
Galerie de filtres sur des photos avec les styles Css
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Filtres sur des photos en CSS
Dans ce dernier volet sur les astuces CSS, nous proposons de découvrir quels sont les effets qui peuvent être produits sur des images.

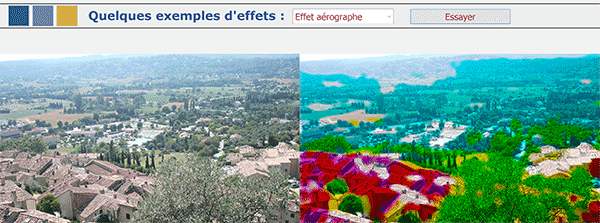
Dans l'exemple illustré par la capture, l'utilisateur choisit un filtre par le biais d'une liste déroulante. Aussitôt, l'effet produit peut être apprécié sur une copie de la photo, placée sur la droite de l'originale. Et nous allons le voir, les sources à réceptionner offrent toute la substance. Nous allons simplement nous contenter de découvrir quelles sont les instructions Css qui permettent de réaliser ces filtres.
Sources Html et Css
Nous devons donc commencer par réceptionner le package des sources.
- Télécharger le fichier compressé filtres-photos-css.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier Index.htm pour l'ouvrir dans le navigateur par défaut,
Structure Html
Nous proposons maintenant de découvrir la construction existante.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<title>Astuce et effet CSS</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="css/effets.css">
<link rel="stylesheet" href="css/mes-styles.css">
</head>
<body>
...
Nous l'avons dit, c'est la première qui nous intéresse (effets.css). La seconde se charge de l'agencement global de la page Web.
C'est le calque d'identifiant auCentre, plus bas dans le code Html qui héberge la liste déroulante des filtres et les balises de la photo dupliquée.
...
<div id="contenu">
<div id="auCentre">
<div class="calque">
Quelques exemples d'effets :
<select id="effet">
<option value="effetAerographe">Effet aérographe</option>
<option value="effetBordure">Effet bordure</option>
<option value="effetCrayon">Effet crayon</option>
<option value="effetCrayonCouleur">Effet crayon couleur</option>
<option value="effetCouleur">Effet couleur</option>
<option value="effetCouleurGalerie">Effet couleur galerie</option>
<option value="effetCouleursSelectives">Effet couleurs sélectives</option>
<option value="effetFlannelle">Effet flanelle</option>
<option value="effetHallucination">Effet hallucination</option>
<option value="effetGaufre">Effet gaufré</option>
<option value="effetInfrarouge">Effet infrarouge</option>
<option value="effetManqueDEncre">Effet manque d'encre</option>
<option value="effetMiroirHorizontal">Effet miroir horizontal</option>
<option value="effetMosaique">Effet mosaïque</option>
<option value="effetSuperposition">Effet superposition</option>
<option value="effetTableauNoir">Effet tableau noir</option>
<option value="effetTableauNoirColore">Effet tableau noir coloré</option>
<option value="effetVisionNocturne">Effet vision nocturne</option>
</select>
<input type="button" id="ok" value="Essayer" onclick="changer();" />
</div>
<div style="width:1200px;margin:auto;">
<div class="miniature">
<img src="img/photo.jpg"/>
</div>
<div id="appliquer" class="">
<img src="img/photo.jpg" id="limg" />
</div>
</div>
</div>
</div>
...
La liste déroulante possède l'identifiant effet. C'est son attribut Value qui permettra d'établir la correspondance avec le nom du style Css à appliquer lorsque nous aurons fait la jonction avec le code Javascript. A ce titre, vous notez que le bouton associé appelle la fonction changer au clic :
<input type="button" id="ok" value="Essayer" onclick="changer();" />
Cette fonction n'existe pas encore.
C'est elle que nous devons créer. Les photos suivent. Les balises img sont encapsulées dans des calques (balises Div). Le premier héberge l'image originale. Il est associé au style miniature. Le second accueille la copie de l'image. Ce calque porte l'identifiant appliquer qui pointe sur un style Css. Ces deux styles règlent l'attribut float à left pour que les photos acceptent de se positionner côte à côte.
Les styles Css des filtres
Il est temps maintenant de découvrir la feuille de styles Css des effets à appliquer.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur la feuille de styles effets.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
.effetCrayon {
background-image: url(../img/photo.jpg);
background-size: cover;
background-position: center;
}
@supports (filter: invert(1)) and (background-blend-mode: difference) {
.effetCrayon {
background-image: url(../img/photo.jpg), url(../img/photo.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50%+ 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}
Ce style se nomme effetCrayon. Il règle des attributs Css on ne peut plus conventionnels et surtout il charge la photo dans le calque en arrière-plan. La règle qui suit rappelle son nom pour le piloter. Avec ces règles @supports, nous réalisons une déclaration conditionnelle qui sera prise en compte si et seulement si la propriété CSS est supportée par le navigateur. Ce qui suit dans les parenthèses est l'équivalent d'un if. En l'occurrence ici, il s'agit d'une double condition à vérifier sur l'application d'un filtre (filter) et une fusion entre les images (background-blend-mode). Si ces effets sont supportés, alors tout ce qui est entre les accolades est appliqué, sinon les règles ne sont pas enclenchées. Dès lors ce sont des attributs Css qui sont activés. Nous en connaissons la plupart grâce aux précédentes astuces Css. Pour les autres, il est très simple de comprendre leur implication en réalisant une recherche Web sur leurs noms.
Appliquer un filtre Css en Javascript
Il est temps de découvrir ce que ces règles ont dans le ventre. Et pour cela, au choix de l'utilisateur dans la liste déroulante et après avoir cliqué sur le bouton, nous devons appliquer le style correspondant à l'attribut class du deuxième calque Html. Nous l'avons évoqué, c'est la fonction Changer qui est appelée au clic sur ce bouton Essayer. C'est elle qui doit abriter le code Javascript à écrire. Et il est trivial.
- Revenir dans le code Html de la page Web,
- En bas de la page, entre les bornes des balises du script, créer la fonction changer :
</div>
<script type="text/javascript" language="javascript">
function changer()
{
document.getElementById("appliquer").className = document.getElementById("effet").value;
}
</script>
</body>
...
Grâce à la méthode getElementById de l'objet Javascript document, nous pointons sur le second calque dont nous passons le nom en argument de cette méthode. Puis, nous affectons sa propriété className de manière à pouvoir lui appliquer le style en corrélation avec le choix de l'utilisateur dans la liste déroulante. C'est la raison pour laquelle nous exploitons de nouveau la méthode getElementById de manière à pointer sur la liste déroulante reconnue par son identifiant effet. Et c'est alors la propriété value qui restitue le nom du style à appliquer dynamiquement.
- Enregistrer les modifications (CTRL + S),
- Revenir sur le navigateur Web (ALT + Tab),
- Actualiser la page avec la touche F5 du clavier,
- Choisir un filtre avec la liste déroulante,
- Puis, cliquer sur le bouton Essayer,






















