Galerie photos facile à créer en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Galerie photos en Javascript
Dans ce nouveau volet, nous proposons de construire une galerie photos avec le code Javascript. Et nous allons le découvrir, grâce à une mise en page bien établie, la conception est relativement simple et rapide.

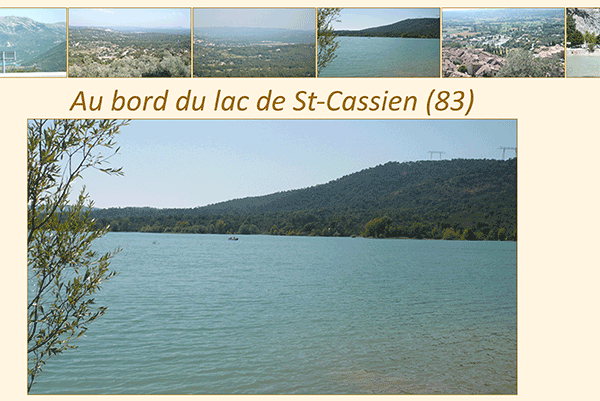
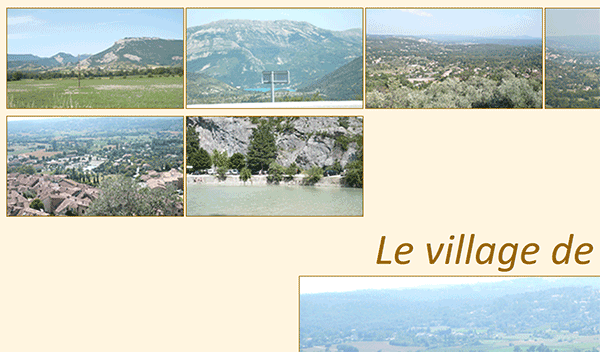
Dans l'exemple illustré par la capture, des miniatures d'images sont présentées dans un bandeau horizontal en haut d'une page Web. Au clic sur l'une d'entre elles, la photo correspondante est affichée en grand format au centre de l'écran. De plus, elle est accompagnée de son titre. Et nous le verrons, grâce au code Javascript, cet album dynamique est évolutif. Toute nouvelle photo est acceptée sans engager la moindre modification dans le code.
Sources et présentation
Pour la découverte de cette technique Javascript, nous proposons d'appuyer les travaux sur des sources offrant déjà la mise en page de cette galerie photos, grâce au code Html et aux styles Css.
- Télécharger le fichier compressé galerie-photos-javascript.rar en cliquant sur ce lien,
- Puis le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<title>Galerie photos Css & Javascript</title>
<link rel="stylesheet" href="css/styles.css">
<script src="js/code.js"></script>
</head>
...
La construction Html de la galerie est relativement simple. Elle tient en quelques lignes.
...
<div id="galerie">
<ul id="galerie_mini">
<li><a href="img/photo1.jpg" title="Sur la route Napoléon des vacances"><img src="img/photo1-min.jpg" alt="Sur la route Napoléon des vacances" /></a></li>
<li><a href="img/photo2.jpg" title="Le lac du Verdon enclavé dans le 04"><img src="img/photo2-min.jpg" alt="Le lac du Verdon enclavé dans le 04" /></a></li>
<li><a href="img/photo3.jpg" title="Sur les hauteurs du village de Seillans (83)"><img src="img/photo3-min.jpg" alt="Sur les hauteurs du village de Seillans (83)"/></a></li>
<li><a href="img/photo4.jpg" title="La plaine en direction du lac de St-Cassien"><img src="img/photo4-min.jpg" alt="Vue sur la plaine en direction du lac de St-Cassien" /></a></li>
<li><a href="img/photo5.jpg" title="Au bord du lac de St-Cassien (83)"><img src="img/photo5-min.jpg" alt="Au bord du lac de St-Cassien (83)" /></a></li>
<li><a href="img/photo6.jpg" title="Le village de Seillans - Haut Var"><img src="img/photo6-min.jpg" alt="Le village de Seillans - Haut Var" /></a></li>
<li><a href="img/photo7.jpg" title="Le Claps en Drôme Provençale"><img src="img/photo7-min.jpg" alt="Le Claps en Drôme Provençale" /></a></li>
</ul>
<dl id="photo">
<dt>Sur la route Napoléon des vacances</dt>
<dd><img id="la_photo" src="img/photo1.jpg" alt="Photo 1 en taille normale" style="width:800px;" /></dd>
</dl>
</div>
...
La construction est encapsulée dans un calque parent d'identifiant galerie. Cet identifiant est aussi utilisé par un style Css pour l'agencement général. Vous pouvez le constater en éditant la feuille nommée styles.css et placée dans le sous dossier css.
#galerie
{
width:auto;
background:#fff5e0;
border:1px solid #9e6a02;
margin-top:25px;
padding:15px;
text-align:center;
}
Les éléments Html pour les miniatures sont organisés et hiérarchisés sous forme de listes (ul li). Cette liste est associée au style galerie_mini. C'est ce style pointant sur les noeuds enfants (li) qui impose la mise en page de manière à ce que les miniatures cohabitent côte à côte, grâce à l'attribut float réglé à left.
#galerie_mini li
{
float:left;
}
Les éléments de la photo à afficher en grand (Titre à récupérer et photo à importer) sont également organisés en liste hiérarchisée. L'élément parent dl représente la liste d'un contenu. Les éléments enfants dt et dd représentent respectivement le terme du contenu, ici le titre de la photo et le détail, ici la photo elle-même. C'est cette organisation hiérarchisée qui va permettre au code Javascript de pointer sur l'élément parent par son identifiant (photo) pour ensuite descendre jusqu'au noeuds enfants et ainsi adapter les contenus dynamiquement.
Le fichier de script
Maintenant que les présentations sont faites, il est temps d'attaquer le code Javascript pour articuler tous ces éléments et donner vie à l'album photos.
- A la racine du dossier de décompression, double cliquer sur le dossier js pour l'ouvrir,
- Ensuite, cliquer droit sur le fichier code.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
function afficherPhotos()
{
}
window.onload = afficherPhotos;
La collection des liens cliquables
Pour commencer, nous devons être en mesure de récupérer la collection de tous les liens cliquables (balises a) pour pouvoir accéder aux chemins des photos à afficher en grand (href). Ces liens cliquables sont des éléments enfants de la liste d'identifiant galerie_mini. Nous devons donc premièrement pointer sur cette dernière pour ensuite récupérer tous ses noeuds en fonction du nom de leurs balises (TagName).
- Dans les bornes de la fonction, ajouter les deux instructions Javascript suivantes :
{
var photos = document.getElementById('galerie_mini');
var liens = photos.getElementsByTagName('a');
}
Nous le savons, c'est la méthode getElementById de l'objet Javascript document qui permet de pointer sur un élément Html en fonction de son identifiant. Désormais, c'est donc la variable objet photos qui représente la liste parente galerie_mini. Dès lors, nous pouvons exploiter sa propriété getElementsByTagName. Celle-ci retourne la collection de tous les éléments enfants en fonction de leurs noms de balise passés en paramètre. Ici il s'agit de celles des liens cliquables (balise a). Et c'est naturellement que la variable affectée (liens) est transformée en tableau de variables. Nous pourrons donc parcourir tous ses éléments (tous ses liens) par une boucle pour récupérer les informations qu'ils renferment, comme le chemin et le titre de la photo.
Objets Javascript à assigner
Il est temps maintenant de créer deux objets Javascript représentant respectivement la balise de la photo à afficher en grand et celle du titre qui l'accompagne. Cette dernière ne possède pas d'identifiant. Mais comme nous l'avons expliqué précédemment, il s'agit d'un élément enfant de la balise dl d'identifiant photo.
- A la suite de la fonction, ajouter les deux instructions Javascript suivantes :
{
var photos = document.getElementById('galerie_mini');
var liens = photos.getElementsByTagName('a');
var objet_photo = document.getElementById('la_photo');
var titre_photo = document.getElementById('photo').getElementsByTagName('dt')[0];
}
Une fois encore, grâce à la méthode getElementById, nous créons la variable objet_photo. Elle représente désormais la balise img de la photo à afficher en grand. Ensuite, nous pointons sur la balise parente photo. Comme précédemment, grâce à la méthode getElementsByTagName, nous récupérons la collection de ses noeuds dt. Comme seul l'élément du titre est représenté par cette balise, nous savons qu'il est situé en première position ([0]) de ce tableau ne renfermant qu'un objet.
Parcourir tous les liens cliquables
Maintenant que tous les objets nécessaires sont déclarés et référencés, il est temps d'engager une boucle pour parcourir tous les éléments de l'objet liens, soit tous les liens cliquables.
- A la suite du code de la fonction, créer la boucle suivante :
{
var photos = document.getElementById('galerie_mini');
var liens = photos.getElementsByTagName('a');
var objet_photo = document.getElementById('la_photo');
var titre_photo = document.getElementById('photo').getElementsByTagName('dt')[0];
for(var i = 0 ; i < liens.length ; i++)
{
}
}
C'est la variable i qui est déclarée dans l'instruction de la boucle for et qui est utilisée comme variable de boucle, incrémentée à chaque passage (i++). Nous passons en revue tous les éléments du tableau de variables, soit tous les liens cliquables à l'intérieur de la balise galerie_mini. C'est en effet la propriété length en Javascript qui renvoie la dimension d'un tableau de variables.
Les gestionnaires d'événements
Maintenant, il est question de modifier la nature de ces liens cliquables. Au clic, ils ne doivent plus rediriger sur une page affichant la photo indépendamment. Ils doivent permettre de récupérer le titre et la photo pour les afficher dans l'espace réservé sur l'album. Pour chaque balise, il est donc question de créer un gestionnaire d'événement à la volée prenant le pas sur le comportement naturel du lien cliquable.
- Dans les bornes de la boucle, ajouter le code Javascript suivant :
for(var i = 0 ; i < liens.length ; i++)
{
liens[i].onclick = function()
{
}
}
...
A chaque balise de lien passée en revue (liens[i]), nous associons un gestionnaire d'événement permettant d'enclencher des actions maîtrisées au clic (onclick). Et nous enclenchons ces actions par affectation d'une fonction dont les traitements sont encore à définir.
Le titre et la photo au clic
Pour terminer, ce sont les objets que nous avons déclarés qui vont nous permettre de réceptionner les éléments à importer, comme le chemin de la photo et son titre.
- Dans les bornes de la fonction, ajouter les instructions Javascript suivantes :
liens[i].onclick = function()
{
objet_photo.src = this.href;
titre_photo.innerText = this.title;
return false;
}
...
L'objet Javascript this désigne l'objet actif, soit le lien actuellement passé en revue (liens[i]). Nous récupérons le chemin d'accès à l'image stocké dans son attribut href pour l'utiliser en tant que source de la variable objet_photo qui rappelons le, représente la balise img de la photo agrandie. Ensuite, nous récupérons son titre (attribut title) pour le greffer dans l'élément enfant dt grâce à sa propriété innerText. La dernière instruction (return false) n'est pas dénuée d'intérêt, loin s'en faut. Elle est utilisée pour inhiber l'action réelle du lien et empêcher que l'image ne s'ouvre indépendamment dans un nouvel onglet. Ce booléen retourné en valeur négative sur l'action du clic, empêche ce dernier de se produire. Seules les actions précédentes sont prises en compte, l'importation de la photo et de son titre.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (Alt + Tab),
- Rafraîchir la page avec la touche F5 du clavier,
- Puis, cliquer tour à tour sur les miniatures du bandeau horizontal,

Comme vous pouvez l'apprécier, à chaque clic, la photo agrandie et son titre sont affichés au centre de la page Web.
Maintenant, pour prouver la parfaite modularité du code Javascript construit, il suffit de dupliquer quelques balises d'images dans le code Html.
...
<ul id="galerie_mini">
<li><a href="img/photo1.jpg" title="Sur la route Napoléon des vacances"><img src="img/photo1-min.jpg" alt="Sur la route Napoléon des vacances" /></a></li>
<li><a href="img/photo2.jpg" title="Le lac du Verdon enclavé dans le 04"><img src="img/photo2-min.jpg" alt="Le lac du Verdon enclavé dans le 04" /></a></li>
<li><a href="img/photo3.jpg" title="Sur les hauteurs du village de Seillans (83)"><img src="img/photo3-min.jpg" alt="Sur les hauteurs du village de Seillans (83)"/></a></li>
<li><a href="img/photo4.jpg" title="La plaine en direction du lac de St-Cassien"><img src="img/photo4-min.jpg" alt="Vue sur la plaine en direction du lac de St-Cassien" /></a></li>
<li><a href="img/photo5.jpg" title="Au bord du lac de St-Cassien (83)"><img src="img/photo5-min.jpg" alt="Au bord du lac de St-Cassien (83)" /></a></li>
<li><a href="img/photo6.jpg" title="Le village de Seillans - Haut Var"><img src="img/photo6-min.jpg" alt="Le village de Seillans - Haut Var" /></a></li>
<li><a href="img/photo7.jpg" title="Le Claps en Drôme Provençale"><img src="img/photo7-min.jpg" alt="LeClaps en Drôme Provençale" /></a></li>
<li><a href="img/photo6.jpg" title="Le village de Seillans - Haut Var"><img src="img/photo6-min.jpg" alt="Le village de Seillans - Haut Var" /></a></li>
<li><a href="img/photo7.jpg" title="Le Claps en Drôme Provençale"><img src="img/photo7-min.jpg" alt="Le Claps en Drôme Provençale" /></a></li>
</ul>
...
Certes les photos sont dupliquées. A vous de les changer en adaptant leurs chemins relatifs si vous le souhaitez. Mais après avoir rafraîchi la page, vous constatez l'apparition des nouvelles vignettes. Et au clic sur chacune d'entre elles, ces nouvelles venues sont parfaitement prises en compte par le code Javascript.

Pour un code complet relativement simple, vous en conviendrez :
function afficherPhotos()
{
var photos = document.getElementById('galerie_mini');
var liens = photos.getElementsByTagName('a');
var objet_photo = document.getElementById('la_photo') ;
var titre_photo = document.getElementById('photo').getElementsByTagName('dt')[0];
for(var i = 0 ; i < liens.length ; i++)
{
liens[i].onclick = function()
{
objet_photo.src = this.href;
titre_photo.innerText = this.title;
return false;
}
}
}
window.onload = afficherPhotos;