Surligner les mots clés cherchés en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Surligner les mots clés cherchés en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Surligner les termes cherchés
A l'occasion de cette nouvelle astuce Javascript, nous allons découvrir un procédé, fort simple au demeurant, permettant de surligner toutes les occurrences d'un terme cherché sur un article d'une page Web.

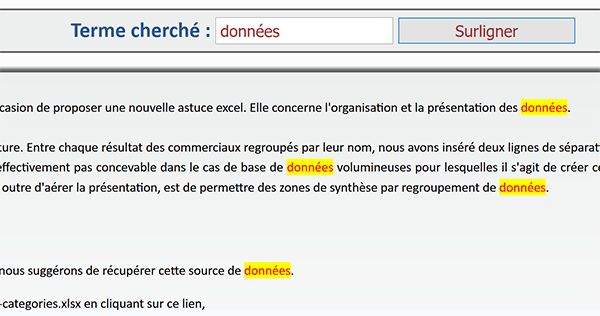
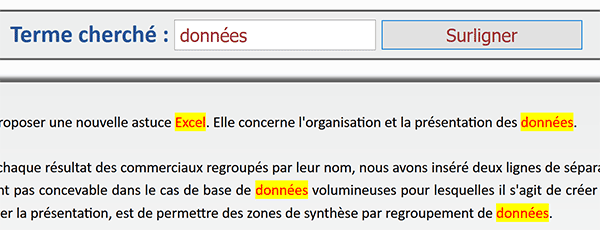
Sur l'exemple illustré par la capture, l'utilisateur saisit un terme cherché dans une zone de texte puis clique sur le bouton Surligner. Aussitôt, toutes les occurrences de ce terme surgissent en rouge sur fond jaune dans l'intégralité de l'article.
Source Html
Pour le déploiement de cette nouvelle astuce Javascript, nous proposons d'appuyer l'étude sur une page Web offrant déjà un contenu avec une zone de saisie et un bouton d'action.
- Télécharger le fichier compressé surligner-les-termes-cherches.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div class="calque">
Terme cherché :
<input type="text" id="mots" value="Excel" style="padding-left:5px;"/>
<input type="button" value="Surligner" onclick="traiter()" />
</div>
...
Le mot clé Excel à rechercher est effectivement inscrit par défaut dans la zone de texte (value="Excel"). Un clic sur le bouton appelle la fonction traiter (onclick="traiter()"). Et cette fonction existe déjà dans la section de script tout en bas du code Html.
...
<script type="text/javascript" language="javascript">
function traiter()
{
}
</script>
...
Mais bien sûr, elle est vide de code à ce stade. C'est elle que nous devons implémenter pour surligner toutes les occurrences du terme hébergé par la zone de saisie. Le contenu textuel est quant à lui inscrit dans un calque d'identifiant auCentre.
...
<div id="contenu">
<!--
Implémentation
-->
<div id="auCentre">
Cette nouvelle mise en pratique ... présentation des données.
<br /><br />
L'exemple finalisé est illustré par la capture. ... à repérer les changements de groupe.
</div>
</div>
...
Récupérer le contenu
Pour débuter, nous devons commencer par stocker le contenu textuel dans une variable Javascript. C'est ainsi que nous pourrons le manipuler par le code à la recherche des termes concordants à faire ressortir en couleur. Et comme vous le savez, c'est la méthode getElementById de l'objet Javascript document qui permet de pointer sur un élément Html en fonction de son identifiant, auCentre ici.
- Dans les bornes de la fonction traiter, créer les deux variables suivantes :
{
var leTexte = document.getElementById("auCentre").innerHTML;
var termes = document.getElementById("mots").value;
}
Nous stockons donc le contenu textuel dans la variable leTexte, mais pas n'importe comment. Avec la propriété innerHTML, nous récupérons aussi les potentielles balises Html de mise en forme, comme celle du titre : Source et présentation. Nous comprendrons rapidement que ce choix a son importance. Puis, nous stockons le ou les termes tapés dans la zone mots par l'utilisateur dans la variables termes. Elle contient donc l'information à rechercher dans la variable leTexte pour la surligner autant de fois qu'elle apparaît.
La suite du traitement ne doit être engagée que si nous avons la certitude que l'utilisateur a bien saisi au moins un terme de recherche. Une vérification d'usage préalable s'impose donc.
- A la suite du code de la fonction, ajouter l'instruction conditionnelle suivante :
if(termes!="")
{
}
...
La condition posée parle d'elle-même. Si le texte tapé dans la zone de recherche n'est pas vide (!=""), alors nous pouvons engager le traitement.
Remplacer avec mise en forme
Maintenant que toutes les hypothèses sont connues, nous devons exploiter ces variables pour procéder au surlignement. L'idée consiste à utiliser une méthode de remplacement pour précisément remplacer chaque occurrence du texte cherché par ce même texte, mais encadré de balises Html de mise en forme. Cependant, la méthode Javascript replace est sensible à la casse. Or nous souhaitons considérer tous les termes équivalents, avec ou sans majuscules. Pour cela, nous proposons d'instancier la classe Javascript des expressions régulières RegExp. Elle est insensible à la casse et permet de remplacer une forme remarquable par une autre. Quant à nous, nous allons simplement lui demander de remplacer le terme cherché par ce même terme mis en forme.
- Dans les bornes de l'instruction conditionnelle, ajouter les deux lignes Javascript suivantes :
if(termes!="")
{
var expReg = new RegExp(termes,"ig");
var formeRplcmt = "<span style='color:red; background-color:yellow;'>" + termes + "</span>";
}
...
Grâce au mot clé new, nous engageons l'instanciation de la classe des expressions régulières pour créer une séquence remarquable à remplacer sur toutes ses occurrences. Nous l'avons dit, ce sont seulement les termes de recherche que nous souhaitons faire ressortir. Nous les passons donc en premier paramètre grâce à la variable termes. Et précisément, le paramètre ig fourni en second argument de cette classe, indique que le remplacement ne doit pas se faire une fois, mais pour toutes les occurrences trouvées. Ensuite, nous déclarons la variable formeRplcmt pour déterminer la forme de l'expression de remplacement. Il s'agit bien des mêmes termes mais encadrés de balises Html avec des attributs Css de mise en forme pour un texte rouge et un fond jaune. Une balise de type span est une sorte de calque à plat pouvant notamment agir sur une portion de texte à l'intérieur d'une chaîne, sans briser le flux.
Surligner les textes trouvés
Il ne reste plus qu'à exploiter l'objet expReg et le texte de remplacement en paramètre de la méthode replace sur l'intégralité du contenu (leTexte) pour exercer ces modifications de mise en forme. Suite à cela, nous devons restituer le résultat sur la page Web, en lieu et place de l'ancien contenu.
- A la suite du code, dans les bornes de l'instruction if, ajouter les deux lignes suivantes :
if(termes!="")
{
var expReg = new RegExp(termes, "ig");
var formeRplcmt = "<span style='color:red; background-color:yellow;'>" + termes + "</span>";
leTexte = leTexte.replace(expReg, formeRplcmt);
document.getElementById("auCentre").innerHTML = leTexte;
}
...
Nous exploitons la méthode replace sur le contenu. En premier argument, nous lui indiquons la forme à remplacer sur toutes les occurrences grâce à la classe des expressions régulières. En second argument, nous lui précisons le texte de remplacement avec ses balises Html pour la mise en forme. Puis, nous exploitons la méthode getElementById sur le calque conteneur auCentre avec sa propriété innerHTML pour restituer la transformation (leTexte) sur la page Web. Il doit en résulter le surlignement de toutes les occurrences cherchées.
- Enregistrer les modifications, basculer sur le navigateur Web et rafraîchir la page (F5),
- Puis, cliquer sur le bouton Surligner pour faire ressortir toutes les occurrences du mot Excel,
- Dans la zone de saisie, taper maintenant le terme données et cliquer sur le bouton Surligner,

Un problème surgit. La nouvelle recherche est bien mise en valeur. Mais l'ancienne recherche reste active. En effet, nous avons transformé le contenu en lui ajoutant des balises Html de mise en forme. Et à aucun moment, nous n'avons réinitialisé ces dernières entre ces deux recherches. C'est donc ce que nous devons faire maintenant, avant d'engager le remplacement. Et c'est aussi la raison pour laquelle nous évoquions en début de formation qu'il était important de récupérer le contenu enrichi grâce à la propriété innerHTML associée à la méthode getElmentById.
Supprimer la mise en forme avant de remplacer
Nous devons donc supprimer ces balises span ouvrantes et fermantes. Et c'est une astuce très intéressante qui va nous permettre de balayer le problème d'un revers de main.
- Juste avant l'instruction conditionnelle, ajouter les deux lignes Javascript suivantes :
function traiter()
{
var leTexte = document.getElementById("auCentre").innerHTML;
var termes = document.getElementById("mots").value;
leTexte = leTexte.split("<span style=\"color:red; background-color:yellow;\">").join("");
leTexte = leTexte.split("</span>").join("");
if(termes!="")
...
La méthode split permet de découper un texte sur l'occurrence cherchée. Ici il s'agit de la balise ouvrante et de la balise fermante. Notez dans le premier cas, l'emploi du caractère d'échappement (\) pour préserver les doubles côtes étant donné que la syntaxe est déjà écrite entre guillemets. Ainsi, nous obtenons un tableau de variables en mémoire dans lequel figurent tous les fragments du contenu après et avant ces balises, sans ces mêmes balises. Dans l'enchaînement, la méthode join permet de réunir tous ces fragments pour reconstituer le contenu original sans les balises de mise en forme.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur (ALT + Tab),
- Rafraîchir la page (CTRL + F5) et cliquer sur le bouton surligner pour rechercher le terme Excel,
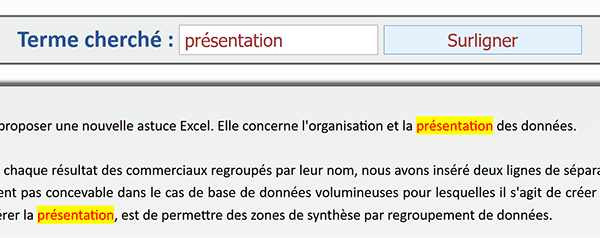
- Dans la zone de saisie, taper maintenant le terme présentation et cliquer sur le bouton,

L'ancienne mise en forme laisse cette fois la place au repérage pour la nouvelle recherche.
Remarque : Dans le contenu, le texte cherché est transformé en fonction de la casse fournie. Mais bien entendu cette transformation est éphémère. Le texte d'origine reste inchangé. Pour en avoir le coeur net, il suffit de recharger la page (CTRL + F5).
Le code Javascript complet pour cette fonctionnalité fort intéressante reste relativement simple :
function traiter()
{
var leTexte = document.getElementById("auCentre").innerHTML;
var termes = document.getElementById("mots").value;
leTexte = leTexte.split("<span style=\"color:red; background-color:yellow;\">").join("");
leTexte = leTexte.split("</span>").join("");
if(termes!="")
{
var expReg = new RegExp(termes, "ig");
var formeRplcmt = "<span style='color:red; background-color:yellow;'>" + termes +"</span>";
leTexte = leTexte.replace(expReg, formeRplcmt);
document.getElementById("auCentre").innerHTML = leTexte;
}
}