Suggestions automatiques à la saisie en JQuery
Accueil > Technique > Javascript > Javascript Astuces > Suggestions automatiques à la saisie en JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Suggestions à la saisie
Les méthodes issues des librairies JQuery n'ont pas fini de nous surprendre. Elles sont très puissantes et leur mise en oeuvre est souvent triviale. Nous avions déjà conçu une solution de saisie semi-automatique pour un moteur de recherche en Javascript. Grâce aux classes JQuery, nous allons le voir, émettre des propositions pertinentes au fil de la saisie des mots clés, devient un jeu d'enfants.

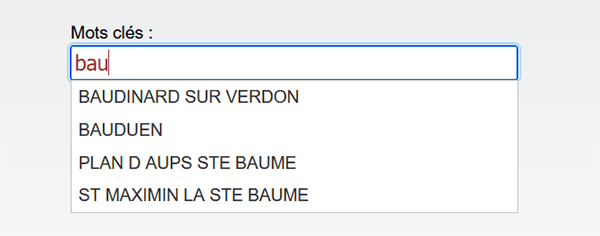
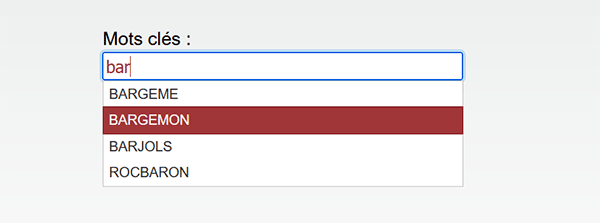
Dans l'exemple illustré par la capture, l'internaute tape les premières lettres de la ville qu'il souhaite rechercher. Et à chaque fois qu'un caractère supplémentaire est ajouté, la liste des propositions concordantes sur l'enchaînement des lettres, se restreint petit à petit pour isoler au plus près la demande de l'utilisateur. Ce dernier n'a plus qu'à cliquer sur la ville ciblée pour qu'elle s'inscrive automatiquement dans la zone de recherche.
Sources Html, CSS et JQuery
Pour la mise en place de cette nouvelle astuce, quelques ressources sont absolument indispensables. C'est la raison pour laquelle nous proposons tout d'abord de les récupérer.
- Télécharger le fichier compressé saisie-semi-automatique.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
Les librairies JQuery sont quant à elles stockées dans le sous dossier Js. Elles se nomment respectivement jquery-1.12.4.js et jquery-ui.js. Elles sont nécessaires au bon fonctionnement de ces solutions particulières. Elles doivent donc être référencées en entête de code de la page Html. Et nous allons le constater très vite, elles le sont déjà, au même titre que les feuilles de styles.
Vous l'avez sans doute constaté, un troisième fichier de script externe est présent dans ce sous dossier. Il se nomme propositions.js. Il est spécifique à cette application.
- Dans le sous dossier Js, cliquer droit sur ce fichier propositions.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
$(function(){
var liste = [
"AIGUINES",
"AMPUS",
...
...
"VILLECROZE",
"VINON SUR VERDON",
"VINS SUR CARAMY"
];
});
Elle déclare simplement un tableau nommé liste. Dans ce tableau, sont énumérées en majuscules toutes les villes du département du Var. Lorsque l'internaute tapera les premières lettres d'une ville cherchée, les suggestions devront être filtrées et élaborées par rapport à ces données. Bien sûr, dans le fonctionnement d'un site Web en production, cette liste ne doit pas être figée. C'est au code PHP de questionner la base de données pour reconstruire la liste et réécrire automatiquement le fichier de script externe. Nous partons du principe que c'est le cas ici puisque c'est le mécanisme côté client qui nous intéresse dans ce sujet.
La construction Html
Maintenant, il est temps de nous intéresser à la structure Html de la page Web. Finalement, les découvertes que nous avons faites sont à prendre telles qu'elles sont fournies. Nous pourrions donc penser que le plus dur intervient dans la construction Html et dans son articulation par le code JQuery. Pourtant non et nous allons le voir. L'agencement Html est simplissime et l'application JQuery est triviale.
- Tout d'abord, à la racine du dossier de décompression, double cliquer sur le fichier index.htm,

Nous découvrons une zone de saisie implantée au beau milieu de la page. Mais bien entendu à ce stade, si vous tapez les premières lettres d'une ville à trouver, aucune suggestion ne surgit encore.
- Toujours à la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/propositions.js"></script>
</head>
...
Et bien sûr, la référence au script externe est réalisée dans la foulée avec le fichier propositions.js. C'est ainsi que le tableau des villes est automatiquement chargé dans la mémoire de l'ordinateur de l'internaute pour le manipuler par le code Javascript et/ou le JQuery.
La zone du moteur de recherche est placée dans un calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="contenu">
<!--
Implémentation
-->
<div id="auCentre">
<div class="moteur">
Mots clés :<br />
<input type="text" id="motsCles" />
</div>
</div>
</div>
...
La confirmation est ainsi apportée. Nous trouvons une simple zone de texte embarquée dans un contrôle Html Input et qui est encapsulée dans un calque (balise Div) associé au style moteur. Ce dernier réalise des réglages on ne peut plus classiques. L'identifiant motsCles de la zone de saisie est très important. C'est par ce nom précis que le JQuery pourra piloter le contrôle pour lui appliquer une méthode spécifique donnant vie à ce système de saisie semi-automatique.
Saisie semi-automatique
Désormais, grâce aux librairies JQuery, le plus dur est déjà fait bien que nous n'ayons encore rien commis. Nous devons simplement appliquer une méthode JQuery sur le moteur de recherche d'identifiant motsCles.
- Revenir dans le code du fichier propositions.js,
- A la fin de la fonction, soit avant l'accolade fermante, ajouter l'instruction JQuery suivante :
"VILLECROZE",
"VINON SUR VERDON",
"VINS SUR CARAMY"
];
$("#motsCles").autocomplete({
source: liste
});
});
...
C'est donc la méthode JQuery autocomplete qui porte bien son nom, qui permet de compléter la saisie de l'utilisateur par des suggestions. Mais pour cela naturellement, une précision doit lui être passée en paramètre. Il s'agit du tableau des mots-clés dans lequel il est question de trouver les correspondances, soit les termes proposant la même succession de lettres. Et pour cela, nous renseignons l'attribut source avec le nom du tableau de variables déclaré dans ce script externe.
- Enregistrer les modifications (CTRL + S) et basculer sur la page Web (ALT + Tab),
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,
- Dans la zone de recherche, taper un premier caractère comme la lettre b,
- Taper alors un caractère supplémentaire comme la lettre a,

Et bien sûr, si vous poursuivez l'inscription des caractères, les propositions sont de plus en plus pertinentes. L'internaute n'a plus qu'à cliquer sur la ville de son choix pour éviter de la saisir intégralement. Et pour cela, outre la mise en forme par les styles Css et le script externe des villes, c'est la simple méthode JQuery autocomplete qui réalise seule cette prouesse.