Diaporama de photos avec les styles Css et le Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Diaporama avec les styles CSS
Avec cette nouvelle astuce Css, nous allons voir comment monter relativement simplement, un diaporama permettant de faire défiler les photos au clic de l'utilisateur. En réalité, c'est un subtil mélange entre les styles Css et le code Javascript que nous allons concocter. Le Javascript doit automatiser le défilement des éléments graphiques. Le Css doit se charger de la mise en page et surtout des positionnements.

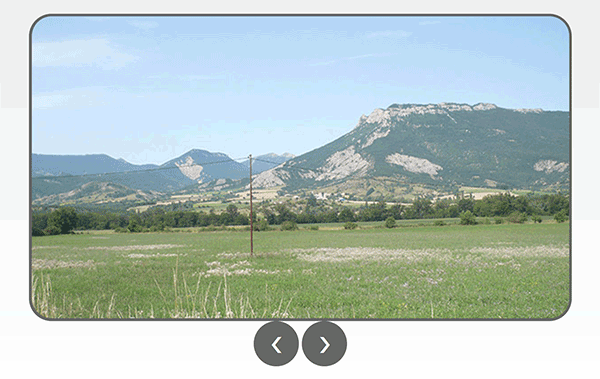
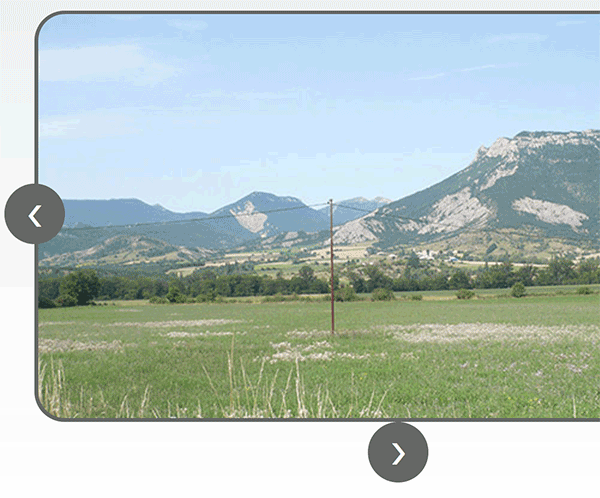
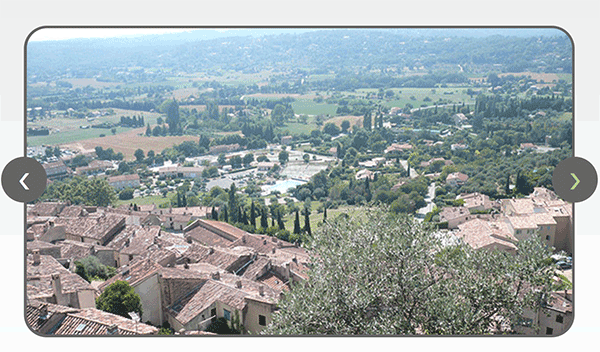
Dans l'exemple illustré par la capture, à chaque clic sur le bouton de droite, nous faisons défiler les photos vers l'avant. Inversement, à chaque clic sur le bouton de gauche, nous faisons défiler les photos vers l'arrière. Bien sûr, lorsque la fin est atteinte, le diaporama recommence en boucle à partir de la première image. Et c'est à la dernière image qu'il reprend lorsque c'est la première qui est atteinte.
Sources de développement
Pour la mise en place de la solution, nous suggérons d'appuyer notre étude sur une page Web déjà bien structurée par ses ressources et accompagnée d'éléments multimédias.
- Télécharger le fichier compressé diaporama-css-javascript.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.html pour l'ouvrir dans le navigateur par défaut,

Les boutons de défilement quant à eux ne sont pas visibles. Pourtant, ils sont bien présents et nous allons le constater. A priori, nous sommes donc loin du compte.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div id="auCentre">
<!--Toutes les images sont empilées dans un Div avec mef CSS.
Mais c'est le code Javascript qui décide celle qui est affichée -->
<div class="lesImg">
<img class="monDiapo" src="img/photo1.jpg">
<img class="monDiapo" src="img/photo2.jpg">
<img class="monDiapo" src="img/photo3.jpg">
<img class="monDiapo" src="img/photo4.jpg">
<!--Ce sont les CSS respectifs qui permettent d'afficher ces flèches aux extrémités à mi-hauteur-->
<button class="btn gauche" onclick="dplcmt(-1)">❮</button>
<button class="btn droite" onclick="dplcmt(1)">❯</button>
</div>
</div>
...
Les images (balises img) sont toutes associées au style monDiapo. Nous verrons qu'il sera utile pour la mise en page et la mise en forme par les styles Css mais aussi pour le défilement par le code Javascript. Ce nom de style permet en effet de reconnaître tous les éléments qui lui sont attachés pour les passer en revue dans une boucle. Les deux boutons de défilement sont situés un peu plus bas. Ils sont affectés à deux styles. L'un d'eux est commun et se nomme btn. Il gère précisément les réglages d'apparence commune. L'autre style diffère : gauche ou droite. Vous l'avez compris, ils doivent servir aux placements des boutons sur le milieu des arrêtes latérales des photos.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css,
- Dès lors, cliquer droit sur le fichier les-styles.css,
- Puis, dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
Apparence des photos
Dans un premier temps, nous proposons de nous soucier de l'apparence des photos avant de chercher à les positionner correctement.
- Sous le style btn:hover, ajouter le style monDiapo comme suit :
{
width:100%;
border-radius:25px;
background-color:#666;
padding:3px;
}
Souvenez-vous, il s'agit du style qui gère chaque balise img, donc chaque photo. Avec l'attribut width réglé à 100%, nous optimisons leur largeur sur celle du calque conteneur lesImg. Avec l'attribut border-radius, nous arrondissons légèrement leurs angles. Puis, nous créons une bordure sur ces photos grâce à une astuce. Tout d'abord, nous leur appliquons une couleur de fond grâce à l'attribut background-color. Cette couleur n'est pas visible par défaut car elle est recouverte par l'image. Mais grâce à l'attribut padding, nous compressons cette image vers son centre sur une petite valeur de 3 pixels. De cette manière, la couleur d'arrière-plan doit déborder et doit donner l'illusion d'une bordure.
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web,
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,

Certes et cela va de soi, les images sont encore toutes disposées les unes sous les autres. Mais comme vous pouvez le constater, elles sont toutes dotées des réglages que nous leur avons attribués.
Il est temps de veiller désormais à disposer ces images les unes sous les autres. En réalité, ce n'est pas tout à fait l'astuce que nous allons mettre en place. L'idée est de déclencher un code Javascript au chargement de la page Web. Celui-ci ne doit conserver visible que la première des photos. Il doit donc toutes les parcourir pour les masquer dans un premier temps. C'est ainsi que l'une pourra remplacer l'autre au défilement. En effet, une image masquée laisse sa place à celle qui est disposée juste en-dessous.
- Dans l'éditeur Notepad, revenir sur le code de la page Html,
- Puis, atteindre le bas du code pour placer le point d'insertion dans la section de script,
- Dès lors, ajouter les deux premières instructions Javascript suivantes :
<script type="text/javascript" language="javascript">
var position = 1;
afficherPhoto(position);
</script>
...
Tout d'abord, nous déclarons une variable que nous nommons position. Nous l'initialisons sur la valeur 1. Elle doit représenter la position de départ du diaporama pour la première photo. Ensuite, nous exploitons cet indicateur en paramètre d'une fonction que nous appelons. Mais cette fonction afficherPhoto n'existe pas encore. Comme nous l'expliquions, c'est elle qui doit se charger de masquer toutes les images dans un premier temps.
- A la suite du code et toujours dans les bornes du script, créer la fonction afficherPhoto,
afficherPhoto(position);
function afficherPhoto(n)
{
}
</script>
...
Nous la déclarons avec unparamètre en attente, celui de la position de la photo à afficher. C'est donc le paramètre qu'il faut transmettre à chaque appel, soit à chaque clic sur un bouton de défilement.
- Dans les bornes de cette fonction, ajouter les deux premières instructions suivantes :
function afficherPhoto(n)
{
var i;
var x = document.getElementsByClassName("monDiapo");
}
</script>
...
Nous exploiterons la variable i dans une boucle pour passer en revue toutes les images à masquer. Mais pour cela, nous devons d'abord les récupérer dans une autre variable et plus précisément dans un tableau de variables qui se crée automatiquement grâce à l'affectation opérée par la méthode getElementsByClassName de l'objet document. Avec le paramètre monDiapo, elle récupère toutes les balises associées à ce style. Et chacun de ces éléments est stocké dans une rangée explicitement différente du tableau nommé x. Nous n'avons plus qu'à le parcourir pour influer sur les propriétés de ces photos.
- Toujours à la suite du code de la fonction, créer la boucle pour parcourir ce tableau,
var x = document.getElementsByClassName("monDiapo");
for (i = 0; i < x.length; i++)
{
x[i].style.display = "none";
}
}
</script>
...
Elle fait varier la variable de boucle de la position 0, soit l'emplacement du premier élément, jusqu'à l'emplacement du dernier. C'est la propriété length d'une variable de type tableau qui retourne le nombre de rangées qu'il contient. Et comme nous partons de la position zéro, nous devons nous arrêter une unité avant cette dimension, ce que nous faisons grâce au critère d'inégalité (<). Dès lors, à chaque passage, la variable de boucle étant incrémentée (i++), nous masquons chaque photo (x[i]) détenue dans ce tableau de variables. Pour cela, nous réglons l'attribut Css display de sa propriété style sur la valeur none.
Mais ne l'oublions pas, nous devons garder visible l'une d'entre elles. Au chargement de la page, c'est la première photo qui est concernée. Et sa position est transmise par appel de la fonction grâce à la ligne de code située juste au-dessus.
- A la fin de la fonction, ajouter l'instruction Javascript suivante :
for(i = 0; i < x.length; i++)
{
x[i].style.display = "none";
}
x[position-1].style.display = "block";
}
...
Nous partons de zéro pour le premier élément du tableau, donc nous retranchons une unité à cette variable. Et souvenez-vous, cette variable position est publique. C'est elle qui nous permettra de garder la trace pendant le défilement du diaporama. En réglant donc l'attribut Css Display de cet élément sur la valeur block, nous l'affichons dans le flux du document Html.
- Enregistrer les modifications et revenir sur la page Web,
- Actualiser le cache du navigateur avec le raccourci clavier CTRL + F5,

Elles remontent toutes sous la seule visible. De fait, les boutons de navigation apparaissent mais ils restent inopérants à ce stade.
Placement des boutons de navigation
Ces boutons doivent se positionner en valeur absolue par rapport au calque conteneur de style lesImg. La hauteur de ce dernier s'adapte à celle des images qui est de 337px. Pour placer les boutons à la moitié de cette hauteur, il faut tenir compte de la hauteur des boutons qui est de 50px à répartir en deux parties égales, soit 25px. La moitié de la hauteur à atteindre est donc environ de 168px - 25 px soit 143 px. Nous devons définir ces placements dans les calques Gauche et Droite qui sont associés indépendamment à ces deux boutons.
- Revenir dans l'éditeur Notepad sur le code de la feuille de styles,
- Sous le style monDiapo, créer le style gauche comme suit :
{
position:absolute;
top:143px;
left:-25px;
}
Nous définissons donc un placement absolu grâce à l'attribut position. Ensuite, nous plaçons le bouton à la moitié de la hauteur, selon l'ajustement que nous avons précédemment évoqué. Pour cela, nous exploitons l'attribut Css top. C'est alors l'attribut left qui permet d'ajuster le positionnement horizontal. Là encore, nous tenons compte de la largeur du bouton, pour le replacer en arrière, sur la moitié de sa taille. C'est ainsi qu'il chevauchera le cadre du diaporama.
- Enregistrer les modifications et revenir sur la page Web,
- Puis, actualiser le cache du navigateur (CTRL + F5),

Comme vous pouvez l'apprécier, le bouton de navigation vers l'arrière est désormais parfaitement placé. Ce n'est pas le cas du bouton de navigation vers l'avant pour lequel nous devons encore construire son style.
- Revenir dans l'éditeur Notepad sur le code de la feuille de styles,
- Après le style gauche, créer le style droite comme suit :
{
position:absolute;
top:143px;
right:-25px;
}
Le principe est strictement identique. La seule différence tient à l'exploitation de l'attribut Css right à la place de l'attribut left. C'est ainsi, réajusté sur sa propre largeur, que nous le plaçons sur la droite du diaporama à cheval sur la bordure du cadre.
Si vous enregistrez les modifications et que vous actualisez le cache du navigateur, vous constatez que les deux boutons sont désormais parfaitement placés. Il ne nous reste plus qu'à les rendre fonctionnels.
Défilement du diaporama
Pour cela, les deux boutons doivent exploiter la fonction afficherPhoto que nous avons construite mais que nous n'avons pas terminée.
- Revenir dans l'éditeur Notepad sur le code de la page Html cette fois,
...
<button class="btn gauche" onclick="dplcmt(-1)">❮</button>
<button class="btn droite" onclick="dplcmt(1)">❯</button>
</div>
...
Cette fonction n'existe pas encore. Selon le bouton, son rôle est de décrémenter (-1) ou d'incrémenter (+1) la position actuelle dans le diaporama. Et cette position est mémorisée dans la variable publique du même nom : position.
- Dans le script, sous les deux premières instructions, créer la fonction dplcmt, comme suit :
<script type="text/javascript" language="javascript">
var position = 1;
afficherPhoto(position);
function dplcmt(n)
{
afficherPhoto(position += n);
}
function afficherPhoto(n)
{
...
Elle se contente donc d'appeler la fonction afficherPhoto en lui passant la valeur de la position en cours ayant subi l'incrémentation ou la décrémentation selon le clic. C'est ainsi que le défilement peut se produire pour que le script conserve visible seulement la photo concernée. Mais un ajustement de la fonction afficherPhoto est nécessaire. Lorsque la dernière image est atteinte, la navigation doit reprendre à partir de la première. Inversement, lorsque la première image est atteinte, la navigation doit se poursuivre à partir de la dernière.
- Dans la fonction afficherPhoto, juste après la boucle, ajouter les deux instructions suivantes :
for (i = 0; i < x.length; i++)
{
x[i].style.display = "none";
}
if (n > x.length) {position = 1}
if (n < 1) {position = x.length}
x[position-1].style.display = "block";
}
</script>
...
Grâce à deux instructions conditionnelles, nous analysons la position (n) transmise à la fonction à chaque clic sur un bouton de déplacement. Lorsque cette position incrémentée dépasse la taille du tableau de variables (n > x.length), nous recalons la position sur la première photo (position = 1). Lorsque cette position décrémentée passe sous la valeur de la première image (n < 1), nous recalons cette position sur la dernière image (x.length). Ces valeurs d'ajustement tiennent compte de la décrémentation opérée par la ligne de code suivante pour conserver visible la photo concernée.
- Enregistrer les modifications et basculer sur la page Web,
- Actualiser le cache du navigateur et cliquer sur les boutons de navigation,

Comme vous pouvez le voir, les photos défilent dans un sens comme dans l'autre. Lorsque la dernière image est dépassée, le diaporama reprend à partir de la première. Inversement, lorsque la première image est atteinte, le défilement reprend à partir de la dernière.