Navigation par onglets avec les styles Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Navigation Css par onglets
Avec cette nouvelle astuce Css, nous allons créer un système de navigation par onglets un peu particulier. En effet, pour afficher les rubriques, il ne sera nullement nécessaire de cliquer sur les boutons de menu. Il suffira de les survoler.

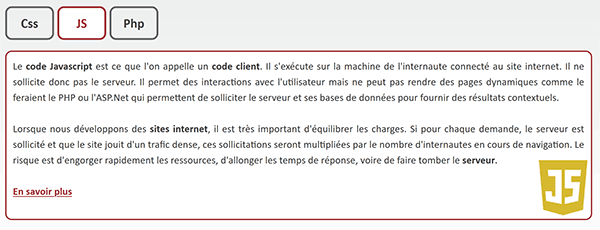
Dans l'exemple illustré par la capture, au survol de l'un des boutons de menu, la rubrique attenante s'affiche en lieu et place de la précédente. De plus, elle reste en position tant que l'utilisateur n'a pas passé la souris sur un autre bouton.
Sources de travail
Pour la mise en place de cette nouvelle astuce, nous suggérons de récupérer une page Web déjà travaillée, avec ses dépendances.
- Télécharger le fichier compressé navigation-onglets-css.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

Nous trouvons bien les trois boutons de menu qui font office d'onglets. Au passage de la souris, le curseur se transforme en une main, mais c'est tout. Les onglets ne réagissent pas et aucune rubrique attenante n'apparaît.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Tout d'abord et en entête de code, vous notez les références à deux feuilles de styles.
...
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
</head>
<body>
...
Comme le rappellent les chemins relatifs, elles sont toutes deux placées dans le sous dossier local css. La première (mes-styles.css) gère l'organisation globale de la page Web. Pour plus de clarté, nous travaillerons dans la seconde nommée les-styles.css.
Plus bas dans le code, vous trouvez un calque (balise div) d'identifiant auCentre. Il encapsule la construction du système de navigation par onglets.
...
<div id="auCentre">
<!--
Implémentation
-->
<div id="bMenu">
<a href="#" id="css" class="btn" onmouseover="afficher('css')">Css</a>
<a href="#" id="js" class="btn" onmouseover="afficher('js')">JS</a>
<a href="#" id="php" class="btn" onmouseover="afficher('php')">Php</a>
</div>
<div id="bSection">
<div id="cssE" class="rubrique bgImg" style="background-image:url(img/logo-css.png);">
Les <strong>CSS</strong> sont des <strong>feuilles de style en cascade</strong> : <strong>Cascading StyleSheets</strong>. On les exploite pour définir les attributs des<strong>éléments Html</strong> qui composent les pages d'un<strong>site Web</strong>. Conventionnellement, on les lie et onles déclare dans l'entête de la page, la <strong>sectionhead</strong>. Ils sont ainsi externalisés pour être exploités par<strong>toutes les pages du site</strong>.<br /><br />
C'est une excellente manière de normaliser les réglages de <strong>mise en forme</strong> et de <strong>mise en page</strong>. Maisc'est aussi une excellente façon d'optimiser les travaux de retouche. Lamoindre modification sur l'un des <strong>styles</strong> est ainsiautomatiquement répercutée sur toutes les pages qui l'utilisent.<br/><br />
<a href='https://www.bonbache.fr/effet-d-animation- ... -en-css-665.html'target='_blank'><u>En savoir plus</u></a>
</div>
<div id="jsE" class="rubrique bgImg" style="background-image:url(img/logo-javascript.png);">
Le <strong>code Javascript</strong> est ce que l'on appelle un<strong>code client</strong>. Il s'exécute sur la machine del'internaute connecté au site internet. Il ne sollicite donc pas le serveur. Ilpermet des interactions avec l'utilisateur mais ne peut pas rendre des pagesdynamiques comme le feraient le PHP ou l'ASP.Net qui permettent de solliciterle serveur et ses bases de données pour fournir des résultatscontextuels.<br /><br />
Lorsque nous développons des <strong>sites internet</strong>, il est très important d'équilibrer les charges. Si pour chaque demande, le serveurest sollicité et que le site jouit d'un trafic dense, ces sollicitations serontmultipliées par le nombre d'internautes en cours de navigation. Le risque estd'engorger rapidement les ressources, d'allonger les temps de réponse, voire defaire tomber le <strong>serveur</strong>.<br /><br />
<a href='https://www.bonbache.fr/debuter- ... -en-javascript-220.html'target='_blank'><u>En savoir plus</u></a>
</div>
<div id="phpE" class="rubrique bgImg" style="background-image:url(img/logo-php.png);">
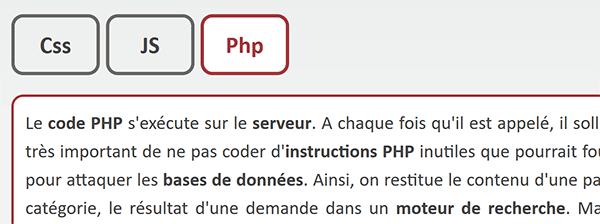
Le <strong>code PHP</strong> s'exécute sur le<strong>serveur</strong>. A chaque fois qu'il est appelé, ilsollicite donc la machine distante située chez l'hébergeur. Il est très importantde ne pas coder d'<strong>instructions PHP</strong> inutiles quepourrait fournir la machine de l'internaute. On l'utilise essentiellement pourattaquer les <strong>bases de données</strong>. Ainsi, on restituele contenu d'une page spécifique, les rubriques correspondant à un choix d'unecatégorie, le résultat d'une demande dans un <strong>moteur derecherche</strong>. Mais c'est aussi un moyen d'enrichir la<strong>base de données</strong> de nouvelles informations liées aucontenu du site, aux nouveaux inscrits etc...<br /><br />
Nous le verrons, comme le <strong>code PHP</strong> s'exécute sur le </strong>serveur</strong>, il a accès aux ressources de lamachine distante contrairement au </strong>Javascript</strong>. Ilpeut donc atteindre les répertoires et leurs fichiers pour les consulter, lesmodifier et les créer.<br /><br />
<a href='https://www.bonbache.fr/debuter- ... -en-php-312.html'target='_blank'><u>En savoir plus</u></a>
</div>
</div>
</div>
...
Vous notez tout d'abord que les trois boutons, matérialisés par la balise a, appellent la fonction afficher au mouseover avec l'identifiant du bouton en question. C'est elle qui doit donner vie au système de navigation en affichant les rubriques par affectations des styles à créer. Et cette fonction Javascript est à bâtir elle aussi. Ces boutons sont associés au style btn comme le rappelle leur attribut class.
C'est judicieusement que les calques dépendants ont été nommés avec les mêmes identifiants respectifs mais suffixés de la lettre E pour Enfant (cssE, jsE, phpE). Ces calques sont associés à deux styles, énumérés et séparés par un espace dans leur attribut class : rubrique bgImg. Le premier gère le comportement, dont l'absence d'affichage au chargement de la page Web. Le second gère l'incrustation d'une image en arrière-plan. Nous le verrons lorsque nous rendrons ces rubriques visibles.
- A la racine du dossier de décompression, double cliquer sur le sous dossier css pour l'ouvrir,
- Dès lors, cliquer droit sur la feuille de styles, les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Le style bSection est appliqué au calque qui englobe toutes les rubriques à afficher. Avec l'attribut display réglé sur la valeur inline-block et la largeur (width) calée à 100%, il impose aux rubriques de se positionner en dessous des boutons de menu.
Comme la position de ces contenus est définie sur absolute dans le style rubrique, tous les calques se chevauchent. C'est la raison pour laquelle, nous pourrons les afficher tour à tour sur la même position. En effet et pour l'instant, c'est le style display réglé à none qui masque les rubriques tant que leur apparition n'est pas commandée par le survol de la souris.
Les boutons de menu (onglets) sont quant à eux positionnés côte à côte grâce à l'attribut float réglé sur la valeur left dans le style btn. Les autres réglages sont standards. Nous choisissons de ne pas nous y attarder car nous les avons minutieusement manipulés au cours des astuces précédentes.
Aspect des onglets au survol
Pour débuter simplement, nous choisissons de faire réagir les boutons de menu au passage de la souris. Comme vous le savez, nous devons créer un style dérivé au style btn. Il doit être accompagné du gestionnaire d'événement hover pour détecter le passage de la souris. Comme ce style btn est affecté à ces onglets, ils réagiront bien au survol.
- Après le style btn, créer le style btn:hover comme suit :
{
color: #a33639;
border:#a33639 3px solid;
font-weight:bold;
background-color:#fff;
}
Nous modifions donc quelques attributs de couleur, de police et de bordure.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Actualiser le cache du navigateur avec le raccourci clavier CTRL + F5,
- Puis, passer la souris tour à tour sur les trois boutons de menu,

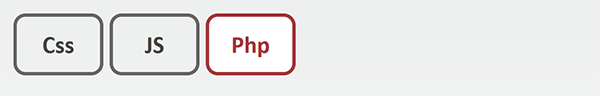
Comme vous pouvez le voir, les onglets réagissent parfaitement au survol puis reprennent leur aspect initial dès lors que la souris quitte la zone d'influence.
Garder l'onglet actif
Et pourtant, nous souhaitons conserver l'onglet actif tant qu'un autre bouton de menu n'est pas franchi. C'est ainsi que nous pourrons rappeler explicitement le thème de la rubrique correspondante que nous devons afficher. Pour cela, nous proposons de créer un style similaire au style btn en modifiant simplement quelques attributs de couleur et de bordure. L'application de ce style devra être forcée par le Javascript au mouseOver sur l'onglet concerné.
- Copier l'intégralité du style btn,
- Le coller sous le style btn:hover,
- Changer son nom en btnA, A pour Actif,
- Modifier la couleur de bordure et de texte et ajouter un arrière-plan comme suit :
{
float:left;
width:75px;
text-align:center;
padding:8px 16px;
text-decoration:none;
font-size:20px;
cursor:pointer;
font-weight:bold;
border-radius:10px;
margin-right:5px;
border:#a33639 3px solid;
color:#a33639;
background-color:#fff;
}
- Enregistrer les modifications,
Afficher les rubriques au survol
Maintenant, nous devons préparer le réglage permettant d'afficher la rubrique au survol du bouton de menu correspondant. Il suffit d'annihiler la valeur none passée par défaut à l'attribut display dans le style rubrique. L'association de ce nouveau style devra elle aussi être forcée par le code Javascript.
- Après le style rubrique, créer le style montrer comme suit :
{
display:block;
}
- Penser à enregistrer les modifications,
Associer les styles en Javascript
Nous le rappelons, dans le code Html, chaque bouton de menu appelle la fonction afficher depuis sa balise a. C'est cette fonction que nous devons créer.
- Revenir dans le code de la page index.htm,
- Tout en bas et plus précisément dans la section de script, créer la fonction Javascript suivante :
<script type="text/javascript" language="javascript">
function afficher(id)
{
var leCalque = document.getElementById(id);
var leCalqueE = document.getElementById(id + "E");
document.getElementById("cssE").className = "rubrique bgImg";
document.getElementById("jsE").className = "rubrique bgImg";
document.getElementById("phpE").className = "rubrique bgImg";
document.getElementById("css").className = "btn";
document.getElementById("js").className = "btn";
document.getElementById("php").className = "btn";
leCalqueE.className += " montrer";
leCalque.className = "btnA";
}
</script>
...
Grâce aux identifiants quasiment similaires, nous créons deux objets représentant respectivement le menu en cours (leCalque) et sa rubrique à afficher (leCalqueE). Ensuite, nous réinitialisons tous les styles si d'aventure ils avaient été changés par une précédente navigation. Pour cela, nous exploitons la propriété className sur la méthode getElementById de l'objet document, soit sur le calque précisément défini par son identifiant. Ensuite, nous poussons le style montrer dans l'attribut class de la rubrique à afficher, toujours grâce à la propriété className. Rappelons-le, l'attribut display réglé à block doit annihiler l'ancien réglage à none. L'espace avant le style montrer dans les guillemets est important. Il s'agit d'un cumul de styles (+=). Enfin, nous affectons le style bntA au menu pour qu'il reste en évidence par les réglages de couleurs que nous avons entrepris.
- Enregistrer les modifications et revenir sur la page Web,
- Actualiser le cache du navigateur avec le raccourci clavier CTRL + F5,
- Puis, passer la souris tour à tour sur les différents onglets,

Comme vous pouvez le voir, en même temps que la rubrique correspondante apparaît dans le flux, elle reste active tant qu'un autre bouton n'a pas été survolé. De plus, grâce au style btnA forcé par le code Javascript, l'onglet concerné reste également actif dans des jeux de couleurs explicites.