Mise en page d'un formulaire Access avec onglets
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Mise en page d'un formulaire Access par onglets
Dans l'exercice Access précédent, nous avons démontré l'intérêt de la navigation au travers des formulaires grâce aux onglets. Mais ces onglets peuvent s'avérer utiles à l'intérieur même d'un formulaire, pour découper l'information. L'objectif est de présenter les données prioritaires dans une vue claire et simplifiée. Tout le détail peut alors être consulté sur demande, au clic sur l'un ou l'autre onglet. Ils permettent donc de décliner les informations de tables, lorsque le niveau de détail est trop lourd à afficher sur une même vue.
Source et présentation de la problématique
Pour mener à bien cette étude, il est tout d'abord nécessaire de récupérer les travaux précédents.
- Télécharger le fichier clients-et-commandes-decomposer-onglets.rar en cliquant sur ce lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier de la base de données pour l'ouvrir dans Access,
- Puis, cliquer sur le bouton Activer le contenu du bandeau de sécurité,
- Dans le volet de navigation, double cliquer sur le formulaire F_Produits_onglets pour l'ouvrir,

Il s'agit d'une copie relativement proche du formulaire d'origine : F_Produits. Seul le sous-formulaire des données attachées a disparu. Nous souhaitons l'utiliser pour offrir une vue plus ergonomique. Il s'agit de répartir les informations dans différents onglets.
Certes, le niveau de détail n'est pas démesuré. Dans la conception de cette application, nous nous sommes attachés à découper l'information dans différentes tables reliées entre elles. Nous proposons néanmoins de l'utiliser pour étayer les démonstrations. Malgré cette rigueur en effet, il n'est pas rare de manipuler des tables constituées de nombreux champs. Vous remarquez que les boutons d'action sont toujours disponibles en bas de l'interface.
Répartir les données dans des onglets
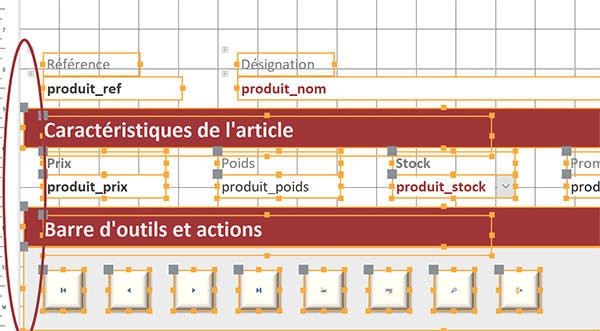
La référence, la désignation et le prix de l'article sont considérés comme les informations les plus importantes. Il convient de les consulter en priorité. Nous proposons donc de les regrouper dans un même onglet actif par défaut. Le niveau de détail restant sur le poids, le stock, la promotion et les vues doit être consulté sur demande. Nous proposons donc de les réunir dans un second onglet.
- Dans le ruban Accueil, cliquer sur la flèche du bouton Affichage,
- Dans la liste, choisir Mode création,
Nous avons besoin de place en hauteur dans un premier temps. Pour placer le contrôle des onglets, il s'agit de descendre tous ceux situés sous la section de titre : Désignation de l'article.
- Cliquer et glisser sur la règle verticale de manière à croiser la trajectoire de tous les contrôles à déplacer,

Cette technique permet de regrouper les objets choisis dans une même sélection.
- Les déplacer à la verticale vers le bas, sur quelques centimètres,
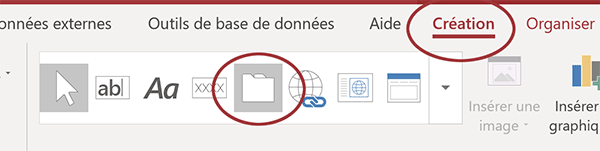
- Dans le ruban Création, cliquer sur le contrôle Onglet,

Il s'agit du quatrième en partant de la gauche.
- Tracer un rectangle sur la largeur et la hauteur disponibles, sous le titre,

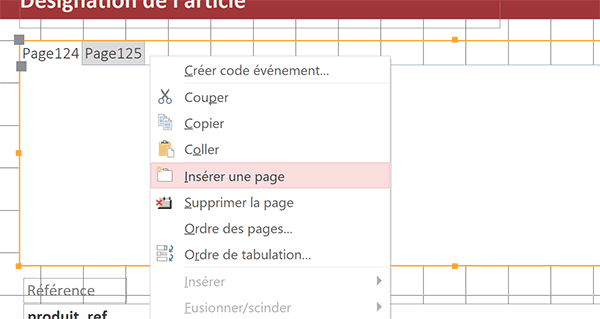
Deux onglets sont proposés par défaut. Mais un simple clic droit sur le contrôle permet d'en ajouter de nouveaux, grâce à la commande Insérer une page, dans le menu contextuel. Le premier des deux est actif par défaut. Des désignations et noms leur sont attribués. Il convient premièrement des les adapter.
Pour ces opérations, la feuille de propriétés doit être visible. Comme vous le savez, c'est le bouton du même nom, dans le ruban contextuel Création, qui permet de l'afficher comme de la masquer.
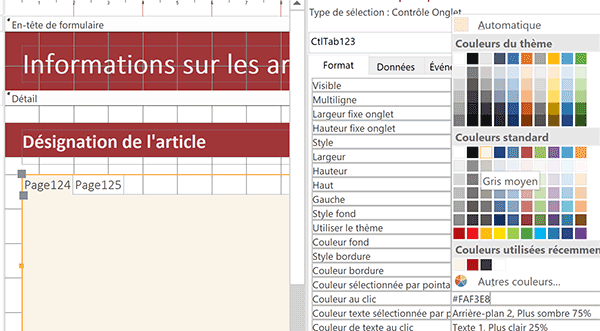
- Activer l'onglet Format de la feuille de propriétés,
- Cliquer sur le petit bouton à l'extrémité de sa propriété Couleur au clic,
- Dans la liste, choisir un gris moyen,

Nous définissons ainsi une couleur explicitement différente pour identifier sans équivoque, l'onglet actif.
- Cliquer sur le bouton de sa propriété Couleur de texte au clic,
- Dans la liste, choisir un rouge rubis,
- Régler ensuite la propriété Epaisseur de police sur Gras,
- Cliquer sur le premier des deux onglets pour le sélectionner explicitement,
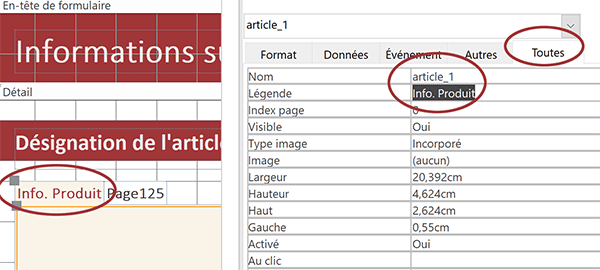
- Activer l'onglet Toutes de sa feuille de propriétés,
- Remplacer le nom proposé par : article_1,
- Dans son attribut Légende, saisir : Info. Produit,

Comme vous pouvez le voir, il s'agit de l'intitulé dont se pare l'onglet. L'indication est ainsi plus claire pour l'utilisateur. Remarque : Le fait de précéder la légende d'un espace permet d'augmenter la distance entre les onglets pour aérer la présentation.
- Sur le formulaire, sélectionner le deuxième onglet,
- Changer son nom pour : article_2,
- Changer sa légende en : Détail produit,
Contrôles dans les onglets
La méthode pour insérer des contrôles dans un onglet précis peut s'avérer délicate, surtout lorsque ces contrôles existent déjà. Le fait de les cliquer et glisser en direction de l'onglet à implémenter ne fonctionne pas.
Cet onglet doit être explicitement sélectionné avant de débuter l'intégration. Dans cette configuration d'ailleurs, il suffit de tracer un nouveau contrôle, issu du ruban création, pour l'ajouter dans sa zone.
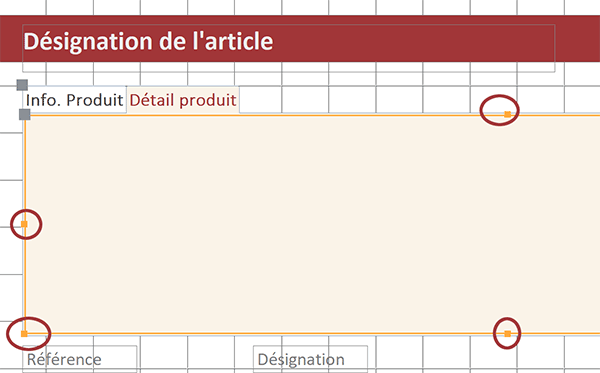
- Cliquer sur l'onglet Détail produit pour le sélectionner,

La méthode consiste donc premièrement à couper les contrôles à inclure. Il faut ensuite sélectionner explicitement la zone de contenu de l'onglet de destination. Enfin, il faut y coller ces contrôles.
- Avec leur étiquette, sélectionner ensemble les contrôles produit_ref, produit_nom et produit_prix,
- Les couper grâce au raccourci clavier CTRL + X par exemple,
- Cliquer alors sur le premier onglet Info. Produit,
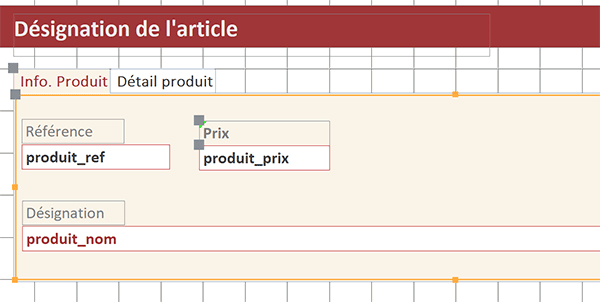
- Y coller les contrôles coupés par le raccourci clavier CTRL + V par exemple,

Il apparaît ensuite judicieux de réorganiser l'information. La référence et le prix peuvent être disposés sur une même ligne. La désignation, plus longue, peut occuper toute une ligne. La formation Access pour personnaliser les formulaires nous avait appris toutes les techniques utiles. Et nous les avons révisées dans les exercices précédents. Les fonctionnalités d'alignement et de distribution du ruban Organiser permettent des placements précis. Comme l'arrière-plan de l'onglet est plus sombre, une couleur de contour sur les zones de texte est opportune.
- Avec leur étiquette, sélectionner les contrôles restants : produit_poids, produit_stock, produit_code et produit_vues,
- Les couper par le raccourci clavier CTRL + X,
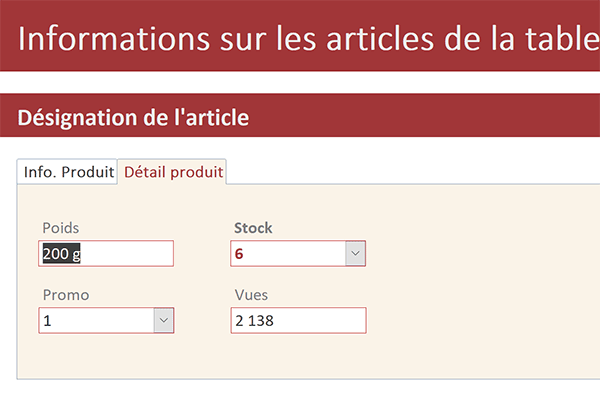
- Cliquer sur le deuxième onglet pour activer sa zone de contenu,
- Y coller les contrôles précédemment coupés,
- Enregistrer les modifications (CTRL + S) et exécuter le formulaire (F5),

Si vous utilisez les boutons de déplacement de la barre d'outils que nous avions conçue, vous remarquez que les enregistrements défilent. Et fort logiquement, les informations de détail restent attachées aux données prioritaires du premier onglet.
Pour parfaire la présentation, il convient de supprimer le titre de la deuxième section. Elle est désormais vidée de ses contrôles. De fait, il s'agit ensuite de remonter la section de la barre d'outils avec ses contrôles.