Facturation avec gestion de stocks en Php
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Facturation et gestion de stocks en Php
Dans cette formation Php, nous souhaitons aboutir le développement de l'interface Web pour la facturation des clients avec gestion des stocks.

Dans les formations précédentes, nous avions géré l'approvisionnement des stocks et permis la création d'un nouveau client à facturer, à la volée.
Sources et présentation de la problématique
Pour poursuivre ces précieux travaux, nous devons commencer par récupérer les développements que nous avions aboutis.
- Télécharger le fichier facturation-et-stocks-php.rar en cliquant sur son lien,
- Puis, le décompresser dans le dossier de votre choix,
Comme vous le savez, ce projet doit être référencé dans l'interface d'EasyPhp. Les deux serveurs, Http et Database, doivent être démarrés. Un nom doit lui être attribué. Son adresse, issue de l'explorateur Windows, doit être renseignée.
La base de données stocks doit exister.
- En bas de l'interface d'EasyPhp, cliquer sur le bouton Open du module MySql Administration,

Il en résulte quatre tables reliées entre elles pour la gestion des clients, leurs facturations et la maîtrise des stocks. Un compte utilisateur doit être créé sur cette base de données pour autoriser le code Php à accéder à ses ressources, selon les informations suivantes :
- Nom d'utilisateur : gStock,
- Mot de passe : gS123k12,
- Nom d'hôte : Adresse locale, ici : 127.0.0.1,
A la création de ce compte, veillez à attribuer les droits nécessaires. Il est conseillé de cocher la case Tout cocher dans la section Paramètres globaux.
Une fois ces réglages opérés, le projet est opérationnel.
- Dans l'interface d'EasyPhp, cliquer sur son lien pour afficher la page d'accueil,

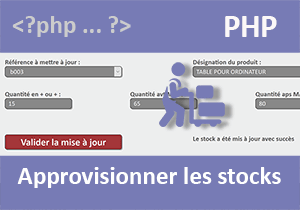
Nous retrouvons l'interface Web pour approvisionner les stocks du magasin. Il suffit de désigner une référence avec la liste déroulante et de définir la quantité à ajouter, dans la zone de texte prévue à cet effet.
- En bas de l'interface Web, cliquer sur la seconde icône du pied de page,

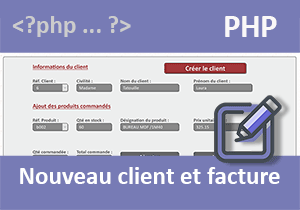
Cette fois, nous basculons sur l'interface de facturation. Dans la formation précédente, nous avions développé le code associé au bouton Créer le client.
- A l'aide de la première liste déroulante, choisir une référence client,
- A l'aide de la seconde liste déroulante, choisir une référence produit à facturer,
Alimenter la facture par le code client
Afin de bien équilibrer les charges, nous proposons de créer chaque nouvelle ligne de facturation par le code client Javascript. En effet, comme tous les éléments à connaître sont rapatriés aux choix dans les listes, grâce aux développements précédents, il ne nous reste plus qu'à les exploiter.
- A la racine du dossier de décompression, cliquer droit sur le fichier facturation.php,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<div style="float:left; width:10%; height:350px;"></div>
<div style="float:left; width:80%; height:350px; text-align:center;">
<form id="formulaire" name="formulaire" method="post" action="rep_facture.php">
<div class="titre_h1" style="height:350px;">
<div style="width:10%; height:50px; float:left;"></div>
<div style="width:35%; height:50px; float:left; font-size:20px; font-weight:bold; text-align:left; color:#a13638;">
<u>Informations du client</u><br />
...
A partir de la ligne 195, soit en bas de la page, un calque est prévu pour alimenter la facture.
...
<div style="float:left; width:100%; height:auto;">
<div class="bord"></div>
<div class="suite">
B001
</div>
<div class="suite">
125
</div>
<div class="des">
Chaise roulante pour bureau d'entreprise
</div>
<div class="prix">
125.25
</div>
<div class="prix" style="font-weight:bold;">
1243.75
</div>
<div class="bord"></div>
</div>
...
Une ligne complète et statique est renseignée à titre d'exemple. Nous nous en inspirerons pour ajouter chaque nouvel article à la facture. Pour cela, nous répliquerons l'enchaînement des calques (balises Div) avec les mêmes classes. Mais pour que nous puissions écrire dans le div parent, celui-ci doit proposer un identifiant.
- En ligne 195, ajouter l'identifiant det_com à ce calque, comme suit :
<div style="float:left; width:100%; height:auto;" id="det_com">
<div class="bord"></div>
<div class="suite">
B001
...
Nous allons devoir mémoriser le détail de chaque article acheté dans un contrôle Html. A validation du formulaire, son contenu sera transmis, au même titre que celui des autres. Le code serveur pourra réceptionner les informations pour les insérer en base de données MySql et valider la facture. Un autre contrôle est nécessaire pour transmettre le montant total. Ces contrôles Html n'existent pas. Nous proposons de les intégrer sous le bouton Valider. Ce dernier est identifié en ligne 161.
- Sous le bouton Valider, ajouter les deux contrôles Html suivants :
</div>
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="valider" name="valider" value="Valider" style="margin-top:10px;" /><br />
<input type="text" id="chaine_com" name="chaine_com" style="visibility:hidden;" />
<input type="text" id="total_com" name="total_com" style="visibility:hidden;" />
</div>
<div style="width:10%; height:75px; float:left;"></div>
...
Nous les identifions respectivement sous les noms chaine_com et total_com. Leur attribut visibility réglé sur hidden, permet de les masquer. Ils sont effectivement utiles pour le code mais pas pour l'internaute.
Le bouton Ajouter est situé au-dessus, en ligne 157. Il doit appeler une fonction Javascript se chargeant d'enrichir la facture. Et même si cette fonction n'existe pas encore, nous proposons de réaliser son appel. Nous procèderons à sa création ensuite.
- Insérer l'évènement onclick au bouton Ajouter, comme suit :
</div>
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="ajouter" name="ajouter" value="Ajouter" style="margin-top:10px;" onclick="plus_com();"/><br />
<input type="text" id="param" name="param" style="visibility:hidden;"/>
</div>
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="valider" name="valider" value="Valider" style="margin-top:10px;" /><br />
<input type="text" id="chaine_com" name="chaine_com" style="visibility:hidden;" />
...
Nous choisissons donc d'exécuter le code client de la fonction plus_com au clic sur le bouton Ajouter. Il est temps de créer cette dernière.
- En bas de la page Html, avant la dernière section Php, ajouter la section Javascript suivante :
<div class="div_saut_ligne" style="height:30px;">
</div>
<script language='javascript' type="text/javascript">
var tot_com = 0;
function plus_com()
{
if(ref_client.value != 0 && ref_produit.value != 0 && qte_commande.value != "0" && qte_commande.value !="")
{
if(parseInt(qte_commande.value) > parseInt(qte.value))
alert("La quantité en stock n'est pas suffisante pour honorer la commande");
else
{
}
}
}
function facture()
{
}
</script>
<?php
include("commun/pied-page.php");
?>
Tout d'abord, nous déclarons une variable publique que nous nommons tot_com et que nous initialisons à zéro. Elle doit servir à mémoriser et actualiser le montant de la facture à chaque nouvel article acheté. Puis, nous déclarons deux fonctions. La seconde est nommée facture. Elle est vide pour l'instant. Nous l'exploiterons pour construire la facture et mettre en forme chacune de ses lignes. La première est la fonction plus_com, appelée par le bouton Ajouter. Elle doit récolter et consolider les données de l'article acheté à chaque ajout.
Nous exploitons une instruction conditionnelle Javascript pour vérifier 4 critères nécessaires à recouper. Si l'un d'entre eux n'est pas satisfait, l'article ne peut être facturé. Le client doit être défini à l'aide de la première liste déroulante (ref_client.value != 0). L'article à acheter doit être désigné à l'aide de la seconde liste déroulante (ref_produit.value != 0). La quantité ne doit pas être définie à zéro (qte_commande.value != "0"). Bien entendu, elle ne peut pas être vide non plus (qte_commande.value !=""). Un autre test devrait être additionné pour vérifier que la quantité saisie est bien numérique. Si vous le souhaitez, nous avions proposé une formation Javascript permettant de tester les nombres.
Si toutes ces conditions sont satisfaites, nous débutons le traitement par un contrôle des stocks. La quantité achetée ne peut pas être supérieure à la quantité en stock (parseInt(qte_commande.value) > parseInt(qte.value)). Le contrôle qte est en effet celui qui reçoit l'information du stock au choix d'une référence par la seconde liste déroulante. Nous exploitons la fonction Javascript parseInt pour forcer la comparaison sur des valeurs numériques. Si cette quantité demandée est trop importante, nous en informons l'administrateur par une boîte de message, grâce à la fonction Javascript alert. De fait, le traitement est interrompu. Dans le cas contraire (else), nous poursuivons.
- Enregistrer les modifications (CTRL + S) et basculer sur la fenêtre du navigateur,
- Rafraîchir la page Web à l'aide de la touche F5 du clavier,
- Choisir un client avec la première liste déroulante,
- Choisir un article avec la seconde liste déroulante,
- Saisir une quantité supérieure à celle annoncée en stock,
- Puis, cliquer sur le bouton Ajouter,

Nous devons maintenant traiter le cas où la quantité est acceptée.
- Revenir dans le code de la page facturation.php,
- Dans la branche else de la fonction plus_com, ajouter les instructions Javascript suivantes :
if(parseInt(qte_commande.value) > parseInt(qte.value))
alert("La quantité en stock n'est pas suffisante pour honorer la commande");
else
{
var ref_p = ref_produit.value;
var qte_p = qte_commande.value;
var des_p = designation.value;
var pht_p = puht.value;
tot_com = tot_com + qte_p*pht_p;
total_commande.value = tot_com.toFixed(2);
total_com.value = total_commande.value;
chaine_com.value += "|" + ref_p +";" + qte_p + ";" + des_p + ";" + pht_p;
facture();
}
...
Nous stockons tout d'abord les informations nécessaires à la facturation dans des variables respectives. Comme toujours, c'est bien entendu la propriété Javascript value qui permet de prélever le contenu d'un contrôle Html Input. Ensuite, à chaque clic donc, nous incrémentons le montant total mémorisé dans la variable publique tot_com. Nous lui ajoutons la nouvelle valeur totale achetée correspondant au prix unitaire de l'article par la quantité commandée (qte_p*pht_p).
Nous restituons ce montant consolidé dans le contrôle html total_commande. Nous prenons soin néanmoins de lui appliquer la méthode toFixed pour limiter les décimales à deux unités. Cette valeur est alors elle-même mémorisée dans le contrôle masqué total_com. Souvenez-vous, nous l'avons créé en début de formation avec le contrôle chaine_com. Ils doivent transmettre leur contenu au traitement serveur à validation de la facture. C'est ainsi que nous pourrons mettre à jour la base de données.
Dans cette zone de texte chaine_com, nous concaténons toutes les informations de l'article acheté, séparées d'un point-virgule. Ce caractère permettra plus facilement de découper la chaîne pour isoler les données au moment voulu. Notez de même la présence du caractère remarquable de la barre verticale en début de chaîne (|). Elle permet de séparer explicitement chaque ligne d'article acheté. En effet, à chaque ajout, c'est dans cette même chaîne que toutes ces informations sont consolidées (+=) et concaténées. Enfin, nous appelons la fonction facture. Elle est vide à ce stade mais elle existe bien. C'est elle qui devra construire les lignes de la facturation avec leur mise en forme.
- Enregistrer les modifications et basculer sur la fenêtre du navigateur,
- Recharger la page Web en validant sa barre d'adresse,
- Choisir un client avec la première liste déroulante,
- Choisir un article avec la seconde liste déroulante,
- Saisir une quantité et cliquer sur le bouton Ajouter,
- Choisir une autre référence et saisir une nouvelle quantité,
- Puis, cliquer de nouveau sur le bouton Ajouter,

Comme vous le remarquez, le montant consolidé de la facture s'actualise parfaitement dans la zone de saisie prévue à cet effet.
Nous devons maintenant coder les instructions Javascript permettant de construire le détail de cette facture. Souvenez-vous, chaque article acheté doit être ajouté sur une nouvelle ligne dans le calque que nous avons identifié det_com, en début de formation.
- Revenir dans le code de la page facturation.php,
- Ajouter les lignes Javascript suivantes dans la fonction facture,
function facture()
{
var tab_com = chaine_com.value.split('|');
var nb_lignes = tab_com.length;
document.getElementById("det_com").innerHTML = "";
for (ligne=0; ligne<nb_lignes; ligne++)
{
if(tab_com[ligne]!="")
{
var ligne_com = tab_com[ligne].split(';');
document.getElementById("det_com").innerHTML += "<div class='bord'></div>";
document.getElementById("det_com").innerHTML += "<div class='suite'>" + ligne_com[0] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='suite'>" + ligne_com[1] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='des'>" + ligne_com[2] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='prix'>" + ligne_com[3] + "</div>";
document.getElementById("det_com").innerHTML += "<div class='prix'>" + (ligne_com[1]*ligne_com[3]).toFixed(2) +"</div>";
document.getElementById("det_com").innerHTML += "<div class='bord'></div>";
}
}
}
...
Le code paraît dense mais il n'en est rien. Cette impression est donnée par l'imbrication des calques destinés à produire la mise en forme des colonnes de la facturation. Le plus judicieux est de réaliser des copier-coller des lignes modèles, laissées volontairement dans le calque det_com. Nous les avons évoquées en début de formation.
Tout d'abord, nous découpons chaque ligne de la facture sur le caractère remarquable de la barre verticale. Pour cela, nous exploitons la méthode Javascript split. Il en résulte un tableau de variables généré à la volée que nous nommons tab_com. Chaque détail d'article acheté est maintenant disposé dans une rangée explicitement différente de ce tableau. Grâce à la propriété length de ce dernier, nous prélevons sa taille et la stockons dans la variable nb_lignes. Cette donnée est essentielle pour pouvoir parcourir les informations détenues dans ce tableau, de la première à la dernière.
De fait, nous initialisons une boucle for. Nous parcourons chaque rangée (ligne++) de la première (ligne=0) à la dernière (ligne<nb_lignes). A chaque passage, donc pour chaque article, nous découpons cette fois l'information sur le point-virgule (split(';')). Il en résulte un tableau de variables que nous nommons ligne_com. Dans ce dernier, nous savons précisément à quels emplacements sont rangés les différents éléments comme la désignation ou la référence par exemple. C'est pourquoi nous les restituons en fonction dans leur indice respectif, 0 pour la référence par exemple (ligne_com[0]), encapsulés dans les balises div proposées par la ligne modèle. Cette concaténation se réalise dans le calque d'identifiant det_com. Comme toujours, c'est la méthode getElementById de l'objet Javascript document qui permet de l'atteindre. Et c'est sa propriété innerHTML qui permet de modifier son contenu balisé.
- Enregistrer les modifications et basculer sur la fenêtre du navigateur,
- Recharger la page Web en validant sa barre d'adresse,
- Choisir un client avec la première liste déroulante,
- Choisir un article avec la seconde liste déroulante,
- Saisir une quantité et cliquer sur le bouton Ajouter,
- Ajouter de nouveaux articles à la suite,

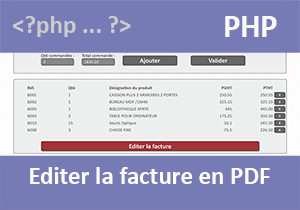
Comme vous le constatez, la facture prend parfaitement forme. De plus, souvenez-vous, toutes les informations sont parfaitement stockées dans des contrôles du formulaire.
Valider la facture et mettre à jour les stocks
Désormais, au clic sur le bouton Valider, les informations de la facture consolidée doivent être transmises au serveur. Il s'agit de créer une nouvelle ligne dans la table commandes avec le numéro du client, la date et le montant total. Sur la base de l'identifiant auto-incrémenté, nous devons créer tous les enregistrements reliés dans la table detail. Il s'agit d'y inscrire chaque article acheté avec sa quantité. Nous ne devrons pas oublier de mettre à jour les stocks dans la table articles en décrémentant les quantités.
Nous devons commencer par transmettre un indicateur au serveur. Souvenez-vous, pour ce faire, dans les formations précédentes, nous avons exploité la zone de texte masquée nommée param. C'est en fonction de cette indication que le code serveur adapte son traitement. Ce contrôle est placé juste en dessous du bouton Ajouter dans le code Html.
- Revenir dans le code de la page facturation.php,
- Ajouter l'évènement onclick au bouton Valider, comme suit :
<div style="width:25%; height:75px; float:left; font-size:16px; font-weight:bold; text-align:left;">
<input type="button" id="valider" name="valider" value="Valider" style="margin-top:10px;" onclick="document.getElementById('param').value = 'facturer';recolter();"/><br/>
<input type="text" id="chaine_com" name="chaine_com" style="visibility:hidden;" />
<input type="text" id="total_com" name="total_com" style="visibility:hidden;" />
</div>
...
Nous commençons par inscrire l'indication pour le traitement serveur. Cette désignation (facturer) est arbitraire. Nous devrons l'exploiter en tant que telle. Puis, nous appelons la fonction Javascript recolter. Elle est écrite dans la section de script en haut du code de la page facturation.php. Nous l'avions expliquée dans les formations précédentes. Elle exploite des objets et méthodes Ajax pour réceptionner les données issues de la transaction serveur. Et comme l'indique l'attribut action du formulaire Html, c'est le fichier rep_facture.php qui se charge de ce traitement.
- A la racine du dossier de décompression, cliquer droit sur le fichier rep_facture.php,
- Dans le menu contextuel, choisir de l'ouvrir avec le notepad,
- Dans le switch, après la branche créer_client, ajouter la branche facturer, comme suit :
case "facturer":
$com_client = $_POST["ref_client"];
$com_date = date('d/m/Y');
$com_montant = $_POST["total_com"];
$texte_com = $_POST["chaine_com"];
$tab_com = explode('|',$texte_com);
$requete = "INSERT INTO commandes(Com_client, Com_date, Com_montant) VALUES (".$com_client.", '".$com_date."', ".$com_montant.");";
$retours = mysqli_query($liaison2, $requete);
if($retours==1)
{
}
break;
...
Dans le cas de la facture à valider, nous commençons par réceptionner les données transmises. Pour cela, nous exploitons l'instruction Php $_POST avec le nom du contrôle Html en paramètre. Grâce à la fonction Php explode, nous découpons l'information du détail de la facture sur le caractère remarquable de la barre verticale. Désormais, chaque ligne de la facture est rangée dans une ligne séparée du tableau de variables $tab_com. Il s'agira encore de découper chacune sur le point-virgule pour isoler chaque information de champ.
Ensuite, nous exécutons une requête Ajout sur la table commandes (INSERT INTO commandes). Notez que seul le champ Com_date est textuel. C'est la raison pour laquelle il ne faut pas encadrer les deux autres variables de simples côtes. Le résultat de l'exécution retourné par la fonction mysqli_query est stocké dans la variable $retours. Si elle vaut 1, elle confirme qu'un nouvel enregistrement a bien été créé.
Désormais dans le if, pour renseigner le détail de la facture, nous devons réceptionner l'identifiant auto-incrémenté créé. C'est lui qui permet de relier les données entre tables. Et souvenez-vous, après l'exécution d'une requête insertion, c'est la fonction Php mysqli_insert_id qui retourne cette information.
- Dans le if, ajouter le code Php suivant :
if($retours==1)
{
$detail_com = mysqli_insert_id($liaison2);
for($ligne=0 ; $ligne<sizeof($tab_com) ;$ligne++)
{
if($tab_com[$ligne]!="")
{
$ligne_com = explode(';', $tab_com[$ligne]);
$requete = "INSERT INTO detail(Detail_com, Detail_ref, Detail_qte) VALUES (".$detail_com.", '".$ligne_com[0]."',".$ligne_com[1].");";
$retours = mysqli_query($liaison2, $requete);
$requete = "UPDATE articles SET Article_Qte = Article_Qte-".$ligne_com[1]." WHERE Article_code='".$ligne_com[0]."';";
$retours = mysqli_query($liaison2, $requete);
}
}
print("ok");
}
else
print("nok");
...
Nous commençons donc par récupérer l'identifiant créé. Nous le stockons dans la variable $detail_com. Puis, grâce à une boucle for, nous parcourons chaque ligne du tableau $tab_com, soit chaque ligne de la facture. A chaque passage, nous nous assurons d'abord que l'information n'est pas vide (if($tab_com[$ligne]!="")). Si ce critère est validé, nous découpons la chaîne sur le point-virgule (;), une fois encore grâce à la fonction explode ($ligne_com = explode(';',$tab_com[$ligne])). Désormais, chaque information de champ est rangée indépendamment dans le tableau de variables $ligne_com.
Ensuite, grâce à une requête Insert Into nous ajoutons chaque article acheté, relié au numéro de commande $detail_com. Et pour chacun de ces articles, nous n'oublions pas de mettre à jour les stocks dans la table articles, grâce à une requête de mise à jour (UPDATE articles). Pour cela, nous décrémentons les stocks en fonction de la quantité achetée (Article_Qte = Article_Qte-".$ligne_com[1]), pour l'article désigné (WHERE Article_code='".$ligne_com[0]."'). Dans les deux cas, c'est toujours la fonction Php mysqli_query qui ordonne l'exécution de la requête sur la base de données MySql.
En cas de succès, nous renvoyons un indicateur à traiter à réception (ok), grâce à l'instruction print. Dans le cas contraire, nous retournons une indication différente (nok).
- Enregistrer les modifications et revenir dans le code de la page facturation.php,
- Dans le switch de la fonction recolter, ajouter la branche suivante :
case 'facturer':
if(transport.responseText == "ok")
alert("La facture a été validée avec succès");
else
alert("Une erreur est survenue");
break;
...
Très simplement, nous affichons un message destiné à l'administrateur, en fonction de l'information retournée par le traitement serveur.
- Enregistrer les modifications et basculer sur le navigateur Internet,
- Recharger la page Web en validant sa barre d'adresse,
- Choisir un client avec la première liste déroulante,
- Puis, ajouter tour à tour différents articles avec différentes quantités,
- A l'issue, cliquer sur le bouton Valider,

Comme vous le constatez, le message de succès ne tarde pas à s'afficher. Si vous sélectionnez un article à l'aide de la seconde liste déroulante, vous notez que la quantité rapatriée a effectivement été décrémentée.

Si vous consultez les tables de la base de données stocks, vous visualisez les lignes de la nouvelle commande et la mise à jour des stocks effective dans la table articles.
Notre interface Web de facturation avec gestion des stocks est donc pleinement fonctionnelle. Cependant dans une prochaine formation, nous lui ajouterons une fonctionnalité précieuse. Il s'agira de permettre à l'administrateur de retirer l'un ou l'autre article de la facture, en cas d'erreur.