Animation des menus par les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Animation des menus en CSS
Au cours des précédentes astuces, nous avons déjà minutieusement exploité les transitions Css pour créer des effets d'animation. Elles sont de retour dans ce volet pour créer des menus visuellement dynamiques.

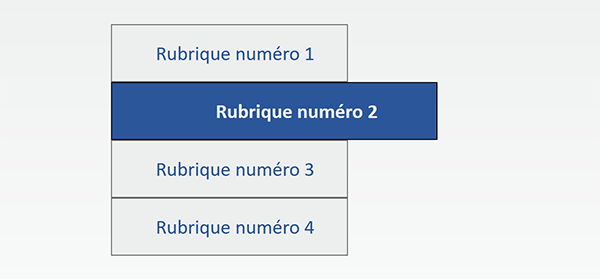
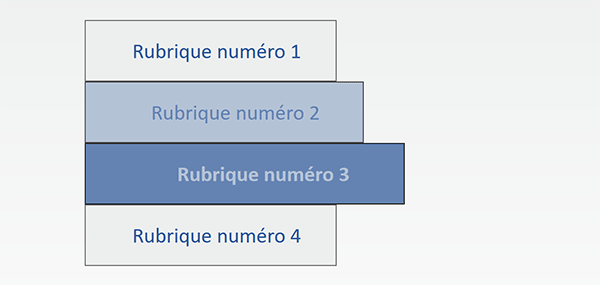
Sur l'exemple illustré par la capture, au survol de la souris sur une rubrique, cette dernière change d'aspect et s'élargit pour apparaître en évidence. Et cette transformation se joue sur un certain délai pour que l'effet d'animation soit appréciable.
Structure Html et Css
Pour la mise en place de cette astuce, nous suggérons de nous appuyer sur une page Web déjà organisée et structurée par les styles Css.
- Télécharger le fichier compressé menus-css-animes.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'afficher dans le navigateur Web pas défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
Elles sont stockées dans le sous dossier local Css. La première gère l'organisation globale de la page Web. La seconde (les-styles.css) est celle que nous allons exploiter pour créer ces effets d'animation sur le menu.
Ces rubriques sont placées plus bas dans le code, à l'intérieur du calque d'identifiant auCentre.
...
<div id='auCentre'>
<!--
Implémentation
-->
<ul>
<li>Rubrique numéro 1</li>
<li>Rubrique numéro 2</li>
<li>Rubrique numéro 3</li>
<li>Rubrique numéro 4</li>
</ul>
</div>
...
Elles sont hiérarchisées sous forme de liste grâce aux balises Html Ul et Li. Ce sont ces éléments Html que nous devons travailler avec les styles Css pour créer ces effets d'animation.
Paramètres de transition
Pour que les effets d'animations prennent vie, nous devons définir l'aspect final de la rubrique survolée avec un style Css attaché aux éléments Html de liste (ul li). Mais avant cela, nous devons initialiser les paramètres de transition.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
- A la fin du style, ajouter l'instruction Css suivante :
width:200px;
height:50px;
line-height:50px;
list-style:none;
padding-left:10px;
border:#666 1px solid;
background-color:#edeeee;
color:#2b579a;
cursor:pointer;
font-size:18px;
transition: all 1s;
}
Nous passons deux paramètres à l'attribut transition. Le premier (all) indique que toutes les propriétés sont concernées par l'effet de transformation qui reste encore à définir au survol de la souris (hover). Et cette transformation doit se jouer sur une durée d'une seconde comme l'indique le second paramètre.
Remarque : Nous avions appris à cibler seulement certaines propriétés à transformer à l'occasion de précédentes astuces. Pour cela, il suffit de les énumérer dans l'attribut transition. Dans la syntaxe, chacune est accompagnée de sa durée et l'énumération est matérialisée par la virgule.
Aspect final
Pour que l'animation se joue, maintenant que les paramètres de transition sont réglés, nous devons définir les propriétés des rubriques de façons explicitement différentes. Et ces réglages doivent intervenir au survol de la souris (hover).
- A la suite du précédent style, créer le style ul li:hover comme suit :
{
width:250px;
padding-left:40px;
background-color:#2b579a;
border:#000 1px solid;
font-weight:bold;
color:#edeeee;
}
Nous modifions les couleurs, nous forçons la police en gras et surtout nous augmentons la taille de l'élément Html en largeur.

Désormais, après avoir enregistré les modifications (CTRL + S) et actualisé le cache du navigateur (CTRL + F5), vous observez que les rubriques réagissent parfaitement au survol de la souris. Elles se mettent en évidence en respectant une animation de transformation des attributs sur une durée d'une seconde.