Filtre niveaux de gris sur des photos avec les styles Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Effet Noir & Blanc
Avec cette nouvelle astuce sur les styles Css, nous allons découvrir comment transformer des photos en couleurs en photos en noir et blanc.

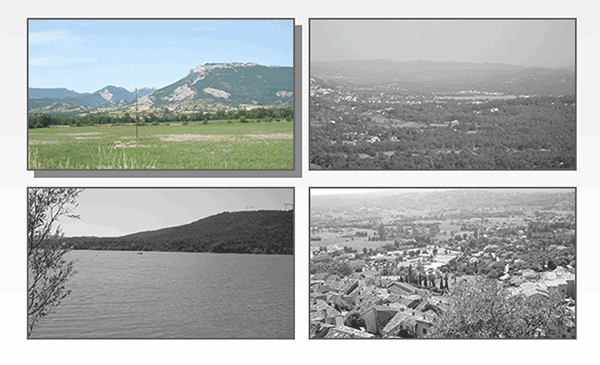
Dans l'exemple illustré par la capture, quatre images sont disposées sur deux lignes pour rendre l'illusion d'une petite galerie photos. Elles sont toutes affichées en niveaux de gris par défaut. Mais au survol de la souris sur l'une ou l'autre, chacune retrouve ses couleurs. Cette réalisation peut sembler complexe à mettre en oeuvre. Et pourtant nous allons le constater, grâce à la puissance des styles Css et notamment des filtres Css, quelques petites instructions, très simples au demeurant, suffisent.
Structure Html et Css
Pour aboutir cette solution, nous proposons de débuter les travaux à partir de sources offrant déjà une organisation structurée sur une page Html.
- Télécharger le fichier compressé filtre-niveaux-de-gris.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- A la racine du dossier de décompression, double cliquer sur le fichier index.htm,

- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir dans un éditeur comme le Notepad ++,
...
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<body>
...
Comme l'indiquent les chemins relatifs, elles sont toutes deux situées dans le sous dossier local css. La première nommée mes-styles.css se charge des réglages globaux pour l'organisation de la page Web et de ses éléments Html. Pour plus de clarté, nous travaillerons les effets dans une feuille de styles détachée, nommée les-styles.css.
Plus bas dans le code Html et plus précisément dans le calque d'identifiant auCentre, vous notez la présence des quatre photos matérialisées par leurs balises img:
...
<div id="contenu">
<div id="auCentre">
<!--
Implémentation
-->
<h2>Effet Noir & Blanc</h2>
<img src="img/photo1.jpg" class="limg">
<img src="img/photo2.jpg" class="limg"><br />
<img src="img/photo3.jpg" class="limg">
<img src="img/photo4.jpg" class="limg">
</div>
</div>
...
Comme le mentionne leur attribut class, elles sont toutes associées au même style nommé limg. C'est lui que nous allons devoir implémenter pour créer ces effets de variations de couleurs.
- A la racine du dossier de décompression, double cliquer sur le sous dossier css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
.limg
{
width:300px;
margin:6px;
background-color:#666;
padding:2px;
cursor:pointer;
}
Pour l'instant, il se contente d'opérer des réglages de base. La largeur de chaque image est fixée à 300 pixels par exemple. Un effet de bordure est créé grâce à une astuce. Tout d'abord, une couleur d'arrière-plan lui est appliquée grâce à l'attribut background-color. Pour que celui-ci se dévoile sur les bordures, nous contraignons légèrement l'image vers son centre grâce à l'attribut padding.
Filtre Css Niveaux de gris
Les styles Css offrent une fonction dédiée pour influer sur les niveaux de couleur. Elle se nomme grayscale. Il suffit de lui passer la valeur d'atténuation en paramètre. Elle s'utilise par le biais de l'attribut Css filter.
- A la fin du style limg, ajouter l'instruction Css suivante :
{
width:300px;
margin:6px;
background-color:#666;
padding:2px;
cursor:pointer;
filter:grayscale(100%);
}
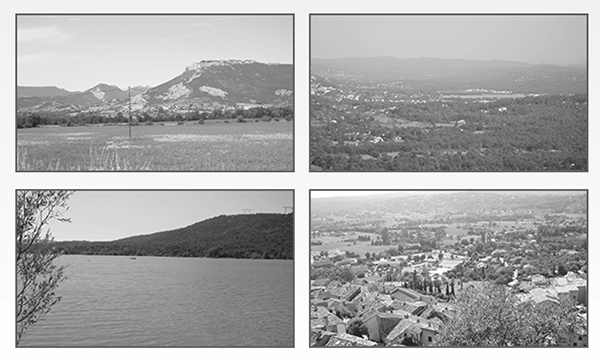
Avec un paramètre à 100%, toutes les nuances de couleurs doivent disparaître. En d'autres termes, les photos attachées à ce style doivent être affichées en noir et blanc.
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web,
- Rafraîchir le cache de ce dernier à l'aide du raccourci clavier CTRL + F5,

Comme vous pouvez le voir, grâce à ce filtre Css très simple de mise en oeuvre, toutes les images attachées à ce style ont effectivement été converties en niveaux de gris.
Niveaux de couleurs au survol
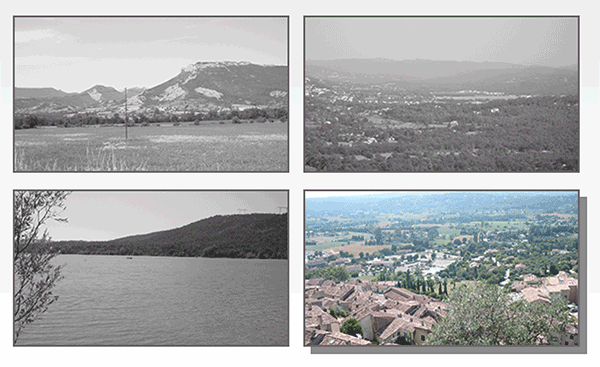
Désormais, nous devons rendre les couleurs de la photo au passage de la souris. Forcément, c'est le même filtre qui doit être appliqué mais avec le paramètre inverse. Et ce réglage doit intervenir dans un style dérivé du style limg. Il doit être accompagné de l'attribut hover pour gérer l'événement du survol de la souris.
- Revenir sur la feuille de styles dans l'éditeur Notepad++,
- Après le style limg, créer le style dérivé suivant :
{
}
Il s'agit bien du style commun affecté aux quatre photos. Ses effets se déclencheront au passage de la souris sur l'image concernée. Nous devons donc rendre les couleurs et créer un effet d'ombre portée pour donner l'illusion que la photo se détache de la surface.
- Dans les bornes de ce nouveau style, ajouter les deux instructions Css suivantes :
{
filter:grayscale(0%);
box-shadow:8px 8px #888;
}
Grâce à l'attribut filter et son paramètre inversé, nous rendons premièrement toutes les couleurs à l'image survolée. Ensuite, grâce à l'attribut box-shadow, nous créons un effet d'ombre portée sur l'image pointée. Avec les deux premiers paramètres, nous réglons les décalages à l'horizontale et à la verticale sur 8px. Puis, nous définissons la couleur de l'ombre (#888) sur un gris assez foncé.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Actualiser le cache de ce dernier avec le raccourci clavier CTRL + F5,
- Puis, survoler tour à tour l'une et l'autre photos,

Comme vous pouvez l'apprécier, en même temps que l'image recouvre ses couleurs, son cadre est habillé avec une ombre portée qui la met explicitement en évidence.
Et pour ne pas oublier ce que nous avons appris au cours des astuces précédentes, souvenez-vous qu'il est possible d'animer ces transformations. Comme l'état de départ est défini par le style limg, et comme l'état d'arrivée est régulé par le style limg:hover, il suffit d'ajouter l'attribut transition pour que les couleurs et l'ombre portée se créent sur un délai bien précis.
.limg
{
width:300px;
margin:6px;
background-color:#666;
padding:2px;
cursor:pointer;
filter:grayscale(100%);
transition:all 1s;
}
Avec ce paramètre de transition, l'image survolée atteint progressivement et sur une seconde ses attributs finaux.