Traiter les chaînes de texte, Jeu du pendu Javascript
Accueil > Technique > Javascript > Javascript Avancé > Traiter les chaînes de texte, Jeu du pendu Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Traiter et comparer les caractères - Jeu du pendu 2/3
Dans ce deuxième des trois volets Javascript consistant à monter l'application du jeu du pendu pour le Web, nous proposons de traiter les chaînes de caractères restituées, afin de produire les indications et les mots clés mystères à dévoiler, au fur et à mesure de la partie. Dans la formation précédente, nous avions récolté le questionnaire et géré les événements au clavier, pour interpréter les lettres proposées par l'utilisateur. Au clic sur le bouton Débuter, il s'agit de produire une nouvelle paire (Indication/Mot masqué). Bien sûr cette génération aléatoire ne doit pas avoir déjà été proposée au cours de la partie. Dans le dernier volet, nous finaliserons l'application pour comptabiliser le score de l'internaute et permettre le déroulement du jeu jusqu'à la fin.

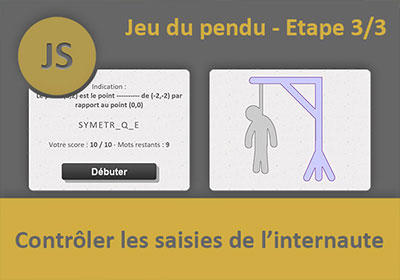
Comme l'illustre la capture ci-dessus, une première indication est fournie à l'internaute dans le cadre de gauche. Elle est accompagnée du mot mystère encodé sous forme de tirets. Ces derniers donnent une information précieuse sur la longueur de l'expression à dévoiler.
Sources et présentation de la problématique
Dans la précédente formation, nous avions bâti un code Javascript, pour la gestion du clavier et la récolte du questionnaire. Nous devons poursuivre à partir de ce point en récupérant les sources.
- Télécharger le fichier jeu-pendu-traitement-chaines.rar en cliquant sur son lien,
- Puis, le décompresser dans le dossier de votre choix,
- A la racine du dossier de décompression, double cliquer sur le fichier de la page Web : jeu-pendu-traitement-chaines.html, pour l'ouvrir dans un navigateur Internet,
- A la racine du dossier de décompression, cliquer avec le bouton droit de la souris sur le fichier : jeu-pendu-traitement-chaines.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
- Faire défiler le code vers le bas jusqu'à atteindre la section de script inférieure,
Générer un mot aléatoirement
C'est la fonction Suivant qui doit se charger de cette gestion. Elle doit être appelée lorsqu'un mot a été complètement dévoilé ou que l'internaute a commis quatre erreurs. Elle permet ainsi la progression du jeu. Mais elle doit également être appelée au clic sur le bouton Débuter. C'est à ce moment précis que doit surgir la première expression masquée à dévoiler.
Nous devons commencer par compléter le code de la fonction appelée par le bouton Débuter. Toutes les valeurs doivent être réinitialisées. Si l'utilisateur décide de recommencer en plein milieu de partie, ses statistiques (erreurs, nombre de mots, score) doivent être remises à zéro.
- Entre les bornes de la fonction debuter, avant l'instruction : fin=false, ajouter le test suivant :
return;
Souvenez-vous, la_touche est la variable publique mémorisant la lettre enfoncée par l'internaute. Nous l'avions affectée dans la fonction clavier, au moment d'interpréter l'événement. L'instruction conditionnelle consiste à vérifier s'il ne s'agit pas de l'espace. Comme nous l'avions expliqué, le bouton Débuter étant actif par défaut, si l'internaute enfonce la barre d'espace, il déclenche l'exécution de son code. Il n'est pas question de réinitialiser la partie sur cette action, d'autant que nous choisirons de dévoiler les espaces, pour montrer la construction de l'expression. L'instruction return permet donc d'abandonner l'exécution du code de la fonction.
- Toujours dans les bornes de la fonction Debuter, mais après l'affectation : fin=false cette fois, ajouter les initialisations suivantes :
nb_passe = 0; nb_erreurs = 0; le_score = 10;
suivant();
La variable chaine_rangee sera chargée de mémoriser l'ensemble des nombres aléatoires déjà proposés. A chaque nouvelle partie, nous la réinitialisons, puisqu'aucun mot n'a encore été proposé. Puis nous réinitialisons à zéro les variables nb_passe et nb_erreurs qui devront respectivement compter le nombre de mots déjà joués et le nombre de fautes commises par tour. La variablele_score est redéfinie à sa valeur d'origine. C'est à chaque erreur commise qu'elle doit être décrémentée d'un quart de point. En effet, quatre erreurs au plus sont permises par mot, ce qui équivaut à un point à retrancher au total.
Enfin, nous appelons la fonction suivant. Celle-ci doit se charger de générer une nouvelle expression mystère.
Il est temps de fabriquer le mot à trouver. C'est dans la variable publique tab_mots que chaque paire (Indication/Mot mystère) est rangée, grâce à la fonction recuperer. Il s'agit de proposer l'une de ces paires, au hasard. Nous devons donc générer un nombre aléatoire compris entre la borne inférieure et la borne supérieure de ce tableau. Cette borne supérieure est connue et stockée dans la variable publique nb_mots.
- Dans les bornes de la fonction suivant, ajouter ces instructions Javascript :
var nb_alea = Math.floor(Math.random() * nb_mots);
alert(nb_alea);
Nous commençons par déclarer la variable tab_enigme. Elle est destinée à se transformer en tableau de variables, pour réceptionner la paire indication et mot mystère, selon le nombre généré. L'indication et le mot seront rangés chacun dans une ligne, donc accessibles indépendamment. Nous déclarons la variable nb_alea que nous affectons dans la foulée sur le nombre aléatoire. Il s'agit de techniques que nous avons exploitées à maintes reprises désormais. La méthode random de l'objet Javascript Math permet de générer un nombre décimal aléatoire, compris entre 0 et 1. Comme nous le multiplions par le nombre d'éléments compris dans le tableau des questions (nb_mots), nous obtenons un nombre décimal aléatoire compris entre 0 et nb_mots. Mais sachant que la première ligne d'un tableau se situe à l'indice 0, sa dernière est repérée par l'indice nb_mots-1. C'est pourquoi nous englobons ce résultat dans la méthode floor de l'objet Math. Elle permet d'arrondir à l'entier directement inférieur. Finalement, nous obtenons un nombre aléatoire entier, compris entre 0 et nb_mots-1. Puis, nous décidons de tester ce résultat grâce à la fonction alert.

- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web,
- Rafraîchir la page Html à l'aide de la touche F5 du clavier,
- Puis, cliquer sur le bouton Débuter,
- Revenir dans l'éditeur de code de la page Html,
- Passer la ligne de l'instruction alert en commentaire en la préfixant de deux slashs (//),
- A la suite du code de la fonction suivant, ajouter les instructions proposées ci-dessous :
document.getElementById('leScore').innerHTML = 'Votre score :<strong>' + le_score + ' / 10</strong> - Mots restants :<strong>' + (10 - nb_passe) + '</strong>'
document.getElementById('lePendu').src = 'img_pendu/pendu_defaut.png';
nb_erreurs=0;
init_calques();
Comme nous le disions, une faute compte un quart de point. C'est pourquoi, nous divisons le total d'erreurs commises sur le mot précédent, par quatre unités. Nous retranchons ce résultat au score consolidé à chaque mot et mémorisé dans la variable publique le_score. Nous pointons sur le calque leScore grâce à la méthode getElementById de l'objet Javascript document. Nous exploitons sa propriété innerHTML afin de reconstruire son contenu balisé en Html. Il s'agit d'une simple concaténation des informations statiques et variables. La seconde notamment : 10 - nb_passe, met à jour le compteur de mots restants. Une partie se joue sur 10 mots. A chaque nouvelle expression, la variable publique nb_passe sera incrémentée. La différence entre les deux fournit donc l'indication souhaitée. La propriété Javascript src pour un contrôle Html img permet de définir la source. Cette source n'est autre que la miniature par défaut du pendu, à charger dans ce contrôle image. Elles sont toutes situées dans le sous dossier local img_pendu, comme nous l'avions démontré lors de la formation précédente. Ensuite, nous réinitialisons en effet la variable nb_erreurs. Puis, nous appelons la fonction init_calques. Celle-ci est vide de code pour l'instant. Nous la développerons plus tard. Elle consistera à réinitialiser le clavier virtuel. A ce stade en effet, les touches mémorisées et grisées restent en l'état, bien que nous changions de mot.
Il s'agit maintenant d'aller piocher une question dans le tableau de variables tab_mots. Mais pour cela, nous devons préalablement nous assurer que le mot n'a pas déjà été proposé. En d'autres termes, nous devons vérifier que le même nombre aléatoire n'a pas déjà été généré. C'est dans la variable chaine_rangee que nous concaténerons l'ensemble de ces valeurs en les séparant de tirets. Nous devons donc y tester la présence de la valeur stockée dans la variable nb_alea.
- Pour ce faire, à la suite du code, ajouter la boucle proposée ci-dessous :
{
nb_alea = Math.floor(Math.random() * nb_mots);
}
Une boucle While permet d'exécuter un traitement tant que son critère est vérifié. La méthode indexOf appliquée sur la variable chaine_rangee, teste la présence du nombre aléatoire avec ses tirets ('-' + nb_alea + '-'). Si la position retournée est supérieure à -1, cela signifie qu'il a déjà été mémorisé. En conséquence le nombre aléatoire doit être regénéré. Et comme son recalcul est écrit entre les bornes de la boucle While, un nouveau nombre est créé tant qu'il n'est pas nouveau.
Dès lors que le traitement de la boucle est terminé, nous savons qu'un nouveau nombre correspondant à un mot inédit à été produit. Nous devons donc l'exploiter pour récupérer la paire indication et mot mystère dans le tableau tab_mots.
- Après la boucle While, ajouter les instructions suivantes :
tab_enigme = tab_mots[nb_alea].split(':');
le_mot = tab_enigme[0];
lindication = tab_enigme[1];
Nous commençons par enregistrer ce nouveau nombre, conformément à la recherche, en le concaténant à la suite dans la variable chaine_rangee. Grâce au test de la boucle While, il ne pourra plus être proposé pour les prochains mots. Puis, nous accédons à l'information située à la ligne du nombre aléatoire, dans le tableau des questions (tab_mots[nb_alea]). Nous découpons la paire sur le symbole des deux points (:). C'est en effet ce caractère remarquable qui sépare ces données. Nous l'avions démontré dans la formation précédente. Les résultats découpés sont rangés dans des lignes différentes du tableau tab_enigme, ainsi affecté à la volée. Dès lors, nous pouvons accéder à chaque information indépendamment. C'est ce que nous faisons en commençant par récupérer le mot mystère sur la première rangée (le_mot = tab_enigme[0];). Puis, nous récupérons l'indication permettant de le dévoiler (lindication = tab_enigme[1];).
Bien sûr, les lettres du mot mystère doivent être remplacées par des tirets, avant d'être affichées. Et pour que nous puissions comparer les lettres proposées par l'internaute, avec celles de l'expression à dévoiler, nous devons d'abord la mémoriser dans sa version d'origine, dans la variable publique mem_mot, prévue à cet effet.
- Pour ce faire, à la suite du code, ajouter les deux instructions suivantes :
le_mot = le_mot.toUpperCase().replace(/[A-Z0-9]/g,'_');
La fonction clavier nous permet de réceptionner la touche enfoncée et d'interpréter la lettre correspondante. Mais souvenez-vous, elle est retranscrite en majuscule. C'est pourquoi nous exploitons la méthode toUpperCase sur la variablele_mot, afin de mémoriser l'expression à dévoiler, convertie en majuscules. Nous pourrons ainsi réaliser la comparaison entre la touche enfoncée et les lettres présentes dans la variable mem_mot. Ensuite, nous encodons le mot mystère, en remplaçant tous ses caractères sauf l'espace, par des tirets ou plutôt des underscore ici (_).
La formation Javascript pour récupérer les paramètres d'URL, nous avait appris à exploiter la méthode replace dans cette syntaxe particulière, pour exécuter des expressions régulières. Entre les deux symboles slash (/), il s'agit de passer le motif indiquant quel type de caractère doit être trouvé et remplacé. Entre crochets, nous énumérons toutes les lettres de l'alphabet en majuscules ainsi que tous les chiffres. L'attribut g situé après le slash (/) fermant, permet de considérer ces caractères quel que soit leur nombre. Nous remplaçons chacun d'entre eux par le symbole fourni en deuxième argument de la méthode replace, soit l'underscore (_). Comme l'espace n'est pas énuméré dans ce motif, il reste visible.
Il ne nous reste plus qu'à retranscrire ces informations sur la page Web, respectivement dans les calques indication et leMot.
- Pour ce faire, à la suite du code de la fonction suivant, ajouter les deux instructions suivantes :
document.getElementById('leMot').innerHTML = le_mot;
Comme toujours, nous pointons sur un calque Html (Balise Div) grâce à la méthode getElementById de l'objet document. C'est alors sa propriété innerHTML qui permet d'affecter son contenu balisé. Dans le premier calque, nous restituons l'indication et dans le second, le mot mystère encodé.
- Enregistrer les modifications et basculer sur la fenêtre du navigateur,
- Rafraîchir la page Html avec la touche F5 du clavier,
- Puis, cliquer sur le bouton Débuter,

Comme vous le constatez, une première paire apparaît en effet. L'indication de ce questionnaire mathématiques interchangeable s'affiche en toutes lettres. En dessous, les tirets renseignant sur le nombre de caractères, proposent le mot mystère à découvrir. Vous notez la présence de l'espace, non encodé, qui est une information précieuse pour résoudre l'énigme. A chaque fois que vous cliquez sur le bouton Débuter, la partie est réinitialisée. De fait, une nouvelle paire est proposée pour commencer une partie du jeu du pendu.
Nous avons mené à bien la mission de cette deuxième partie. Elle consistait à traiter les chaînes de caractères, notamment pour encoder le mot masqué. Ce sont les expressions régulières qui ont permis de compacter le code sur une ligne. Puis nous avons restitué ces données sur la page Web. Notre fonction suivant est désormais fonctionnelle. A l'avenir, elle doit être appelée à chaque fois qu'un nouveau mot doit être proposé, soit quand l'internaute a complètement dévoilé le précédent, soit quand il a commis quatre fautes. C'est ce que nous proposons de développer dans la formation suivante qui sera la dernière. Il s'agira de poursuivre le code de la fonction clavier. C'est elle qui réceptionne les lettres proposées. Sa mission consistera à les comparer avec les caractères du mot mystère, mémorisés dans la variable mem_mot.
Le code complet que nous avons développé dans ce deuxième volet, est le suivant :
function debuter()
{
if(la_touche==' ')
return;
fin = false; chaine_rangee = '';
nb_passe = 0; nb_erreurs = 0; le_score = 10;
suivant();
}
function suivant()
{
var tab_enigme;
var nb_alea = Math.floor(Math.random() * nb_mots);
//alert(nb_alea);
le_score = le_score-nb_erreurs/4;
document.getElementById('leScore').innerHTML = 'Votre score :<strong>' + le_score + ' / 10</strong> - Mots restants :<strong>' + (10 - nb_passe) + '</strong>'
document.getElementById('lePendu').src ='img_pendu/pendu_defaut.png';
nb_erreurs=0;
init_calques();
while(chaine_rangee.indexOf('-' + nb_alea + '-')>-1)
{
nb_alea = Math.floor(Math.random() * nb_mots);
}
chaine_rangee += '-' + nb_alea + '-';
tab_enigme = tab_mots[nb_alea].split(':');
le_mot = tab_enigme[0];
lindication = tab_enigme[1];
mem_mot = le_mot.toUpperCase();
le_mot = le_mot.toUpperCase().replace(/[A-Z0-9]/g,'_');
document.getElementById('indication').innerHTML = 'Indication :<br /><strong>' + lindication + '</strong>';
document.getElementById('leMot').innerHTML = le_mot;
}