Réglages des effets de transition Css en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Réglages des effets de transition Css en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Modifier les effets de transition en Javascript
A l'occasion de cette nouvelle astuce Javascript, nous allons découvrir comment influer dynamiquement sur des animations dont les transitions sont prédéfinies par les styles Css.

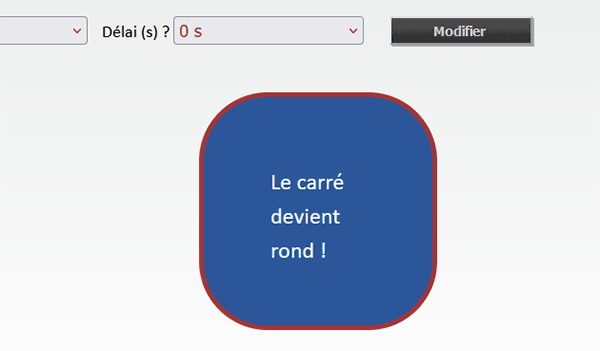
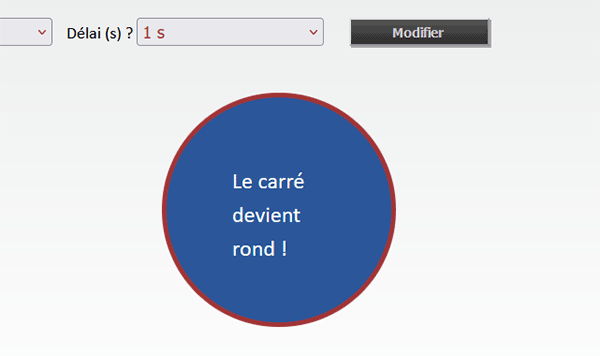
Dans l'exemple illustré par la capture, une forme géométrique carrée se propose. Lorsque l'utilisateur passe la souris dessus, elle se transforme progressivement en un cercle. Cette transformation se joue sur une durée d'une seconde. Mais l'utilisateur peut modifier le délai et la durée dans les deux zones de liste placées au-dessus. Dès lors, s'il clique sur le bouton Modifier, il influe sur les propriétés Css de cette transition par le code Javascript. Et en effet, s'il pointe de nouveau sur la forme géométrique, elle change toujours pour devenir un rond mais en respectant ces nouveaux paramètres, notamment de durée, pour une animation plus lente et progressive.
Sources de travail
Pour la démonstration de cette nouvelle astuce Javascript, nous proposons d'appuyer l'étude sur une source Html existante et accompagnée de sa feuille de styles.
- Télécharger le fichier compressé transitions-javascript.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur ce fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div id="auCentre">
<div class="reglages">
Durée (s) ?
<select id="duree">
<option value="1">1 s</option>
<option value="2">2 s</option>
<option value="5">5 s</option>
<option value="10">10 s</option>
</select>
</div>
<div class="reglages">
Délai (s) ?
<select id="delai">
<option value="0">0 s</option>
<option value="1">1 s</option>
<option value="2">2 s</option>
<option value="5">5 s</option>
<option value="10">10 s</option>
</select>
</div>
<div class="reglages">
<button class="btnMenu" style="height:30px; width:150px;" onclick="modifProp()">Modifier</button>
</div>
<br /><br />
<div style="float:left;margin:20px 0px 0px 400px;">
<div id="cercle" class="carre">
Le carré devient rond !
</div>
</div>
</div>
...
Les deux zones de liste portent les identifiants respectifs duree et delai. Ces noms d'objets sont importants pour pouvoir piloter ces zones par le code Javascript, notamment pour prélever les réglages qu'elles portent. Le bouton appelle la fonction modifProp au clic (onclick="modifProp()"). Cette fonction existe déjà dans la section de script en bas de la page Web. Mais elle est vide à ce stade. Enfin, le calque de la forme géométrique porte l'identifiant cercle. De plus, il est régi par un style nommé carre.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur la feuille de styles les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
#cercle {
transition: all 1s;
transition-delay: 0s;
}
#cercle:hover {
border-radius: 50%;
}
...
Il définit la transformation à réaliser au passage de la souris sur la forme géométrique (hover). Il règle aussi la durée et le délai à respecter avec les attributs transition et transition-delay. C'est la raison pour laquelle l'animation se joue au premier passage de la souris. Et c'est sur ces attributs Css prédéfinis que nous devons maintenant influer par le code Javascript.
Stocker les réglages des zones de liste
Pour débuter, nous devons commencer par récupérer les valeurs inscrites dans les zones de liste. Ce sont ces réglages que nous appliquerons ensuite aux attributs de transition du calque d'identifiant cercle.
- Revenir sur le code de la page Html,
- Tout en bas, entre les bornes de la fonction, ajouter les déclarations de variables suivantes :
var laDuree, leDelai, leCercle;
...
Nous prévoyons ainsi une variable pour mémoriser la durée, une autre pour le délai et une dernière pour représenter le calque de la forme géométrique à transformer.
Il est maintenant question de réaliser les affectations. Et comme vous le savez très bien, c'est la méthode getElementById de l'objet Javascript document qui permet de pointer sur un élément Html reconnu par son identifiant.
- A la suite du code de la fonction, ajouter les trois affectations suivantes :
laDuree = document.getElementById("duree").value + "s";
leDelai = document.getElementById("delai").value + "s";
leCercle = document.getElementById("cercle");
...
Nous l'avions annoncé, grâce à la méthode getElementById, nous pointons respectivement sur les éléments Html duree, delai et cercle. Dans les deux premiers cas, c'est la propriété Value qui permet d'accéder aux contenus des zones de liste. Notez la concaténation avec une lettre s entre guillemets. En Css, c'est ainsi que les délais et durées doivent être définis. Dans le troisième cas, nous récupérons simplement l'objet Html représentant le calque de la forme géométrique. C'est donc désormais la variable leCercle qui le pilote.
Définir les paramètres de l'animation
Maintenant que les réglages et que le calque cible sont stockés en variables, il ne nous reste plus qu'à définir les paramètres de la transition. C'est bien sûr la propriété Style de la variable objet leCercle qui va nous permettre de descendre jusqu'aux attributs Css à régler.
- A la suite du code de la fonction, ajouter les trois affectations suivantes :
leCercle.style.transitionDuration = laDuree;
leCercle.style.transitionDelay = leDelai;
leCercle.style.transitionTimingFunction = "ease";
...
Comme souvent en Javascript, le tiret séparant les mots clés des attributs est remplacé par cette fameuse casse Chameau. C'est ainsi que l'attribut Css transition-delay devient la propriété Javascript transitionDelay. Nous réglons donc la durée, le délai mais aussi le style de la transformation. Avec la valeur ease, nous programmons une animation linéaire, sans accélération ni ralentissement.
Il est maintenant temps de tester le résultat d'un code Javascript on ne peut plus épuré.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur (ALT + Tab),
- Rafraîchir la page avec la touche F5 du clavier,
- Dans la première zone, choisir une durée de 5 secondes avec la première liste déroulante,
- Puis, dans la seconde zone, choisir un délai d'une seconde,
- Dès lors cliquer sur le bouton Modifier et passer la souris sur le carré,

Comme vous pouvez l'apprécier, le carré se transforme bien en un cercle mais en respectant le délai et la durée définis dynamiquement par le code Javascript.
Le code Javascript que nous avons bâti pour influer sur ces propriétés Css est trivial :
function modifProp()
{
var laDuree, leDelai, leCercle;
laDuree = document.getElementById("duree").value + "s";
leDelai = document.getElementById("delai").value + "s";
leCercle = document.getElementById("cercle");
leCercle.style.transitionDuration = laDuree;
leCercle.style.transitionDelay = leDelai;
leCercle.style.transitionTimingFunction = "ease";
}