Effets sur des cases à cocher en JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Cases à cocher bonifiées en JQuery
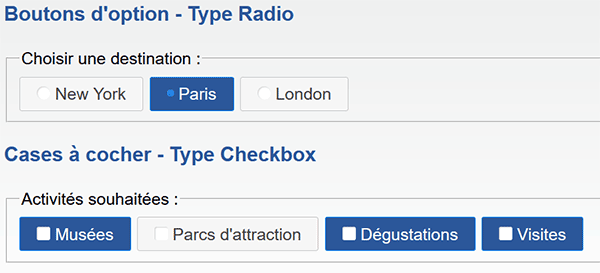
Donner de l'allure aux cases à cocher d'une page Web est l'objectif de cette nouvelle démonstration JQuery.

Sur l'exemple illustré par la capture, l'utilisateur choisit une destination en cliquant sur l'une des trois cases d'option. Le nouveau choix désactive le précédent dans la mesure où ces cases d'option appartiennent au même groupe. Ensuite, il définit quelles sont les activités qu'il souhaite y effectuer en cliquant sur plusieurs des quatre cases à cocher, proposées dans une seconde rangée. Et comme vous pouvez le voir, l'aspect de ces cases est loin d'être conventionnel. C'est une méthode JQuery appliquée sur ces contrôles qui permet de déclencher des attributs de mis en forme, issus de styles Css associés à cette librairie JQuery.
Sources Html, Css et JQuery
Pour la mise en place de cette nouvelle astuce Javascript / JQuery, nous proposons de débuter l'étude à partir d'une page Html offrant ces cases et accompagnée de feuilles de styles ainsi que de librairies JQuery.
- Télécharger le fichier compressé cases-a-cocher-professionnelles.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,

Les cases d'option et les cases à cocher sont bien présentes mais elles sont désorganisées et leur aspect est fort disgracieux. En revanche, les cases d'option réagissent déjà convenablement. Le fait de cocher l'une d'entre elles, décoche automatiquement le précédent choix.
Construction Html de la page Web
Nous allons très vitre en comprendre la raison en accédant au code Html de la page.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Ces librairies sont essentielles pour appliquer une méthode bien spécifique sur ces cases. C'est cette méthode qui va leur conférer des attributs de mise en forme tout à fait particuliers issus de styles attachés et hébergés par la feuille de styles les-styles.css.
Les cases à cocher et cases d'option sont embarquées dans un calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="auCentre">
<h2>Boutons d'option - Type Radio</h2>
<fieldset>
<legend>Choisir une destination : </legend>
<label for="bouton1">New York</label>
<input type="radio" name="groupe1" id="bouton1">
<label for="bouton2">Paris</label>
<input type="radio" name="groupe1" id="bouton2">
<label for="bouton3">London</label>
<input type="radio" name="groupe1" id="bouton3">
</fieldset>
<h2>Cases à cocher - Type Checkbox</h2>
<fieldset>
<legend>Activités souhaitées : </legend>
<label for="case1">Musées</label>
<input type="checkbox" id="case1">
<label for="case2">Parcs d'attraction</label>
<input type="checkbox" id="case2">
<label for="case3">Dégustations</label>
<input type="checkbox" id="case3">
<label for="case4">Visites</label>
<input type="checkbox" id="case4">
</fieldset>
</div>
...
Ces cases sont encapsulées dans des balises fieldset respectives. Ce type de balise permet de regrouper plusieurs contrôles dans un cadre. Le titre de ce cadre est inscrit à cheval grâce à la balise legend. Les trois cases d'option sont des contrôles input de type radio. C'est parce qu'elles possèdent le même nom (name="groupe1") qu'elles réagissent ensemble. Le fait de cocher l'une désactive le précédent choix. Elles sont respectivement identifiées par les intitulés : bouton1, bouton2 et bouton3.
Les cases à cocher sont quant à elles des contrôles input de type checkbox. Elles portent respectivement les identifiants case1, case2, case3 et case4.
Les styles Css appliqués en JQuery
La construction est donc en place mais ces contrôles ne sont ni organisés ni mis en forme. Il existe une librairie de styles Css associée à ces librairies JQuery pour la mise en place des sections en accordéons, pour les menus et systèmes de navigation ou encore pour la saisie intuitive mais aussi pour ces cases à cocher. Ces styles sont automatiquement déclenchés sur l'élément ciblé lorsqu'une méthode JQuery spécifique lui est appliquée. En conséquence, il convient de les exploiter tels qu'ils sont offerts en référence du projet. Et c'est exactement ce que nous faisons avec la feuille de styles les-styles.css. Ici, c'est elle qui les héberge.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Puis dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
.ui-checkboxradio-label.ui-icon-background {
box-shadow: inset 1px 1px 1px #ccc;
border-radius: .12em;
border: none;
}
.ui-checkboxradio-radio-label.ui-icon-background {
width: 16px;
height: 16px;
border-radius: 1em;
overflow: visible;
border: none;
}
.ui-checkboxradio-radio-label .ui-checkboxradio-checked.ui-icon,
.ui-checkboxradio-radio-label .ui-checkboxradio-checked:hover .ui-icon {
background-image: none;
width: 8px;
height: 8px;
border-width: 4px;
border-style: solid;
}
.ui-
checkboxradio-disabled {
pointer-events: none;
}
...
Effets sur les cases à cocher
Comme nous l'avons appris lors des astuces précédentes, il suffit généralement d'une seule méthode JQuery pour impacter considérablement sur l'aspect et le comportement d'un contrôle sur lequel elle est appliquée. Et c'est toujours le cas ici avec la méthode checkboxradio.
- Dans la section de script, tout en bas de la page Html, ajouter les deux instructions suivantes :
<script>
$("#bouton1").checkboxradio();
$("#case1").checkboxradio();
</script>
...
Nous le répétons à chaque occasion, grâce à l'alias du dollar, nous prenons possession en JQuery de la première case d'option et de la première case à cocher. Pour cela, nous mentionnons bien les identifiants respectifs entre guillemets et préfixés d'un sharp ou dièse (#) si vous préférez. Dès lors, nous pouvons leur appliquer la méthode checkboxradio que nous évoquions.
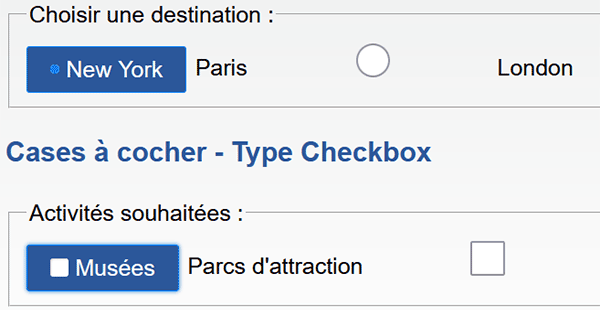
Cette méthode est censée changer le comportement de ces cases mais aussi l'aspect par application des styles associés et issus de la feuille de styles les-styles.css. Nous proposons de le constater.
- Enregistrer les modifications (CTRL + S) et basculer sur la page Web (ALT + Tab),
- Puis, rafraîchir le navigateur en enfonçant la touche F5 du clavier,

Comme vous pouvez le voir, les cases impactées sont effectivement plus avenantes, plus structurées et mieux organisées. Leur comportement est aussi régi par cette méthode JQuery. Si vous cliquez dessus, elles changent automatiquement d'aspect pour montrer qu'elles sont sélectionnées.
Appliquer à toutes les cases de la page Html
Pour finaliser la solution consistant à donner de l'allure à ces cases, la recette est certes simple mais a priori laborieuse. Elle consiste à appliquer la méthode checkboxradio sur chaque contrôle concerné, comme ceci :
...
$("#bouton1").checkboxradio();
$("#bouton2").checkboxradio();
$("#bouton3").checkboxradio();
$("#case1").checkboxradio();
$("#case2").checkboxradio();
$("#case3").checkboxradio();
$("#case4").checkboxradio();
...
Mais cette technique n'est pas satisfaisante pour un développeur. Une ligne doit être écrite par action. Le code s'en trouve alourdi. De plus, il n'est pas évolutif si d'aventure la page venait à s'enrichir de nouveaux contrôles de cases à cocher ou de cases d'option.
Donc, nous pourrions choisir de parcourir tous ces contrôles par leurs noms de balise (getElementsByTagName) ou encore par le nom du style associé (getElementsByClassName). Mais en JQuery, il existe une méthode encore plus simple. Plutôt que de pointer sur un élément avec son identifiant, il est possible de pointer sur un groupe d'éléments de même nature, soit dont la balise est identique. Et ici, il s'agit de la balise input.
- Revenir dans le code de la page Web,
- Dans la section de script, remplacer le code précédent par le suivant :
<script>
$("input").checkboxradio();
</script>
...
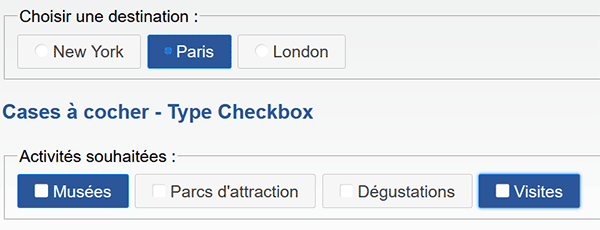
Vous en conviendrez, il est encore plus simple mais surtout beaucoup plus efficace a priori. Il est susceptible d'impacter tous les contrôles Input de la page Web, en l'occurrence ici, toutes les cases d'option ainsi que toutes les cases à cocher. Pour en avoir le coeur net, il convient de tester l'efficacité de cette instruction JQuery.
- Enregistrer les modifications (CTRL + S),
- Basculer sur le navigateur Web (ALT + Tab),
- Rafraîchir la page avec la touche F5 du clavier,

Dès lors rien ne vous empêche de sélectionner plusieurs activités pour une ville choisie. Et aussitôt les cases à cocher réagissent pour une utilisation ergonomique et un rendu on ne peut plus convaincant.