Jouer une animation CSS au clic de la souris
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Jouer une animation au clic de la souris
Avec l'astuce CSS précédente, nous avons appris à créer et à gérer des effets de transition. Mais ceux-ci se déclenchaient automatiquement avec le chargement de la page Web.

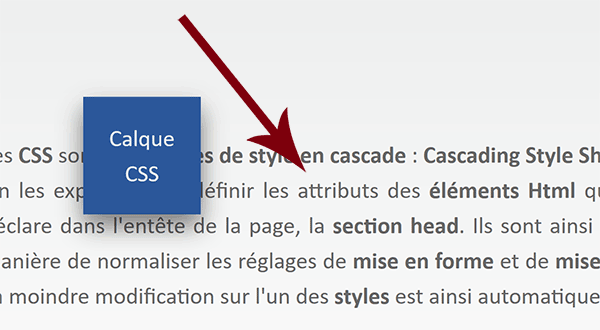
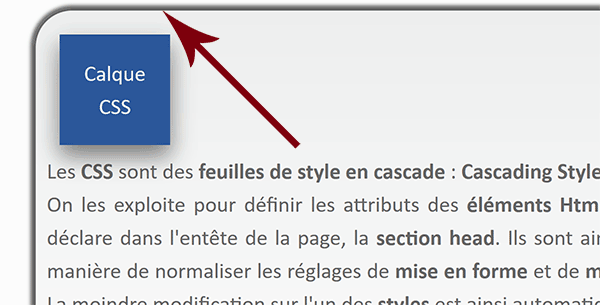
Dans l'exemple illustré par la capture, au clic de la souris sur une forme géométrique carrée, nous enclenchons une animation diagonale sur une hauteur et sur une largeur de 100 pixels. Et pour cela nous le verrons, quelques légères instructions Javascript sont nécessaires.
Fichiers sources
Pour réaliser ces démonstrations, nous avons besoin de récupérer quelques fichiers qui offrent déjà la structure de la page Web.
- Télécharger le fichier compressé css-animation-au-clic.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur ce fichier index.htm pour l'ouvrir dans le navigateur défini par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel qui s'invite, choisir de l'ouvrir avec un éditeur comme le Notepad++,
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
Le fichier mes-styles est celui utilisé pour structurer cette page Web. Pour plus de clarté, nous travaillerons les animations dans un fichier épuré nommé les-styles.
- A la racine du dossier de décompression, double cliquer sur le dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
<div class='boite'>Calque<br />CSS</div>
Et c'est ce style qui lui confère ces attributs de mise en forme.
.boite
{
margin:10px;
width:100px;
height:100px;
color:#edeeee;
font-size:20px;
padding:20px;
background:#2b579a;
cursor:pointer;
box-shadow:0 10px 20px rgba(0,0,0,0.5);
}
Il s'agit de quelques réglages de positionnements, de dimensions mais aussi de police et de couleurs. C'est l'attribut cursor réglé sur la valeur pointer qui transforme l'aspect du pointeur de la souris au survol sur le carré. Enfin, c'est l'attribut box-shadow qui crée l'effet d'ombre portée. Les décalages à l'horizontale et à la verticale ainsi que les angles de décalage sont définis. Puis, les composantes de la couleur de l'ombre sont renseignées.
Initialisation de l'animation
Puisque la structure est déjà conçue et régie par les styles Css, nous devons désormais nous contenter de définir les réglages permettant d'initier l'animation à déclencher au clic. Et bien sûr, ces attributs doivent être paramétrés dans le style boite associé au calque à animer.
- A la fin du style boite, ajouter les deux lignes Css suivantes :
cursor:pointer;
box-shadow:0 10px 20px rgba(0,0,0,0.5);
transform:translate(0, 0);
transition:transform 500ms;
}
L'attribut transform annonce l'animation à régler. La fonction translate permet d'initier le déplacement. Avec les deux coordonnées à zéro, la position d'origine du carré reste telle qu'elle est définie dans la structure de la page. Avec l'attribut transition, nous définissons le laps de temps durant lequel le déplacement doit être opéré. Il est ainsi réglé à 500 ms (transform 500ms), soit une demi-seconde. C'est ainsi dans la syntaxe des styles Css.
Maintenant, nous devons définir l'état d'arrivée, soit la position du carré à la fin de l'animation. Pour cela, nous devons créer un style dérivé du style boite. De cette manière les deux styles seront bien liés, donc associés au calque à animer. Et ce second style pourra être appelé par le code Javascript au clic pour déverser ses réglages sur le calque en question.
- En dessous du style boite, créer le style boite.bouger, comme suit :
{
}
Le nom du style à la racine est bien le même (boite). C'est ainsi que l'association est établie. Le terme en suffixe est arbitraire quant à lui. Il convient cependant de le rendre explicite.
- Entre les deux accolades, ajouter désormais l'instruction Css suivante :
{
transform:translate(100px, 100px);
}
Nous indiquons que la position finale de l'effet de translation se termine à 100 px en abscisse comme en ordonnée. De fait, nous allons générer un déplacement en diagonale.
- Enregistrer les modifications (CTRL + S),
Déclencher l'animation au clic
Le déclencheur dont nous avons besoin consiste en un gestionnaire d'événements que nous devons initialiser. Son rôle est 'd'écouter' les actions de l'utilisateur sur la page et plus précisément sur le calque carré. Si un clic est détecté, alors l'association avec le style de fin doit être réalisée.
- Revenir dans le code de la page index.html,
- En bas de la page, entre les balises de script, ajouter le code suivant :
var laBoite = document.querySelector('.boite');
laBoite.addEventListener('click', function() {
laBoite.classList.toggle('bouger');
});
</script>
La méthode querySelector est utilisée pour appeler un élément par sa classe et non par son id. Désormais la variable laBoite représente le calque carré. Ensuite, le code JavaScript a besoin d'écouter les actions. C'est la raison pour laquelle nous exploitons la méthode addEventListener. Cette méthode déploie une fonction à appeler chaque fois que l'événement spécifié en premier paramètre est envoyé. Et cet événement est bien défini sur le clic (Click). Dès lors que le clic est constaté, nous basculons le style du calque sur le Css dérivé reconnu par son suffixe bouger. C'est ainsi que le carré va prendre sa position finale en respectant la durée de transition telle que nous l'avons définie.
C'est la propriété classList qui permet effectivement de faire référence à un style par son nom. La méthode toggle permet de faire la bascule. Au premier clic, le style dérivé est additionné. Au second, il est enlevé et ainsi de suite. Nous allons donc pouvoir réaliser des allers-retours sur la forme, par clics successifs.
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur Web et rafraîchir la page (CTRL + F5),

Et lorsque vous cliquez à nouveau sur le carré, grâce à la propriété toggle, il fait le chemin inverse, toujours en respectant le délai. Nous avons donc abouti une deuxième astuce permettant de réaliser un effet d'animation avec simplicité et interactivité.