Différer le chargement des vidéos YouTube pour la rapidité
Accueil > Technique > Javascript > Javascript Astuces > Différer le chargement des vidéos YouTube pour la rapidité
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Différer le chargement des vidéos YouTube
Dans le volet précédent et à des fins d'optimisation du référencement d'un site, nous avons vu comment différer le chargement des images après le chargement complet de la page Web elle-même. Mais les vidéos YouTube sont elles aussi problématiques en termes de rapidité d'exécution. Elles embarquent de nombreuses ressources externes, lourdes qui est plus et qui ralentissent considérablement le temps de chargement complet d'une page. C'est la raison pour laquelle nous allons ici démontrer comment différer le chargement de ces vidéos là encore, après le chargement complet de la page Web.
Télécharger les sources Web
Pour la résolution de ce cas, nous proposons de récupérer une page Html hébergeant une vidéo Youtube dans un Iframe.
- Télécharger le fichier compressé differer-videos-youtube.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

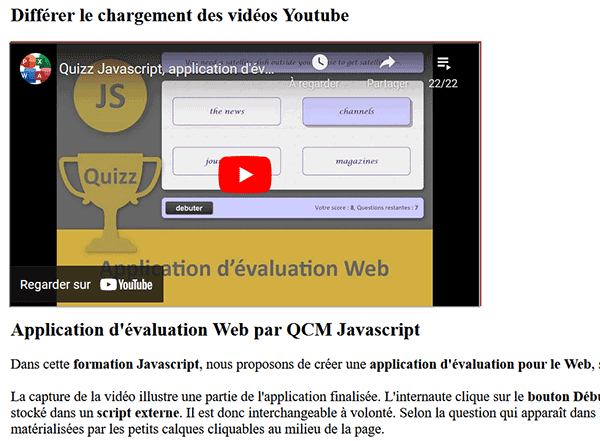
En entête de l'ébauche d'une formation Javascript sur la création d'une application d'évaluation, vous voyez la vidéo attenante s'incruster dans un cadre.
Si vous cliquez sur le bouton rouge de lecture, la vidéo se joue parfaitement. Mais à ce stade, elle est livrée dans son jus, c'est-à-dire de la façon la plus conventionnelle qui soit. Elle est hébergée par un Iframe et elle embarque avec elle toutes les ressources externes. En conséquence, la page est ralentie en production et Google voit cela d'un mauvais oeil.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div class="conteneur">
<h2>Différer le chargement des vidéos Youtube</h2>
<div style='width:600px; height:337px; border:#a8383b 2px solid;'>
<!--Cette Url doit être fournie par le code PHP qui questionne la base de données MySql-->
<iframe width='600' height='337' src='https://www.youtube.com/embed/KcBTSke0HKI?list= ...' align="right" style="margin-left:10px;"></iframe>
<!--Ce code de la vidéo Youtube émane de la base de données MySql - On le récupère en PHP : KcBTSke0HKI-->
</div>
...
Remplacer l'Iframe par un calque (Div)
Le code Javascript doit reconstruire le lecteur dans un calque parent destiné à héberger l'Iframe de lecture. En conséquence, dans le code Html, nous devons remplacer cet Iframe par un calque.
- Passer l'Iframe en commentaire : <!--<iframe... -->,
- Juste en-dessous, créer le calque suivant :
L'identifiant et le style (class) sont importants. Ces noms sont dirigés par des styles Css dans la feuille mes-styles.css du sous-dossier Css. L'identifiant de la vidéo est quant à lui inscrit dans l'attribut data-id. Il a été prélevé dans la source de l'Iframe, juste après le embed et juste avant le point d'interrogation. Vous pouvez utiliser n'importe quel identifiant de vidéo YouTube valide.
La section Javascript
Il est temps de nous intéresser au code Javascript pour construire ce lecteur de vidéo et ne le charger que lorsque la page elle-même aura été complètement réceptionnée.
- Atteindre la section de script située en bas de la page Html,
</div>
<script type="text/javascript" language="javascript">
function sansIframe(div)
{
}
function charger()
{
}
document.addEventListener("DOMContentLoaded", charger);
</script>
</body>
...
Comme vous pouvez le voir, cette section n'est pas vide. Elle déclare deux fonctions (charger et sansIframe) ainsi qu'une instruction Javascript en toute fin. Cette instruction est précieuse. Elle crée un gestionnaire d'événement avec la méthode addEventListener de l'objet document. En premier paramètre, la valeur DOMContentLoaded définit l'événement à intercepter. Il s'agit de la fin du chargement de la page Web. Le deuxième paramètre précise les actions à exécuter quand cet événement est rencontré. C'est la fonction charger qui est appelée.
Le calque de la vidéo
Cette fonction doit commencer par créer le calque devant héberger la vidéo tout en récupérant son identifiant. C'est alors que nous pourrons paramétrer le lecteur à construire.
- Dans les bornes de la fonction charger, ajouter les deux déclarations Javascript suivantes :
function charger()
{
var videoZone = document.getElementById("player");
var videoId = videoZone.dataset.id;
}
...
Grâce à la méthode getElementById de l'objet document, nous stockons le calque de la vidéo dans la variable objet videoZone. Grâce à la propriété enfant id de la propriété dataset de la variable objet fraichement créée, nous pointons sur l'attribut data-id de ce calque. De fait, nous stockons l'identifiant de la vidéo à jouer dans la variable videoId.
Attributs de la vidéo
Désormais, pour paramétrer la vidéo à jouer avec notamment son bouton de lecture et sa miniature, nous avons besoin de créer un calque enfant dans ce calque parent.
- A la suite du code de la fonction, ajouter les deux instructions Javascript suivantes :
var calque = document.createElement("div");
calque.setAttribute("data-id", videoId);
...
Nous créons ce nouveau calque (div) grâce à la méthode createElement de l'objet document. Il est maintenant piloté par la variable Javascript nommée calque. Puis, nous réglons son attribut data-id sur l'identifiant de la vidéo pour commencer à paramétrer le lecteur. Pour cela, nous exploitons la méthode setAttribute d'un objet de type div.
L'image de la vidéo
Pour poursuivre la construction de ce lecteur, il est important d'afficher une miniature de la vidéo, lorsque la page est chargée et que la lecture n'a pas commencé. Ces miniatures sont hébergées par YouTube dans un emplacement qui est relatif à l'identifiant de la vidéo. Cette Url est donnée dans le fichier url-image.txt à la racine du dossier de décompression :
https://i.ytimg.com/vi/ID/hqdefault.jpg
Il s'agit simplement de remplacer le fragment ID par l'identifiant de la vidéo à jouer.
- A la suite du code de la fonction, ajouter les instructions Javascript suivantes :
var apercu = document.createElement("img");
apercu.src = "https://i.ytimg.com/vi/ID/hqdefault.jpg".replace("ID", videoId);
calque.appendChild(apercu);
...
Nous créons l'élément Html de l'image pour l'aperçu toujours grâce à la méthode createElement. Désormais, cette miniature à paramétrer est dirigée par la variable apercu. Grâce à la propriété src, nous réceptionnons cette source à l'emplacement défini par la chaîne, mais dans laquelle nous remplaçons (méthode replace) le fragment ID par l'identifiant de la vidéo (variable videoId). Puis, nous validons la création de cette miniature dans le calque grâce à la méthode appendChild.
Le bouton de lecture de la vidéo
Maintenant, nous devons paramétrer le bouton de lecture. Il doit être matérialisé par un calque (div), lui aussi à greffer dans le calque enfant (calque) du calque parent (videoZone).
- A la suite du code de la fonction, ajouter les instructions Javascript suivantes :
var boutonLecture = document.createElement("div");
boutonLecture.setAttribute("class", "play");
calque.appendChild(boutonLecture);
...
Toujours selon les mêmes techniques, nous créons un nouveau calque, cette fois piloté par la variable boutonLecture. Puis, nous lui attribuons le style (class) play grâce à la méthode setAttribute. C'est lui qui définit entre autres l'image du bouton. Enfin, une fois encore grâce à la méthode appendChild, nous validons la création de ce calque pour le bouton, dans le calque enfant (variable calque).
Tous les éléments du lecteur étant prêts, nous pouvons désormais les insérer dans le calque parent. Et pour cela, il suffit de valider la création du calque enfant dans le calque parent.
- Toujours à la suite du code de la fonction, ajouter l'instruction suivante :
videoZone.appendChild(calque);
...
Charger la vidéo au clic sur la zone
Il nous reste tout de même à charger la vidéo, en fonction de son Url, dans un cadre (Iframe), lui aussi à ajouter au calque parent, derrière la miniature et le bouton. Pour cela, nous devons appeler la fonction sansIframe qui doit s'occuper du reste.
- A la suite du code de la fonction, ajouter l'instruction suivante :
calque.onclick = function () { sansIframe(this); };
...
Nous créons un gestionnaire d'événement (onclick) sur le calque enfant de la vidéo. Il se charge d'exécuter les actions d'une fonction. Et cette fonction appelle la fonction sansIframe, en lui passant l'élément de référence reconnu par l'objet this qui désigne le calque parent videoZone.
- Dans les bornes de la fonction sansIframe, ajouter les instructions Javascript suivantes :
{
var cadre = document.createElement("iframe");
cadre.setAttribute("src", "https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0");
cadre.setAttribute("frameborder", "0");
div.parentNode.replaceChild(cadre, div);
}
Nous créons un nouvel iframe dirigé par la variable cadre. Nous spécifions l'adresse de la vidéo à jouer (src) grâce à la variable du calque (div) passé en paramètre de la fonction. Nous annulons la bordure (frameborder). Et nous insérons ce cadre dans un noeud enfant (parentNode.replaceChild) du calque parent.
Maintenant, si vous enregistrez les modifications et que vous rafraîchissez la page sur le navigateur Web, vous remarquez la présence de la vidéo. Un clic sur son calque permet de démarrer la lecture. Mais elle n'est plus du tout embarquée de la même façon que dans la version initiale. Elle n'est chargée qu'une fois la page complètement restituée et elle n'embarque plus les ressources externes de Youtube. La vitesse s'en trouve largement améliorée aux yeux du robot de Google.