Les effets et types de boutons avec les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Styles et effets bouton
Avec cette nouvelle astuce Css, nous allons apprendre à créer des effets de bouton, y compris quand l'élément Html utilisé n'est pas dédié.

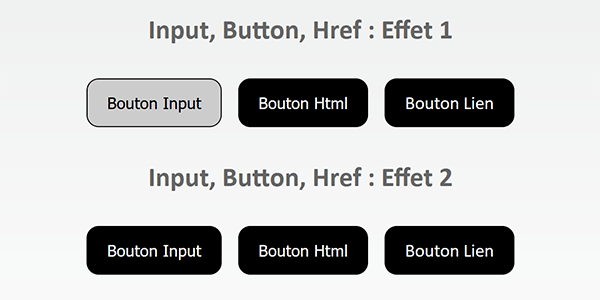
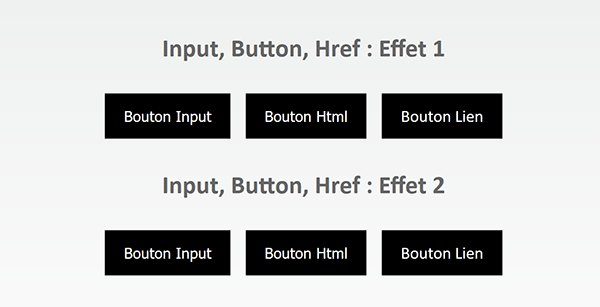
Sur l'exemple illustré par la capture, nous disposons de deux séries de trois boutons. Sur la première série, au survol de la souris sur un bouton, ce dernier change de couleur de fond, de texte et de bordure. Il prouve ainsi qu'il est actif. Sur la seconde série, toujours au survol, le bouton se met en valeur avec une couleur de texte assez vive. De plus, il prend de la hauteur grâce à un effet d'ombre portée. Et nous allons le découvrir, dans ces deux séries, ces trois boutons sont respectivement conçus avec des éléments Html différents. Ce sont les styles Css qui créent l'illusion.
Structure Html et Css
Pour la mise en place de cette astuce, nous suggérons d'appuyer notre étude sur une source déjà organisée.
- Télécharger le fichier compressé styles-css-boutons.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web pas défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8' />
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
Toutes deux sont placées dans le sous dossier local css. La première feuille de styles gère l'organisation globale de la page Web. Pour plus de clarté, nous exploiterons indépendamment la seconde afin de générer ces effets de bouton.
Plus bas dans le code Html, plus précisément à l'intérieur du calque (Div) d'identifiant auCentre, vous trouvez la construction de ces deux séries de boutons.
...
<div id='auCentre'>
<!--
Implémentation
-->
<div>
<h2>Input, Button, Href : Effet 1</h2>
<input type='button' class='bouton1' value='Bouton Input'>
<button class='bouton1'>Bouton Html</button>
<a href='#' class='bouton1'>Bouton Lien</a>
</div>
<div>
<h2>Input, Button, Href : Effet 2</h2>
<input type='button' class='bouton2' value='Bouton Input'>
<button class='bouton2'>Bouton Html</button>
<a href='#' class='bouton2'>Bouton Lien</a>
</div>
</div>
...
Et comme nous l'annoncions, c'est bien un élément Html différent pour chacun qui les matérialise. Le premier bouton est construit avec la balise input et surtout son attribut type réglé sur button. Le deuxième est le contrôle dédié avec la balise button. Pour le dernier, c'est tout l'inverse. Il est matérialisé par un lien hypertexte (a href). Son avantage est qu'il peut offrir naturellement un lien cliquable. En revanche, cet élément n'est a priori absolument pas dédié pour se comporter comme un bouton. Mais les styles Css permettent toutes les fantaisies.
Comme vous pouvez le voir aussi, dans une même série, chacun de ces éléments Html est associé à la même classe. Malgré leurs natures différentes, c'est le style bouton1 qui va se charger de transformer les trois premiers boutons. Et c'est le style bouton2 qui va agir sur les trois derniers.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
Supprimer les attributs des éléments Html
Nous devons commencer par tout lisser. Les boutons offrent un aspect assez caractéristique par défaut. Un lien hypertexte présente une couleur et un soulignement. Pour homogénéiser les aspects, nous devons donc d'abord neutraliser ces attributs.
- A la suite du style, ajouter les deux instructions Css suivantes :
{
display:inline-block;
vertical-align:middle;
text-align:center;
cursor:pointer;
margin:5px;
text-decoration:none;
border:#000 1px solid;
}
L'attribut Css text-decoration réglé sur none permet de supprimer les traits de soulignement. L'attribut border ainsi défini avec ses trois paramètres place une bordure continue d'un pixel autour de chaque bouton. Ce réglage aura pour effet de remplacer les bordures attribuées par défaut aux vrais contrôles bouton.
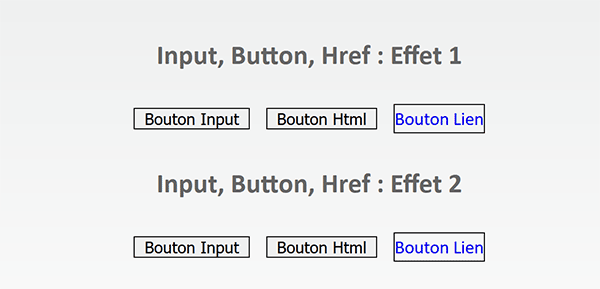
Après avoir enregistré les modifications et actualisé le cache du navigateur avec le raccourci clavier CTRL + F5, vous pouvez observer les effets de ces premiers réglages.

Nous commençons à homogénéiser l'aspect des boutons mais force est de constater que nous sommes encore bien loin du résultat final à atteindre.
Uniformiser les couleurs
Désormais, nous souhaitons normaliser les jeux de couleur de ces deux séries de trois boutons. Nous devons régler la couleur de texte mais aussi la couleur de fond.
- A la suite du style, ajouter les deux instructions Css suivantes :
{
display:inline-block;
vertical-align:middle;
text-align:center;
cursor:pointer;
margin:5px;
text-decoration:none;
border:#000 1px solid;
background-color:#000;
color:#fff;
}
Grâce à l'attribut background-color, nous réglons la couleur de fond des boutons sur le noir. Grâce à l'attribut color, nous réglons la couleur de police sur le blanc.
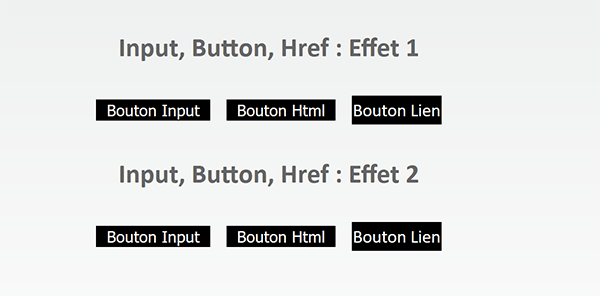
Après avoir enregistré les modifications et actualisé le cache du navigateur (CTRL + F5), vous pouvez apprécier l'évolution.

Nous progressons mais le rendu est encore loin d'être satisfaisant.
Hauteur et placement du texte
Nous devons maintenant homogénéiser les dimensions de ces boutons. Nous souhaitons leur attribuer la même hauteur, cela va de soi. De plus, nous souhaitons que les textes soient parfaitement centrés en hauteur comme en largeur. Nous allons faire d'une pierre deux coups. Avec un décalage interne (padding) judicieusement réglé, nous placerons les textes et ajusterons les largeurs des boutons.
- A la suite du style, ajouter les deux instructions Css suivantes :
{
display:inline-block;
vertical-align:middle;
text-align:center;
cursor:pointer;
margin:5px;
text-decoration:none;
border:#000 1px solid;
background-color:#000;
color:#fff;
height:40px;
padding:8px 16px;
}
C'est donc l'attribut height qui fixe la hauteur à 40 pixels. Mais elle va être plus importante en raison du réglage qui suit. L'attribut padding permet d'opérer ces décalages internes pour placer le texte. Le premier paramètre définit le décalage vertical tandis que le second règle le décalage horizontal. Après quelques essais, des décalages respectifs à 8 et 16 px permettent d'obtenir un texte parfaitement centré et d'élargir quelque peu les boutons.
Après avoir enregistré et actualisé le cache du navigateur, vous pouvez apprécier la très nette évolution.

Les contrôles commencent réellement à ressembler à des boutons. De plus, ils sont désormais parfaitement homogénéisés.
Effet d'arrondi
Pour une présentation plus gracieuse, nous souhaitons arrondir légèrement les angles de ces rectangles matérialisant les boutons. Et pour cela, les styles Css offrent une propriété dédiée, forcément.
- A la suite du style, ajouter l'instruction Css suivante :
{
display:inline-block;
vertical-align:middle;
text-align:center;
cursor:pointer;
margin:5px;
text-decoration:none;
border:#000 1px solid;
background-color:#000;
color:#fff;
height:40px;
padding:8px 16px;
border-radius:10px;
}
C'est en effet l'attribut Css border-radius qui permet d'arrondir les angles. Avec un seul paramètre comme ici, ce sont tous les coins qui sont concernés. Et avec une valeur de 10 pixels, relativement aux dimensions des boutons, l'arrondi sera assez subtil.

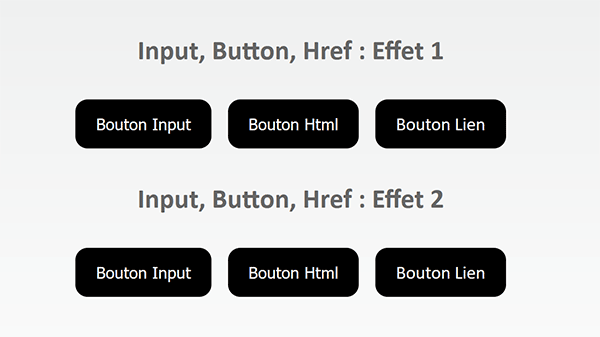
Après enregistrement et actualisation du cache du navigateur, vous pouvez apprécier l'aspect un peu plus esthétique et avenant pour ces boutons personnalisés.
Réactions au survol de la souris
Pour parfaire la construction de ces boutons, nous souhaitons bien entendu les faire réagir au passage de la souris. La première série doit changer ses couleurs tandis que la seconde doit prendre un peu d'altitude. Comme vous le savez, nous devons créer des styles dérivés de ceux associés aux boutons en les complétant avec l'attribut hover. Il s'agit en quelque sorte d'un gestionnaire d'événements.
- Après le premier style, créer le nouveau style suivant :
{
background-color:#ccc;
color:#000;
border:#000 1px solid;
}
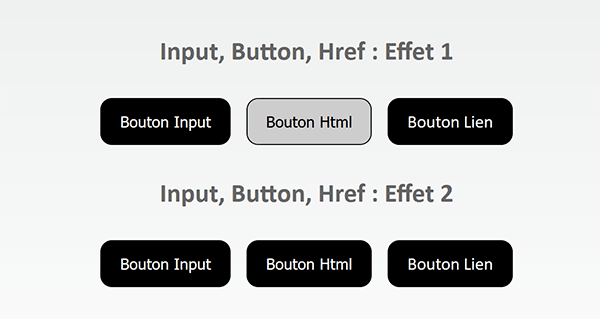
Ce style concerne le passage de la souris (hover) uniquement pour les boutons de la première série (bouton1). Nous changeons la couleur d'arrière-plan pour un gris assez clair (background-color:#ccc). Nous passons la couleur du texte en noir (color:#000). Enfin, nous transformons la bordure pour qu'elle aussi adopte le noir comme couleur, avec les mêmes autres attributs (Epaisseur et style).
Après avoir enregistré les modifications et actualisé le cache du navigateur et après avoir survolé les boutons de la première série, vous constatez qu'ils réagissent selon nos désirs.

Nous devons enfin nous soucier du passage de la souris sur les boutons de la seconde série. Nous l'avons dit, ils doivent prendre de la hauteur. Cette illusion est rendue possible par l'application d'une ombre portée. Et comme toujours, il existe un style Css dédié pour cet effet.
- Après le deuxième style, créer le nouveau style suivant :
{
box-shadow:5px 8px #ccc;
color:#c2989d;
}
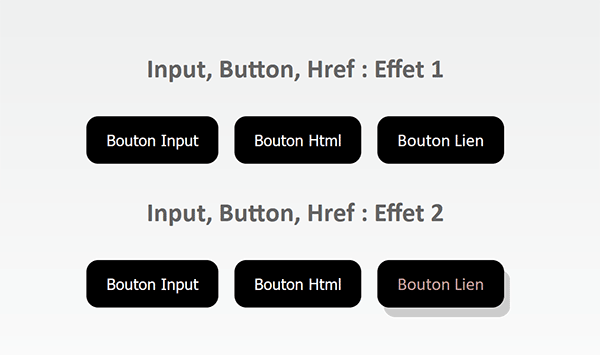
Il concerne donc le passage de la souris uniquement pour les boutons de la seconde série. Avec l'attribut box-shadow, nous créons l'ombre portée. Les deux premiers paramètres permettent de définir son décalage horizontal et vertical par rapport au bouton. Le troisième paramètre lui donne sa couleur. Enfin, avec l'attribut color, nous fixons la couleur du texte sur un rouge assez vif et clair.

Après avoir enregistré, actualisé le cache du navigateur et après avoir survolé l'un ou l'autre bouton de la seconde série, vous voyez apparaître les effets paramétrés qui mettent largement en évidence le bouton actif.