
Effet de fondu entre deux images avec les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Effet de fondu entre images
Les effets Css de transition n'ont pas fini de nous surprendre. Dans une construction particulière où des photos sont empilées, ils permettent de réaliser un effet de fondu animé dévoilant progressivement l'image se cachant derrière la première.

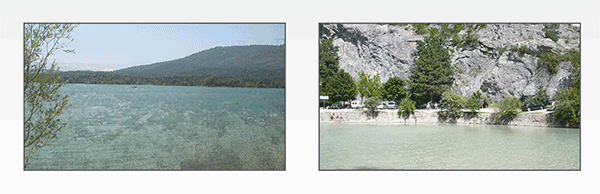
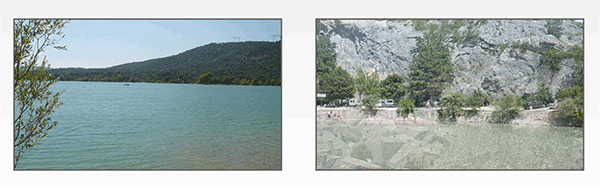
Le résultat illustré par la capture le démontre. Au survol d'une photo avec la souris, l'image en arrière-plan apparaît progressivement pour remplacer la première.
Structure Html et Css
Pour la démonstration de cette astuce, nous suggérons de débuter à partir de sources grâce auxquelles les éléments sont déjà organisés.
- Télécharger le fichier effet-fondu-photo.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.html pour l'ouvrir dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel qui s'invite, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8' />
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
Elles sont toutes deux stockées dans le sous dossier local css. La première gère l'organisation globale ainsi que l'aspect des éléments Html de la page. La seconde est celle qui nous intéresse pour donner vie à ces effets de fondu. Elle se nomme les-styles.css.
Plus bas dans le code, vous notez la construction Html permettant la superposition des images. Cette imbrication est encapsulée dans le calque d'identifiant auCentre.
...
<div id='auCentre'>
<!--
Implémentation
-->
<div class='fondu'>
<img class='bas' src='img/photo1.jpg' />
<img class='haut' src='img/photo2.jpg' />
</div>
<div class='fondu'>
<img class='bas' src='img/photo3.jpg' />
<img class='haut' src='img/photo4.jpg' />
</div>
</div>
...
Les images sont intégrées dans deux calques gérés par la même classe nommée fondu. On compte deux images par calque, soit quatre au total. Pourtant, au chargement de la page Web, seules deux sont visibles. Celle du dessous affectée à la classe nommée haut cache celle du dessus affectée à la classe nommée bas. Vous l'avez compris, celle située en dessous dans la construction Html est affichée au-dessus sur la page Web. Mais cette petite prouesse est rendue possible par les styles Css que nous allons nous empresser de découvrir.
- A la racine du dossier de décompression, double cliquer sur le sous dossier css pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel qui apparaît, choisir de l'ouvrir avec un éditeur comme le Notepad++,
Paramètres de transition
Puisque les présentations sont faites et que tous les éléments sont en place, il est temps désormais de définir les réglages de transition qui doivent permettre de jouer l'animation avec effet de fondu sur ces images.
- A la suite du code Css, créer le style fondu img comme suit :
{
}
Nous désignons donc le nom de la classe des calques conteneurs (fondu) suivi de l'élément html img. Cette technique judicieuse indique que les réglages que nous allons opérer dans ce style ne concernent pas toutes les images de la page Html, mais seulement celles qui sont contenues dans les calques affectés au style fondu.
- A l'intérieur du style fraîchement créé, ajouter l'instruction Css suivante :
{
transition: opacity 2s linear;
}
Nous initialisons l'effet avec l'attribut transition et nous lui passons trois paramètres. Le premier indique que la transformation doit avoir lieu sur l'opacité de l'image (opacity) concernée. Le deuxième fixe la durée de cette animation sur deux secondes. Le dernier exprime une transformation linéaire, soit à vitesse constante.
Animation par transparence
Désormais, pour que cette animation se joue au survol de la souris, nous devons indiquer l'état d'arrivée de l'image concernée. Il s'agit des deux photos associées au style haut, soit celles qui sont situées au-dessus des deux autres. Pour que ces dernières apparaissent progressivement sur une durée de deux secondes, nous devons rendre transparentes celles du dessus.
- A la suite du code Css, créer le style suivant :
{
}
La technique est similaire à la précédente. Nous ciblons uniquement les images associées au style haut dans les calques affectés au style fondu, mais aussi et surtout au survol de la souris (hover). Comme la transition est réglée pour les images de ce calque et que l'état d'arrivée est défini au survol sur certaines images de ce calque, nous allons pouvoir déclencher l'effet escompté. Pour cela, il nous reste à ajouter le réglage sur l'opacité.
- A l'intérieur de ce nouveau style, ajouter l'instruction Css suivante :
{
opacity:0;
}
Avec l'opacité réglée à zéro, l'image devient complètement transparente pour laisser progressivement sa place à celle du dessous. Il ne nous reste plusqu'à tester.
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web,
- Actualiser le cache avec le raccourci clavier CTRL + F5,
- Passer la souris sur les images,

Comme vous pouvez l'apprécier, l'effet de fondu a été réalisé avec succès. L'image du dessous apparaît progressivement au fur et à mesure que l'opacité de la photo du dessus diminue.























