Transformations animées avec les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Transformations animées en CSS
Dans ce nouveau volet sur les astuces CSS, nous allons découvrir comment opérer des transformations animées sur des formes géométriques.

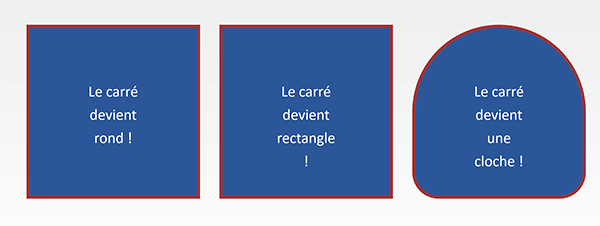
Dans l'exemple illustré par la capture, nous agissons sur trois formes géométriques identiques et parfaitement carrées au départ. Au survol de la souris sur chacune d'entre elles, elles se transforment progressivement et respectivement en un rond, en un rectangle et en une cloche. Et pour cela, le CSS n'a pas besoin du Javascript pour agir.
Base de travail
Pour réaliser ces effets d'animation, nous proposons de débuter l'étude à partir d'une base déjà structurée.
- Télécharger le fichier compressé transformations-animees.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur ce fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8' />
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
La première se nomme mes-styles.css. C'est elle qui organise la structure globale de la page. La seconde se nomme les-styles.css. Elle est déjà dotée de quelques attributs. C'est elle que nous devons implémenter pour produire ces transformations animées. Comme l'indiquent les chemins relatifs, ces feuilles sont stockées dans le sous dossier local css.
Les formes géométriques se trouvent plus bas dans le code, plus précisément contenues dans le calque (Div) d'identifiant auCentre. Ces trois formes sont-elles mêmes générées par des calques.
...
<div id='conteneur'>
<div id='contenu' style='text-align:center;'>
<div id='auCentre'>
<!--
Implémentation
-->
<div id='cercle' class='carre'>
Le carré devient rond !
</div>
<div id='rectangle' class='carre'>
Le carré devient rectangle !
</div>
<div id='cloche' class='carre'>
Le carré devient une cloche !
</div>
</div>
</div>
</div>
...
L'astuce irrésistible est d'avoir attribué une classe commune pour les trois premiers Div. Il s'agit de la classe carre. Ainsi, tous les réglages communs y sont opérés pour donner vie à ces carrés. Et dans le même temps, chacun de ces calques est reconnu par un identifiant (id) explicitement différent. Ces ID doivent être exploités pour définir l'état d'arrivée de chacune des formes après transformation.
- A la racine du dossier de décompression, double cliquer sur le sous dossier css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
.carre
{
width:100px;
height:100px;
padding:80px;
color:#fff;
font-size:24px;
float:left;
margin:15px;
background-color:#2b579a;
border:5px solid #a13638;
cursor:pointer;
}
Nous y trouvons des réglages CSS usuels, notamment sur les dimensions, les couleurs et la police.
Animer les transformations
Avant de coder l'état d'arrivée de chacune des formes dans son style spécifique, nous devons ajouter un dernier réglage commun. Il consiste à définir quels sont les attributs concernés par la transformation et sur quelle durée l'animation doit se jouer. Nous l'avons déjà découvert à l'occasion des précédentes astuces, nous devons exploiter l'attribut Css transition.
- A la fin du style carre, ajouter l'instruction CSS suivante :
{
width:100px;
height:100px;
padding:80px;
color:#fff;
font-size:24px;
float:left;
margin:15px;
background-color:#2b579a;
border:5px solid #a13638;
cursor:pointer;
transition: all 2s;
}
Nous fournissons deux paramètres à l'attribut transition. Le premier, all, indique que toutes les propriétés sont concernées, qu'il s'agisse de la hauteur, de la police, des dimensions etc... Le second indique que la transformation doit se dérouler progressivement sur deux secondes. Mais pour que cette transformation ait lieu, encore faut-il que nous définissions l'état d'arrivée, au survol de la souris.
- A la suite du code CSS, créer le premier style suivant :
{
border-radius:50%;
}
Le premier des carrées est reconnu par l'identifiant cercle. Avec l'attribut hover, nous définissons les propriétés qu'il doit adopter lorsque la souris le survole. En réglant l'attribut border-radius à 50%, nous arrondissons de moitié tous ses angles. En d'autres termes, d'un carré nous obtenons un cercle.
- Enregistrer les modifications (CTRL + S),
- Revenir sur le navigateur Web,
- Rafraîchir la page avec le raccourci clavier CTRL + F5,
- Passer la souris sur le premier des trois carrés,

Comme vous pouvez le voir, sur un délai de deux secondes, le carré se métamorphose en cercle. Et si vous déplacez la souris en dehors de la forme, le carré se recompose en sens inverse, toujours sur une durée de deux secondes.
- Revenir dans l'éditeur Notepad ++ sur le fichier les-styles.css,
- Créer cette fois le style suivant :
{
height:60px;
}
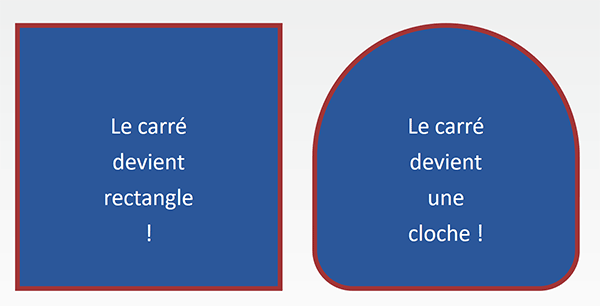
C'est le deuxième des trois calques qui est reconnu par l'identifiant rectangle. En rabotant sa hauteur à 60px au lieu de 100, nous le transformons en un rectangle au survol de la souris (hover). Vous pouvez le constater en enregistrant les modifications (CTRL + S), en rafraîchissant la page Web (CTRL + F5) et en passant la souris au-dessus de la deuxième forme géométrique.
- Dans le fichier les-styles.css, ajouter le dernier style suivant :
{
border-radius:50% 50% 15% 15%;
}
Nous ciblons donc le dernier calque d'identifiant cloche, soit le dernier carré. Nous exploitons de nouveau l'attribut border-radius mais cette fois avec quatre paramètres. C'est ainsi que nous définissons l'arrondi des autres angles. Tout d'abord, nous réglons les deux angles supérieurs à 50% pour un arrondi parfait. Puis, nous réglons les deux angles inférieurs à 15% pour un aspect incurvé plus sobre. C'est de cette manière que nous rendons l'illusion d'une cloche.

Après avoir enregistré les styles et après avoir rafraîchi le cache du navigateur, vous pouvez apprécier la transformation animée du dernier carré au survol de la souris.