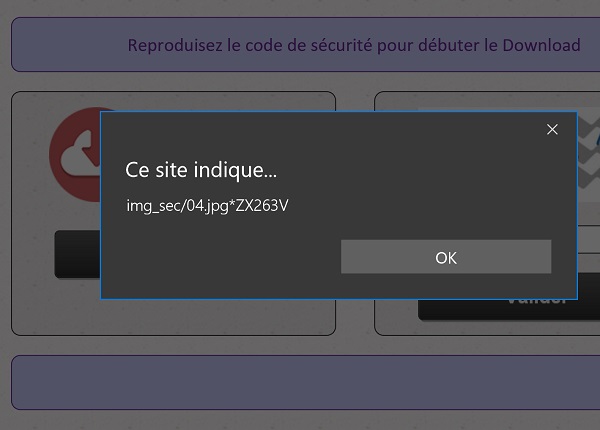
alert(img_secure + '*' + code_secure);
Nous déclarons la variable tab_elements que nous affectons dans le même temps à la chaîne retournée par la fonction genere_code du script externe, que nous appelons en lui passant la valeur du nombre aléatoire (nombre_alea). Selon cette valeur, la paire concaténée de l'image et du code retournés, varie. Nous découpons cette information grâce à la méthode Javascript split, sur le caractère remarquable de séparation restitué (|). Comme nous l'avait appris la formation Javascript pour créer un album photos, cette méthode transforme la variable tab_elements en tableau de variables. Chacune des valeurs ainsi séparées est rangée dans une ligne indépendante du tableau. L'image avec son chemin d'accès se situe en première ligne, repérée par l'indice 0 tandis que le code est rangé dans la seconde ligne, repérée par l'indice 1.
C'est pourquoi nous affectons deux nouvelles variables à ces valeurs respectives, désignées par les indices passés au tableau de variable (tab_elements[0] et tab_elements[1]). Avant de poursuivre, il ne nous reste plus qu'à nous assurer que nous avons bien réceptionné les deux éléments indépendants. Nous les affichons donc concaténés par une étoile, grâce à la fonction Javascript alert.
- Enregistrer les modifications et basculer sur la fenêtre du navigateur,
- Rafraîchir la page Html avec la touche F5 du clavier,

Comme vous le remarquez et comme l'illustre la capture ci-dessus, l'image et son code sont parfaitement restitués. Si vous validez le message et rafraîchissez de nouveau la page Web, c'est une nouvelle image associée à son code qui est proposée. Nous sommes donc capables de produire des images et codes de sécurité aléatoirement. Nous devons exploiter ces variables en commençant par afficher la miniature correspondante sur la page Internet. L'élément concerné est la balise img d'identifiant imgCode.
- Revenir dans l'éditeur de code de la page Web,
- Supprimer l'instruction de la fonction alert,
- Puis à la suite, dans la fonction, ajouter les deux instructions suivantes :
document.getElementById('imgCode').src = img_secure;
Nous exploitons la précieuse méthode getElementById de l'objet Javascript document, afin de pointer sur le contrôle Html, désigné par son identifiant, en paramètre de la méthode. Tout d'abord, grâce à la propriété value d'un contrôle input, nous réinitialisons le contenu de la zone de saisie du code. L'objectif est de purger son contenu entre deux tentatives successives par exemple. Puis, grâce à la propriété src d'un contrôle Html de type img, nous lui affectons le chemin d'accès à l'image générée aléatoirement.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,

Avant de nous soucier de vérifier la validité du code saisi par l'utilisateur, nous devons lui proposer de générer un nouveau code, et donc une nouvelle image, si d'aventure les caractères s'avéraient difficiles à déchiffrer.
- Revenir dans l'éditeur de code de la page Web,
- En ligne 54 pour un éditeur Notepad, ajouter la gestion d'événement du clic sur le bouton, comme suit :
<img src='images/icone-tele.png' alt='' align='absmiddle' style='padding-right:10px;' />Sécurité Antispam<br />
<div class='astuce' id='calque_astuce'>
<input type='button' value='Nouveau Code ?' onClick='generer_code()' /><br /><br/>
<div id='indication' style='color:#cc3300;'></div>
</div>
</div>
Au clic sur le bouton (onClick), nous nous contentons d'appeler la fonction generer_code. Ainsi, nous produisons aléatoirement, une nouvelle image de sécurité, mais sur ordre cette fois. Si vous enregistrez les modifications, que vous rafraîchissez la page et que vous cliquez à plusieurs reprises sur le bouton, vous constatez que l'image est en effet remplacée à chaque fois.
Vérifier la validité du code de sécurité
Après avoir reproduit le code proposé par l'image, dans la zone de texte prévue à cet effet, un code Javascript doit se déclencher au clic de l'internaute sur le bouton Valider. Cette nouvelle fonction doit se charger de comparer l'information saisie avec le code de sécurité correspondant à l'image et stocké dans la variable publique. S'ils sont identiques, le téléchargement du support au format PDF doit instantanément débuter. Dans le cas contraire, un message d'erreur doit en informer l'internaute pour l'inciter à recommencer, depuis d'ailleurs une autre image, générée automatiquement dans la foulée.
- Dans la section du script, après la fonction generer_code, créer la fonction verifier_code, comme suit :
{
}
Deux cas se proposent : Soit le code saisi est correct, soit il n'est pas conforme. Nous devons donc exploiter une instruction Javascript conditionnelle if, afin de le tester et de le comparer à la valeur stockée dans la variable publique.
- Dans les bornes de la fonction, ajouter le bloc conditionnel suivant :
{
}
else
{
}
Comme toujours, nous accédons au contrôle d'identifiant codeS grâce à la méthode getElementById de l'objet Javascript document. Comme il s'agit d'un contrôle Html Input, nous prélevons son contenu grâce à sa propriété value. Tous les codes de sécurité étant mémorisés en majuscules, pour éviter les différences de casse lors de la comparaison, nous transformons l'information du code saisi en majuscules, grâce à la méthode Javascript toUpperCase(). Puis nous comparons cette donnée avec le bon code de sécurité mémorisé dans la variable publique (==code_secure).
La branche Else de l'instruction If est prévue pour gérer le cas où la saisie n'est pas correcte, afin de pouvoir en informer l'internaute.
- Dans la branche If de l'instruction conditionnelle, ajouter les deux lignes de code suivantes :
document.getElementById('indication').innerText = '';
Tout d'abord et il s'agit d'une nouveauté, la méthode open de l'objet Javascript window permet de déclencher l'ouverture du fichier dont le chemin d'accès est passé en paramètre de la méthode. Il s'agit bien du support au format PDF, rangé dans le sous dossier pdf de l'application. L'internaute ayant reproduit le code de sécurité avec succès, il se voit récompensé d'un petit cadeau. Puis, nous vidons le potentiel contenu du calque d'identifiant indication, grâce à sa propriété innerText. Il s'agit de la zone dédiée au message d'erreur. Si l'internaute avait réalisé plusieurs tentatives infructueuses, il faut éliminer ces anciennes alertes qui ne sont plus d'actualité, afin d'éviter toute confusion.
Dans le cas contraire précisément, la vérification ayant échoué, nous devons en informer l'utilisateur du site, en écrivant dans ce contrôle indication et en générant aléatoirement un nouveau code. Nous l'incitons ainsi à recommencer.
- Dans la branche Else de l'instruction conditionnelle, ajouter les deux lignes de code suivantes :
generer_code();
Ces deux instructions sont triviales. Dans un premier temps, nous inscrivons un message d'erreur sur la page Web. Dans un deuxième temps, nous appelons la fonction generer_code qui produit un nouveau chiffre aléatoire et charge donc une nouvelle image de sécurité associée. Comme plus aucune instruction Javascript ne suit, dans ce cas échéant, le téléchargement reste fermé à l'internaute.
Cette fonction doit être appelée au clic sur le bouton Valider. Pour ce faire :
- En ligne 61 pour un éditeur Notepad, ajouter la gestion du clic au bouton Valider, comme suit :
<img src='img_sec/01.jpg' id='imgCode' /><br/><br />
<input type='password' id='codeS' value='' style='text-align:center;' /><br />
<input type='button' value='Valider' onClick='verifier_code()' />
</div>
- Enregistrer les modifications et basculer sur le navigateur,
- Rafraichir la page Web avec la touche F5 du clavier,
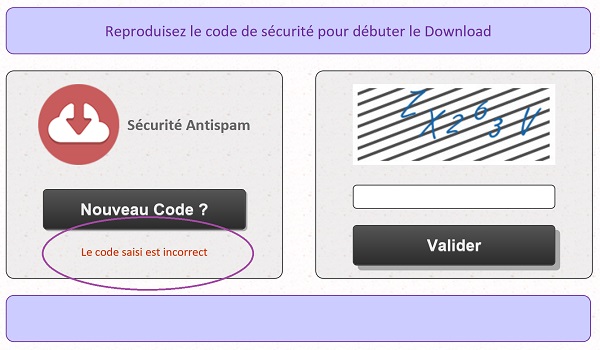
- Saisir volontairement un code erroné et cliquer sur le bouton Valider,

Comme vous le remarquez, le message d'erreur s'inscrit instantanément et une nouvelle image antispam est générée aléatoirement.
- Saisir correctement le code cette fois et cliquer de nouveau sur le bouton Valider,

Cette fois, la validation du code saisi étant un succès, grâce à la vérification imposée par l'instruction conditionnelle, le téléchargement se déclenche dans la foulée. C'est bien la méthode open de l'objet Javascript window qui ordonne l'affichage du fichier, dont le chemin lui est passé en paramètre.
Nous avons donc réussi à bâtir une barrière antispam efficace qui pourra s'avérer encore plus précieuse lorsque nous aborderons le code serveur avec le langage PHP. Dans le cas des formulaires par exemple, nous pourrons ainsi nous assurer que la saisie a bien été réalisée par un être humain et non une machine, avant de soumettre ces données aux requêtes serveur.
De plus, le code Javascript que nous avons bâti reste relativement simple :
<script type='text/javascript' language='javascript'>
var code_secure='';
generer_code();
function generer_code()
{
var nombre_alea = Math.floor(Math.random() * 6) + 1;
var tab_elements = genere_code(nombre_alea).split('|');
var img_secure = tab_elements[0]; code_secure = tab_elements[1];
document.getElementById('codeS').value = '';
document.getElementById('imgCode').src = img_secure;
}
function verifier_code()
{
if(document.getElementById('codeS').value.toUpperCase() == code_secure)
{
window.open('pdf/raccourcis-windows.pdf');
document.getElementById('indication').innerText = '';
}
else
{
document.getElementById('indication').innerText = 'Le code saisi est incorrect';
generer_code();
}
}
</script>