Augmenter la vitesse du site grâce au Javascript
Accueil > Technique > Javascript > Javascript Astuces > Augmenter la vitesse du site grâce au Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Différer le chargement des images en Javascript
Pour qu'un site Web soit correctement considéré et référencé par le moteur de recherche le plus populaire, soit Google, il doit répondre à un certain nombre de normes. Ces normes sont imposées par Google lui-même. Elles se multiplient et se renforcent chaque année.
Parmi les dernières mesures draconiennes entreprises par la firme californienne, on note les exigences strictes à respecter sur la vitesse d'un site et la rapidité de chargement de ses pages. Vous pouvez d'ailleurs tester le verdict sur des url de votre choix grâce à l'outil PageSpeed Insights, mis à disposition par Google. Et ne vous y trompez pas, ce n'est pas parce que vous trouvez un site rapide que le robot d'indexation n'aura pas une analyse complètement opposée à la vôtre.
Les éléments qui peuvent nuire à la rapidité des pages sont multiples. Et aussi étonnant que cela puisse paraître, c'est celui qui impose ces règles qui est souvent en cause avec les publicités intégrées, l'outil d'analyse du trafic (Analytics) ou encore les vidéos Youtube embarquées.
Cependant, il existe d'autres facteurs comme le chargement des images. Si elles sont plusieurs, elles peuvent augmenter le délai de disponibilité d'une page. Et dans ce volet, c'est le point que nous choisissons de résoudre. Il est question de différer le chargement des images après le chargement complet de la page Html elle-même.
Télécharger la page Html
Pour étayer les démonstrations, nous proposons de travailler à partir d'une page dédiée au contexte. Il s'agit d'un album photos pour le Web.
- Télécharger le fichier compressé decaler-chargement-photos.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

Nous débouchons ainsi sur la page d'un album photos. Il offre une faculté toute particulière. Il est conçu pour s'adapter à toute configuration d'écran. Vous pouvez le constater en réduisant les dimensions de la fenêtre. Et si vous les diminuez drastiquement en largeur, les photos se réorganisent sur une seule colonne. L'affichage est ainsi adapté aux écrans de smartphone. Bref, il est question d'une page Web responsive. Et là encore, il s'agit d'un enjeu de taille pour le référencement naturel.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div class="margeHaut">
<div class="calqueImg">
<div class="carte">
<img src="img/photo1.jpg">
<div class="conteneur">
<span class="texte">Les vacances : Les Claps - Luc-en-Diois</span>
</div>
</div>
</div>
<div class="calqueImg">
<div class="carte">
<img src="img/photo2.jpg">
<div class="conteneur">
<span class="texte">En chemin sur la route Napoléon</span>
</div>
</div>
</div>
...
Ces calques sont associés à des styles (attributs class) qui leurs confèrent ces propriétés responsives.
Modifier l'attribut src des images
C'est l'attribut src des balises img qui nous intéresse particulièrement dans cette étude. Comme vous le savez, il définit la source de chaque photo à charger. En l'état, ce chargement s'effectue dans la chronologie des éléments de la page Html. Et dans le contexte de ces nombreuses images, c'est un handicap de vitesse aux yeux du robot d'indexation.
Nous allons remplacer ces attributs src par des attributs non reconnus, afin de les neutraliser. Et lorsque la page sera totalement chargée, nous les réhabiliterons grâce au code Javascript.
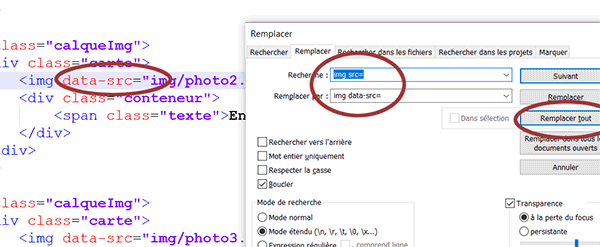
- Réaliser le raccourci clavier CTRL + H,
- Dans la zone de recherche, taper l'élément suivant : img src=,
- Dans la zone de remplacement, taper le fragment suivant : img data-src=,
- Dès lors, cliquer sur le bouton Remplacer tout pour procéder,

Comme vous pouvez le voir, tous les attributs src sont effectivement remplacés avec succès.
- Fermer la boîte de dialogue de recherche,
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web (ALT + Tab),
- Puis rafraîchir la page Html avec la touche F5 du clavier,

Si toutefois nous en doutions, le rendu est très évocateur. Plus aucune image ne s'affiche prouvant que ces attributs ont été neutralisés.
Actions de fonction à la fin du chargement
Nous devons maintenant être en mesure de réhabiliter ces attributs, mais seulement lorsque la page aura été totalement chargée. Pour cela, nous devons enclencher les actions d'une fonction que nous proposons de créer tout d'abord.
- Revenir dans le code de la plage Html,
- Dans la section de script tout en bas, créer la fonction charger comme suit :
<script type="text/javascript" language="javascript">
function charger()
{
}
</script>
...
Elle est vide pour l'instant. Nous nous chargerons de son implémentation par la suite. Dans l'immédiat, nous devons être en mesure de l'appeler sur un événement précis, celui de la fin du chargement de la page Html. Et pour cela, nous allons ajouter un EventListener, soit un écouteur d'événement.
- Sous la fonction, créer le gestionnaire suivant :
<script type="text/javascript" language="javascript">
function charger()
{
}
document.addEventListener("DOMContentLoaded", charger);
</script>
...
C'est la méthode addEventListener (Attention à la casse !) de l'objet Javascript document qui permet de créer un gestionnaire d'événement en fonction de la valeur qui lui est passée en premier argument. Avec le paramètre DOMContentLoaded, le code attend la fin du chargement complet du modèle de la page, suite à quoi il enclenche les actions définies en second paramètre. C'est donc la fonction charger qui est appelée à prendre le relais.
Parcourir toutes les images de la page Html
La première mission de cette fonction est de parcourir toutes les balises img de la page. C'est ainsi qu'elle pourra rétablir tour à tour l'attribut src de chacune. En effet, le chemin quant à lui est bien conservé derrière l'attribut data-src. Et pour cela, nous devons commencer par récupérer la collection des balises trouvées grâce à la méthode getElementsByTagName de l'objet document.
- Dans les bornes de la fonction, ajouter les instructions Javascript suivantes :
function charger()
{
var lesImg = document.getElementsByTagName('img');
for (var i = 0; i < lesImg.length; i++)
{
}
}
...
Nous déclarons la variables lesImg. Nous l'affectons sur la collection des balises img recensées dans la page Html, grâce à la méthode getElementsByTagName de l'objet document. Il en résulte un tableau de ces balises. De fait, la propriété length renseigne sur le nombre d'éléments, soit de balises à parcourir. C'est ainsi que nous initions une boucle for partant du premier élément de ce tableau (var i = 0) pour rejoindre le dernier (i < lesImg.length), afin de les parcourir tous.
Replacer l'attribut src des balises img
Désormais, à chaque passage dans cette boucle, nous devons prélever le chemin associé à l'attribut data-src dans la balise en cours d'analyse pour le greffer dans son attribut src. C'est ainsi que nous ordonnerons le chargement différé des images, soit une fois la page complètement chargée.
- Dans les bornes de la boucle, ajouter les instructions Javascript suivantes :
function charger()
{
var lesImg = document.getElementsByTagName('img');
for (var i = 0; i < lesImg.length; i++)
{
if (lesImg[i].getAttribute('data-src'))
{
lesImg[i].setAttribute('src', lesImg[i].getAttribute('data-src'));
}
}
}
...
Par mesure de sécurité et pour ne pas faire planter le code, un test est tout d'abord exercé pour vérifier que la balise img en cours porte bien un attribut data-src. C'est la méthode getAttribute exercée sur la variable du tableau qui renseigne sur cette propriété. Si ce test est validé, nous exploitons la méthode setAttribute sur la même variable de ce tableau. En premier argument, nous lui indiquons quel est l'attribut à configurer pour cette balise. En second, nous lui passons sa valeur, en l'occurrence ici, le chemin de l'image prélevé directement depuis l'attribut data-src.
- Enregistrer les modifications et revenir sur le navigateur Web,
- Puis, rafraîchir la page Html avec la touche F5 du clavier,