Création d'un formulaire de commande client
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Créer un formulaire de commandes
Avant d'aller plus loin en fabriquant des formulaires spécifiques générant des actions personnalisées, cet exercice propose de mettre en pratique les acquis consolidés jusqu'alors. Et cette étape est particulièrement importante pour la suite. Nous souhaitons bâtir l'interface graphique pour facturer les clients. Tout ce qui peut être consolidé et automatisé par les connaissances assimilées jusqu'alors, doit l'être. Comme ce formulaire est tout à fait particulier, nous devons le concevoir intégralement et manuellement.
Présentation de la problématique
Tous les objets que nous avons conçus jusqu'alors doivent être portés. A l'issue de ces exercices, nous les imbriquerons pour fournir l'application de facturation des clients. Nous devons commencer par réceptionner cette base de données.
- Télécharger la base clients-et-commandes-formulaire-commande.accdb en cliquant ici,
- Double cliquer sur le fichier téléchargé pour l'ouvrir dans Access,
- Puis, cliquer sur le bouton Activer le contenu du bandeau de sécurité,
Le formulaire de gestion des commandes que nous souhaitons créer ne suit pas les mêmes règles. Il doit consolider dynamiquement des informations issues de plusieurs tables. Nous devons pouvoir désigner un client à facturer. Nous devons pouvoir ajouter des articles à acheter. Et nous devons pouvoir suivre visuellement la construction de la commande. Nous devons donc relier des contrôles aux tables et en remplir d'autres en fonction des choix émis. De plus, nous devons nourrir une nouvelle table des informations de la commande en cours de fabrication.
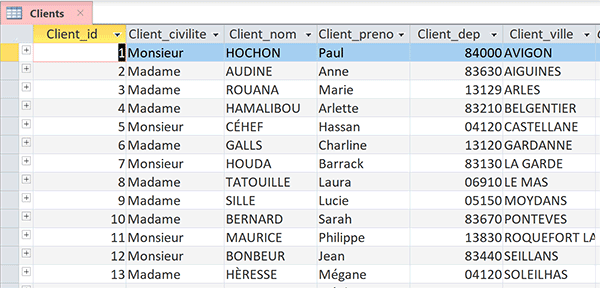
- Dans le volet des objets Access, double cliquer sur la table Clients,

Nous affichons ainsi son contenu en mode feuille de données. Toutes les informations des personnes à facturer s'y trouvent. Sur le formulaire, une liste déroulante doit proposer de désigner un client par son identifiant (Client_id). Dès lors, toutes les informations attachées doivent être rapatriées dans des zones dédiées. Tous ces contrôles doivent être prévus à la création du formulaire.
- Fermer la table Clients en cliquant sur la croix de son onglet,
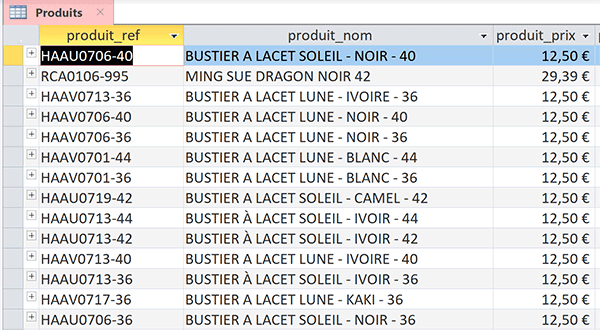
- Dans le volet des objets Access, double cliquer sur la table Produits,

Nous accédons ainsi à son contenu. Les 244 articles à vendre y sont recensés. Rien n'empêche ces produits d'évoluer tout comme pour les clients. C'est pourquoi à l'avenir, nous concevrons des formulaires pour créer des articles et des clients. Quoiqu'il en soit, notre formulaire commande doit permettre de désigner un produit à acheter. Une liste déroulante est nécessaire pour récolter toutes les références du champ produit_ref. Et comme pour les clients, à la désignation d'un code, toutes les informations attachées issues des autres champs, doivent être restituées dans des contrôles à prévoir.
Conception manuelle d'un formulaire
Trois sections sont donc à prévoir. La première est celle des informations du client. La deuxième est celle des informations de l'article. La troisième est celle de la commande en cours de fabrication. Nous allons réaliser la mise en page de ce formulaire en conception manuelle totale.
- Fermer la table Produits en cliquant sur la croix de son onglet,
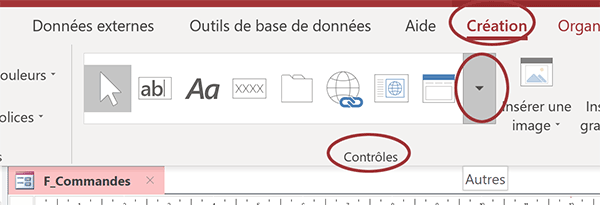
- En haut de la fenêtre Access, cliquer sur l'onglet Créer pour activer son ruban,
- Dans la section Formulaires du ruban, cliquer sur le bouton Création de formulaire,
- Etirer le formulaire par son angle inférieur droit sur tout l'espace disponible,
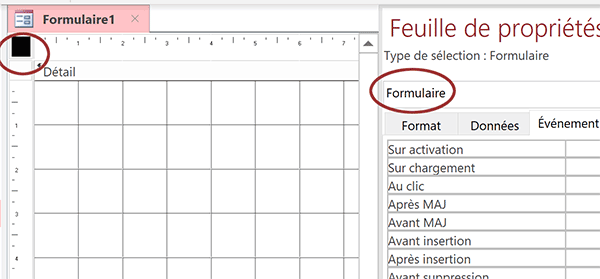
Le formulaire est actif par défaut. C'est ce que précise le carré noir en haut à gauche, à l'intersection des règles. C'est donc sur ce carré qu'il s'agit de cliquer si d'aventure des options globales devaient être entreprises. Et c'est aussi ce que nous avons appris dans l'exercice précédent. A ce titre, la feuille de propriétés liste tous les attributs qu'il est possible de régler pour le contrôle sélectionné sur le formulaire. Et comme vous pouvez le voir, en l'état, il s'agit bien des propriétés du formulaire lui-même.

Dans notre cas, aucun réglage ne le concerne directement. En revanche, nous souhaitons personnaliser sa couleur de fond. Cet attribut est lié à la section Détail, située juste en dessous.
- Cliquer sur la barre de la section Détail pour la désigner explicitement,
- Activer l'onglet Format de sa feuille de propriétés,
- Cliquer sur le bouton à l'extrémité droite de son attribut Couleur fond,
- Dans la palette qui se propose, choisir un Gris moyen,

La différence est plutôt subtile pour conserver une présentation sobre.
- Enregistrer le formulaire (CTRL + S) sous le nom F_Commandes,

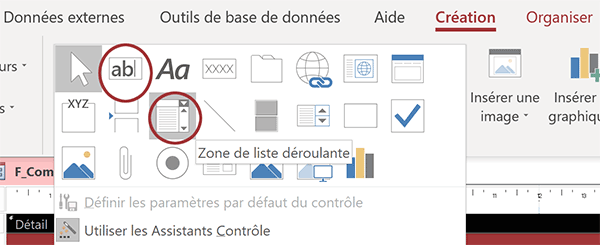
Notre objectif est désormais de déposer de nouveaux contrôles à paramétrer, dans des zones bien délimitées. Et c'est la section Contrôles du ruban contextuel Création qui offre tous ces objets. Si vous cliquez sur la flèche des visuels, vous déployez la liste. Ainsi, vous accédez à l'ensemble des contrôles disponibles.
- Sélectionner le contrôle Rectangle placé dans la deuxième rangée de la liste,
- Le tracer en haut du formulaire sur toute sa largeur et sur une hauteur d'environ 2 cm,
- Dans sa feuille de propriétés, cliquer sur le bouton à l'extrémité de son attribut Couleur fond,
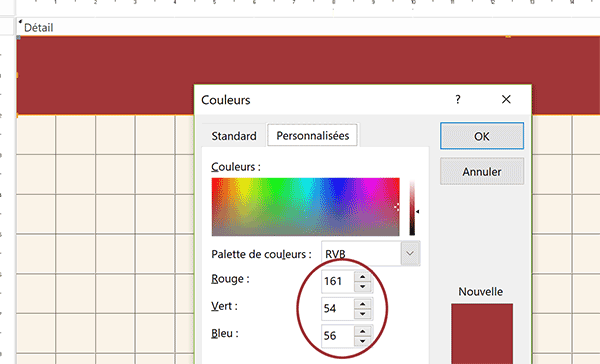
- En bas de la palette de couleurs qui se propose, cliquer sur l'option Autres couleurs,
- Dans la boîte de dialogue qui suit, activer l'onglet Personnalisées,
- Dans les composantes Rouge, Vert et Bleu, saisir les valeurs suivantes : 161, 54 et 56,

Nous reproduisons ainsi le rouge foncé exploité par Access lui-même.
- Valider ces réglages avec le bouton Ok,
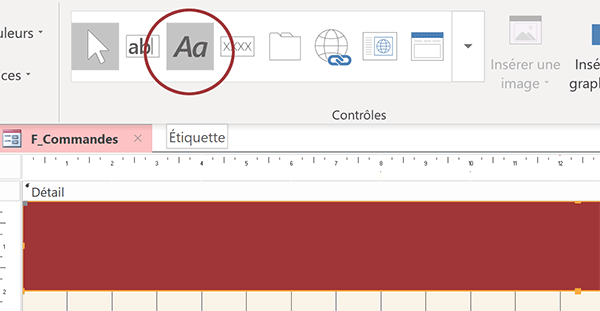
- Dans le ruban Création, sélectionner le contrôle Etiquette,

Il est matérialisé par deux lettres A, l'une en majuscule, l'autre en minuscule.
- Tracer cette étiquette au-dessus du rectangle, à peu près sur les mêmes largeur et hauteur,
- Puis, saisir directement le titre suivant : Gestion des commandes Clients,
- Cliquer sur un emplacement vide du formulaire pour désélectionner l'étiquette,
- Cliquer de nouveau sur l'étiquette pour la sélectionner,
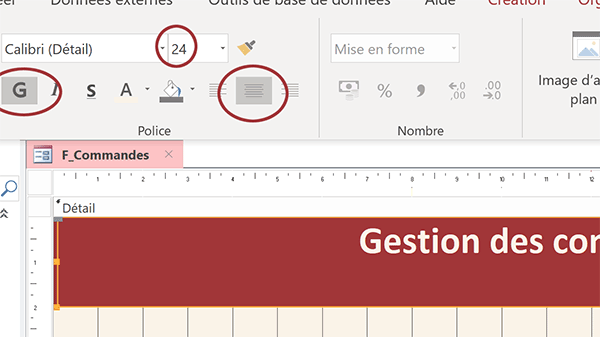
- En haut de la fenêtre Access, cliquer sur l'onglet Format pour activer son ruban,
- Dans la section police, définir les réglages suivants : Taille : 24 pt, gras et alignement centré,

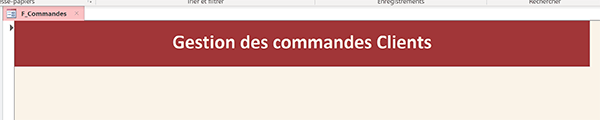
Le titre est désormais parfaitement visible et centré dans la largeur du formulaire. En revanche, il n'est pas centré dans la hauteur de sa zone délimitée par le rectangle. Il n'existe pas d'outil pour centrer un texte dans la hauteur. Mais il suffit d'ajuster la dimension verticale de l'étiquette.
- Placer la souris sur la poignée du bord supérieur de l'étiquette,
- Cliquer et glisser vers le bas jusqu'à ce que le titre soit placé au centre du rectangle,

Désormais, nous allons pouvoir créer les trois sections destinées à recevoir les contrôles des informations de tables.
- Tout d'abord, enregistrer les modifications (CTRL + S),
Désormais, nous devons prévoir les trois sections du formulaire. Elles doivent être annoncées par un titre sur fond de couleur. Néanmoins, il convient que ces zones ne soient pas aussi grandes que le titre du formulaire. Qu'à cela ne tienne, nous proposons de dupliquer le titre et son arrière-plan. Nous ajusterons ensuite les dimensions que nous répliquerons.
- Cliquer sur la règle verticale en regard du rectangle et du titre,

De cette manière, nous les groupons dans la sélection.
- Les copier (CTRL + C) puis les coller (CTRL + V),
- Déplacer la copie à environ 1 cm vers le bas,
- Cliquer sur un emplacement vide du formulaire pour désélectionner les contrôles,
- Puis, cliquer sur la zone de texte seulement,
- Cliquer une seconde fois pour activer sa saisie,
- Remplacer le titre par le texte suivant : Zone Client,
- Dans le ruban Format, lui attribuer une taille de police de 18 pt,
- Aligner son texte à gauche,
- Réduire la hauteur du rectangle d'arrière-plan avec sa poignée supérieure,
- Puis, ajuster la zone de texte pour qu'elle soit au milieu de la hauteur du rectangle,

- Cliquer sur la règle verticale en regard de cette deuxième zone de titre,
- Copier la sélection (CTRL + C) et la coller (CTRL + V),
- La déplacer quelques centimètres vers le bas,
- Puis, coller de nouveau la sélection,
- Adapter le deuxième titre comme suit : Zone Produit,
- Modifier le troisième titre comme suit : Zone Commande,
- Puis, enregistrer les modifications,

Maintenant que les sections sont définies, nous devons y intégrer les contrôles permettant de réceptionner les données de table. Avant de poursuivre, il convient néanmoins d'augmenter la hauteur du formulaire en cliquant et glissant à l'intersection de sa bordure inférieure.
Les contrôles de formulaire
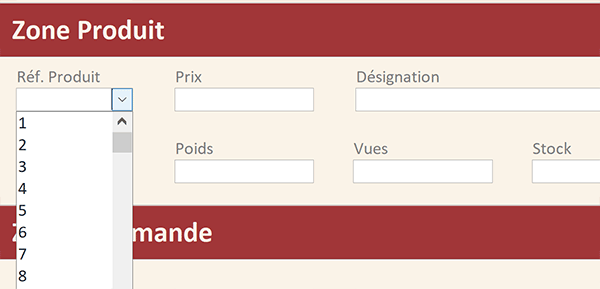
Dans la section Client, nous avons besoin d'une liste déroulante pour sélectionner un identifiant. Puis, nous devons ajouter cinq zones de texte pour recevoir les informations attachées, issues des champs de la table.

Dans les visuels du ruban Création, la zone de texte est le deuxième contrôle de la première rangée. La liste déroulante quant à elle, est le troisième contrôle de la deuxième rangée.
- Tracer une liste déroulante sur la gauche de la section Zone Client,
- Dans l'assistant qui se déclenche, conserver le choix par défaut et cliquer sur Suivant,

- Dans l'étape qui suit, choisir la table Clients et cliquer sur Suivant,
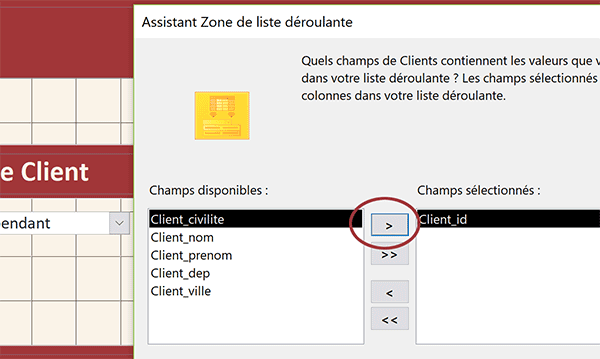
- Dans cette nouvelle étape, sélectionner le champ Client_id,
- Puis, cliquer sur le bouton de la flèche orientée à droite,

Ainsi, nous indiquons de quelles valeurs doit se nourrir la liste déroulante.
- Cliquer trois fois de suite sur le bouton Suivant pour atteindre la dernière étape,
- Conserver le nom proposé par défaut et cliquer sur le bouton Terminer,
- Enregistrer les modifications (CTRL + S) et exécuter le formulaire (F5),
- Déployer la liste déroulante,
- Revenir en conception du formulaire,
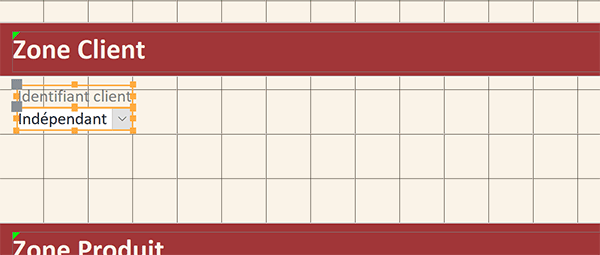
- Déplacer l'étiquette juste au-dessus de la liste déroulante,
- Modifier son texte par la mention : Identifiant client,
- Sélectionner l'étiquette et la liste ensemble grâce à la touche Ctrl,
- Dans le ruban Organiser, cliquer sur le bouton Aligner et choisir Gauche dans la liste,
- Juste à côté, cliquer sur le bouton Taille / Espace et choisir Au plus large dans la liste,
- Sélectionner désormais la liste déroulante seule,
- Dans l'onglet Autres de sa feuille de propriétés, saisir Id dans sa propriété Nom,

Désormais, nous devons placer et configurer les cinq zones de texte. Nous proposons des les positionner sur une même horizontale et de réviser notre jugement si ça ne convient pas.
- Dans les contrôles du ruban Création, cliquer sur la zone de texte,
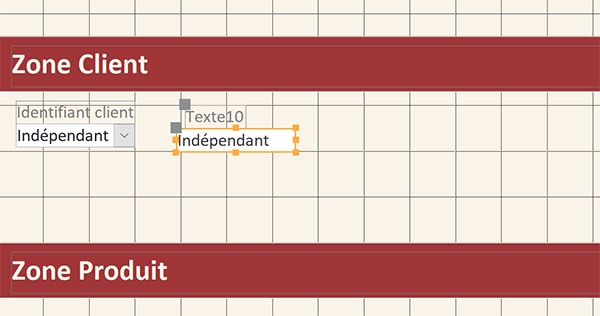
- Tracer un rectangle à droite de la liste déroulante, de la même largeur environ,
- Déplacer son étiquette au-dessus, grâce à sa poignée supérieure gauche,

Pour exploiter les outils d'ajustement du ruban Organiser, il est préférable de placer cette zone de texte légèrement en dessous de la liste déroulante. Quant à son étiquette, il est judicieux de la décaler légèrement sur la droite de son contrôle. Ces automatismes viennent avec la pratique. Et nous allons tout de suite constater l'intérêt.
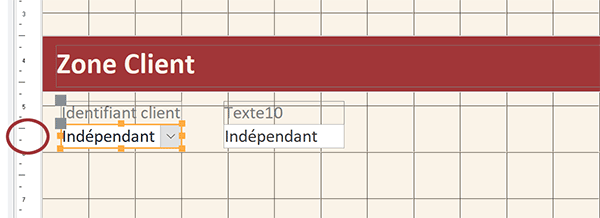
- Sélectionner cette nouvelle étiquette,
- Tout en maintenant la touche CTRL enfoncée, cliquer sur sa zone de texte,
- Dans le ruban Organiser, choisir l'option Gauche du bouton Aligner,
- Puis, choisir l'option Au plus large du bouton Taille / Espace,
- Sur la règle verticale, cliquer en regard des deux étiquettes pour les grouper dans la sélection,
- Puis, choisir l'alignement Haut du bouton Aligner,
- De la même façon, sélectionner les deux contrôles et choisir l'alignement Haut,

Pour éviter de reproduire ces manipulations, nous répliquerons ces méthodes une fois que tous les autres contrôles auront été disposés. Comme vous le savez, les noms d'objet sont importants pour établir les liaisons. De plus, quitte à conserver une étiquette, autant faire en sorte qu'elle soit explicite.
- Dans l'étiquette de ce deuxième contrôle, saisir le texte : Civilité,
- Sélectionner ensuite sa zone de texte,
- Activer alors l'onglet Autres de sa feuille de propriétés,
- Dans sa propriété Nom, saisir : Civilite,
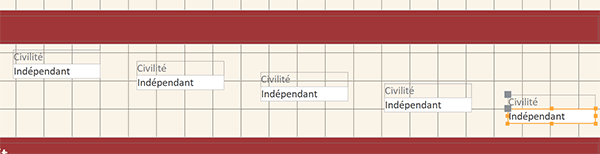
- Sélectionner la zone de texte avec son étiquette,
- Les copier (CTRL + C) et les coller (CTRL + V),
- Déplacer la copie vers la droite sur une horizontale légèrement inférieure,
- Puis, réaliser trois fois de suite le raccourci CTRL + V pour générer les autres paires,

L'ajustement des positions est désormais classique.
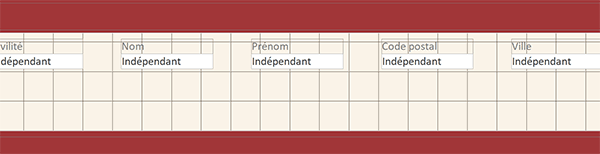
- Sélectionner toutes les étiquettes et les aligner en Haut,
- Sélectionner toutes les zones de texte et les aligner en Haut également,
- Dans l'ordre, renseigner les nouvelles étiquettes comme suit : Nom , Prénom , Code postal et Ville,
- Nommer les quatre contrôles respectifs comme suit : Nom , Prenom , CP et Ville,
- Enregistrer ensuite les modifications,

Maintenant que nous maîtrisons les outils de conception des formulaires Access, une disposition sur deux rangées peut être préférée.

Ainsi, nous prévoyons plus de place pour la réception du nom et de la ville. Il est judicieux de formater le nom en gras. L'information est effectivement importante. Pour une répartition équilibrée des éléments, le bouton Taille / Espace du ruban Organiser propose la fonctionnalité Horizontal équilibré. Nous l'avons exploitée et démontrée dans les exercices précédents sur les formulaires.
Cet agencement particulier permet aussi de préserver un peu de place sur la droite du formulaire. Nous pourrons nous permettre quelques fantaisies de présentation.
Dans la zone Produit, nous devons placer une liste déroulante et six zones de texte. Il est préférable de dupliquer les contrôles de la zone Client et de les adapter. Nous n'aurons plusqu'à insérer la zone de saisie manquante.
- Cliquer et glisser sur la règle verticale de manière à intégrer tous les contrôles et étiquettes dans la même sélection,
- Les copier (CTRL + C) et les coller (CTRL + V),
- Puis, déplacer la copie de la sélection à la verticale dans la zone Produit,
- Cliquer sur un emplacement vide du formulaire pour désactiver la sélection,
- Dans l'étiquette de la liste déroulante, saisir l'indication : Réf. Produit,
- Dans l'étiquette suivante, remplacer Civilité par Prix,
- Dans la troisième étiquette, remplacer Nom par Désignation,
- Remplacer Prénom par Poids , Ville par Vues et Code postal par Stock,
- Sélectionner tous les contrôles et étiquettes sauf ceux de la liste déroulante et de la désignation,
- Puis, choisir la commande Au plus étroit dans le bouton Taille / Espace du ruban Organiser,
- Cliquer sur un emplacement vide du formulaire pour désactiver la sélection,
- Sélectionner le contrôle du poids avec son étiquette,
- Les placer sous le contrôle du prix,

- Sélectionner le contrôle de la désignation avec son étiquette,
- Les étirer par les poignées latérales droites jusqu'à rejoindre la verticale de la fin des contrôles de la section Zone Client,

- Glisser le contrôle du Stock avec son étiquette à l'horizontale sur la gauche,
- Copier ce contrôle et son étiquette (CTRL + C),
- Les coller (CTRL + V) et les placer sur la droite en faisant coïncider les verticales de fin,
- Changer l'indication de son étiquette par le texte : Promo,

- Sélectionner ensuite tous les contrôles de la deuxième ligne avec les étiquettes,
- Appliquer la commande Horizontal équilibré du bouton Taille / Espace du ruban Organiser,
- En les sélectionnant tour à tour de la gauche vers la droite et ligne à ligne, renommer les contrôles (Onglet Autres de la feuille de propriétés), comme suit : Reference, Prix, Designation, Poids, Vues, Stock et Promo,
- Enregistrer les modifications et exécuter le formulaire,

Si vous déployez la liste déroulante des références, vous constatez fort logiquement que son contenu n'est pas adapté aux codes articles. Mais il n'est pas nécessaire de la reconstruire. Il suffit d'ajuster l'une de ses propriétés en nous inspirant de ce qui a été construit par l'assistant.
- Revenir en conception du formulaire,
- Sélectionner la liste déroulante des clients,
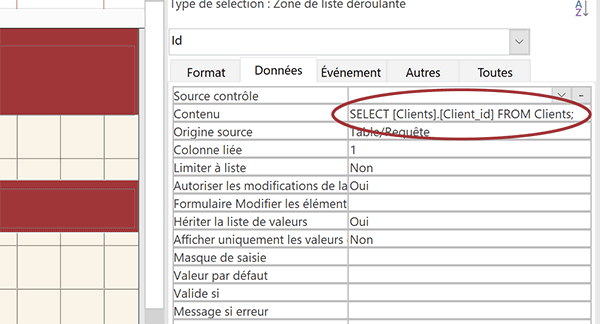
- Puis, activer l'onglet Données de sa feuille de propriétés,

Comme vous le remarquez, c'est une requête Sql traduite par l'assistant, qui se charge de remplir la liste déroulante, selon la syntaxe suivante :
SELECT [Clients].[Client_id] FROM Clients;
Elle est inscrite dans la propriété Contenu. Et comme nous l'avons appris au travers d'un exercice, elle extrait tous les identifiants (Client_id) à partir de la table Clients (FROM Clients). Pour la liste des références, nous devons reproduire la même logique sur la table Produits pour extraire tous les codes (produit_ref).
- Sélectionner désormais la liste déroulante des références,
- Activer l'onglet Données de sa feuille de propriétés,
- Puis, remplacer l'expression de sa propriété Contenu par la suivante :
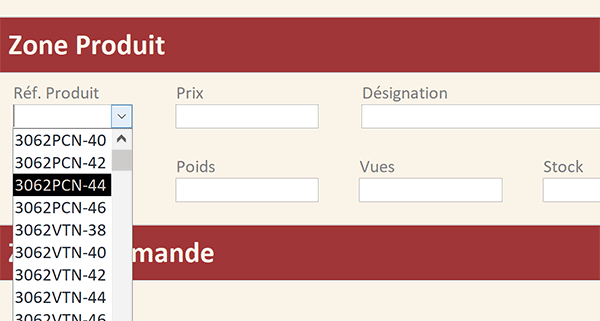
- Enregistrer les modifications, exécuter le formulaire et déployer la liste déroulante,

En ajustant simplement la syntaxe de la requête Sql, nous sommes effectivement parvenus à adapter le contenu de la liste déroulante.
- Revenir en conception du formulaire,

Bien sûr, il convient d'ajuster les désignations des étiquettes. Les contrôles doivent être positionnés précisément grâce aux commandes du ruban Organiser. La première zone de texte doit être nommée Qte. La seconde zone de saisie doit être nommée Montant.
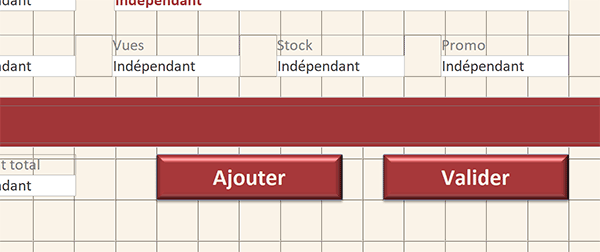
Ensuite, deux boutons sont nécessaires. Le premier sera utilisé pour ajouter chaque article commandé à la facture. Le second devra permettre de valider et d'archiver cette dernière.
- Dans le ruban Création, sélectionner le contrôle Bouton,
- Puis, le tracer sur la droite des zones de texte précédentes,
- Cliquer sur le bouton Annuler pour fermer la boîte de dialogue de l'assistant,
- Grâce au ruban Format, lui appliquer un remplissage rouge foncé et une couleur de texte gris moyen,
- De même, lui appliquer un style gras et une taille de police de 16 pt,
- Modifier son intitulé par le texte : Ajouter,
- Dans l'onglet Autres de sa feuille de propriétés, lui attribuer le nom : Ajouter,
- Dupliquer ce bouton (CTRL + C - CTRL + V),
- Placer la copie sur la droite,
- Changer son intitulé par le texte : Valider,
- Dans l'onglet Autres de sa feuille de propriétés, le nommer Valider,
- Enregistrer les modifications (CTRL + S),

Pour recevoir et afficher tout le détail de la commande en cours de construction, nous avons besoin d'un sous formulaire. Les articles seront ajoutés dans une table temporaire qui lui servira de source de données. Il peut être nécessaire d'augmenter encore la hauteur globale du formulaire. Pour des raisons de présentation, il peut être intéressant de le placer sur un rectangle rempli de rouge foncé. C'est à vous de choisir.
- Déployer la liste des contrôles du ruban contextuel Création,
- Sur la troisième rangée, sélectionner le Sous-formulaire/Sous-état,

- Puis, le tracer sur la largeur disponible sous les contrôles précédents,
- Cliquer sur le bouton Annuler de l'assistant,
- Supprimer l'étiquette du sous formulaire,
- Puis, sélectionner le sous formulaire lui-même,
- Dans l'onglet Autres de sa feuille de propriétés, lui attribuer le nom : Detail,
- Enregistrer ensuite les modifications,