Effets d'animation en Javascript et JQuery
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Effets d'animation - Javascript - JQuery
Lors des précédentes astuces, nous avons pris l'habitude de faire appel aux librairies JQuery pour produire des effets remarquables. Avec cette nouvelle astuce Javascript, nous récidivons. Il est maintenant question de déclencher des effets d'animation sur des éléments Html de la page Web.

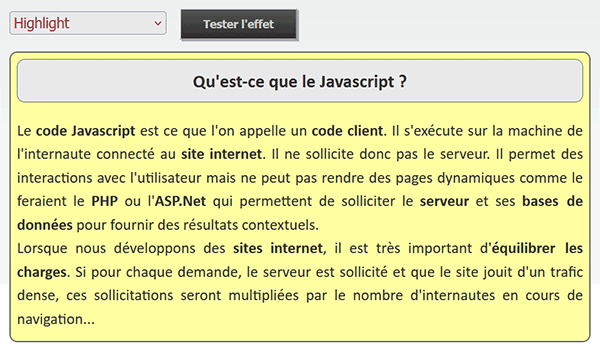
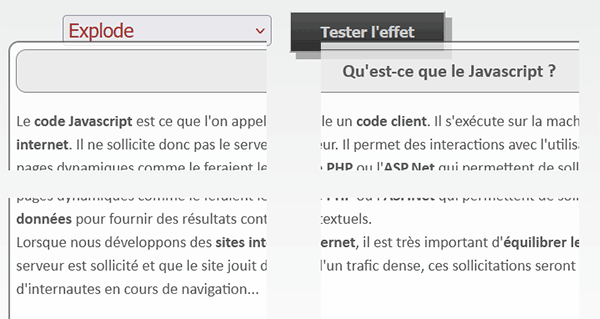
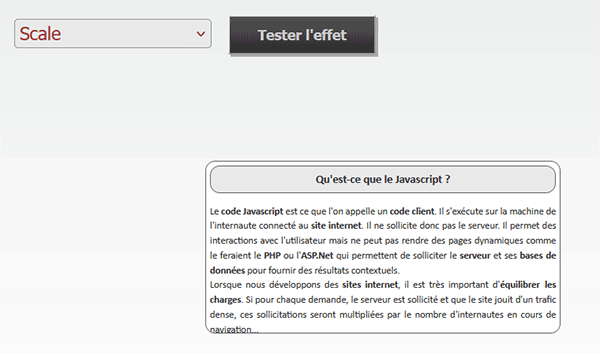
Sur l'exemple illustré par la capture, un contenu textuel est embarqué dans un calque. L'internaute choisit un effet d'animation avec une liste déroulante, puis il clique sur un bouton pour l'appliquer au calque. Et aussitôt, la transformation s'opère selon les réglages commis par la méthode choisie, issue des librairies JQuery.
Sources de travail
Pour la démonstration de cette nouvelle astuce Javascript, nous proposons d'appuyer l'étude sur une page Web déjà bien amorcée et offrant cette liste déroulante d'effets d'animation à appliquer.
- Télécharger le fichier compressé effets-animation-js.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur Web par défaut,
- Choisir un effet d'animation avec la liste déroulante,
- Puis, cliquer sur le bouton Tester l'effet,
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
...
Le calque à animer et la liste déroulante des effets à appliquer sont imbriqués dans un calque d'identifiant auCentre, plus bas dans le code Html :
...
<div id="auCentre">
<div class="outils">
<select id="effetChoisi">
<option value="blind">Blind</option>
<option value="bounce">Bounce</option>
<option value="clip">Clip</option>
<option value="drop">Drop</option>
<option value="explode">Explode</option>
<option value="fade">Fade</option>
<option value="fold">Fold</option>
<option value="highlight">Highlight</option>
<option value="puff">Puff</option>
<option value="pulsate">Pulsate</option>
<option value="scale">Scale</option>
<option value="shake">Shake</option>
<option value="size">Size</option>
<option value="slide">Slide</option>
</select>
<button id="bouton" class="btnMenu" onclick="jouerEffet();">Tester l'effet</button>
</div>
<div class="leCalque">
<div id="effet" class="leContenu arrondi">
<h3 class="entete arrondi">Qu'est-ce que le Javascript?</h3>
<p>
Le <strong>code Javascript</strong> est ce que l'on appelle un<strong>code client</strong>. ... le nombre d'internautes en cours de navigation...
</p>
</div>
</div>
</div>
...
Ces différents éléments Html sont régis par des styles (attribut class) on ne peut plus classiques. Ils sont hébergés par la feuille de styles les-styles.css stockée dans le sous dossier Css. Quelques remarques sont néanmoins importantes. L'identifiant de la liste déroulante est effetChoisi. C'est par ce nom d'objet que le code Javascript doit récupérer l'effet sélectionné afin de le transmettre au JQuery pour déterminer la transformation à appliquer sur le calque cible. Et l'identifiant de ce calque de texte est effet. Ces noms d'effets doivent être appliqués au clic sur le bouton (balise button). Et comme vous pouvez le voir, ce dernier appelle la fonction jouerEffet au clic (onclick="jouerEffet();"). Cette fonction existe déjà dans la section de script, en bas de la page Html :
<script type="text/javascript" language="javascript">
function jouerEffet()
{
};
</script>
Mais naturellement, elle est vide pour l'instant.
Récupérer le nom de l'effet
La première chose à faire est de récupérer le nom de l'effet choisi par le code Javascript. Ainsi, nous pourrons le transmettre au JQuery pour l'appliquer au calque du texte en tant que paramètre d'une méthode. Et comme vous le savez, c'est la méthode getElementById de l'objet Javascript document qui permet de pointer sur un élément Html reconnu par son identifiant.
- Dans les bornes de la fonction, ajouter l'instruction Javascript suivante :
var lEffet = document.getElementById("effetChoisi").value;
...
Une fois le calque pointé par la méthode getElementById, c'est la propriété value qui permet d'accéder à son contenu, soit au choix réalisé par l'utilisateur par le biais de la liste déroulante. C'est ainsi que le nom de l'effet à appliquer est désormais stocké dans la variable lEffet.
Les options des animations
Avant d'être appliquées, certaines animations ont besoin de précisions. Il s'agit de paramètres à régler pour réaliser les transformations demandées. Seules deux animations sont concernées : scale et size. En d'autres termes, en l'absence de ces deux effets, nous allégerions sensiblement le code Javascript pour livrer une fonction triviale appliquant des effets saisissants.
- A la suite du code de la fonction, ajouter les instructions suivantes :
var options = {};
if (lEffet == "scale")
{
options = { percent: 50 };
}
else if (lEffet == "size")
{
options = { to: { width: 370, height: 185 } };
}
...
Nous déclarons tout d'abord un tableau de paramètres (var options = {}) pour recevoir l'énumération des réglages à observer. Il est vide à l'origine et le restera pour la plupart des animations. S'il s'agit de l'effet scale (if (lEffet == "scale")), nous réglons simplement le pourcentage de l'échelle. Avec cette valeur (50%), nous allons réduire de moitié la taille du calque. S'il s'agit de l'effet size (else if (lEffet == "size")), nous réglons la largeur finale (width) ainsi que la hauteur finale (height). Certes, encore faut-il savoir paramétrer ces effets et c'est bien la vocation de ces formations.
Appliquer l'effet en JQuery
Maintenant que le nom de l'animation est connu et que les potentiels paramètres sont configurés, il ne nous reste plus qu'à jouer l'effet. Et pour cela, il suffit d'appliquer la méthode JQuery effect sur l'élément Html du texte, celui qui porte l'identifiant effet. Et comme vous le savez grâce aux astuces précédentes, en JQuery c'est l'alias du dollar ($) qui permet de prendre possession d'un élément Html pour le piloter.
- A la suite du code Javascript, ajouter l'instruction suivante :
$("#effet").effect(lEffet, options, 1500, retour);
...
Cette méthode requiert quatre paramètres. Cela aussi, il faut le savoir. En premier argument, nous lui passons le nom de l'animation. Le deuxième argument reçoit le tableau des paramètres. La durée est transmise en troisième argument. Enfin, une fonction qui n'existe pas encore est passée en quatrième et dernier argument. Son utilité sautera aux yeux après avoir effectué quelques essais.
Avant de réaliser quelques tests, la fonction appelée doit être créée à défaut d'être implémentée tout de suite. En son absence, le code Javascript génèrerait une erreur stoppant immédiatement l'exécution du code.
- Après la fonction jouerEffet, créer la fonction retour, comme suit :
{
}
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web (ALT + Tab),
- Rafraîchir le navigateur avec la touche F5 du clavier,
- Choisir une animation avec la liste déroulante,
- Puis, cliquer sur le bouton Tester l'effet,

Supprimer le style de fin
Pour corriger cette anomalie, l'astuce est simple. Il suffit de supprimer les attributs de style donnés au calque et engendrés par l'application de l'effet JQuery. C'est ainsi que le calque recouvrera son aspect originel et que d'autres animations pourront lui être appliquées dans la foulée.
- Revenir dans le code de la page Html,
- Dans les bornes de la fonction retour, ajouter les instructions suivantes :
setTimeout(function()
{
$("#effet").removeAttr( "style" );
}, 1000 );
...
Tout d'abord, nous exploitons la fonction setTimeout que nous avions découverte à l'occasion d'une formation Javascript pour créer un diaporama automatisé de photos. Elle permet de déclencher les actions de la fonction qui lui est passée en premier paramètre en observant un délai de démarrage, dont l'indication numérique lui est passée en second paramètre. Dès lors, c'est la méthode JQuery removeAttr qui permet de supprimer les attributs de style passés par l'effet d'animation.
- Enregistrer les modifications (CTRL + S),
- Revenir sur la page Web (ALT +Tab),
- Rafraîchir la page (F5),
- Choisir une animation avec la liste déroulante,
- Puis, cliquer sur le bouton Tester l'effet,