Palette de couleurs Html en Javascript et JQuery
Accueil > Technique > Javascript > Javascript Astuces > Palette de couleurs Html en Javascript et JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Palette de couleurs Javascript - JQuery
Toujours grâce à la contribution du JQuery dans le code Javascript, nous allons voir comment construire une palette de couleurs capable d'influer sur l'apparence de la page Web, aux choix de l'internaute.

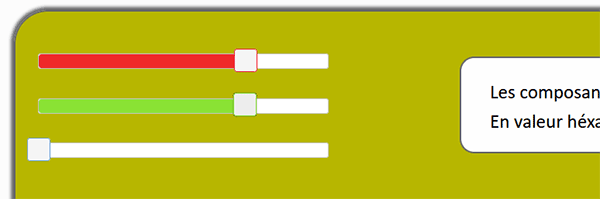
Dans l'exemple illustré par la capture, l'utilisateur influe sur trois curseurs de trois barres de défilement pour modifier respectivement les composantes de couleurs rouge, vert et bleu. Instantanément, l'arrière-plan de la page Web adopte la couleur hexadécimale ainsi retranscrite et dans le même temps, ces valeurs sont traduites sur la droite dans un calque aux bords arrondis.
Sources Web à télécharger
Pour la mise en place de cette nouvelle astuce Javascript, nous proposons de télécharger des sources offrant une page Html déjà structurée et accompagnée de ses ressources.
- Télécharger le fichier compressé palette-de-couleurs-javascript.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
Structure Html de la page Web
Nous l'avons annoncé, la page Html est déjà amorcée et nous proposons de le constater.
- A la racine du dossier de décompression, double cliquer sur le fichier index.htm,

Ils sont en attente de transformation par le code JQuery.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Plus bas dans le code, se situe un calque d'identifiant auCentre. C'est lui qui abrite la construction Html qui nous intéresse :
...
<div id="contenu">
<!--
Implémentation
-->
<div id="auCentre">
<div id="rouge"></div>
<div id="vert"></div>
<div id="bleu"></div>
<div id="msg"></div>
</div>
</div>
...
Nous y trouvons quatre calques (balises Div). Les trois premiers doivent être transformés par le JQuery en barres de défilement pour représenter les composantes de couleurs rouge, vert et bleu. Ces couleurs seront déclenchées par l'application de la méthode JQuery slider. Elles sont régies par des styles inscrits dans le fichier les-styles.css et associés à cette méthode. Le quatrième calque (msg) est plus classique. C'est lui qui doit résumer la situation lorsqu'un curseur de couleur est glissé ou qu'une barre de défilement est cliquée pour faire varier une composante. Il doit livrer le code couleur en version RVB et en version hexadécimale.
Barres de défilement de couleurs
Pour débuter la construction de cette palette de couleurs, la première mission consiste à transformer ces éléments Html en contrôles JQuery et plus spécifiquement en barres de défilement colorées.
- En bas de la page Html, dans la section de script, ajouter les instructions JQuery suivantes :
<script type="text/javascript" language="javascript">
$("#rouge, #vert, #bleu").slider({
orientation: "horizontal",
range: "min",
max: 255,
value: 127,
slide: "",
change: ""
});
</script>
...
Ce code n'est pas encapsulé dans une fonction. Donc il est destiné à se déclencher au chargement de la page Web. Grâce à l'alias du dollar, le code JQuery prend possession à la fois des calques nommés rouge, vert et bleu. L'énumération des objets est l'une des facilités permises par le JQuery pour leur appliquer ensemble la méthode JQuery slider. C'est elle, épaulée par les styles CSS existants qui permet de transformer ces éléments en contrôles JQuery, plus précisément en barres de défilement. Il faut néanmoins veiller à bien renseigner ses arguments. Il s'agit de l'orientation en premier paramètre ou encore du comportement en second. Avec la valeur Min pour le paramètre range, la couleur se répand du début jusqu'au curseur. Avec la valeur Max, ce serait l'inverse, donc en partant de la fin. Ensuite, avec l'argument Max, nous définissons l'incrément le plus grand pour chaque barre. Avec le paramètre suivant, nous réglons pour chacune la valeur de départ, arbitrairement à 127. Enfin, les deux derniers paramètres ne sont pas encore implémentés. Ils concernent deux comportements à gérer au glissement du curseur ou au changement de valeur au clic sur la barre. Il s'agira de faire varier la couleur de l'arrière-plan en conséquence et d'en rendre compte textuellement dans le calque d'identifiant msg.
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web (ALT + Tab),
- Dès lors, rafraîchir la page avec la touche F5 du clavier,

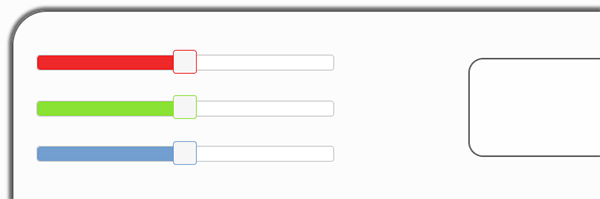
Comme vous pouvez le voir, notre palette de couleurs prend déjà forme. Les barres de défilement sont cliquables. Chaque curseur peut aussi se déplacer par cliquer-glisser. Mais à ce stade bien entendu, aucune incidence n'est encore à observer sur la page Web.
Les valeurs ainsi générées par la combinaison des positions des curseurs sur les barres de défilement, doivent être passées à une fonction. Cette fonction doit se charger de transcrire ces composantes en code hexadécimal. Ce code hexadécimal doit être appliqué à l'attribut CSS background-color du calque conteneur d'identifiant contenu.
Cette fonction, nous la créerons après l'avoir appelée. Elle doit être sollicitée lorsqu'un curseur est glissé, lorsqu'une barre de défilement est cliquée ou encore au chargement de la page tout simplement, puisque des positions sont définies par défaut pour chacun des trois curseurs. Cette fonction, nous choisissons de l'appeler actualiserInfos.
- Adapter le code précédent avec les trois appels comme suit :
<script type="text/javascript" language="javascript">
$("#rouge, #vert, #bleu").slider({
orientation: "horizontal",
range: "min",
max: 255,
value: 127,
slide: actualiserInfos,
change: actualiserInfos
});
actualiserInfos();
</script>
...
Aussi étonnant que celui puisse paraître, si vous réactualisez la page Web à ce stade, les trois barres de défilement disparaissent. Pourtant la raison est toute simple. Une erreur Javascript majeure est générée avortant la suite du traitement. Une fonction est appelée au chargement de la page mais celle-ci est inconnue.
Les composantes de couleurs RVB
La fonction actualiserInfos a pour mission de récolter les valeurs des barres de défilement. Nous connaîtrons ainsi les composantes de couleurs. Et pour cela, il suffit de passer la donnée value en paramètre de la méthode slider appliquée sur chaque calque Html.
- A la suite dans le script, créer la fonction actualiserInfos comme suit :
function actualiserInfos() {
var rouge = $("#rouge").slider("value"),
vert = $("#vert").slider("value"),
bleu = $("#bleu").slider("value"),
hexa = "";
$("#contenu").css("background-color", "#" + hexa);
$("#msg").html("Les composantes RVB de la couleur sont : <strong>" + rouge + "," + vert + "," + bleu + "</strong><br />En valeur héxadécimale pour le Web :<strong>" + hexa + "</strong>");
}
...
Le JQuery permet l'énumération des variables à affecter grâce à la virgule. Nous récupérons donc la valeur de chaque couleur dans ces variables que nous nommons arbitrairement mais explicitement rouge, vert et bleu. Il n'y a aucun risque d'ambiguïté avec les éléments Html du même nom qui eux ne sont justement pas des variables. La variable hexa est laissée de côté. Elle devra fournir le code hexadécimal de la couleur par appel d'une fonction que nous créerons. Ensuite, dans le calque d'identifiant msg, grâce à la méthode html, nous inscrivons les informations mises en forme restituant le code couleur RVB. Nous aurions pu utiliser la méthode JQuery text. Mais dans ces conditions, les subtilités de format comme le gras (<strong>) et le saut de ligne (<br />) n'auraient pas été permises. Concernant le code hexadécimal qui n'est pas encore prêt, constatez que nous exploitons la méthode JQuery css sur l'élément Html en réglant son attribut background-color afin d'influer sur la couleur de fond du calque conteneur (contenu).
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, rafraîchir la page avec la touche F5 du clavier,
- Dès lors, déplacer quelques curseurs par cliquer-glisser ou clics sur les barres de défilement,

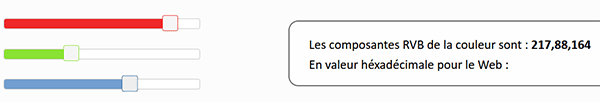
Comme vous pouvez le voir, à défaut d'influer sur la couleur de fond pour l'instant, à chaque variation, lescomposantes RVB de la couleur sont restituées dans le calque aux bords arrondis, situé sur la droite.
Convertir une couleur RVB en code hexadécimal
La conversion des composantes numériques d'une couleur RVB est relativement simple, à plus forte raison que le Javascript propose une méthode de transcription. Elle se nomme toString.
- Après la fonction actualiserInfos, créer la fonction Javascript RVBenHexa comme suit :
var hexa = [
r.toString(16),
v.toString(16),
b.toString(16)
];
return hexa.join("").toUpperCase();
}
Elle attend donc trois paramètres. Il s'agit des trois composantes de couleur. Nous créons un tableau de variables nommé hexa sur la base de ces trois composantes transmises et aussitôt transcrites dans leurs équivalents textuels. Dès lors, nous exploitons la méthode Javascript join. Avec le paramètre des doubles côtes (""), les valeurs de ce tableau sont effectivement assemblées côte à côte pour reproduire le code hexadécimal qui est rendu à l'appelant (return) en majuscules grâce à la méthode toUpperCase.
Pour être exploitée, cette fonction RVBenHexa doit être appelée dans la fonction actualiserInfos pour affecter la variable hexa. C'est elle qui est effectivement utilisée pour appliquer ce code de couleur à l'arrière-plan du calque conteneur.
- Dans la fonction actualiserInfos, adapter l'affectation de la variable hexa comme suit :
var rouge = $("#rouge").slider("value"),
vert = $("#vert").slider("value"),
bleu = $("#bleu").slider("value"),
hexa = RVBenHexa(rouge, vert, bleu);
$("#contenu").css("background-color", "#" + hexa);
$("#msg").html("Les composantes RVB de la couleur sont : <strong>" + rouge + "," + vert + "," + bleu + "</strong><br />En valeur héxadécimale pour le Web : <strong>"+ hexa + "</strong>");
}
- Enregistrer les modifications et basculer sur le navigateur Web,
- Actualiser la page Html avec la touche F5 du clavier,
- Puis, déplacer quelques curseurs de barres de défilement,

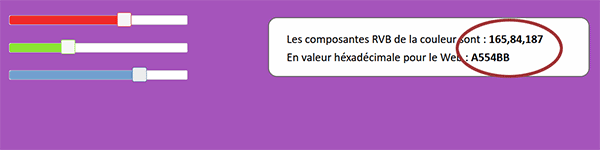
Comme vous pouvez le voir, grâce à cette affectation récoltant les valeurs transcrites par la fonction RVBenHexa, en même temps que les codes de couleurs sont livrés dans le calque aux coins arrondis, l'arrière-plan du calque parent adopte la couleur correspondante.
Parcourir tous les caractères d'une chaîne
Cependant, une anomalie assez discrète existe encore. Vous pouvez la déceler en tentant de réaliser de multiples échantillonnages de couleurs. Parfois, l'arrière-plan ne répond plus convenablement. La raison est simple. Le code hexadécimal de couleur n'est plus composé de six caractères. Dans ces conditions, la couleur n'est pas comprise. Ce phénomène s'invite lorsque la transcription de l'une des composantes RVB conduit à un seul caractère. Dans ces conditions, le code doit être comblé à l'aide d'un zéro en préfixe. C'est en quelque sorte une boucle For Each que nous allons exploiter pour parcourir tous les éléments du tableau des composantes de couleurs transcrites.
- Dans la fonction RVBenHexa, ajouter la boucle For Each comme suit :
var hexa = [
r.toString(16),
v.toString(16),
b.toString(16)
];
$.each(hexa, function(nr, val)
{
if (val.length === 1)
{
hexa[nr] = "0" + val;
}
});
return hexa.join("").toUpperCase();
}
La boucle For Each passe en revue chaque élément du tableau hexa passé en premier paramètre de la méthode. Les actions sont conduites par une fonction déclarée en second argument. Elle est elle aussi signée avec deux paramètres. Le premier correspond à l'élément du tableau tandis que le second correspond à sa valeur. Si la longueur de celle-ci (val.length=== 1) vaut un caractère, nous la complétons avec un zéro en préfixe pour que le code transcrit soit bien constitué de six éléments.
Si vous enregistrez les modifications, que vous actualisez la page Web et que vous agissez sur les curseurs de la palette de couleurs, rien ne change a priori. Pourtant, les quelques anomalies que vous auriez pu déceler sont cette fois corrigées. Toutes les positions, donc toutes les couleurs sont parfaitement interprétées.