Gestion des articles sur facturation Php
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Gérer les produits à facturer
Cette formation Php fait suite à la précédente sur la facturation avec gestion des stocks en base de données MySql. Comme nous l'avions annoncé, nous souhaitons lui greffer une fonctionnalité fort précieuse. Il s'agit de pouvoir sortir un article de la facture en cours de construction, en cas d'erreur ou d'abandon.
Sources et présentation de la problématique
Pour reprendre les travaux, nous devons récupérer les précédents développements là où nous les avions laissés.
- Télécharger le fichier compressé gestion-produits-factures-php.rar en cliquant sur son lien,
- Puis, le décompresser dans le dossier de votre choix,
De même, vous devez posséder la base de données MySql stocks. Si vous n'avez pas suivi les précédentes formations, vous devez la créer avec ce nom et le système d'interclassement utf8_general_ci. Ensuite, vous pourrez y importer le fichier stocks.sql situé dans le sous dossier bdd du dossier de décompression.

Il en résulte une base de données MySql constituée de plusieurs tables reliées entre elles. Elles permettent de gérer les clients et leurs commandes ainsi que les stocks des produits achetés.
Un compte utilisateur doit lui être associé selon les informations dévoilées par le fichier connexion.php, placé dans le sous dossier commun du dossier de décompression :
...
$liaison = mysqli_connect('127.0.0.1', 'gStock', 'gS123k12');
mysqli_select_db($liaison, 'stocks');
...
Il convient de lui accorder les droits nécessaires. Pour cela, il est conseillé de cocher la case Tout cocher dans la section des privilèges globaux.
- Sur l'interface d'EasyPhp, cliquer sur le lien du projet pour accéder à la page d'accueil,
- Dans le pied de la page Web, cliquer sur la seconde icône,
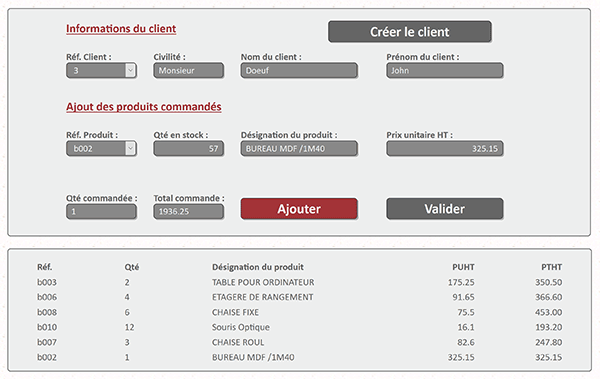
- Avec la première liste déroulante, choisir un numéro de client,
- Avec la seconde liste déroulante, choisir une référence article,
- Saisir un chiffre dans la zone Qté commandée,
- Puis, cliquer sur le bouton Ajouter,
- Choisir une nouvelle référence et saisir une nouvelle quantité,
- Puis, cliquer de nouveau sur le bouton Ajouter,

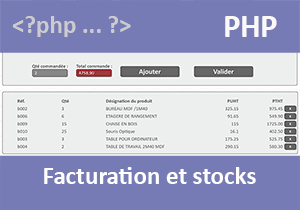
Comme vous le constatez, la facture du client se construit au fur et à mesure. Mais à ce stade, le processus est irréversible. Le client peut très bien ne plus vouloir de l'un ou l'autre article. L'administrateur, à l'instar d'un caissier, doit pouvoir retirer un produit de la liste. Cette action doit avoir pour effet de reconstruire la facture tout en actualisant le montant de la commande. Ainsi, il ne restera plus qu'à cliquer sur le bouton Valider pour produire la facturation du client.
- A la racine du dossier de décompression, cliquer droit sur le fichier facturation.php,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur tel que le Notepad ++,
...
<div style="width:15%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
Total commande :<br />
<input type="text" id="total_commande" name="total_commande" disabled />
</div>
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="ajouter" name="ajouter" value="Ajouter" style="margin-top:10px;" onclick="plus_com();" /><br/>
<input type="text" id="param" name="param" style="visibility:hidden;" />
</div>
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="valider" name="valider" value="Valider" style="margin-top:10px;" onclick="document.getElementById('param').value = 'facturer';recolter();"/><br/>
<input type="text" id="chaine_com" name="chaine_com" style="visibility:hidden;" />
<input type="text" id="total_com" name="total_com" style="visibility:hidden;" />
</div>
...
Comme vous pouvez le remarquer, au clic, ce bouton appelle la fonction Javascript plus_com. Nous retrouvons cette dernière en bas de la page Html, à partir de la ligne 235. Elle consolide et concatène les informations des articles ajoutés à la commande. C'est pourquoi le contrôle Html chaine_com renferme toutes les informations des produits ajoutés tour à tour :
...
function plus_com()
{
if(ref_client.value != 0 && ref_produit.value != 0 && qte_commande.value != "0" && qte_commande.value !="")
{
if(parseInt(qte_commande.value) > parseInt(qte.value))
alert("La quantité en stock n'est pas suffisante pour honorer la commande");
else
{
var ref_p = ref_produit.value;
var qte_p = qte_commande.value;
var des_p = designation.value;
var pht_p = puht.value;
tot_com = tot_com + qte_p*pht_p;
total_commande.value = tot_com.toFixed(2);
total_com.value = total_commande.value;
chaine_com.value += "|" + ref_p + ";" + qte_p + ";" + des_p + ";" + pht_p;
facture();
}
}
}
...
Le caractère remarquable de la barre verticale (|) délimite chaque ligne d'article acheté. Il permet la découpe pour reconstruire la facture par le code Javascript. Les détails quant à eux, sont délimités par des points virgule (;). Il est précieux lui aussi pour placer et mettre en forme ces éléments lors de la construction de la facture. Et c'est pourquoi la fonction Javascript facture est appelée dans l'enchaînement. Elle découpe les informations ligne à ligne, puis champ à champ. Elle les parcourt tous et construit le résultat à l'aide d'une boucle for.
Supprimer un article de la facture
Nous avions judicieusement séparé le traitement dans une fonction indépendante. Fort de ces découvertes, nous comprenons qu'il suffit de supprimer les références de l'article à éliminer dans la chaîne du contrôle chaine_com. Ainsi, à l'appel de la fonction facture, la construction se réalisera sans le considérer.
Dans un premier, l'astuce consiste à ajouter un bouton de suppression en bout de chaque ligne de la facture. Au clic, il doit appeler une fonction permettant d'éliminer l'article correspondant, selon les informations transmises dynamiquement.
- Dans la fonction facture, pour le dernier calque construit dynamiquement, ajouter le contrôle Html input, comme suit :
function facture()
{
var tab_com = chaine_com.value.split('|');
var nb_lignes = tab_com.length;
document.getElementById("det_com").innerHTML = "";
for (ligne=0; ligne<nb_lignes; ligne++)
{
if(tab_com[ligne]!="")
{
var ligne_com = tab_com[ligne].split(';');
document.getElementById("det_com").innerHTML += "<div class='bord'></div>";
document.getElementById("det_com").innerHTML += "<div class='suite'>" + ligne_com[0] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='suite'>" + ligne_com[1] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='des'>" + ligne_com[2] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='prix'>" + ligne_com[3] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='prix'>" + (ligne_com[1]*ligne_com[3]).toFixed(2) +"</div>";
document.getElementById("det_com").innerHTML += "<div class='bord'> <input type='button' value='X' title='Supprimer le produit' style='height:20px; font-size:12px;' onclick='suppr(\"" + tab_com[ligne] + "\");' /></div>";
}
}
}
...
Nous ajoutons donc un bouton (type='button') à chaque passage dans la boucle, donc sur chaque ligne de la facture. Nous lui associons le gestionnaire d'évènement onclick pour déclencher l'exécution de la fonction Javascript suppr. Cette dernière n'existe pas encore. Pour qu'elle sache quel est l'article à retirer de la liste, nous lui passons l'information de la ligne, détenue dans la variable tab_com, pour l'indice parcouru. Souvenez-vous, ce tableau mémorise sur chaque ligne, la référence de l'article avec sa quantité achetée et son prix unitaire.
- Enregistrer les modifications (CTRL + S) et basculer sur la fenêtre du navigateur Internet,
- Recharger la page Web en validant sa barre d'adresse par la touche Entrée,
- Choisir un numéro de client avec la première liste déroulante,
- Choisir un article avec la seconde liste déroulante,
- Saisir une quantité et cliquer sur le bouton Ajouter,
- Ajouter d'autres articles avec d'autres quantités,

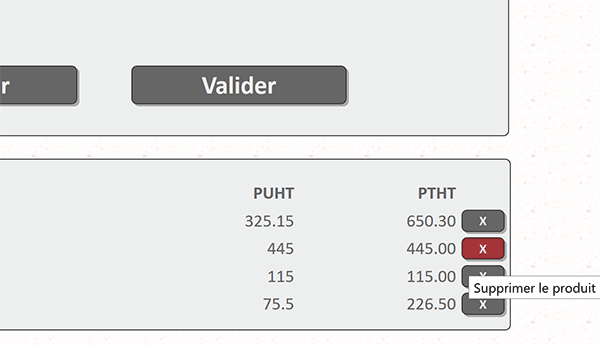
Tel que nous l'avons codé dans la boucle, nous obtenons bien un bouton de suppression pour chaque article ajouté à la facture. Bien sûr à ce stade, si vous cliquez sur l'un d'entre eux, rien ne se produit. En réalité, une erreur Javascript est déclenchée puisque la fonction appelée n'existe pas.
- Revenir dans le code de la page facturation.php,
- A la fin du script, sous la fonction facture, ajouter la fonction Javascript suppr, comme suit :
function suppr( ligne_s)
{
chaine_com.value = chaine_com.value.replace('|' + ligne_s, '');
var tab_detail = ligne_s.split(";");
total_commande.value = (total_commande.value - tab_detail[1]*tab_detail[3]).toFixed(2);
total_com.value = total_commande.value;
tot_com = total_com.value*1;
facture();
}
...
Nous la déclarons avec un paramètre (ligne_s) pour réceptionner les informations transmises par le bouton, sur l'article à éliminer de la facture. Le contrôle chaine_com renferme précisément ces informations et celles des autres articles. Nous exploitons la méthode Javascript replace sur le contenu de cette zone de texte afin de supprimer ces données. Nous ajoutons le caractère remarquable de la barre verticale en préfixe de l'occurrence à chercher. Souvenez-vous, c'est ainsi que nous avions choisi de délimiter chaque ligne. En second paramètre, nous spécifions l'occurrence de remplacement par deux guillemets, soit une chaîne vide.
Néanmoins, avant d'appeler la fonction facture pour procéder à la reconstruction, nous devons mettre à jour le montant total de la commande. Pour cela, nous devons extraire le montant de l'article supprimé afin de le déduire. C'est pourquoi nous découpons la chaîne transmise sur le point-virgule grâce à la méthode split (ligne_s.split(";")). Il en résulte un tableau de variables que nous nommons tab_detail. Le montant à déduire correspond à la quantité achetée, située à l'indice 1, multipliée par le prix unitaire, situé à l'indice 3 (tab_detail[1]*tab_detail[3]). Comme nous l'avions fait dans la précédente formation, nous lui appliquons la méthode Javascript toFixed pour limiter le résultat à 2 décimales.
Enfin, nous affectons les deux contrôles concernés sur ce nouveau montant. Le second est la zone masquée destinée à transmettre l'information au serveur, pour le traitement en base de données. Dès lors, il ne reste plus qu'à appeler la fonction facture. Cette dernière réceptionne le contenu retravaillé du contrôle chaine_com. Il doit en résulter la reconstruction de la facture sans l'article supprimé.
- Enregistrer les modifications et basculer sur la fenêtre du navigateur,
- Recharger la page Web en validant sa barre d'adresse par la touche Entrée,
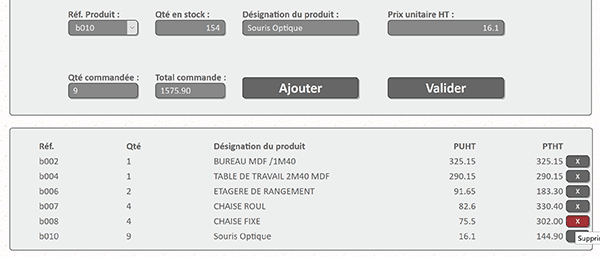
- Désigner un client et ajouter un certain nombre d'articles avec des quantités associées,

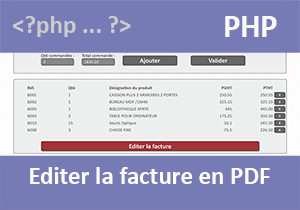
Dans notre exemple, illustré par la capture ci-dessus, nous commandons 6 produits différents. Le montant total de la commande s'élève à 1575,90 Euros.
Nous souhaitons supprimer les 4 chaises fixes conduisant à un total de 302 Euros à déduire.
- Cliquer sur le bouton de l'article à retirer,
- Cliquer sur le bouton Valider de l'interface Web,
- Revenir sur l'interface de PhpMyAdmin,
- Dans le volet de gauche, cliquer sur le lien de la table commandes pour afficher son contenu,

Cette commande est désormais référencée par son numéro unique.
- Dans le volet de gauche, cliquer sur le lien de la table detail pour afficher son contenu,