Editeur de texte Wysiwyg avec boutons de mise en forme Html
Accueil > Technique > Javascript > Javascript Astuces > Editeur de texte Wysiwyg avec boutons de mise en forme Html
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Editeur de texte pour le Web
Pour bien gérer son site Web, un BackOffice est nécessaire. Ce BackOffice doit notamment proposer des consoles pour ajouter ou modifier des articles. La présentation de ces articles doit être soignée. Cette présentation doit être restituée à l'identique sur les pages du site. Donc ces consoles doivent offrir un éditeur de texte permettant de réaliser des opérations de mise en forme sur les informations sélectionnées.

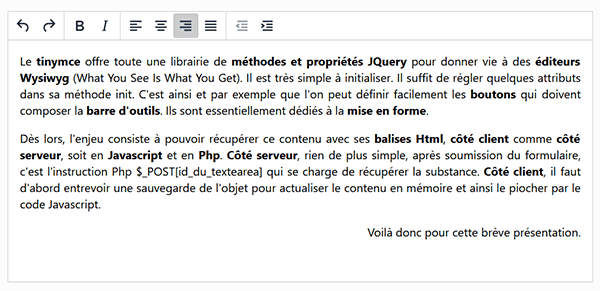
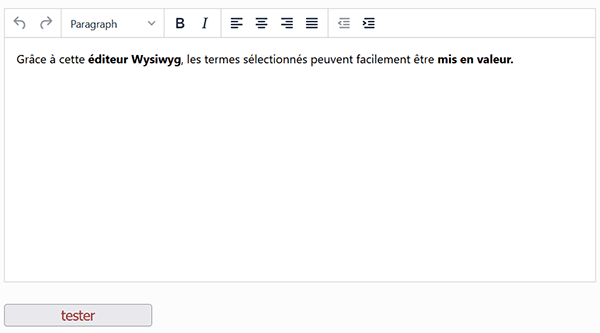
C'est exactement ce qu'illustre l'interface proposée par la capture. Les deux premiers paragraphes sont justifiés tandis que le troisième est aligné à droite. Les mots importants ressortent en gras. Ces opérations de mise en forme ont été réalisées grâce aux boutons de la barre d'outils, placée en haut de l'éditeur de texte.
Sources Html et JQuery à télécharger
Pour la mise en place de cet éditeur de texte pour le Web, nous proposons de baser l'étude, notamment sur une page Web offrant une structure et des éléments, dont l'un d'entre eux est précisément à transformer en éditeur.
- Télécharger le fichier compressé editeur-de-texte-web-wysiwyg.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Dès lors, double cliquer sur le fichier index.htm à la racine des dossiers,

Le résultat est plutôt surprenant. L'éditeur semble loin d'être en place. Pourtant non et nous le verrons.
Nous découvrons une zone de texte plutôt rabougrie. Cependant, elle a la faculté d'accepter les informations saisies sur plusieurs lignes. Il s'agit d'un contrôle Html textearea. C'est lui qui doit servir d'éditeur et offrir les boutons de mise en forme à organiser dans une barre d'outils. Le bouton du dessous n'est pas anecdotique. Nous devons l'exploiter pour prouver que nous serons en mesure de récupérer le contenu mis en forme dans l'éditeur en le restituant intégralement avec ses balises Html.
Certes et comme vous le savez, cette construction devrait être encapsulée dans une balise form. C'est elle qui permet la soumission au serveur de tous les éléments renseignés qu'elle contient, dont l'article mis en forme. Mais ici, dans une fabrication épurée et pour l'exemple, nous centrons nos efforts sur la conception de l'éditeur côté client.
Ce fichier index.htm est accompagné de ses ressources dans les sous dossiers comme les styles CSS dans le sous dossier Css. Mais c'est surtout le sous dossier Js qui nous intéresse. Il héberge une librairie JQuery très précieuse. Elle se nomme tinymce.min.js. Dès lors qu'elle est référencée en entête de code de la page Html, elle s'occupe pratiquement seule de la construction de l'éditeur.
Construction Html de la page Web
Et justement, nous proposons d'accéder au code Html de cette page pour le constater et découvrir l'organisation globale.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<script src="js/tinymce.min.js"type="text/javascript"></script>
</head>
<body>
...
Dans le calque d'identifiant auCentre, plus bas dans la page Html, vous notez la présence de la zone de texte multiligne et du bouton :
...
<div id="auCentre">
<div style="width:800px;margin:auto;">
<textarea id="description" name="description"></textarea><br />
<input type="button" value="tester" onclick="ajouter()" />
</div>
</div>
...
L'identifiant de la zone de texte est reconnu sous l'intitulé description. Au clic, le bouton appelle une fonction qui se nomme ajouter. Elle n'existe pas encore. Son rôle sera de prouver, comme nous l'avons dit, que nous sommes en mesure de récupérer la substance mise en forme pour l'exploiter, par exemple pour l'archiver en base de données MySql.
Initialiser l'éditeur de texte
Pour débuter, nous devons commencer par transformer le contrôle textarea en éditeur de texte. Le composant tinymce de la librairie JQuery déclarée offre toute une panoplie de méthodes et propriétés pour donner vie à des éditeurs Wysiwyg (What You See Is What You Get). Il est très simple à initialiser. Il suffit de régler quelques attributs dans sa méthode init. C'est ainsi et par exemple que l'on peut définir facilement les boutons qui doivent composer sa barre d'outils. Ils sont essentiellement dédiés à la mise en forme.
Dès lors et nous le répétons, l'enjeu consistera à pouvoir récupérer ce contenu avec ses balises Html, côté client comme côté serveur, soit en Javascript et en Php. Côté serveur, rien n'est plus simple. Après soumission du formulaire, c'est l'instruction Php $_POST[id_du_textearea] qui se charge de récupérer la substance. Côté client, il faut d'abord entrevoir une sauvegarde de l'objet pour actualiser le contenu en mémoire et ainsi le piocher par le code Javascript.
- Dans la section de script en bas de la page Html, ajouter l'instruction JQuery suivante :
<script type="text/javascript" language="javascript">
tinymce.init(
{
selector: "textarea",
});
</script>
...
L'objet tinymce existe du fait de la déclaration de la librairie JQuery en entête de code Html. C'est lui qui offre les propriétés et méthodes pour confectionner ces éditeurs Wysiwyg. Et justement, nous lui appliquons la méthode init, avec un seul paramètre dans un premier temps. Il se nomme selector. Avec la value textarea, nous lui indiquons de transformer tous les contrôles Html de type textarea en éditeur de texte. Juste après, vous notez la présence de la virgule qui annonce d'autres paramètres à suivre.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, rafraîchir la page Html avec la touche F5 du clavier,

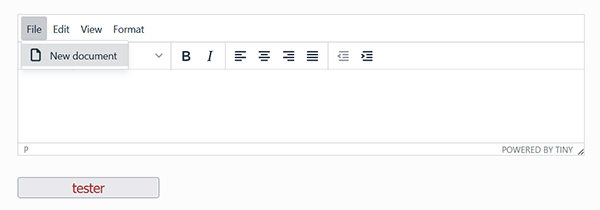
Comme vous pouvez l'apprécier, une simple méthode avec un seul paramètre a suffi à faire surgir l'éditeur de texte avec ses boutons de mise en forme dans une barre d'outils.
Dimensions de l'éditeur de texte
Nous souhaitons néanmoins le personnaliser. Nous voudrions nous séparer de la barre de menu pas forcément utile en haut de l'éditeur ainsi que de la barre d'état placée en bas quant à elle. Mais avant cela, il est question d'ajuster les dimensions de l'éditeur. Pour cela, nous allons enrichir la palette d'attributs à passer à la méthode init.
- Dans les paramètres de la méthode init, régler les attributs suivants :
<script type="text/javascript" language="javascript">
tinymce.init(
{
selector: "textarea",
width: 800,
height: 370,
});
</script>
...
Quasiment comme nous le ferions en CSS, nous réglons la largeur (width) et la hauteur (height) de l'éditeur.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Puis, rafraîchir la page Html avec la touche F5 du clavier,

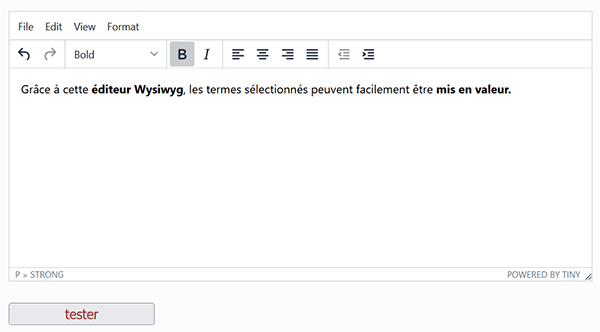
Comme vous pouvez le constater, l'éditeur de texte s'est effectivement élargi et agrandi. Bien sûr et si d'aventure vous n'aviez pas encore réalisé le test, il est très simple de produire des opérations de mise en forme sur des textes sélectionnés, grâce aux boutons de la barre d'outils. Si vous agissez sur des paragraphes, vous pouvez aussi influer sur les alignements grâce aux quatre icônes placées après le bouton Italique ( I ).
Masquer les menus et la barre d'état
Maintenant et comme nous l'avons annoncé, il est temps de restreindre les fonctionnalités uniquement à celles désirées en commençant par éliminer la barre de menus ainsi que la barre d'état.
- Dans les paramètres de la méthode init, ajouter les réglages suivants :
<script type="text/javascript" language="javascript">
tinymce.init(
{
selector: "textarea",
width: 800,
height: 370,
menubar:false,
statusbar: false,
});
</script>
...
Nous réglons les deux attributs menubar et statusbar à false.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Puis, rafraîchir la page Html avec la touche F5 du clavier,

Comme vous le constatez, ces deux simples réglages suffisent à éliminer les barres n'ont désirées pour épurer l'éditeur de texte.
Choisir les boutons de la barre d'outils
Pour finir, nous souhaitons sélectionner les boutons utiles à placer dans la barre d'outils. Et pour cela, c'est un dernier attribut qui permet de les énumérer par leurs noms. Ces noms ne s'inventent pas. Pour une fonctionnalité précise, il convient de se référer à la documentation de la librairie Tinymce. Mais il est parfois encore plus pratique de taper les bons mots clés dans le moteur de recherche Google pour tomber sur les bons articles.
- Dans les paramètres de la méthode init, ajouter la dernière ligne suivante :
<script type="text/javascript" language="javascript">
tinymce.init(
{
selector: "textarea",
width: 800,
height: 370,
menubar:false,
statusbar: false,
toolbar: "undo redo | bold italic | alignleft aligncenter alignright alignjustify | outdent indent"
});
</script>
...
Nous commençons par les boutons pour annuler ou rétablir et nous enchaînons avec ceux de la mise en forme, des alignements ou encore des retraits.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Puis, rafraîchir la page Html avec la touche F5 du clavier,
Récupérer le contenu Html mis en forme
Pour parachever la solution et comme nous l'avons annoncé, nous devons maintenant démontrer que nous sommes en mesure de récupérer la substance ainsi transformée par l'éditeur pour l'exploiter par le code et ainsi l'archiver en base de données avec ses attributs de mise en forme.
- Après la méthode init, ajouter la fonction Javascript suivante :
{
tinymce.triggerSave(true, true);
alert(document.getElementById("description").value);
}
Nous exploitons la méthode triggerSave de notre objet tinymce. C'est elle ainsi configurée, qui permet de stocker le contenu transformé par l'éditeur pour permettre au code client de le récupérer. Et c'est ce que nous faisons dans l'enchaînement. Grâce à la méthode getElementById de l'objet Javascript document, nous pointons sur le textarea d'identifiant description, pour en récupérer le contenu (value) et l'afficher dans une boîte de dialogue.
- A la racine du dossier de décompression, double cliquer sur le fichier texte-exemple.txt,
- Réaliser le raccourci clavier CTRL + A pour sélectionner tout le texte,
- Puis, réaliser le raccourci clavier CTRL + C pour copier tout le texte,
- Dès lors, basculer sur le navigateur Web et rafraîchir la page Html (F5),
- Coller le texte (CTRL + V) dans l'éditeur,
- Puis, réaliser quelques opérations de mise en forme avec les boutons de la barre d'outils,
- Enfin, cliquer sur le bouton Tester en dessous de l'éditeur,

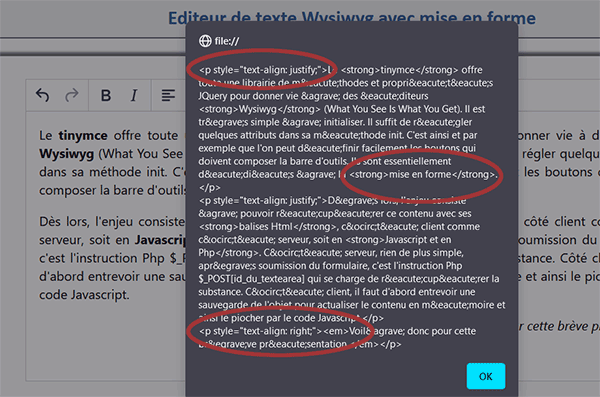
Comme vous pouvez le voir, nous avons parfaitement réussi à récupérer le contenu mis en forme avec ses balises Html: <strong> pour le gras, <p> pour l'alignement du paragraphe etc... Mais ce n'est pas tout, les caractères latins (accents) sont parfaitement encodés pour une parfaite restitution sur les pages du site Web.