
Boutons ronds et ombres portées par les styles Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Boutons ronds et effets CSS
Dans le sillage de l'astuce CSS précédente, nous poursuivons nos découvertes sur les effets qu'il est possible d'appliquer à des boutons Html.

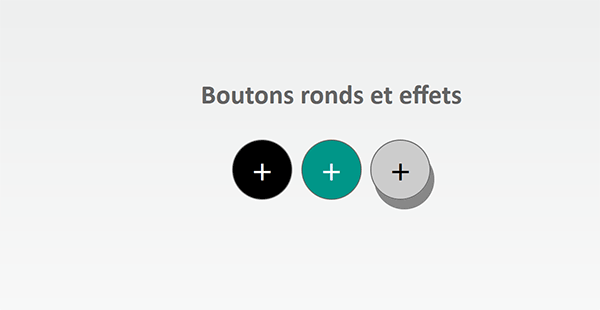
Dans l'exemple illustré par la capture, nous travaillons à partir de trois boutons de couleurs différentes. Tout d'abord, nous les rendons parfaitement ronds grâce à un premier réglage Css. Puis, nous personnalisons l'ombre portée qui surgit au survol de la souris sur chacun d'entre eux.
Structure Html et Css
Pour aboutir cette solution, nous suggérons de travailler à partir de fichiers offrant déjà la structure Html et quelques réglages Css.
- Télécharger le fichier compressé boutons-ronds-avec-ombre.rar en cliquant sur ce lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

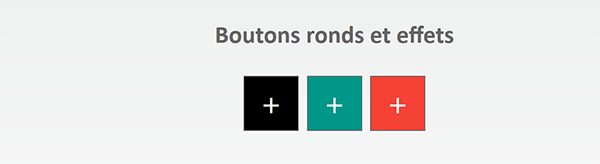
Comme vous pouvez le voir, les trois boutons sont bien présents. Mais à ce stade, ils sont carrés et ne réagissent pas au passage de la souris.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<body>
...
Le premier, mes-styles.css, confère les réglages globaux pour structurer la page Web. Pour plus de confort, nous allons donc travailler indépendamment dans le second style, les-styles.css.
Plus bas dans la structure Html, vous remarquez la présence des trois boutons. Ils sont déclarés par l'élément Html Button.
...
<div id="contenu">
<div id="auCentre">
<!--
Implémentation
-->
<h2>Boutons ronds et effets</h2>
<button class="btn noir">+</button>
<button class="btn vert">+</button>
<button class="btn rouge">+</button>
</div>
</div>
...
Chaque bouton est associé à deux styles Css. Le premier (btn) est commun pour des réglages communs. Le second diffère. Il est propre à chacun notamment pour conférer des attributs de couleurs indépendants.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Arrondir les boutons
Nous connaissons bien la technique désormais. C'est l'attribut Css Border-radius qui permet d'agir sur les angles des bordures. Comme ces formes sont des carrés parfaits, il suffit de forcer sa valeur à 50% pour obtenir des ronds parfaits. Et tout cela se négocie bien entendu par le biais d'une seule ligne dans le style commun pour impacter les trois formes ensemble.
- A la fin du style commun, ajouter la ligne Css suivante :
display:inline-block;
border:#666 1px solid;
margin:2px;
font-size:24px;
cursor:pointer;
width:50px;
height:50px;
border-radius:50%;
}
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web,
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,

Et comme nous l'annoncions, une seule instruction Css a permis d'influer de façon significative sur les trois boutons. Ils sont désormais parfaitement ronds. Bien sûr à ce stade, rien ne se produit encore au passage de la souris.
Réglages Css au survol de la souris
Lorsque le pointeur de la souris survole n'importe lequel de ces boutons, nous souhaitons qu'ils réagissent de la même façon. Donc, nous pouvons configurer ces réglages, une fois encore dans le style commun, mais doté de l'attribut hover comme vous le savez. En guise d'attribut, il s'agit en fait d'un gestionnaire d'événement. C'est lui qui détecte le passage et déclenche les effets contextuels.
- Revenir dans l'éditeur sur la feuille de styles,
- A la suite du style btn, créer le style dérivé suivant :
{
}
Les trois boutons sont donc concernés par ce gestionnaire. Il s'agit bien du style commun à tous mais dans une forme dérivée.
- Dans ce nouveau style, ajouter les trois instructions Css suivantes :
{
background-color:#ccc;
color:#000;
box-shadow:3px 8px #888;
}
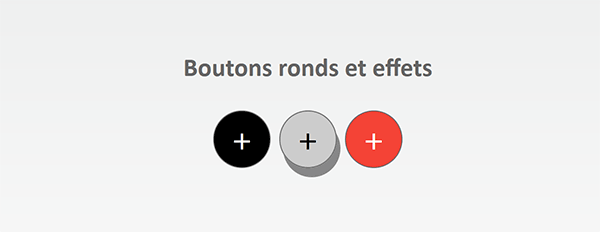
Tout d'abord, nous faisons réagir la couleur de fond sur un gris clair avec l'attribut background-color. Pour que le symbole + ressorte suffisamment, nous engageons une modification diamétralement opposée sur la couleur de texte avec l'attribut color. Le texte doit passer de blanc à noir au survol de la souris. Enfin, nous appliquons une ombre portée assez foncée (#888), grâce à l'attribut box-shadow. Pour rendre l'illusion de hauteur, nous opérons un décalage assez faible à l'horizontale (3px) et plus prononcé à la verticale (8px).
- Enregistrer les modifications et revenir sur le navigateur Web,
- Rafraîchir le cache de ce dernier (CTRL + F5),
- Puis, passer la souris au-dessus de l'un et l'autre bouton,

Comme vous pouvez le voir et grâce à ce petit gestionnaire fort simple, chacun réagit parfaitement. Ils changent de couleur et semblent se décoller de la surface grâce à cet effet d'ombre portée par les styles Css.























