Créer une barre de défilement Web en Html et JQuery
Accueil > Technique > Javascript > Javascript Astuces > Créer une barre de défilement Web en Html et JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Barre de défilement JQuery
A l'occasion de précédentes astuces, nous avons vu comment donner vie à des contrôles relativement complexes sur une page Web, grâce aux librairies JQuery. On peut par exemple évoquer l'intérêt et la puissance d'un contrôle Calendar pour gérer les dates de réservation en toute simplicité. Ici, nous allons voir comment greffer une barre de défilement sur une page Html.

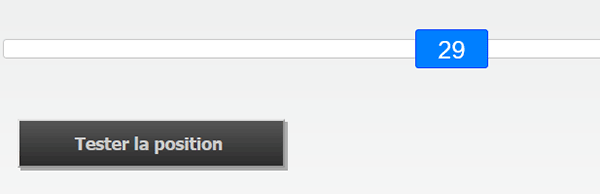
Et c'est d'ailleurs ce qu'illustre le résultat proposé par la capture. L'utilisateur se saisit du curseur qui est placé sur la gauche d'une barre horizontale. Puis, il le glisse vers la droite à la souris. Le curseur est effectivement déplacé et rend compte de sa position exacte sur l'échelle, grâce à une information numérique. Le bouton qui est placé juste en-dessous est présent pour prouver qu'il est très simple de récupérer en Javascript des valeurs générées par le JQuery. Donc il est très simple d'utiliser ces valeurs pour interagir ou pour influer sur la page Html ou les éléments qui la composent.
Sources Html, CSS et JQuery
Pour débuter la mise en place de cette solution, nous proposons d'appuyer l'étude sur une page Html offrant des calques à transformer en barre de défilement.
- Télécharger le fichier compressé controle-slider-jquery.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

Comme vous pouvez le voir, seul le bouton de test est présent. Pourtant, les calques de la barre de défilement existent bien. Mais ils ne sont pas encore maîtrisés par le code JQuery. Pour le constater, nous proposons d'accéder à la structure Html de la page Web.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
...
Les calques à piloter par le JQuery sont invités dans un calque parent d'identifiant auCentre, plus bas dans la page :
...
<div id="auCentre">
<div id="barre">
<div id="poignee" class="ui-slider-handle"></div><br/>
</div>
<input type="button" onclick="test()" class="btnMenu" value="Tester la position" style="margin-top:50px;" />
</div>
...
Il y a le calque d'identifiant barre pour la barre de défilement et celui d'identifiant poignee pour sa poignée à glisser. Dessous, nous retrouvons le bouton. Il appelle la fonction test au clic. Cette fonction existe déjà dans la section de script, tout en bas du code Html. Mais naturellement, elle est vide pour l'instant.
Piloter la poignée de la barre en JQuery
Nous devons commencer par prendre possession du calque devant représenter la poignée de la barre de défilement.
- Dans la section de script, au-dessus de la fonction test, ajouter les deux instructions suivantes :
var curseur = $("#poignee");
curseur.text(0);
function test()
{
}
</script>
Comme vous le savez désormais, grâce à l'alias du dollar et au symbole du dièse en préfixe, nous prenons possession du calque d'identifiant poignee par le code JQuery. Suite à cela, nous lui appliquons la méthode JQuery text pour initialiser son information de position à zéro, c'est-à-dire en début de barre de défilement.
A ce stade, si vous actualisez la page Web, vous voyez simplement apparaître le chiffre 0 au-dessus du bouton de test. En effet, nous n'avons pas encore appliqué la méthode JQuery au calque d'identifiant barre permettant de le transformer en barre de défilement.
Transformer un calque Html en barre de défilement JQuery
Et c'est bien une seule méthode qui permet de réaliser cette transformation. Cela tient aussi au fait que les styles Css associés sont déclarés dans la feuille de styles attachée. Par exemple, vous constatez que le calque de la poignée est lié au style (class) ui-slider-handle. Ce dernier existe bien dans la feuille les-styles.css et il est naturellement livré avec les librairies JQuery. Nous n'avons plus qu'à exploiter.
- A la suite du code et toujours au-dessus de la fonction, ajouter le code JQuery suivant :
{
});
C'est donc la méthode JQuery slider qui permet de transformer un calque Html, ici le calque d'identifiant barre en l'occurrence et tout ce qu'il contient, en barre de défilement. Et comme vous pouvez le constater, nous prévoyons de l'espace entre les accolades car cette méthode accepte des arguments. Nous le verrons, nous aurons besoin de l'un d'entre eux ici pour gérer un événement bien particulier.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, rafraîchir la page avec la touche F5 du clavier,

Comme vous pouvez le voir, la barre de défilement est d'ores et déjà matérialisée. Si vous cliquez dessus, le curseur se déplace pour rejoindre la position demandée. Si vous cliquez et glissez la poignée à l'aide de la souris, vous la positionnez à votre guise. Mais à ce stade bien entendu, elle ne retourne pas encore la valeur de son emplacement. C'est tout l'intérêt du gestionnaire d'événement que nous devons ajouter dans la méthode slider. Sachez que cette introduction nous permettra de concevoir une palette de couleurs dans le prochain volet. Ce sont en effet trois barres de défilement qui permettront d'influer sur les trois composantes de couleur : Rouge, Vert et Bleu.
Evénement du Cliquer-Glisser
C'est une formulation particulière qui ne s'invente pas et que nous allons découvrir ici pour gérer cet événement particulier du déplacement du curseur sur la barre de défilement.
- En argument de la méthode JQuery slider, ajouter le gestionnaire d'événement suivant :
{
slide: function(event, ui)
{
curseur.text(ui.value);
}
});
Nous gérons l'événement du déplacement (slide) en enclenchant les actions d'une fonction. Cette fonction attend deux paramètres. Le premier agit comme un écouteur (un listener) pour intercepter l'action du glisser .Le second représente l'objet du slider. Nous récupérons sa position avec sa propriété value.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Puis, actualiser la page avec la touche F5 du clavier,
- Dès lors, cliquer et glisser sur la poignée de la barre de défilement pour la déplacer,

Comme vous pouvez l'apprécier, cette fois et grâce à ce gestionnaire, le déplacement est géré. La position est renvoyée par le curseur lui-même.
Transmettre la position de la barre JQuery au Javascript
Si toutefois nous en doutions, nous allons prouver avec quelle simplicité il est possible de récupérer la valeur affectée en JQuery par le code JavaScript. Comme ce code client communique très bien avec le code serveur Php, nous démontrerons ainsi toutes les possibilités qui s'ouvrent pour le développement d'un site totalement ergonomique et dynamique.
- Revenir dans le code de la page Html,
- Dans les bornes de la fonction test, ajouter l'instruction suivante :
{
alert("La position générée en JQuery et récupérée en Javascript est : " + $("#barre").slider("value"));
}
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page Internet avec la touche F5 du clavier,
- Glisser le curseur de la barre de défilement pour le déplacer,
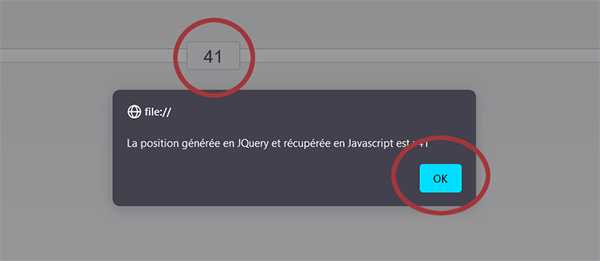
- Puis, cliquer sur le bouton de test pour prélever sa position,

L'information identifiée par le JQuery est bien transmise par le code Javascript qui la restitue par le biais d'une simple boîte de dialogue à l'aide de la fonction alert. Mais, nous aurions tout aussi bien pu la stocker dans une variable pour des traitements ultérieurs.
Le code complet que nous avons bâti pour donner vie à cette barre de défilement Web est le suivant :
<script type="text/javascript" language="javascript">
var curseur = $("#poignee");
curseur.text(0);
$("#barre").slider(
{
slide: function(event, ui)
{
curseur.text(ui.value);
}
});
function test()
{
alert("La position générée en JQuery et récupérée en Javascript est : " + $("#barre").slider("value"));
}
</script>