Organiser les données dans un formulaire Access
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Présentation des formulaires Access
Après avoir étudié minutieusement les tables et les requêtes dans les précédents exercices, nous abordons les formulaires. Ils constituent l'une des finalités d'une application Access. Ils livrent une interface ergonomique permettant à l'utilisateur d'accéder à l'information, mais aussi de la manipuler. Cependant, le chemin à accomplir est encore relativement long avant de maîtriser tous les outils permettant de gérer les interactions entre tous les objets Access. Ce sont ces interactions en effet qui automatisent l'application. Dans ce premier exercice, nous abordons les techniques pour réaliser la mise en page d'un formulaire. La présentation ne doit jamais être négligée en effet. Le confort de travail et l'efficacité en dépendent.
Base de données source
Tous les outils et réglages que nous avons réalisés dans les précédents exercices doivent être portés au fil des mises en pratique. A l'issue en effet, il s'agira de les imbriquer pour propulser l'application finale de facturation depuis un formulaire. Nous devons commencer par récupérer cette base de données.
- Télécharger la base clients-et-commandes-formulaires.accdb en cliquant sur ce lien,
- Double cliquer sur le fichier téléchargé pour l'ouvrir dans Access,
- Puis, cliquer sur le bouton Activer le contenu du bandeau de sécurité,

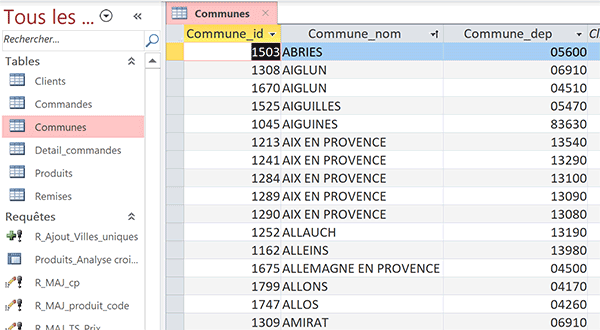
La table illustrée par la capture archive les communes de la région Paca, secteur d'activité de la société. Et dans le précédent exercice, nous avons livré l'astuce, grâce à des requêtes action, afin de la purger de ses doublons. De même, nous avons exploité ce type de requête pour corriger les défauts qui apparaissaient sur certains codes postaux. Bref, nous avons automatisé la correction d'anomalies. A l'avenir, cette table devra servir à suggérer automatiquement les villes attachées à un code postal saisi. Ainsi, sur un formulaire destiné à la création de nouveaux clients, nous apporterons souplesse et efficacité.
- Fermer la table Communes en cliquant sur la croix de son onglet,
- Dans le volet des objets Access, cliquer sur la catégorie Requêtes pour la replier,
- Puis, double cliquer sur la table Produits pour afficher son contenu,
Construction automatique d'un formulaire
Avant de songer à bâtir des interfaces complexes, nous proposons de débuter par des formulaires simples, néanmoins nécessaires. Est-il utile de le rappeler, les formulaires sont les outils de consultation et de modification des données. En aucun cas, vous ne devez intervenir manuellement sur les tables, si ce n'est pour des tests de concepteur.
Les administrateurs de l'entreprise doivent pouvoir gérer les clients aussi bien que les produits en vente. Nous commençons l'apprentissage par la création du formulaire permettant de manipuler les produits.
Plusieurs voies nous sont offertes pour créer un formulaire. La méthode manuelle est la plus coûteuse puisque tout doit être paramétré. Néanmoins, pour des formulaires spécifiques, elle est incontournable et nous le verrons. L'assistant formulaire guide l'utilisateur dans le processus de construction. Le résultat livré est intéressant même si beaucoup de réglages sont encore nécessaires pour améliorer l'apparence et l'ergonomie. Et puis, il existe une méthode automatisée qui livre un résultat instantanément. Bien entendu, là aussi, sur cette base, de nombreux travaux d'amélioration sont à entreprendre. C'est par cette méthode que nous proposons de découvrir les formulaires.
- Fermer la table Produits en cliquant sur la croix de son onglet,
- Puis, cliquer sur son nom dans le volet des objets Access pour la sélectionner,
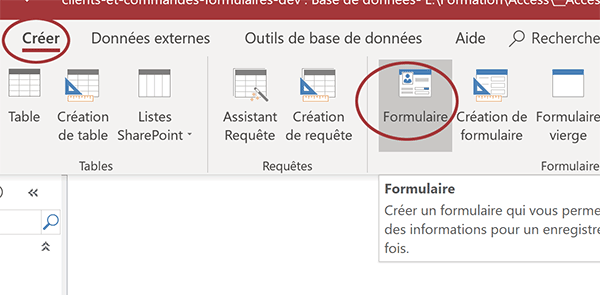
- En haut de la fenêtre Access, cliquer sur l'onglet Créer pour activer son ruban,
- Dans la section Formulaires du ruban, cliquer sur le bouton Formulaire,

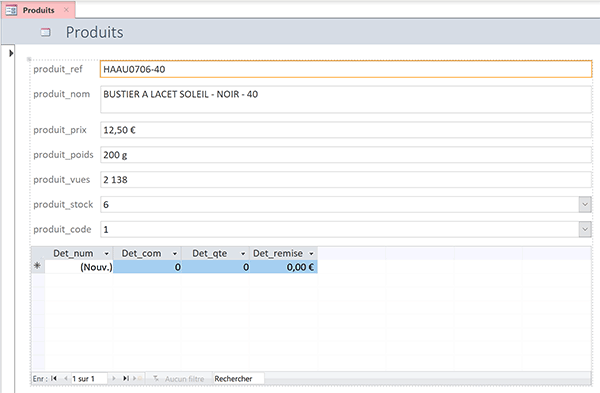
Sur la base de la table Produits, le formulaire est construit automatiquement et le résultat est instantanément livré. Vous notez même l'apparition d'un sous formulaire, en mode feuille de données. Il restitue le contenu de la table Detail_commandes, en fonction de la référence article affichée. Cette imbrication a été automatiquement proposée du fait des relations que nous avons créées, dans les exercices sur les tables, pour les relier entre elles. Nous l'évoquions à chaque occasion, tous les réglages que nous avons réalisés en amont sont précieux. A chaque étape, ils sont répercutés sur les objets de la couche supérieure et nous ne sommes pas au bout de nos surprises. Chaque exercice Access proposé, ne doit donc pas être ignoré, en partant du premier.

Vous notez la présence de trois rubans contextuels en haut de la fenêtre Access. Dans l'ordre, il s'agit des rubans Création, Organiser et Format. Ils sont propres aux formulaires et ne se déclenchent que lorsque l'un d'entre eux est actif.

Nous serons amenés à les exploiter très rapidement.
Conception d'un formulaire
Pour une exploitation optimisée des informations délivrées, il est important d'organiser les données et de travailler l'apparence des contrôles et de l'interface.
- Tout à fait à gauche du ruban contextuel Création, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,

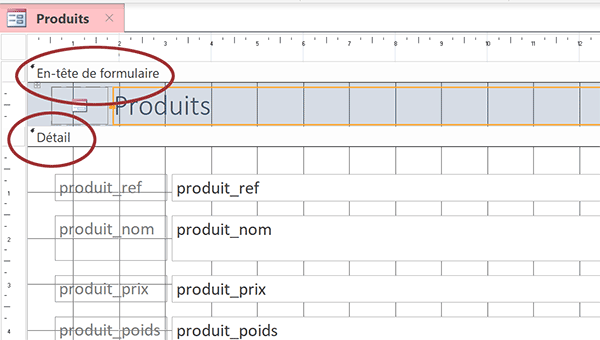
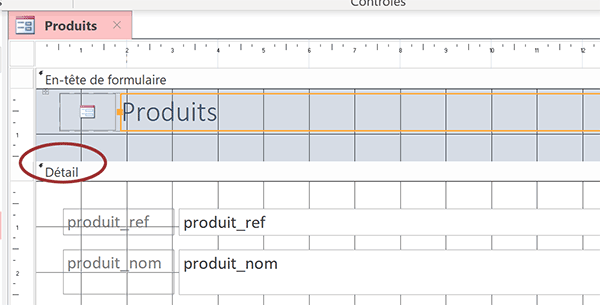
Dans ce mode, vous notez que le formulaire est découpé en trois sections : En-tête, Détail et Pied. A l'instar d'un document Word, tout ce qui est placé dans l'en-tête ou le pied de page est restitué à l'identique, au fil de la navigation au travers des enregistrements.
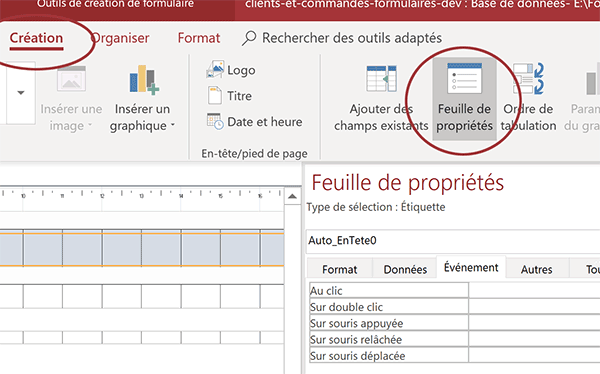
Pour mener à bien nos travaux, la feuille de propriétés doit nécessairement être disponible. Elle est généralement placée sur la droite du formulaire. Si elle n'est pas visible dans votre environnement, vous devez l'afficher en cliquant sur le bouton Feuille de propriétés dans le ruban contextuel Création.

Cette feuille de propriétés est elle-même contextuelle. Elle livre tous les réglages qu'il est possible d'ajuster sur le contrôle sélectionné depuis le formulaire ou sur le formulairelui-même.
Pour une présentation plus appropriée des données, nous souhaitons réorganiser les contrôles qui portent l'information, dans des sections explicitement annoncées par des zones de titre. De plus, nous souhaitons agrandir la zone de l'en-tête pour mettre en évidence la fonction de ce formulaire.
- Placer le curseur de la souris juste au-dessus de la section Détail,
- Bouton de la souris maintenu enfoncé, glisser d'un centimètre vers le bas environ,

Désormais, nous souhaitons personnaliser cette zone d'en-tête qui doit servir de titre.
- Cliquer sur un emplacement vide de la zone d'en-tête,
- Dans sa feuille de propriétés, activer l'onglet Format,
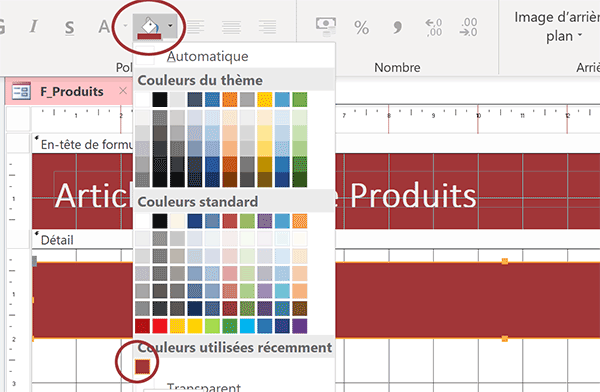
- Puis, cliquer sur le petit bouton à l'extrémité de sa propriété Couleur fond,
- Tout en bas de la palette des couleurs, cliquer sur l'option Autres couleurs,

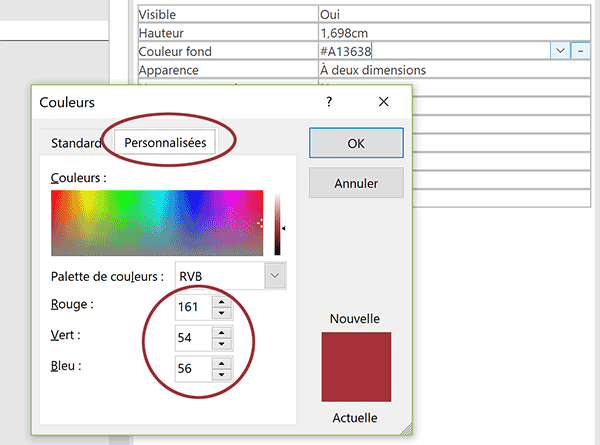
- Dans la boîte de dialogue qui suit, activer l'onglet Personnalisé,
- Dans les composantes Rouge, Vert et Bleu, saisir les valeurs respectives : 161, 54 et 56,
- Puis, valider avec le bouton Ok,

De retour sur le formulaire, vous constatez que l'arrière-plan de l'en-tête du formulaire s'est paré d'un rouge foncé. Cette couleur sera désormais proposée par défaut dans les palettes, afin de simplifier l'homogénéisation de la présentation.
- Enregistrer le formulaire à l'aide du raccourci clavier CTRL + S,
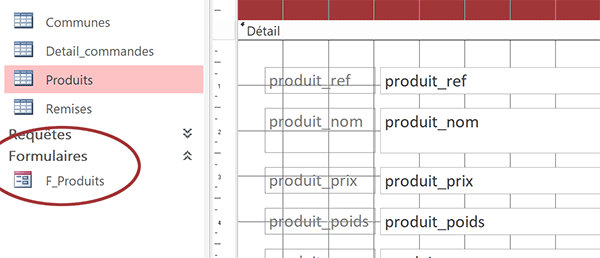
- Dans la boîte de dialogue qui suit, le nommer : F_Produits et valider par Ok,

Il apparaît désormais listé dans le volet des objets Access, dans une nouvelle catégorie, celle des formulaires.
- Cliquer maintenant sur le contrôle de l'icône située à gauche du titre Produits,
- Enfoncer la touche Suppr du clavier pour la supprimer,
- Cliquer sur la zone de texte du titre Produits,
- Avec sa poignée latérale droite, l'étirer sur la largeur restante disponible,
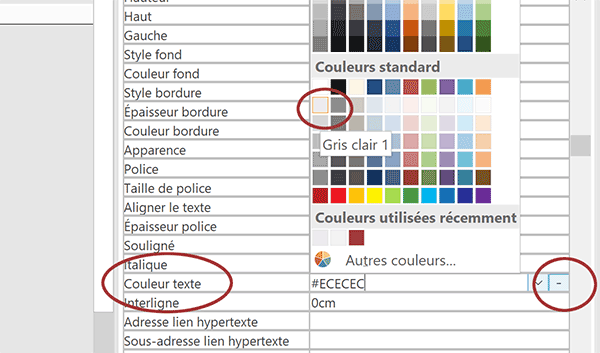
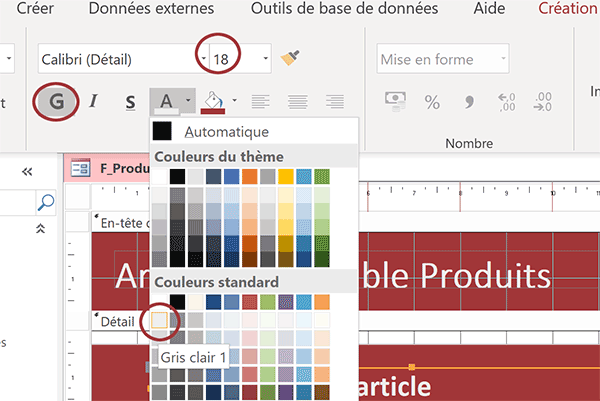
- Dans sa feuille de propriétés, cliquer sur le petit bouton de l'attribut Couleur texte,
- Dans la palette de couleurs, choisir un gris clair,

Avec des couleurs opposées, nous faisons ressortir l'information sur un arrière-plan foncé.
- Cliquer désormais à l'intérieur de la zone pour activer la saisie,
- Remplacer le texte Produits par le titre suivant : Articles de la table Produits,
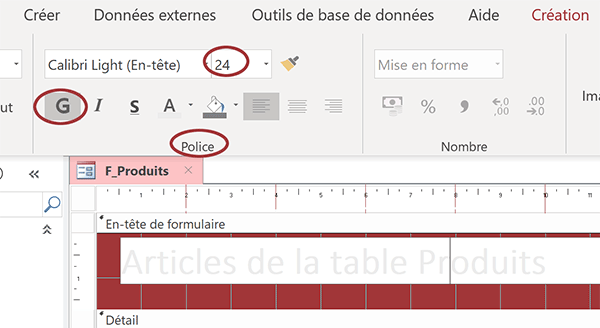
- En haut de la fenêtre Access, cliquer sur l'onglet contextuel Format,
- Dans la section Police de ce ruban Format, lui attribuer une taille de 24 pt et un style gras,

Nous aurions pu opérer ces réglages depuis sa feuille de propriétés bien entendu. Mais dans certains contextes comme ici, les rubans sont plus ergonomiques.
Ensuite, il peut être intéressant de descendre ce contrôle de quelques millimètres vers le bas. Le titre sera ainsi mieux distribué dans la hauteur. Pour ce faire, vous pouvez utiliser la flèche orientée vers le bas, sur le pavé directionnel de votre clavier.
- Cliquer en dehors de la zone de titre pour la désélectionner,
- Enregistrer les modifications (CTRL + S),
- En haut de la fenêtre Access, cliquer sur l'onglet Accueil pour activer son ruban,
- Tout à fait à gauche, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode formulaire,

Ces petites retouches offrent déjà plus de tenue à notre formulaire. Désormais, il va s'agir de réorganiser l'information en disposant les contrôles. Nous devons livrer une interface agréable, intuitive et ergonomique.
- Dans le ruban Accueil, cliquer de nouveau sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
- Placer la souris juste au-dessus de la section du pied de formulaire,
- Bouton de la souris enfoncé, glisser quelques centimètres vers le bas,
Nous devons désormais regrouper tous les contrôles du formulaire dans une même sélection. Ainsi, nous pourrons les déplacer ensemble. A ce titre, vous notez la présence d'une règle verticale sur la gauche du formulaire. Elle est précieuse, au même titre d'ailleurs que la règle horizontale, pour ce type de sélection groupée.
- Bouton de la souris enfoncé, glisser à la verticale sur cette règle, en partant au-dessus du premier contrôle et en terminant la course en dessous du dernier,

- Enfoncer à plusieurs reprises la touche de la flèche orientée vers le bas, pour déplacer les contrôles sélectionnés jusqu'à rejoindre le début du pied de formulaire,

Nous disposons désormais de suffisamment de place pour accueillir les contrôles destinés à annoncer les rubriques de notre formulaire.
- Enregistrer les modifications (CTRL + S),
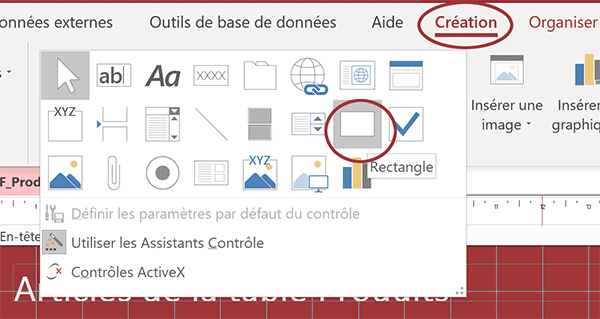
- Dans la liste des contrôles du ruban contextuel Création, choisir le rectangle,

Nous allons l'exploiter comme arrière-plan des zones de titre. Le premier rectangle doit être placé sur la partie supérieure du formulaire, au-dessus de tous les contrôles.
- Le tracer sur la largeur intégrale du formulaire et sur une hauteur d'environ 1,5 cm,
- Cliquer sur l'onglet contextuel Format pour activer son ruban,
- Dans la section Police, choisir le rouge foncé à l'aide du pot de peinture,

En répliquant les mêmes jeux de couleurs, nous restons cohérents et homogènes dans la présentation.
- Dans le ruban contextuel Création, choisir désormais le contrôle Etiquette (Aa),
- Le tracer sur le rectangle précédent, à peu près à mi-hauteur et mi largeur,
- Saisir l'intitulé suivant : Désignation de l'article,
- Dans le ruban Contextuel Format, lui appliquer une taille de 18 pt, un style gras et un gris clair,

La taille 18 est une suggestion. N'hésitez pas à la réduire si elle ne vous convient pas. Pour une mise en page équilibrée, il convient d'aligner les titres sur la même verticale. Access propose des outils facilitant le positionnement par rapport à un contrôle de référence.
- Cliquer sur la zone de titre dans l'en-tête pour la sélectionner,
- Avec la touche Ctrl enfoncée, cliquer sur la zone de titre du formulaire,
- Cliquer alors sur l'onglet contextuel Organiser pour activer son ruban,
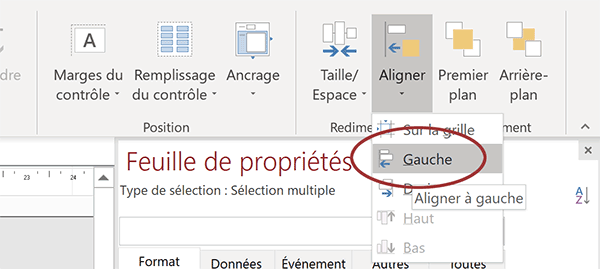
- Tout à fait à droite, cliquer sur le bouton Aligner,
- Dans la liste, choisir l'alignement à gauche,

Instantanément, la zone de texte du formulaire vient se caler sur la même verticale que la zone de titre de l'en-tête. Etant positionnée la plus à gauche, elle est exploitée comme référence dans l'ajustement des positions.
- Enregistrer les modifications (CTRL + S),
- En glissant depuis la règle verticale, sélectionner tous les contrôles dont le sous formulaire,
- A gauche du ruban contextuel Organiser, cliquer sur le bouton Supprimer la disposition,
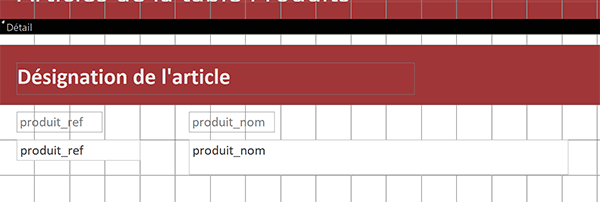
- Placer les étiquettes au-dessus des zones de saisie,
- A l'aide des poignées latérales, réduire la largeur du contrôle produit_ref à environ 3 cm,
- Etirer la zone du contrôle produit_nom pour qu'elle occupe quasiment la largeur restante,

Pour des positionnements précis, nous allons de nouveau exploiter les outils du ruban Organiser.
- Modifier le texte de la première étiquette par l'intitulé suivant : Référence,
- Modifier le texte de la deuxième étiquette par l'intitulé suivant : Désignation,
- Sélectionner les deux étiquettes et leur contrôle respectif ensemble,
- Cliquer sur l'onglet contextuel Organiser pour activer son ruban,
- Tout à fait à droite du ruban, cliquer sur le bouton Taille / Espace,
- Dans la liste, choisir Au plus petit,
- Sélectionner cette fois les deux zones de texte,
- Les formater en gras par le ruban contextuel Format,
- Tout à fait à droite du ruban, cliquer sur le bouton Contour,
- Dans la liste, choisir Transparent,
- Sélectionner la zone de texte produit_nom indépendamment,
- Lui appliquer la couleur de texte rouge foncé,

Trois autres sections sont en effet à prévoir : Caractéristiques, Actions et Détail. La première doit accueillir les champs restants décrivant le produit. La deuxième est une anticipation pour un prochain exercice. Nous améliorerons l'ergonomie du formulaire grâce à des boutons d'action. La troisième doit annoncer l'affichage des informations liées dans le sous formulaire.
- Sélectionner la zone de titre avec son rectangle en arrière-plan,
- Les copier (CTRL + C) puis les coller (CTRL + V),
- Les déplacer sous les contrôles de la première section à l'aide de la flèche du bas sur le clavier,
- Cliquer sur un emplacement vide du formulaire pour les désélectionner,
- Cliquer à deux reprises sur cette deuxième zone de titre pour activer sa saisie,
- Adapter son titre comme suit : Caractéristiques de l'article,

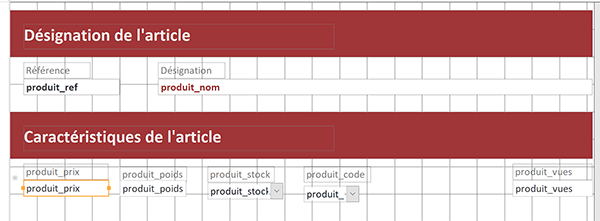
Désormais, nous souhaitons y placer les champs restants à l'horizontale. L'étiquette doit toujours être positionnée au-dessus du contrôle, comme précédemment. Néanmoins, nous souhaitons modifier l'ordre imposé par l'organisation des champs dans la table d'origine. Nous voulons placer le Prix suivi du poids, du stock, du code promotion et enfin du nombre de vues.
- Par les poignées d'angle supérieures gauches respectives, placer les étiquettes au-dessus de leur contrôle, sous la zone de titre,
- Veillez à ce que le champ produit_prix (avec étiquette) soit le plus large, environ 3 cm,
- Avec son étiquette, aligner ce dernier sur la même verticale que le champ produit_ref, grâce aux fonctionnalités d'alignement du ruban contextuel Organiser (Aligner / Gauche),
- Placer le dernier contrôle produit_vues avec son étiquette sur l'extrémité droite,

Ces contrôles placés aux extrémités vont faciliter la distribution de l'ensemble des champs pour une présentation homogène.
- Modifier le texte de l'étiquette produit_prix par la mention simplifiée : Prix,
- Modifier le texte de l'étiquette produit_poids par la mention simplifiée : Poids,
- Modifier le texte de l'étiquette produit_stock par la mention simplifiée : Stock,
- Modifier le texte de l'étiquette produit_code par la mention simplifiée : Promo,
- Modifier le texte de l'étiquette produit_vues par la mention simplifiée : Vues,
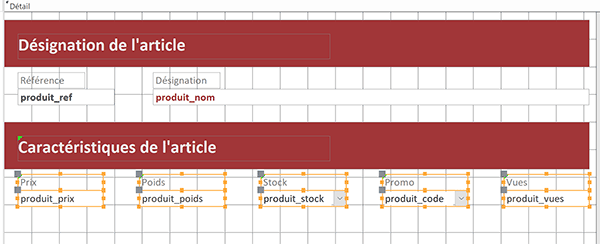
- Sélectionner alors les 5 étiquettes et 5 contrôles ensemble,
- Dans le ruban Organiser, cliquer sur le bouton Aligner,
- Dans la liste, choisir Haut,
- Cliquer ensuite sur le bouton Taille / Espace et choisir Au plus large dans la liste,
- A droite du ruban Organiser, cliquer de nouveau sur le bouton Taille / Espace,
- Dans la liste, choisir Horizontal équilibré,

Avant de tester le rendu en mode formulaire, nous proposons d'effacer les contours des zones de saisie, comme nous l'avons fait dans la section supérieure. De plus, dans ces caractéristiques, deux informations sont particulièrement importantes. Il s'agit du prix et du poids.
- En cliquant sur la règle verticale, sélectionner les cinq contrôles,
- Dans le ruban contextuel Format, cliquer sur le bouton Contour,
- Dans la liste, choisir Transparent,
- Cliquer alors sur un emplacement vide du formulaire pour désélectionner les contrôles,
- Cliquer sur le contrôle produit_prix pour le sélectionner,
- Avec la touche CTRL enfoncée, cliquer sur le contrôle produit_stock,
- Toujours dans le ruban Format, cliquer sur le bouton G pour leur appliquer un style Gras,
- Cliquer de nouveau sur un emplacement vide pour désélectionner ces deux contrôles,
- Cliquer alors sur le contrôle produit_stock pour le sélectionner seul,
- Dans le ruban Format, lui appliquer la couleur de texte rouge foncé désormais mémorisée,
- Enregistrer les modifications (CTRL + S),
- Puis, à gauche du ruban Accueil, cliquer sur la flèche du bouton Affichage,
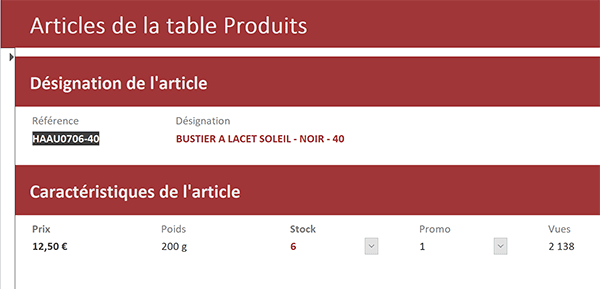
- Dans la liste, choisir Mode formulaire,
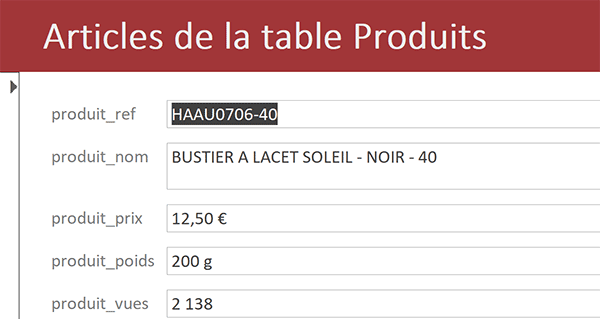
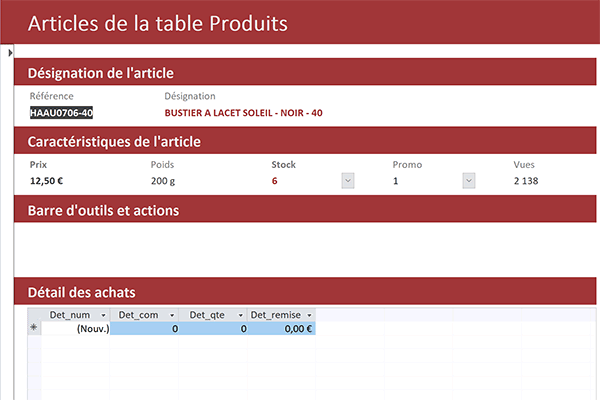
Nous obtenons un rendu relativement clair et agréable. Les informations sont explicitement délimitées selon leur niveau d'importance. Si vous cliquez dans les différents contrôles, vous remarquez la présence des formats, casses, masques de saisie et listes déroulantes répercutés. Nous avions établi ces réglages en conception de tables. Nous avions insisté sur l'importance des paramétrages en amont. Nous avons ici une première confirmation de l'intérêt de ces travaux.

Selon les préférences propres à chaque utilisateur, il pourrait être de bon goût de réduire légèrement la hauteur des deux bandeaux de titre. De cette façon, ils ne prendraient pas trop le pas sur les informations essentielles qu'ils dévoilent. Pour cela, les outils du ruban Organiser restent incontournables afin d'homogénéiser les dimensions.
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
- Sélectionner le deuxième rectangle avec sa zone de titre, en cliquant dans la règle verticale,
- Les copier (CTRL + C), puis les coller (CTRL + V),
- Les déplacer à la verticale de manière à respecter un espacement identique avec les précédentes sections,
- Cliquer sur un emplacement vide du formulaire pour les désélectionner,
- Puis, cliquer à deux reprises dans la zone de titre pour activer sa saisie,
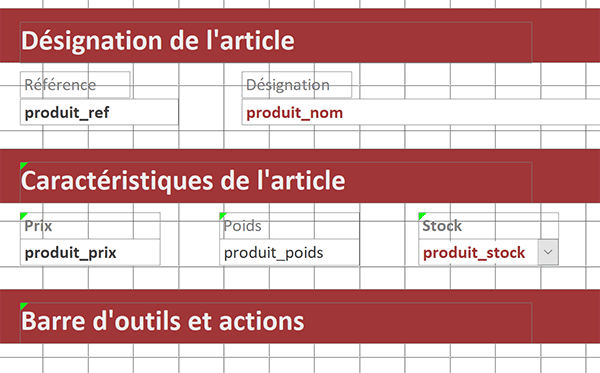
- Modifier son texte avec la mention suivante : Barre d'outils et actions,
- Puis, cliquer de nouveau sur un emplacement vide du formulaire,

Il convient de reproduire les mêmes actions pour créer la quatrième et dernière section, quitte à agrandir le formulaire et déplacer le sous formulaire vers le bas. Le titre doit être adapté avec la mention suivante : Détail des achats.
Cette formation a pour vocation de prendre contact avec les outils mis à disposition pour organiser les informations et bonifier la présentation. Il est souvent nécessaire de faire quelques essais de rendu en mode formulaire et de réaliser des ajustements de réglages en mode création.

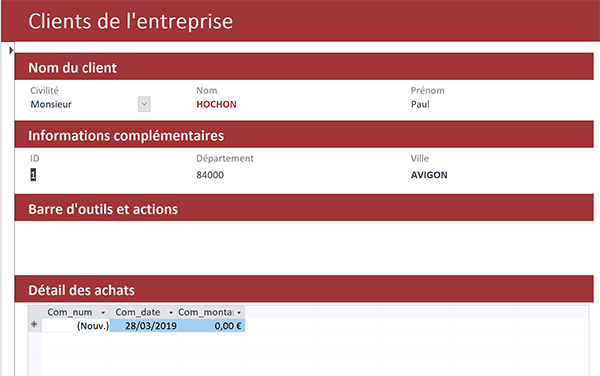
Une mise en pratique intéressante consiste à préparer le formulaire des clients de l'entreprise. C'est ainsi l'occasion de renforcer les repères et de reproduire les techniques d'organisation et d'alignement.
Sachez de même qu'il est tout à fait possible de copier des contrôles depuis un formulaire pour les coller sur un autre. Cette méthode permet de récupérer à l'identique les dimensions mais aussi les attributs de mise en forme.
Pour ces clients, nous proposons de même quatre sections, mais trois suffiraient. En effet, le détail fourni est moins important.

Dans les prochains exercices, nous continuerons de découvrir les propriétés et réglages qui permettent de bonifier les formulaires Access.