Barre de progression en Javascript et Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Barre de progression Css
Dans ce nouveau volet, nous allons mettre le code Javascript au service des styles Css pour simuler une barre de progression.

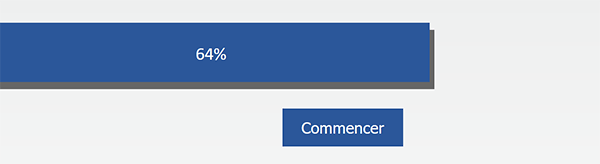
Dans l'exemple illustré par la capture, au clic sur le bouton commencer, une barre de progression s'active. Elle grandit jusqu'à rejoindre la largeur totale autorisée, soit 100% de l'espace disponible. Dans le même temps, en son centre, une information chiffrée en pourcentage, rend compte numériquement de l'état d'avancement. Cette barre de progression est matérialisée par un calque (balise Div). Et pour rendre l'illusion, nous allons agir sur sa largeur (attribut Css width) à intervalles de temps réguliers.
Sources de travail
Pour la démonstration de la technique, nous suggérons d'appuyer l'étude sur une page Web proposant l'ébauche de cette barre de progression.
- Télécharger le fichier compressé barre-de-progression.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'exécuter dans le navigateur par défaut,
- Puis, cliquer sur le bouton Commencer qui se suggère au centre de l'écran,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
- Descendre dans le code jusqu'à atteindre le calque d'identifiant auCentre,
...
<div id="conteneur">
<div id="contenu">
<div id="auCentre">
<div id="laBarre" class="barre">15%</div>
</div>
<br />
<button class="btn" onclick="grandir()">Commencer</button>
</div>
</div>
...
Comme vous pouvez le voir, le calque de la barre de progression est reconnu par l'identifiant laBarre. Il est associé au style nommé barre. Juste en-dessous, le bouton appelle une fonction Javascript nommée grandir. C'est elle que nous devons construire pour animer la barre de progression à intervalles de temps réguliers. Ce bouton est associé à un style nommé btn. Ces styles sont hébergés par la feuille de styles les-styles.css. Cette feuille de styles est stockée dans le sous dossier Css et elle est déclarée en entête de ce code Html.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
.barre
{
color:#fff;
background-color:#2b579a;
width:15%;
height:50px;
padding-top:15px;
box-shadow:4px 6px #666;
}
Dans le style barre, vous notez que la largeur du calque est définie en pourcentage. C'est cette unité que nous allons utiliser par le code Javascript pour l'avancement de la barre de progression. L'ombre qui lui est appliquée est produite grâce à l'attribut box-shadow sur un gris assez foncé avec des décalages légers en abscisse comme en ordonnée. Comme l'information numérique est centrée dans ce calque, elle progressera à l'horizontale en même temps que la barre grandit. Cet attribut n'est pas défini dans ce style car il est hérité d'un calque parent.
.btn
{
border:none;
padding:8px 16px;
color:#fff;
background-color:#2b579a;
cursor:pointer;
margin-left:15px;
}
Le bouton quant à lui propose des réglages on ne peut plus classiques.
Gérer les intervalles de temps
Nous allons le découvrir, c'est une fonction Javascript qui permet d'exécuter des actions à intervalles de temps réguliers. Elle se nomme setInterval.
- Revenir dans le code de la page index.htm,
- Puis, faire défiler la page vers le bas jusqu'à atteindre la section de script,
- Dès lors, créer la fonction grandir comme suit :
<script type="text/javascript" language="javascript">
function grandir()
{
}
</script>
...
Nous l'avons constaté précédemment, une fonction est effectivement appelée par ce nom au clic sur le bouton de la page Web.
- Entre les accolades de la fonction, ajouter les deux instructions Javascript suivantes :
var largeur = 15;
Nous déclarons donc deux variables. La première est une variable objet représentant la barre de progression. C'est ainsi que nous pourrons la piloter plus facilement par le code. Nous la récupérons grâce à la méthode getElementById de l'objet Javascript document. La seconde est une variable standard qui stocke la largeur de départ. Pour rappel, le Javascript est sensible à la casse. Il s'agit donc de bien respecter les minuscules et majuscules dans les propriétés, objets et méthodes utilisés.
- A la suite du code de la fonction, ajouter l'instruction suivante :
Nous exploitons donc comme nous le disions la fonction Javascript setInterval. Elle intime l'ordre à une autre fonction nommée progression et passée en premier paramètre, de s'exécuter selon l'incrément de temps renseigné en second paramètre, ici toutes les 50 millisecondes. Cette fonction progression n'existe pas encore. Nous devons la créer dans l'enchaînement.
Remarque : Une fonction Javascript comme pour tout autre langage retourne une valeur renseignant sur son traitement. C'est pourquoi, nous devons stocker cette donnée dans une variable que nous avons arbitrairement nommée id. Nous le verrons, elle nous sera utile.
- Toujours à la suite du code, créer la fonction progression comme suit :
{
}
Dans ce traitement récursif, nous devons analyser la progression au fil des incréments. Tant que la largeur du calque n'a pas atteint les 100%, le traitement doit se poursuivre. Dans le cas contraire, il doit être stoppé en arrêtant la boucle de temps. Nous devons donc analyser un critère grâce à une instruction conditionnelle.
- Dans les bornes de la fonction progression, préparer l'instruction conditionnelle suivante :
{
} else
{
}
Le critère est donc posé sur la largeur. C'est cette variable que nous allons incrémenter dans la première branche de l'instruction conditionnelle. Lorsque ce critère n'est plus vérifié, donc lorsque la largeur a atteint les 100%, nous prévoyons une branche else (Sinon) pour pouvoir mettre fin à la boucle de temps.
- Dans la première branche de l'instruction conditionnelle, ajouter les lignes de code suivantes :
elem.style.width = largeur + '%';
elem.innerText = largeur + '%';
Toutes les 50 millisecondes, nous incrémentons donc la variable largeur d'une unité (++). Et nous exploitons cette largeur incrémentée pour influer toutes les 50 millisecondes sur la dimension du calque, par le biais de son attribut Css width issu de sa propriété style. Dans le même temps, nous actualisons l'information numérique qu'il contient grâce à sa propriété innerText.
Remarque : Nous pourrions introduire de vrais traitements au milieu de ces lignes de code pour que la progression de la barre rende réellement compte de l'évolution du processus.
Désormais, nous devons traiter le cas où la largeur maximale est atteinte, annonçant la fin du traitement.
- Dans la branche else de l'instruction conditionnelle, ajouter les deux lignes suivantes :
elem.innerText = "Traitement terminé.";
La fonction clearInterval porte bien son nom. Elle permet de mettre fin au processus récursif et donc d'arrêter l'appel en boucle de la fonction progression. Pour cela, nous lui passons la variable id que nous avions initialisée avec la fonction setInterval et donc qui représente ce processus. Enfin, nous changeons l'information contenue dans le calque pour informer l'utilisateur que le traitement est finalisé.
- Enregistrer les modifications (CTRL + S),
- Revenir sur la page Web et l'actualiser (F5),
- Puis, cliquer sur le bouton Commencer,

Le code complet de la fonction Javascript que nous avons construite est le suivant :
function grandir()
{
var elem = document.getElementById("laBarre");
var largeur = 15;
var id = setInterval(progression, 50);
function progression()
{
if (largeur < 100)
{
largeur++;
elem.style.width = largeur + '%';
elem.innerText = largeur+ '%';
} else
{
clearInterval(id);
elem.innerText = "Traitement terminé.";
}
}
}