Saisie semi-automatique pour moteur de recherche Javascript
Accueil > Technique > Javascript > Javascript Avancé > Saisie semi-automatique pour moteur de recherche Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Saisie semi-automatique pour moteur de recherche
Dans cette formation Javascript, nous proposons de créer un système client de saisie semi-automatique pour les moteurs de recherche des sites Internet. Le principe est le suivant. Un code serveur a consolidé au cours de la nuit, des fichiers de cache de restitution des résultats, correspondant aux recherches les plus fréquentes. Le nom de chacun de ces fichiers est défini par assemblage des mots clés. Un autre code, ici bâti lors de la formation VBA Excel pour traiter les fichiers d'un dossier, a concaténé l'ensemble de ces termes de recherche dans un fichier de script Javascript.

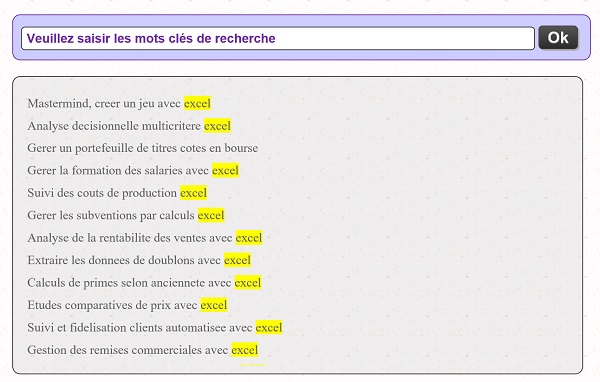
Comme l'illustre la capture ci-dessus de l'application Web finalisée, au fil de la frappe de l'internaute dans la zone de saisie, des suggestions pertinentes, issues de ces termes concaténés, lui sont proposées. Au clic sur l'une d'entre elles, le code Javascript charge la page Html de cache nommée de la même façon, pour restituer instantanément les résultats. Il s'agit d'un très bon moyen pour limiter les sollicitations serveur.
Sources et présentation du concept
Le code Javascript que nous devons développer doit récupérer les termes concaténés. Donc nous avons besoin du fichier de script. A validation de l'internaute, les résultats doivent être restitués par les fichiers Html de cache. Nous avons donc besoin de ces fichiers ainsi d'ailleurs que de la page Web principale. Il s'agit dans un premier temps de récupérer les sources.
- Télécharger le fichier saisie-semi-automatique-web.rar en cliquant sur son lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le sous dossier cache pour l'ouvrir,
- A la racine du dossier de décompression, double cliquer sur le sous dossier js pour l'ouvrir,
- Puis, cliquer avec le bouton droit de la souris sur le fichier mem_cherche.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad++,
function mots_cles()
{
var chaine = '|absolues excel|acces|access|access sql ...';
return chaine;
}
- A la racine du dossier de décompression, double cliquer sur le fichier saisie-semi-automatique.html, pour l'ouvrir dans un navigateur,

Comme l'illustre la capture ci-dessus, la structure Html de la page Web existe déjà. Elle restitue au chargement, les informations de l'un des fichiers de cache. Celui-ci liste les rubriques correspondant à certains mots clés de recherche. Si vous cliquez dans la zone de saisie, le texte par défaut disparaît pour laisser libre cours à la saisie. Mais bien entendu pour l'instant, aucune suggestion de saisie semi-automatique n'apparaît au fur et à mesure que les caractères sont tapés. Il s'agit précisément du système que nous devons monter par le code Javascript.
- A la racine du dossier de décompression, cliquer cette fois avec le bouton droit de la souris sur le fichier saisie-semi-automatique.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
Dans la section Head, vous notez la référence au script externe mem_cherche.js :
...
<meta http-equiv="content-language" content="fr" />
<link href='styles/mef.css' rel='stylesheet' type='text/css' />
<script language="Javascript" src="js/mem_cherche.js"></script>
</head>
<body>
...
Comme il est chargé en même temps que la page Web, sa fonction mots_cles pourra être appelée par son nom dans le code Javascript.
Au milieu du code Html, entre les lignes 45 et 56 pour un éditeur Notepad, vous notez la présence des calques dans lesquels sont positionnés les contrôles Input.
...
<div class="centre">
<div class="titre_centre" id="titre" style="text-align:left; padding-left:10px;">
<!--onkeyup plutôt que onkeypress pour que le caractère soit inscrit au moment de la transaction-->
<input type="text" value="Veuillez saisir les mots clés de recherche" id="moteur" onclick="init_saisie('1')" onmouseout="init_saisie('2')" />
<input type="button" value="Ok" id="valider" onclick="valider()" /><br />
<div id="prop">texte<br/> texte<br /> texte</div>
</div>
</div>
<div class="colonne" id="liste" w3-include-html="absolues-excel.html">
<iframe id="cadre" src="cache/absolues-excel.html" frameBorder="0" scrolling="no"></iframe>
</div>
...
La zone de saisie du moteur de recherche porte l'identifiant moteur. Elle gère déjà deux événements appelant la fonction init_saisie, en lui passant un paramètre différent. Elle existe déjà dans la section du script en bas de page. Elle consiste à vider le texte par défaut au clic et à le restituer quand la souris sort de la zone d'influence, si aucune information n'a été tapée. Le bouton porte l'identifiant valider. Il appelle la fonction valider qui elle aussi existe déjà mais est vide de code pour l'instant.
Il ne faut pas oublier le calque d'identifiant prop. Par les attributs de styles Css, ce calque est masqué par défaut. Il s'agit de la liste des suggestions à charger au cours de la frappe pour la saisie semi-automatique. Il conviendra donc de rendre ce calque visible lorsque des propositions existent.
En effet, vous pouvez noter la présence d'un contrôle Html tout à fait particulier, le contrôle Iframe d'identifiant cadre. Il s'agit effectivement d'un cadre Html dont la faculté est de charger et afficher le contenu complet d'une page Web externe à l'intérieur de la page parente. C'est la raison pour laquelle sa propriété src pointe sur l'un des fichiers de cache afin d'afficher des informations restituées par défaut. Un Iframe est normalement déconseillé pour la conception des pages Web car il est hermétique au référencement pour les robots tel que GoogleBot. Mais une page de restitution des résultats d'un moteur de recherche ne doit pas être soumise au référencement. GoogleBot n'aime pas les fermes de liens aléatoires. Donc ce contrôle Iframe est tout à fait adapté dans notre cas, dans la mesure où il permet un chargement de fichiers externes uniquement par le code client.
Séparer les mots clés dans un tableau de variables
Nous proposons de construire la fonction controler_saisie qui aura pour mission de ranger les mots clés dans un tableau de variables. Ainsi le code Javascript pourra comparer ces termes indépendamment, au fur et à mesure de la saisie, afin de réaliser des suggestions pertinentes. L'objectif consiste à déclencher l'exécution du code de cette fonction dès qu'un caractère est tapé. C'est très simple en Javascript. Nous le verrons bientôt.
- Dans la section du script situé en bas de la page Html, sous la fonction valider, créer la fonction controler_saisie, comme suit :
{
}
Comme toujours, nous devons commencer par déclarer les variables nécessaires au traitement.
- Dans les bornes de la fonction, ajouter les déclarations suivantes :
var nbCar; var saisie = ""; var res = false;
var chaine = mots_cles();
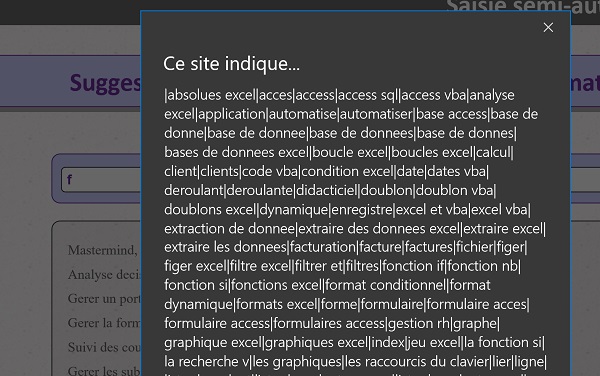
alert(chaine);
La variable nbMots, initialisée dans la foulée doit permettre de comptabiliser le nombre de termes de recherche, en fonction de la dimension du tableau. Cette information est importante pour pouvoir les parcourir tous afin de les comparer à la saisie de l'internaute. Et justement, nous déclarons la variable chaine_tab. Elle sera typée à la volée en tant que tableau de variables, lorsque nous découperons la chaîne grâce à la méthode split. La variable nbCar doit mémoriser le nombre de caractères tapés par l'internaute. Cette donnée permettra de faire des propositions dont la longueur n'est pas inférieure à celle de la saisie. La variable saisie doit stocker les termes tapés dans le moteur de recherche. Le booléen res initialisé à false sert d'indicateur pour la liste des propositions. En fonction de son état, nous saurons si elle est masquée ou affichée. Enfin dans la variable chaine, nous réceptionnons la chaîne de caractères du script externe par appel de sa fonction. La fonction Javascript alert permet de réaliser un test temporaire pour vérifier la bonne réception. Mais pour que ce test puisse se produire, faut-il encore appeler la fonction pour qu'elle s'exécute.
- Dans le contrôle Html d'identifiant moteur, en ligne 48 pour un éditeur Notepad, ajouter l'événement de la gestion des touches du clavier, comme suit :
<div class="titre_centre" id="titre" style="text-align:left; padding-left:10px;">
<!--onkeyup plutôt que onkeypress pour que le caractère soit inscrit au moment de la transaction-->
<input type="text" value="Veuillez saisir les mots clés de recherche" id="moteur" onkeyup="controler_saisie()" onclick="init_saisie('1')" onmouseout="init_saisie('2')"/>
<input type="button" value="Ok" id="valider" onclick="valider()" /><br />
<div id="prop"> texte<br /> texte<br/> texte</div>
</div>
...
Comme l'indique le commentaire Html placé juste au-dessus, le choix de cet attribut plutôt qu'un autre n'est pas anodin. L'événement onkeyup se produit lorsque l'internaute a relâché la touche du clavier et donc que le caractère est bien inscrit. En revanche, l'événement onkeydown quant à lui, se déclenche au moment où l'internaute enfonce la touche et que le caractère n'est pas encore inscrit. Or nous avons besoin de connaître cette frappe pour l'analyser. En conséquence, à chaque nouvelle lettre inscrite dans le moteur de recherche, la fonction controler_saisie est appelée.
- Enregistrer les modifications (CTRL + S) et basculer sur la navigateur Web,
- Rafraîchir la page à l'aide de la touche F5 du clavier,
- Cliquer dans la zone du moteur de recherche et taper une lettre au clavier,

Comme l'illustre la capture ci-dessus, le test valide notre code. A peine le caractère est-il inscrit dans la zone de saisie, que la chaîne des mots clés concaténés s'affiche à l'écran, grâce à la fonction alert.
- Valider la boîte de dialogue,
- Revenir dans l'éditeur de code de la page Web,
- Passer l'instruction alert en commentaire en la préfixant de deux slashs (//),
- A la suite du code de la fonction, ajouter les instructions suivantes :
chaine_tab = chaine.split('|');
nbMots = chaine_tab.length;
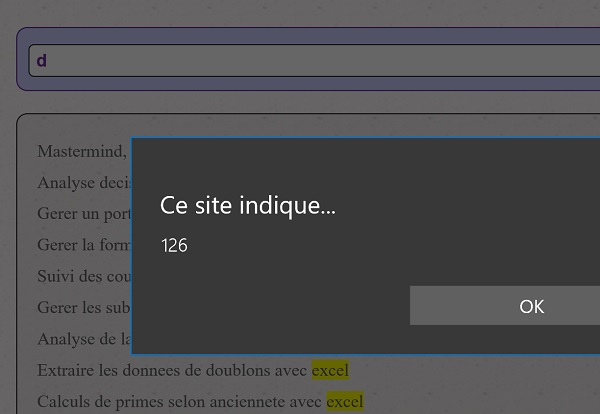
alert(nbMots);
Tout d'abord, grâce à la méthode getElementById de l'objet Javascript document, nous vidons le potentiel contenu du calque prop en réinitialisant sa propriété innerHTML. En effet, à chaque nouveau caractère, les suggestions changent et la liste doit être reconstruite. Ensuite, c'est bien la méthode split appliquée sur la variable chaine des mots clés qui découpe l'information et la range indépendamment dans le tableau de variables chaine_tab. Puis, grâce à la propriété length de ce dernier, nous récupérons le nombre d'éléments ainsi stockés, dans la variable nbMots. Une fois encore, la fonction alert nous permet de réaliser un point de contrôle à ce stade.
- Enregistrer les modifications (CTRL + S) et basculer sur la navigateur Web,
- Rafraîchir la page du navigateur,
- Cliquer dans la zone du moteur de recherche et taper une lettre au clavier,

Comme le confirme la boîte de dialogue, le tableau contient 126 lignes indiquant que 126 expressions de recherche indépendantes sont stockées et prêtes à être analysées par le code Javascript.
- Valider la boîte de dialogue,
- Revenir dans l'éditeur de code de la page Html,
- Passer la deuxième instruction du alert en commentaire en la préfixant de deux slashs (//),
Pour réaliser des comparaisons et être en mesure de produire des suggestions pertinentes, faut-il encore avoir prélevé les informations sur la saisie de l'internaute. Pour ce faire :
- A la suite du code, ajouter les instructions suivantes :
nbCar = saisie.length;
Dans la variable saisie, nous prélevons le texte de la zone moteur à laquelle nous accédons comme toujours, grâce à la méthode getElementById de l'objet Javascript document. Et comme il s'agit d'un contrôle Input et non d'un contrôle Div, nous récupérons son contenu grâce à sa propriété value cette fois. Comme précédemment, c'est la propriété length appliquée sur la chaîne de texte, qui retourne le nombre de caractères tapés. Cette information est stockée dans la variable nbCar.
Chaque terme tapé par l'internaute doit être comparé à l'ensemble des mots clés contenus dans le tableau de variables. Lorsque des correspondances ou ressemblances sont trouvées, elles doivent être proposées avant même que la saisie ne soit finalisée. Nous devons donc réaliser une boucle capable de parcourir l'ensemble des éléments du tableau, pour les comparer individuellement. Ce traitement semble lourd, mais à la vitesse du processeur, le résultat est transmis instantanément à l'internaute.
- A la suite du code, créer la boucle comme suit :
{
for(var rangee=1; rangee<nbMots; rangee++)
{
}
}
Vous remarquez que nous imbriquons cette boucle dans une instruction conditionnelle if. L'objectif consiste en effet à vérifier que des caractères existent. L'utilisateur peut très bien supprimer des lettres avec la touche Backspace du clavier générant ainsi l'événement. Et bien entendu, si la saisie est vide, aucune proposition ne doit apparaître et donc le code ne doit pas poursuivre son traitement.
Dans la boucle for, nous initialisons une variable rangee que nous faisons varier du deuxième élément (indice 1) au dernier (nbMots - 1). La chaine qui a été découpée commence en effet par une barre verticale. Le premier élément du tableau est donc vide. En connaissance de cause, nous partons du deuxième.
La comparaison entre la saisie et les éléments du tableau, ne doit être réalisée que si la longueur des termes de recherche est bien au moins égale à la longueur de la saisie. Nous n'allons pas suggérer des mots clés plus petits que ce qu'à déjà tapé l'internaute.
- Dans les bornes de la boucle, ajouter l'instruction conditionnelle suivante :
{
}
Encore une fois, la propriété Javascript length appliquée sur la chaîne de caractères en cours d'analyse dans la rangée désignée du tableau de variables (chaine_tab[rangee].length), renvoie le nombre de caractères des termes de recherche. Nous vérifions que leur longueur est au moins égale à celle de la saisie (> nbCar - 1).
Si tel est le cas, alors nous devons vérifier que ces termes, sur la longueur de la saisie, commencent exactement par les mêmes lettres. Il s'agit donc d'ajouter un test supplémentaire.
- Dans les bornes de l'instruction conditionnelle, ajouter ce nouveau test,
{
}
La méthode Javascript substr permet de prélever un bout de texte, à partir d'une position donnée et sur une longueur définie. Nous prélevons donc l'information des mots clés de recherche à partir du début (indice 0), sur une longueur équivalente à celle de la saisie (nbCar).
Si cette information est identique à la saisie de l'internaute, alors le terme de recherche doit être suggéré. Pour cela, nous devons commencer par afficher le calque dédié s'il est masqué et puis nous devons lui ajouter cette suggestion, à l'indice désigné dans le tableau de variables.
- Dans les bornes de la dernière instruction conditionnelle, ajouter les lignes suivantes :
{
res = true;
document.getElementById("prop").style.visibility = "visible";
}
document.getElementById("prop").innerHTML += "<div class='flux' onClick='choix(\"" + chaine_tab[rangee] + "\")'>" + chaine_tab[rangee] + "</div>";
Tant que la variable booléenne est réglée sur la valeur false, nous savons que le calque est masqué. Le test permet d'éviter le traitement si d'aventure il était déjà visible. Pour cela, nous calons l'indicateur sur la valeur true. Puis, grâce à sa propriété style et son attribut visible, nous le rendons visible. Enfin, dans le calque d'identifiant prop, nous concaténons (+=) les propositions aux potentielles précédentes. Et pour ce faire, nous écrivons le code Html grâce à sa propriété innerHTML. En effet, l'objectif est d'inclure la proposition dans un calque (Div) indépendant, afin qu'elle soit cliquable. C'est la raison pour laquelle nous lui ajoutons l'événement onclick (onClick='choix(\"" + chaine_tab[rangee] + "\")'), qui appelle la fonction choix. Cette fonction n'existe pas encore. Son objectif sera d'inscrire le terme dans le moteur de recherche et de lancer la restitution des résultats. Cette syntaxe est écrite entre double côtes ("). Les données de l'attribut onClick doivent eux-mêmes être encadrés. Donc nous les insérons entre simples côtes ('). Le paramètre de la fonction choix doit lui aussi être encadré. L'astuce consiste à utiliser le caractère d'échappement (\") pour que ces nouvelles doubles côtes ne parasitent pas celles de l'instruction. Le paramètre de cette fonction n'est autre que le terme de recherche suggéré.
- Enregistrer les modifications et basculer sur la navigateur Internet,
- Rafraîchir la page Web à l'aide de la touche F5 du clavier,
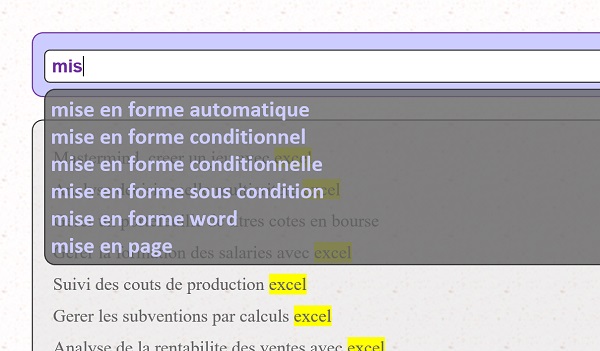
- Taper quelques premières lettres comme mis par exemple,

Comme vous le constatez, des suggestions pertinentes surgissent dans le calque situé juste en dessous. Leur longueur est au moins équivalente et les termes commencent forcément par les mêmes lettres de l'alphabet, dans le même ordre. Quelques lignes de code Javascript ont suffi pour un résultat tout à fait satisfaisant.
function controler_saisie()
{
var nbMots = ""; var chaine_tab;
var nbCar; var saisie = ""; var res = false;
var chaine = mots_cles();
//alert(chaine);
document.getElementById("prop").innerHTML = "";
chaine_tab = chaine.split('|');
nbMots = chaine_tab.length;
//alert(nbMots);
saisie = document.getElementById("moteur").value;
nbCar = saisie.length;
if(nbCar>0)
{
for(var rangee=1; rangee<nbMots; rangee++)
{
if(chaine_tab[rangee].length > nbCar - 1)
{
if(saisie == chaine_tab[rangee].substr(0, nbCar))
{
if(res == false)
{
res = true;
document.getElementById("prop").style.visibility = "visible";
}
document.getElementById("prop").innerHTML += "<div class='flux' onClick='choix(\"" + chaine_tab[rangee] + "\")'>" + chaine_tab[rangee] + "</div>";
}
}
}
}
}
Restituer les résultats de la recherche Web
La suite est triviale. Nous devons construire la fonction choix qui se charge de réceptionner les termes de recherche transmis au clic pour les afficher dans le moteur de recherche. Elle doit ensuite traiter ces termes pour reconstruire le nom du fichier de cache à appeler.
- Revenir dans l'éditeur de code de la page Html,
- Après la fonction controler_saisie, créer la fonction choix, comme suit :
{
document.getElementById("moteur").value = valeur;
document.getElementById("prop").style.visibility = "hidden";
document.getElementById("cadre").src = "cache/" + document.getElementById("moteur").value.replace(/ /g,"-") + ".html";
}
Cette fonction réceptionne la valeur transmise par le calque cliqué, soit les termes de recherche suggérés. Elle les inscrit intégralement dans le moteur de recherche pour finaliser la frappe, selon le principe de la saisie semi-automatique. Elle masque ensuite le div des suggestions pour qu'il ne se superpose plus à la zone des résultats. Puis, elle affecte la propriété src du contrôle Html Iframe afin de charger le contenu d'une autre page, celui des résultats issus de la base de connaissance. Comme ces fichiers Html sont nommés comme les mots clés recensés, il convient de remplacer l'espace par un tiret. C'est ce que nous permet la méthode replace. A l'instar des expressions régulières, notez la symbolique particulière (/ /g). Cette notation indique à la méthode replace de remplacer toutes les occurrences de l'espace et non une seule, comme c'est le cas par défaut. Nous concaténons ce résultat à l'extension .html, nécessaire pour pouvoir désigner le fichier.
Pour le bouton valider, il convient d'ajouter l'instruction suivante dans les bornes de la fonction valider.
choix(document.getElementById("moteur").value)
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page Internet avec la touche F5 du clavier,
- Taper par exemple les quatre premières lettres extr,
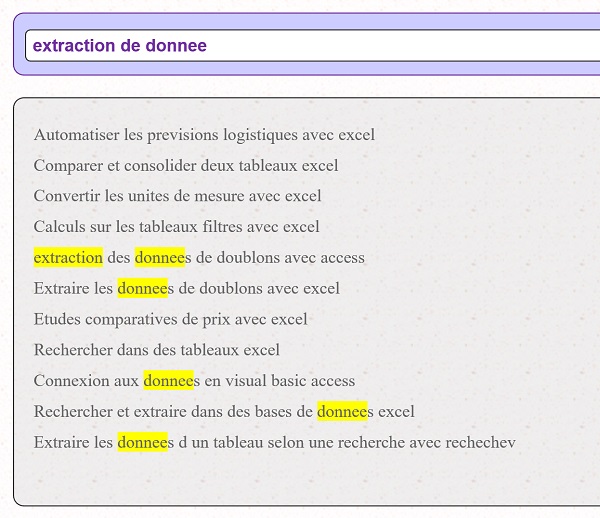
- Puis valider la proposition extraction de donnees en cliquant dessus,

Les résultats correspondant à la recherche s'affichent instantanément. Notre application est un succès.