Effet Sépia sur les photos grâce aux styles Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Filtre Css Sépia
A l'occasion de l'astuce précédente, nous avons appris à appliquer des filtres sur des photos avec les styles Css. C'est ainsi que par un jeu de transitions, nous avons réussi à les afficher dans leurs versions en niveaux de gris puis dans leurs versions en couleurs. Dans le sillage de cette astuce, nous allons voir très simplement comment il est possible de leur appliquer un effet sépia.

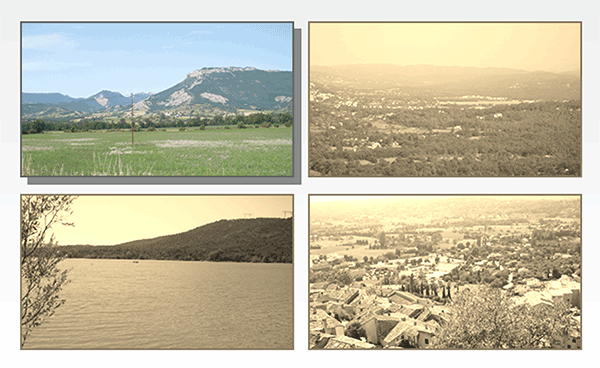
Sur l'exemple finalisé illustré par la capture, toutes les photos apparaissent avec un effet vieilli, dans une dominante de jaune pâle. Il s'agit de l'effet Sépia. Mais dès lors que la souris traverse l'une d'entre elles, toutes les couleurs ressuscitent.
Structure Html et Css
Pour la mise en place de cette nouvelle astuce Css, nous suggérons de récupérer les travaux aboutis à l'occasion du volet précédent sur le filtre en niveaux de gris. Ainsi, l'adaptation sera un jeu d'enfants.
- Télécharger le fichier compressé photos-effet-sepia.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Dès lors, double cliquer sur le fichier index.htm pour l'exécuter dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div id="contenu">
<div id="auCentre">
<!--
Implémentation
-->
<h2>Effet Sépia</h2>
<img src="img/photo1.jpg" class="limg">
<img src="img/photo2.jpg" class="limg"><br />
<img src="img/photo3.jpg" class="limg">
<img src="img/photo4.jpg" class="limg">
</div>
</div>
...
Elles sont toutes affectées au même style nommé limg et mentionné dans l'attribut class.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur la feuille de styles nommée les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Fonction Css Sepia
Appliquer un filtre avec les styles Css est d'une simplicité déconcertante. Il suffit de connaître le nom de la fonction. Elle se charge de tout. Et c'est ce que nous allons découvrir en toute humilité.
- Remplacer deux fois le nom de la fonction grayscale par sepia,
- Enregistrer les modifications(CTRL + S) et revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,
- Dès lors, passer tour à tour la souris sur les photos,
Et dès lors que vous survolez l'une ou l'autre, elle retrouve ses couleurs naturelles. Dans le même temps, elle semble prendre de la hauteur grâce à l'effet d'ombre portée qui est défini dans le style limg:hover avec l'attribut Css box-shadow. Ces transformations s'opèrent sur une durée d'une seconde telle qu'elle est définie dans l'attribut transition du style limg. Pour une évolution plus progressive, il est intéressant d'allonger ce délai. A deux secondes par exemple, le ton sépia laisse plus lentement sa place au retour des couleurs.