Etapes des animations avec les styles CSS
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Règles des animations
A l'occasion de cette nouvelle astuces Css, nous allons découvrir les Keyframes. Ils permettent de définir avec précision les étapes qui composent la séquence d'une animation CSS. Ils permettent de contrôler une animation plus finement que ce que pourraient aboutir les transitions que nous avons découvertes à l'occasion des astuces précédentes.

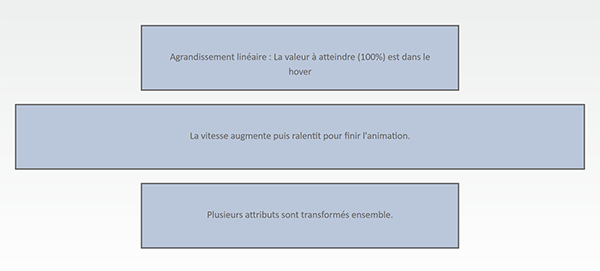
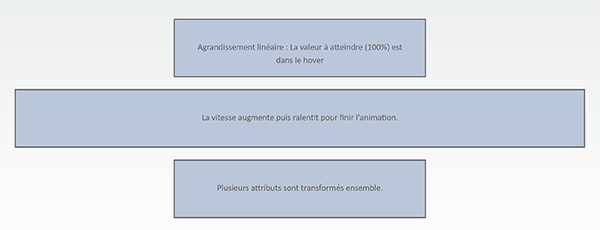
Dans l'exemple illustré par la capture, nous travaillons à partir de trois rectangles. Ils s'allongent et se rétrécissent en respectant des étapes qui leur sont propres. Les animations des transformations sont tantôt alternées, tantôt inversées et parfois elles sont les deux à la fois sur un nombre infini d'itérations.
Structure Html
Pour découvrir cette nouvelle astuce, nous proposons d'appuyer les travaux sur une page Web déjà bien organisée et structurée.
- Télécharger le fichier compressé regles-des-animations.rar en cliquant sur ce lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta name='viewport' content='width=device-width,initial-scale=1'>
<link rel='stylesheet' href='css/mes-styles.css'>
<link rel='stylesheet' href='css/les-styles.css'>
<body>
...
Le premier organise globalement la page Web. Le second est celui que nous allons implémenter pour créer ces règles d'animations.
Plus bas dans le code, nous trouvons les trois rectangles dans le calque d'identifiant contenu.
...
<div id='conteneur'>
<div id='contenu'>
<!--
Implémentation
-->
<div class='calque1' style='margin-top:50px;'>Agrandissement linéaire : La valeur à atteindre (100%) est dans le hover</div>
<div class='calque2'>La vitesse augmente puis ralentit pour finir l'animation.</div>
<div class='calque3'>Plusieurs attributs sont transformés ensemble.</div>
</div>
</div>
...
Ils sont eux-mêmes matérialisés par des calques (balises Div) mis en forme par les styles Css. Grâce à l'attribut class, vous constatez qu'ils sont chacun affectés à un style différent.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
Paramètres des animations
Nous souhaitons réaliser trois animations, chacune dans des sens différents, à répéter à l'infini et avec une progression linéaire. Tous ces paramètres ne peuvent se définir avec l'emploi seul de l'attribut transition. C'est le moment d'en découvrir de nouveaux.
- A la suite du triple style existant, ajouter les instructions Css suivantes :
{
width:100%;
height:100px;
background-color:#bac6d9;
padding:35px;
margin:0 auto 20px auto;
border:#666 2px solid;
box-sizing:border-box;
animation-name:taille;
animation-duration:3s;
animation-timing-function:linear;
animation-iteration-count:infinite;
}
Le premier attribut animation-name permet de donner un nom à l'animation pour faire référence au Keyframes qui se chargera de définir les étapes de l'animation. Le deuxième attribut animation-duration parle de lui-même. Il règle la durée à respecter pour réaliser l'agrandissement ou le rétrécissement des rectangles. Le troisième attribut animation-timing-function réglé sur linear impose des animations à vitesse constante, du début à la fin. Enfin, le dernier attribut animation-iteration-count réglé sur infinite impose aux animations de se jouer en boucle sans interruption. Comme ces réglages sont posés dans le triple style, ils concernent les trois calques, soit les trois rectangles.
Directions des animations
Les paramètres que nous venons de définir sont des réglages généraux. A eux seuls bien entendu, ils ne peuvent générer des animations. Nous souhaitons maintenant définir les directions des animations. Et c'est l'occasion de découvrir un nouvel attribut Css.
- Après le triple style, créer le style suivant :
{
animation-direction: alternate;
}
C'est l'attribut animation-direction qui dicte le comportement de l'effet, ici sur le premier rectangle. Avec la valeur alternate, il indique qu'une fois terminée, l'animation doit se jouer dans le sens contraire, puis repartir dans le sens normal et ainsi de suite.
- A la suite du style calque1, ajouter le style calque3, comme suit :
{
animation-direction: reverse;
}
Avec la valeur reverse, l'animation va être jouée dans le sens inverse pour toutes ses itérations. Par exemple, si le keyframes que nous n'avons pas encore défini impose de partir de 100% de largeur pour finir à 25%, avec cet attribut, l'animation partira de 25% pour rejoindre les 100% de largeur. Comme ces réglages ne sont plus dans la partie commune du triple style, ils concernent chaque rectangle indépendamment. Et cette animation inversée est attribuée au troisième rectangle.
- Enfin, après le style calque3, ajouter le style calque2 suivant :
{
animation-direction: alternate-reverse;
}
Avec cette nouvelle valeur, l'animation va être jouée une première fois dans le sens inverse, puis dans le sens normal, puis à nouveau dans le sens inverse etc...
Etapes des animations
Enfin, il nous reste à définir les étapes des animations. Ces séquences se règlent dans le keyframes.
- Après le style calque2, ajouter le keyframes suivant :
{
from{width: 100%;}
Palier{width: 50%;}
to{width: 25%;}
}
L'arobase est nécessaire en préfixe. C'est ainsi dans la syntaxe des keyframes. Vous notez qu'il pointe sur l'animation nommée taille. Ce nom est défini dans le triple style commun. Ces séquences concernent donc les trois rectangles. Dans le sens normal, l'animation fait passer la largeur des calques de 100% à 25% en respectant un palier à 50%. La mention Palier en préfixe de l'étape intermédiaire n'est pas obligatoire. Mais c'est une clé explicative des relais à respecter. L'impression de vitesse doit diminuer au second palier dans le sens normal car la distance à parcourir est moins importante.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,

Comme vous le constatez, tandis que l'animation du premier rectangle est alternée, celle du troisième est effectivement inversée et celle du deuxième est une combinaison des deux. De plus, le changement de vitesse est notable entre les deux paliers.