Barre de progression Web en JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Barre de progression Javascript et JQuery
Grâce aux librairies JQuery et au code Javascript, nous allons apprendre à créer une barre de progression à l'allure professionnelle.

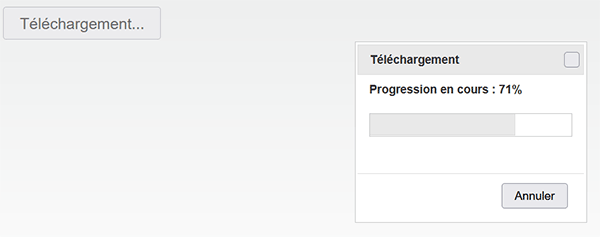
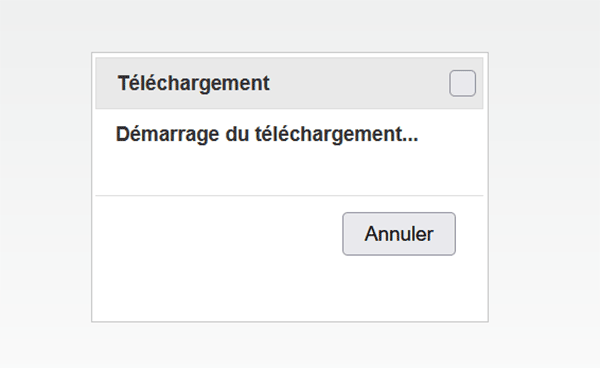
Sur l'exemple illustré par la capture, l'internaute clique sur un bouton de téléchargement. Dans l'enchaînement, une boîte de dialogue apparaît avec une barre de progression en cours d'initialisation. Puis, la progression débute et se poursuit par incréments variables, un peu comme un vrai téléchargement. A l'issue, un bouton de fermeture remplace le bouton Annuler.
Sources Html, Javascript et JQuery à télécharger
Pour développer cette barre de progression, nous proposons de récupérer une page Html et ses ressources offrant une base assez avancée.
- Télécharger le fichier compressé progressbar-js-jq.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

Comme vous pouvez le voir, seul un bouton est déjà présent. Et d'ailleurs, il n'a pas fière allure. Il n'est pas encore dirigé par une méthode JQuery qui lui appliquera des styles associés. Ces styles sont écrits dans le fichier les-styles.css. Et si vous cliquez sur ce bouton, aucune boîte de dialogue ne surgit encore à l'horizon. Il semblerait qu'il y ait un peu de pain sur la planche.
La structure Html
Pour comprendre l'architecture en place, il est nécessaire d'accéder au code de la page Web.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel qui suit, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Les éléments Html pour la boîte de dialogue et sa barre de progression sont placés plus bas dans la page, plus précisément dans le calque d'identifiant auCentre.
...
<div id="auCentre">
<div id="boite" title="Téléchargement">
<div class="titreBarre">Démarrage du téléchargement...</div>
<div id="laBarre"></div>
</div>
<button id="btnTele">Télécharger</button>
</div>
...
Cette boîte de dialogue se caractérise par une imbrication de deux calques à l'intérieur du calque parent d'identifiant boite. Le premier calque est associé au style titreBarre (class). Son information textuelle doit évoluer au fil de la progression. Le second calque porte l'identifiant laBarre. C'est lui qui doit matérialiser cette fameuse barre de progression. Sous cette boîte de dialogue, vous notez la présence du bouton de téléchargement. Il porte l'identifiant btnTele. Au clic, il doit ouvrir la boîte de dialogue et initialiser la barre de progression.
La section de Script
Mais ce n'est pas tout malgré l'a priori faible rendu visuel sur la page Web. Un code est initié dans la section de script en bas de la page Html.
...
<script type="text/javascript" language="javascript">
var progression;
var leBouton = [{text: "Annuler", click: fermerBoite}]; /*Tableau d'options à utiliser en méthode JQuery*/
$("#boite").dialog({ /*Comportement de la boîte de dialogue*/
autoOpen: false, /*Sinon se déclenche au chargement car code hors fonction*/
buttons: leBouton,
open: function() {
progression = setTimeout(enCours, 2000);
},
beforeClose: function() {
$("#btnTele").button( "option", { /* Pour rendre de nouveau disponible le bouton de téléchargement à la fin */
disabled: false,
label: "Télécharger"
});
}
});
function enCours()
{
}
function fermerBoite() /*Appelée par bouton Annuler et bouton Fermer*/
{
}
</script>
...
Deux variables sont premièrement déclarées. Nous utilisons la première (progression), plus bas dans le code, pour gérer une boucle de temps initiée par la fonction Javascript setTimeout. C'est elle qui permettra de gérer l'évolution de la barre de progression. La seconde (leBouton) est un tableau d'options pour la boîte de dialogue. Nous la passons en paramètre de la méthode JQuery Dialog appliquée sur le calque d'identifiant boite, piloté par le JQuery ($("#boite")).
Cette méthode dialog permet de transformer le calque en boîte de dialogue, d'en gérer l'aspect et le comportement, avec des styles CSS implicitement appliqués. Les attributs à régler sont suivis du symbole deux points (:). La propriété autoOpen est réglée à false pour que la boîte de dialogue ne s'ouvre pas autrement que sur invite, étant donné que ce code n'est pas encapsulé dans une fonction. Le tableau d'options est passé à la propriété buttons pour lui greffer le bouton Annuler et qu'un clic sur ce dernier déclenche l'exécution de la fonction fermerBoite. Cette fonction existe déjà mais n'est pas encore implémentée.
Ensuite, sur l'événement open, une fonction neutre appelle la fonction setTimeout pour lancer la fonction enCours au bout de 2000 millisecondes, soit au bout de 2 secondes. Celle-ci existe aussi bien que vide à ce stade. Son rôle sera de faire progresser l'état de la barre de progression par paliers variables.
Enfin, l'événement beforeClose permet de réinitialiser l'état du bouton de téléchargement à la fermeture. Par le biais d'une fonction, nous le rendons de nouveau disponible (disabled: false). Puis, nous réaffectons son texte d'origine (label: "Télécharger"). Ce sont en effet des attributs que nous sommes amenés à modifier au clic sur ce bouton pour préciser que le processus est en cours.
Ouvrir la boîte de dialogue
Il est maintenant question de prendre possession de ce bouton btnTele pour lui appliquer l'aspect et le comportement à dicter par le JQuery. Au clic, son état que nous avons réinitialisé précédemment par anticipation, doit changer pour préciser que le processus est en cours. Mais surtout, la boîte de dialogue doit être ouverte.
- Avant la fonction enCours, ajouter les instructions JQuery suivantes :
$("#btnTele").button();
$("#btnTele").on("click", function() { /*Gestionnaire du clic sur le bouton*/
$("#btnTele").button( "option", {
disabled: true,
label: "Téléchargement..."
});
$("#boite").dialog("open");
});
...
Tout d'abord, nous appliquons au bouton la méthode JQuery button. De cette manière, il hérite de la classe des boutons telle que définie par ces librairies. Ensuite et sur ce même bouton, nous gérons l'événement du clic (click) pour déclencher l'exécution d'une fonction (function). Inversement aux réglages opérés lors de la fermeture de la boîte de dialogue, nous rendons le bouton indisponible (disabled: true) et modifions son indication. Dans la foulée, nous exploitons l'attribut open de cette méthode dialog appliquée sur le calque d'identifiant boite pour afficher cette boîte de dialogue.
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web (ALT + Tab),
- Dès lors, rafraîchir la page avec la touche F5 du clavier,

Comme vous pouvez le constater, le bouton de téléchargement est déjà plus avenant grâce à cette classe JQuery qui lui a été appliquée. Les réglages se sont opérés d'eux-mêmes.
- Désormais, cliquer sur ce bouton,

Bien sûr, la barre de progression n'apparaît pas encore. Nous n'avons pas encore appliqué la méthode JQuery pour transformer le calque d'identifiant laBarre de la sorte.
La barre de progression
Cette barre de progression doit s'initialiser et doit gérer l'événement qui détecte la fin du processus.
- A la suite du code et toujours avant la fonction enCours, ajouter les instructions suivantes :
$("#laBarre").progressbar({ /* # : Pour pointer sur l'élément par son Id */
value: false, /*C'est cette valeur qui donne l'aspect zébré au démarrage avant progression*/
change: function()
{ /* . : Pour pointer sur l'élément par son style (Classe) */
$(".titreBarre").text( "Progression en cours : " +$("#laBarre").progressbar( "value" ) + "%" );
},
complete: function() {
$(".titreBarre").text( "Téléchargement terminé !" );
$("#boite").dialog( "option", "buttons", [{
text: "Fermer",
click: fermerBoite
}]);
}
});
...
C'est tout d'abord la méthode JQuery progressbar qui permet de transformer le calque en une barre de progression. Son comportement, nous le définissons ensuite en paramètres. Tout d'abord et nous allons le constater, l'attribut value réglé à false va l'initialiser sur un rendu zébré pour simuler le temps de connexion à la source. Ensuite, nous enclenchons le traitement d'une fonction sur l'événement change. Celui-ci va se produire à chaque fois que la valeur de la barre de progression évoluera. C'est ainsi, à chaque incrément qui n'est pas encore opéré par la fonction enCours, que nous ajustons l'indication textuelle dans la barre de titre (titreBarre) de la boîte de dialogue. Pour cela, nous concaténons l'information sur la valeur actuelle de la progression ($("#laBarre").progressbar("value" ) + "%").
Ensuite, nous gérons l'événement du processus accompli (complete), soit lorsque la valeur de la barre de progression a atteint les 100%. Nous adaptons de nouveau l'indication textuelle de la barre de titre (titreBarre). Puis, nous modifions le bouton Annuler pour le remplacer par un bouton d'intitulé Fermer. Au clic, ce dernier appelle la fonction fermerBoite qui existe déjà comme nous l'avons constaté, mais qui n'est pas encore implémentée. Son rôle sera de réinitialiser les contrôles de la page dans leur état d'origine pour permettre d'autres téléchargements successifs.
La progression en cours
Il est temps de faire évoluer cette barre de progression, comme nous l'avons déjà évoqué, avec des incréments irréguliers. Rappelons-le, cette fonction enCours est appelée à l'ouverture de la boîte de dialogue par la fonction Javascript setTimeout. Cette même fonction doit être utilisée pour appeler la fonction enCours à s'exécuter en boucle, tant que le processus de téléchargement n'est pas terminé.
- Dans les bornes de la fonction enCours, ajouter les instructions suivantes :
{
var position =$("#laBarre").progressbar( "value" );
$("#laBarre").progressbar( "value", position + Math.floor(Math.random() * 3 ) );
if ( position <= 99 ) {
progression = setTimeout(enCours, 50);
}
}
Nous récupérons tout d'abord l'indicateur de position actuel avec l'argument value passé à la méthode progressbar sur le calque laBarre. De nouveau avec cette méthode JQuery progressbar, nous faisons évoluer cette position d'une valeur aléatoire. La méthode random de l'objet Javascript Math génère un nombre aléatoire compris entre 0 et 1. Nous le multiplions par 3. Donc, nous obtenons un nombre réel aléatoire compris entre 0 et 3. Grâce à la méthode floor de ce même objet Math, nous arrondissons ce nombre réel au nombre entier directement inférieur. Et c'est ainsi que nous obtenons des incréments aléatoires pour une progression irrégulière.
Dès lors, tant que la fin de la progression n'est pas atteinte (position <= 99), nous rappelons inlassablement cette même fonction enCours, toutes les 50 millisecondes (setTimeout(enCours, 50)), pour continuer de faire évoluer cette barre de progression.
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur Web (ALT + Tab),
- Rafraîchir la page avec la touche F5 du clavier,
- Puis, cliquer sur le bouton Télécharger,

Mais comme ce bouton appelle la fonction fermerBoite qui n'est pas encore implémentée, il est inopérant à ce stade.
Fermer la boîte de dialogue
Maintenant, cette fonction fermerBoite appelée au clic sur le bouton Fermer, généré dynamiquement par le code JQuery, doit donc réinitialiser l'espace, comme nous l'avons évoqué précédemment.
- Dans les bornes de la fonction fermerBoite, ajouter les instructions suivantes :
{
clearTimeout(progression);
$("#boite").dialog({buttons:leBouton}); /*On replace le bouton d'origine (Annuler)*/
$("#boite").dialog("close");
$("#laBarre").progressbar("value", false); /*On réinitialise la barre zébrée*/
$(".titreBarre").text("Démarrage du téléchargement...");
}
Nous terminons tout d'abord la boucle de temps, grâce à la variable progression que nous avions initialisée à l'occasion de l'ouverture de la boîte de dialogue par le biais de la méthode JQuery dialog. Et pour cela, nous la passons en paramètre de la fonction Javascript clearTimeout. Ensuite, nous fermons la boîte de dialogue, fort naturellement, et nous réinitialisons la barre de progression ainsi que l'indication dans la barre de titre de cette dernière.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,
- Cliquer sur le bouton Télécharger et à l'issue du processus, cliquer sur le bouton Fermer,
★ Le saviez-vous ? On utilise le XML pour : Structurer les données. Il s'agit aussi d'un moyen de communication universel entre les logiciels.