Animations sur de nombreuses propriétés avec les styles CSS
Accueil > Technique > CSS > CSS Astuces > Animations sur de nombreuses propriétés avec les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Régler les styles d'animation
Avec cette nouvelle astuce sur les styles CSS, nous allons apprendre à influer sur la façon de jouer une animation.

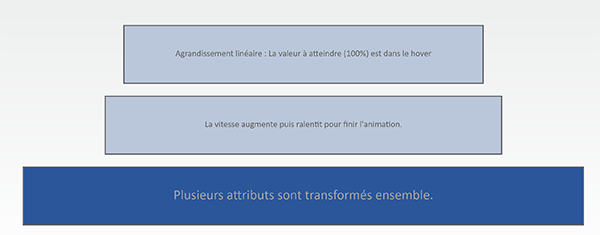
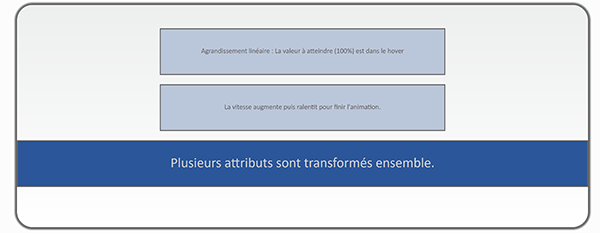
Sur l'exemple illustré par la capture, trois rectangles sont disposés les uns sous les autres. Au survol de la souris, chacun s'étire pour occuper toute la largeur disponible. Mais ils ne rejoignent pas cet aspect final de la même façon. Le premier progresse de façon linéaire. Le deuxième accélère puis ralentit. Le troisième progresse de façon linéaire aussi mais transforme de nombreux attributs à la fois. Et cette astuce Css va nous apprendre à influer sur ces propriétés ensemble.
Structure Html
Pour la mise en place de cette astuce, nous proposons de récupérer une structure Html existante.
- Télécharger le fichier compressé regler-les-animations.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta name='viewport' content='width=device-width,initial-scale=1'>
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
La première gère la structure globale de la page Html. La seconde est celle qui nous intéresse. Nous allons l'implémenter pour créer ces effets et les paramétrer.
Plus bas dans le code et plus précisément dans le calque d'identifiant contenu, vous trouvez les trois rectangles.
...
<div id='conteneur'>
<div id='contenu'>
<!--
Implémentation
-->
<div class='calque1 lesCalques' style='margin-top:50px;'>Agrandissement linéaire : La valeur à atteindre (100%) est dans le hover</div>
<div class='calque2 lesCalques'>La vitesse augmente puis ralentit pour finir l'animation.</div>
<div class='calque3 lesCalques'>Plusieurs attributs sont transformés ensemble.</div>
</div>
</div>
...
Là encore, ils sont matérialisés par des calques (Balise Div). Il est intéressant de constater l'astuce employée pour attribuer plusieurs styles à un même élément Html. Dans l'attribut class, ils sont énumérés avec un espace de séparation. L'un deux est commun. Il se nomme lesCalques. C'est ce style Css qui gère l'aspect global des rectangles. Le style Css associé diffère en revanche pour chaque calque. C'est lui qui doit régler spécifiquement la transformation à aboutir et de quelle façon. Bien sûr, ces trois styles calque1, calque2 et calque3 n'existent pas encore.
- A la racine du dossier de décompression, double cliquer sur le dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
Paramètres de transition
L'aspect des formes au démarrage est donc déjà défini par le style lesCalques. Avant de définir l'aspect final, nous devons commencer par régler les paramètres de transition. Ce sont eux qui permettent d'animer les éléments entre l'apparence de départ et celle de fin.
- Après le style lesCalques, créer le style calque1 comme suit :
{
transition: width 4s linear 0s;
}
Il concerne donc le premier rectangle. Nous agissons uniquement sur la propriété de la largeur (width). Nous définissons un agrandissement linéaire (linear), soit à vitesse constante du début à la fin. La transformation doit se jouer sur quatre secondes. La valeur finale à atteindre doit être stipulée dans le hover de ce style. Comme vous le constatez donc, l'attribut et sa transition sont énumérés séparés d'un espace.
- Après le style calque1, créer le style calque2 comme suit :
{
transition: width 4s;
}
Il concerne donc le deuxième rectangle. Là encore nous agissons uniquement sur la propriété de la largeur. Comme aucun paramètre d'effet de transformation n'est défini, ce sont les valeurs par défaut qui sont utilisées. Et dans ce contexte nous le verrons, la vitesse augmente puis ralentit pour finir l'animation consistant à atteindre la valeur du width à fixer dans le hover de ce style.
- A la suite du style calque2, créer le style calque3 comme suit :
{
transition: width 4s linear 0s, background-color 2s, font-size linear 4s, padding linear 4s, color linear 4s;
}
Il concerne donc le troisième et dernier rectangle. Cette fois et c'est intéressant de le constater, plusieurs attributs sont transformés en même temps. Pour cela, il suffit de les énumérer avec leurs transitions puis séparées d'une virgule. Nous changeons la largeur en mode linéaire ainsi que la couleur de fond sur 2s (background-color 2s) ainsi que la taille de la police sur 4s ou encore la couleur du texte et le décalage interne (padding) pour conserver le texte centré verticalement malgré le grossissement des caractères.
Aspects à la fin de l'animation
Il est temps maintenant de définir l'aspect final à atteindre en respectant ces paramètres de transition que nous venons de régler.
- Après le style calque3, créer le style suivant :
{
width: 100%;
}
C'est une astuce intéressante. Comme la transformation des trois rectangles est commune sur la largeur, nous créons un style multiple qui indique la valeur à atteindre à la fin de l'animation et au survol de la souris (hover). Mais souvenez-vous, ce sont les paramètres de transition qui feront varier la façon de réaliser ces animations d'un calque à un autre.
Seul le troisième rectangle propose des attributs supplémentaires à transformer. C'est pourquoi, nous devons lui créer un style dédié.
- A la suite du code, créer le style calque3:hover comme suit :
{
background-color:#2b579a;
font-size:30px;
padding:23px;
color:#CCC;
}
Nous doublons donc le style calque3:hover par esprit d'optimisation dans la construction. Et dans cette seconde version, en plus de la largeur donc, nous augmentons la taille de la police de façon significative (font-size:30px), nous faisons varier la couleur de fond (background-color:#2b579a) et la couleur du texte (color:#CCC). Enfin, nous ajustons le décalage interne (padding:23px) pour maintenir le texte dans son bloc malgré ces variations.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,
- Puis, survoler tour à tour les rectangles à l'aide de la souris,

Comme vous pouvez le voir, le premier grandit de façon constante et sur une durée de quatre secondes jusqu'à atteindre sa largeur maximale. Le deuxième, sur la même durée, rejoint cette largeur d'une façon moins académique. L'animation accélère jusqu'à adopter une vitesse constante qui diminue en fin de parcours. Le dernier grossit, change en même temps de couleurs et de taille de police, tout cela de façon linéaire. Et ce sont seulement quelques lignes de CSS qui ont été nécessaires pour obtenir des effets parfois relativement complexes.