Articles dans des onglets sur une même page Web
Accueil > Technique > Javascript > Javascript Astuces > Articles dans des onglets sur une même page Web
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Rubriques en onglets en JQuery
Nous avons déjà appris à organiser les informations d'une page Web dans des onglets. Et pour cela, nous avions tantôt exploité les styles CSS,tantôt le code Javascript. Et dans les deux cas, les techniques s'étaient avérées relativement simples. Mais nous allons le voir, pour aboutir au même résultat ergonomique, le JQuery livre une solution encore plus facile de mise en oeuvre.

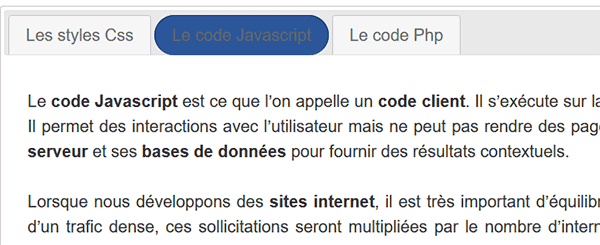
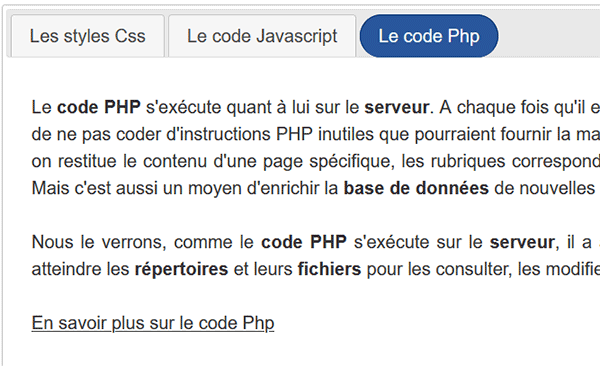
Sur l'exemple illustré par la capture, trois articles sont regroupés dans des onglets. Seul le contenu de l'onglet actif se rend visible. Mais dès lors que l'utilisateur clique sur les autres onglets, il dévoile les rubriques attenantes. Elles sont en quelque sorte superposées.
Sources Html, CSS et JQuery à télécharger
Pour la démonstration de la technique JQuery, nous proposons de télécharger une page Html offrant du contenu et accompagnée de ses ressources.
- Télécharger le fichier compressé rubriques-onglets-jquery-css.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,
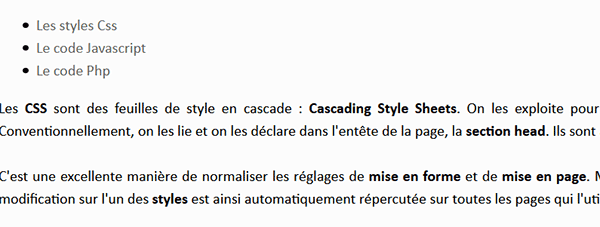
En guise d'onglets, les titres sont énumérés sous forme de listes à puces. Ce constat est loin d'être anodin pour permettre au JQuery de bien différencier les éléments Html. Nous le comprendrons. Certes, si vous cliquez dessus, vous atteignez directement la section concernée. Mais ces sections se proposent de façon linéaire sur la page Html. Elles sont toutes visibles les unes en dessous des autres. La première devrait masquer les suivantes comme nous l'avons vu dans la solution finalisée de la présentation.

Structure Html de la page Web
Pour bien comprendre le mécanisme, nous devons accéder à l'organisation Html de la page Web.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<!--<link rel="stylesheet" href="css/les-styles.css">-->
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Mais une différence de taille existe cette fois. La seconde feuille de styles (les-styles.css) est placée en commentaire. Elle est donc neutralisée et n'entre pas en jeu. Cette action est volontaire. Elle renferme des styles qui sont attachés aux différentes méthodes qu'offre le JQuery. Certains de ces styles se déclenchent en même temps qu'une méthode est appliquée sur un élément Html pour en gérer l'aspect et le comportement.
Ces styles sont livrés sur le Web avec ces librairies JQuery. En enlevant les commentaires au moment opportun, nous en comprendrons mieux l'impact.
Les rubriques sont quant à elle hébergées par un calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="auCentre">
<div id="onglets">
<ul>
<li><a href="#rubrique-1" style="color:#666;">Les styles Css</a></li>
<li><a href="#rubrique-2" style="color:#666;">Le code Javascript</a></li>
<li><a href="#rubrique-3" style="color:#666;">Le code Php</a></li>
</ul>
<div id="rubrique-1">
<p>Les <strong>CSS</strong> sont des feuilles de style en cascade : ...
...
...
En savoir plus sur les styles Css</u></a>
</p>
</div>
<div id="rubrique-2">
<p>Le <strong>code Javascript</strong> est ce que l'on appelle un <strong>code client</strong>....
...
...
En savoir plus sur le code Javascript</u></a>
</p>
</div>
<div id="rubrique-3">
<p>Le <strong>code PHP</strong> s'exécute quant à lui sur le <strong>serveur</strong>....
...
...
En savoir plus sur le code Php</u></a>
</p>
</div>
</div>
</div>
...
Cette construction est fondamentale. Les titres sont organisés dans des listes énumérées (balises ul li). Leurs dépendances (les articles) sont stockées dans des calques différents (balises div) et dans le même ordre que les titres. C'est ainsi qu'une méthode JQuery saura articuler chaque titre avec sa rubrique pour construire un système de navigation par onglets.
Transformer les listes en onglets
Nous allons le constater, une méthode JQuery bien spécifique et à appliquer sur le calque conteneur de cette construction, permet à elle seule de réaliser un premier pas en avant. Ce calque conteneur possède l'identifiant onglets. C'est par ce nom que le JQuery peut articuler son organisation Html de listes et de calques dépendants.
- Dans la section de script en bas de la page Html, ajouter l'instruction JQuery suivante :
<script type="text/javascript" language="javascript">
$("#onglets").tabs();
</script>
...
Sur le calque conteneur d'identifiant onglets, nous appliquons la méthode JQuery tabs sans arguments.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Puis, rafraîchir la page avec la touche F5 du clavier,

Certes, le résultat n'est pas encore là mais des changements notables sont à observer. Une seule rubrique apparaît désormais par défaut. De plus, si vous cliquez sur les liens des listes à puces, l'article correspondant remplace le précédent.
Apparence et comportement des onglets
La construction actuelle fonctionne donc déjà comme un système de navigation à onglets. Mais la présentation laisse encore à désirer. Et c'est là qu'interviennent les styles CSS tout prêts.
- Revenir dans le code Html de la page Web,
- Dans la section Head, enlever les commentaires encadrant la déclaration de la feuille de styles,
- Enregistrer les modifications puis basculer sur le navigateur Web,
- Dès lors, rafraîchir la page Html avec la touche F5 du clavier,

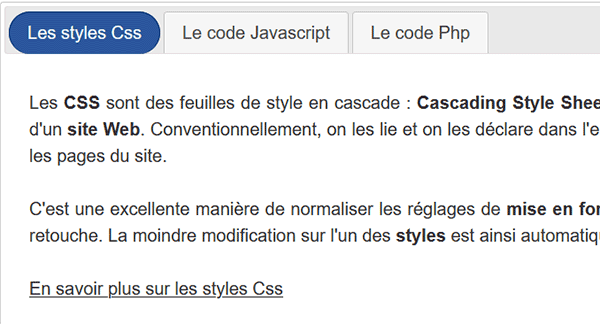
Cette fois le résultat est atteint, à un détail près. Ce détail concerne la couleur de police des onglets. Mais au clic sur chacun des onglets, ceux-ci se rendent actifs et affichent leur rubrique au détriment de la précédente qui est alors masquée. Ce défaut de police est volontaire. Nous l'avions configuré pour que les titres apparaissent en évidence sur le fond blanc.
...
<ul>
<li><a href="#rubrique-1" style="color:#666;">Les styles Css</a></li>
<li><a href="#rubrique-2" style="color:#666;">Le code Javascript</a></li>
<li><a href="#rubrique-3" style="color:#666;">Le code Php</a></li>
</ul>
...
C'est l'attribut color qui a été réglé dans chacune des balises de l'énumération des titres. Pour chacune, il suffit donc de supprimer ce fragment de code : style="color:#666;", d'enregistrer et de recharger la page Web.

Et dès lors comme vous pouvez le constater, nous livrons un système de navigation par onglets, grâce au code JQuery et ce, avec une extrême simplicité.