Menus avec sous menus par les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Menu avec sous menus en Css
Dans ce nouveau volet sur les styles Css, nous allons apprendre à créer les réglages nécessaires pour architecturer des éléments Html classiques sous forme de menus.

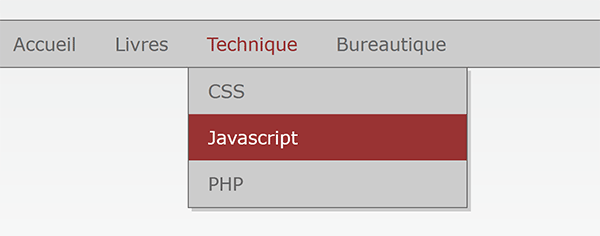
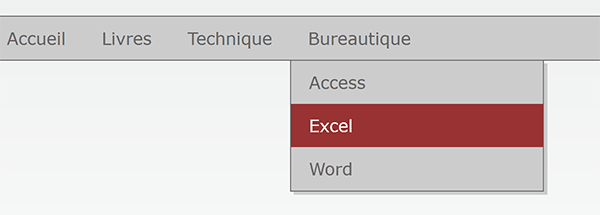
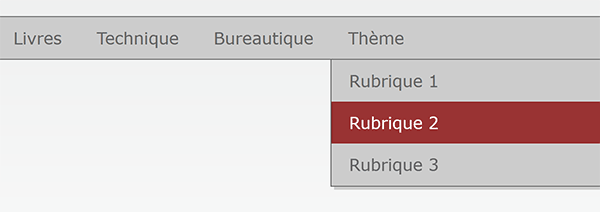
Dans l'exemple finalisé illustré par la capture, au passage de la souris sur des rubriques, celles-ci changent de couleurs et sont cliquables. Et lorsqu'elles proposent du contenu enfant, elles déploient automatiquement un sous menu lui aussi constitué de rubriques interactives.
Fichiers Css et Html
Pour la construction de cette solution, nous proposons de débuter à partir de sources offrant déjà une organisation et des réglages, certes non aboutis.
- Télécharger le fichier compressé sous-menus-css.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

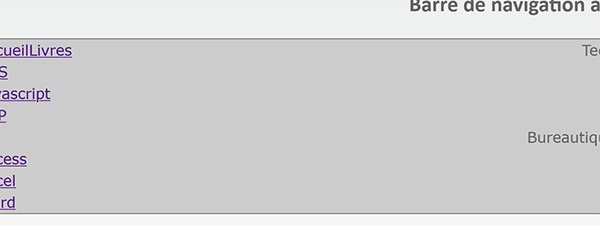
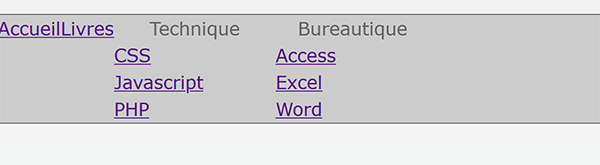
Vous l'avez compris, en visualisant cette ébauche Html, nous savons qu'il reste du chemin à parcourir pour mettre en place ces menus Css. Les rubriques y apparaissent totalement désorganisées.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<body>
...
La première gère l'organisation globale de la page Html. C'est la seconde, nommée les-styles.css, que nous allons exploiter pour organiser ces rubriques en menus.
Plus bas dans le code Html et plus précisément dans le calque d'identifiant auCentre, vous notez la présence d'une construction relativement complexe.
...
<div id="auCentre">
<!--
Implémentation
-->
<h2>Barre de navigation avec sous menu</h2>
<div class="barre">
<a href="https://www.bonbache.fr/" class="element rubrique">Accueil</a>
<a href="https://www.bonbache.fr/... .php" class="element rubrique">Livres</a>
<div class="menu">
<div class="rubrique">Technique</div>
<div class="sousMenu contenu">
<a href="https://www.bonbache.fr/... .html" class="element rubrique">CSS</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Javascript</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">PHP</a>
</div>
</div>
<div class="menu">
<div class="rubrique">Bureautique</div>
<div class="sousMenu contenu">
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Access</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Excel</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Word</a>
</div>
</div>
</div>
</div>
...
Cette architecture consiste en une imbrication de calques (balises Div). Chaque rubrique est inscrite dans une ancre (Balise <a href). Et chacune de ces ancres est associée aux deux mêmes styles : element et rubrique. Nous devons les travailler pour ordonner les alignements et faire réagir les zones au passage de la souris.
Chaque sous menu est encapsulé dans un calque associé au style menu. Lui aussi doit gérer les alignements, notamment à la verticale et le passage de la souris. Chaque calque de sous menu est attaché à deux styles : sousMenu et contenu. Ils doivent se charger de réglages Css plus conventionnels pour l'aspect de ces sous rubriques.
- A la racine du dossier de décompression, double cliquer sur le sous dossier css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Alignement des rubriques
A ce stade donc, en raison de l'enchevêtrement des calques, certains de ces ajustements ne sont pas encore opérationnels.
- Après le dernier double style .contenu .element, créer le style Css suivant :
{
float:left;
}
Le style menu est affecté à chaque calque parent imbriquant les sous menus. Avec l'attribut float réglé à left, nous rendons ces calques flottants et nous les autorisons à se positionner les uns à côté des autres, dans la limite de l'espace disponible en largeur.
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,

Comme vous le constatez, ce simple réglage Css a déjà considérablement impacté l'organisation. Même si des ajustements sont encore à entreprendre, toutes les rubriques des menus sont positionnées les unes à côté des autres. Les sous menus suivent avec un certain décalage qu'il convient de corriger.
Masquer les sous menus
Le style sousMenu est affecté à toutes lesrubriques appartenant à un menu parent. Nous devons le retravailler pour des questions de mise en forme mais aussi pour cacher ces liens tant que le passage de la souris n'a pas ordonné de les afficher.
- Après le style menu, créer le style Css sousMenu comme suit :
{
display:none;
position:absolute;
min-width:160px;
z-index:1;
border:#666 1px solid;
color:#666;
box-shadow:3px 3px #ccc;
}
Avec le style display réglé à none, nous commençons par masquer ces éléments enfants. La valeur absolute du style position leur permet de flotter en dehors des calques, soit au-dessus des éléments potentiellement inscrits juste en-dessous dans la page. Ensuite, la largeur minimale est fixée à 160 pixels. L'attribut z-index permet de positionner ces éléments au-dessus des autres lorsqu'ils se chevauchent. Nous parlions effectivement du contenu textuel de la page. Nous pourrions forcer cette valeur si d'aventure d'autres éléments étaient présents au même emplacement. Ensuite et classiquement, nous définissons la bordure et la couleur de police. Enfin, grâce à l'attribut box-shadow, nous signons une légère ombre portée dans un gris très clair, question de relief. Les décalages à l'horizontale et à la verticale sont fixés à 3 pixels en premier et deuxième argument.
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,

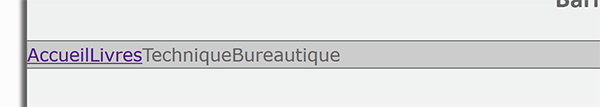
Nous ne sommes pas encore au bout du compte, mais comme vous le constatez, nous progressons bien étape par étape. Les éléments sont toujours alignés sur la même horizontale, certes moins espacés, du fait de la disparition des rubriques des sous menus.
Espacements et mise en forme
Précisément, nous devons maintenant nous soucier de l'apparence de ces rubriques parentes. Il s'agit de les laisser respirer et de leur donner un peu d'allure. Souvenez-vous, le style rubrique est l'un des deux styles associés à chaque lien cliquable.
- Revenir dans l'éditeur Notepad sur la feuille de styles,
- Après le style sousMenu, créer le style Css rubrique comme suit :
{
font:inherit;
color:inherit;
padding:8px 16px;
text-decoration:none;
background-color:#ccc;
cursor:pointer;
}
Avec les attributs font et color réglés sur inherit, nous récupérons la police et la couleur de texte du calque parent. Il s'agit d'un gris foncé. Grâce à l'attribut padding, nous agissons sur l'espacement du texte à l'horizontale (8px) et à la verticale pour un alignement centré en hauteur (16px). La valeur none de l'attribut text-decoration permet de masquer les soulignements usuels des liens hypertextes. Puis, nous réglons la couleur de fond sur un gris clair et transformons l'aspect du pointeur de la souris. L'utilisateur comprend ainsi qu'il s'agit de rubriques cliquables.
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,

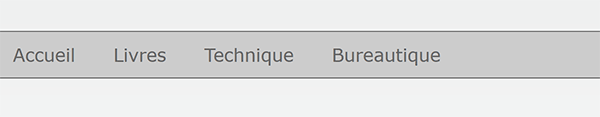
Cette fois le résultat est plus proche. Les rubriques ont fière allure. Elles sont correctement disposées et espacées et elles sont homogènes dans leur présentation. Il reste à les faire réagir au passage de la souris et à déployer les sous menus lorsqu'ils existent.
Aspect au passage de la souris
Pour un menu digne de ce nom, il est important que les éléments réagissent au passage de la souris. Et pour cela, nous proposons d'influer sur la couleur de fond et sur la couleur du texte.
- Revenir dans l'éditeur Notepad sur la feuille de styles,
- A la suite du style rubrique, créer le style dérivé rubrique:hover, comme suit :
{
background-color:#993333;
color:#fff;
}
L'extension hover est un gestionnaire d'événements pour déclencher les réglages uniquement au survol de la souris sur l'élément concerné et affecté à ce style rubrique. Nous basculons la couleur de fond sur un rouge rubis et la couleur de texte sur du blanc, afin de bien le faire ressortir.
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,
Bref, nous sommes en train de toucher au but. Mais il reste à déployer les sous menus.

Déployer les sous menus
Pour déployer les sous menus, nous devons simplement les rendre visibles. Cet événement intervient au survol du calque parent régi par le style menu. Mais la modification doit bien intervenir dans le style sousMenu qui dicte le comportement des rubriques cachées. C'est donc un double style dérivé que nous devons entreprendre.
- Revenir dans l'éditeur Notepad sur la feuille de styles,
- Sous le style rubrique:hover, créer le double style suivant :
Au passage de la souris (hover) sur un calque dirigé par le style menu, nous appliquons le réglage display:block dans le style sousMenu. Cette action a pour effet d'annuler la valeur none attribuée dans le style sousMenu d'origine. Avec cette valeur, les rubriques peuvent s'afficher les unes en-dessous des autres comme l'impose la construction Html.
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,

Cette fois la solution est aboutie. Avec quelques réglages Css relativement simples, nous avons structuré l'organisation du menu et nous lui avons donné vie. Comme ces styles Css régissent les branches de ces menus, ils peuvent maintenant évoluer à souhait. Nous pouvons par exemple ajouter un troisième menu avec sousmenu et ce, avec une simplicité déconcertante.
- Revenir dans l'éditeur Notepad sur la page index.htm,
- Copier le dernier menu puis le coller en-dessous, à l'intérieur du calque du style barre,
<div class="barre">
<a href="https://www.bonbache.fr/" class="element rubrique">Accueil</a>
<a href="https://www.bonbache.fr/livres-formations- ... -a-telecharger.php" class="element rubrique">Livres</a>
<div class="menu">
<div class="rubrique">Technique</div>
<div class="sousMenu contenu">
<a href="https://www.bonbache.fr/... .html" class="element rubrique">CSS</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Javascript</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">PHP</a>
</div>
</div>
<div class="menu">
<div class="rubrique">Bureautique</div>
<div class="sousMenu contenu">
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Access</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Excel</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Word</a>
</div>
</div>
<div class="menu">
<div class="rubrique">Thème</div>
<div class="sousMenu contenu">
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Rubrique 1</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Rubrique 2</a>
<a href="https://www.bonbache.fr/... .html" class="element rubrique">Rubrique 3</a>
</div>
</div>
</div>
...
- Enregistrer les modifications (CTRL + S) puis revenir sur le navigateur Web,
- Actualiser son cache avec le raccourci clavier CTRL + F5,

Comme vous pouvez l'apprécier, le nouveau menu régulé par les styles Css est aussitôt parfaitement intégré. Il réagit comme les autres et déploie son sous menu au survol de la souris.