Couper les alertes de navigation sur un formulaire Access
Accueil > Bureautique > Access > Access Astuces > Couper les alertes de navigation sur un formulaire Access
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Neutraliser les alertes de navigation
Pour de véritables applications Access, les boutons de déplacement sont bien plus flatteurs que la petite barre de navigation qui se suggère en bas du formulaire.

Néanmoins, lorsque le premier ou le dernier enregistrement est dépassé, une alerte se déclenche. Ces alertes manquent d'ergonomie dans la mesure où elles imposent à l'utilisateur de les valider pour les masquer. Cette nouvelle astuce Access montre comment les neutraliser.
Source et présentation
Pour mener à bien cette étude, nous proposons de récupérer une petite base de données offrant déjà de précieux outils ainsi qu'un formulaire relativement abouti.
- Télécharger le fichier neutraliser-alertes-navigation.rar en cliquant sur ce lien,
- Le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier résultant pour l'ouvrir dans Access,
- Cliquer sur le bouton Activer le contenu du bandeau de sécurité,
- Dans le volet de navigation sur la gauche de l'écran, double cliquer sur le formulaire f_com,
Créer des boutons de déplacement
Ajouter des boutons de déplacement sur un formulaire Access est un jeu d'enfant grâce à l'assistant qui se déclenche à chaque création. Mais comme nous l'avons dit, l'enjeu de cette astuce est de couper ces alertes qui se génèrent lorsqu'Access juge suspects certains positionnements.
- A gauche du ruban Accueil, cliquer sur la flèche du bouton Affichage,
- En bas des propositions, choisir le mode Création pour basculer en conception du formulaire,
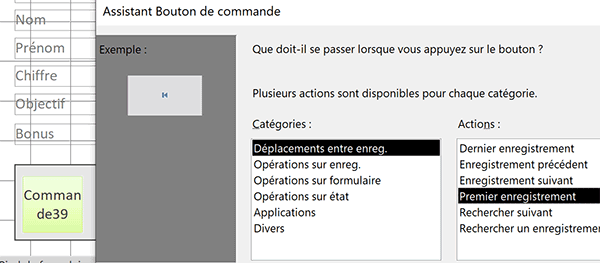
- Dans le ruban contextuel Création, sélectionner le contrôle Bouton,
- Le tracer à l'intérieur du rectangle grisé, sur sa gauche,
- Dans la liste de droite, choisir l'action Premier enregistrement,

Ce bouton est donc destiné à repositionner le curseur sur le tout premier commercial.
- Cliquer sur le bouton Suivant et accepter l'image par défaut,
- Cliquer de nouveau sur le bouton Suivant pour atteindre la dernière étape,
- Dans la zone de saisie, nommer le bouton comme suit : Premier,
- Puis, cliquer sur le bouton Terminer pour finaliser la construction du bouton,
- Action : Enregistrement précédent, Nom : Precedent,
- Action : Enregistrement suivant, Nom : Suivant,
- Action : Dernier enregistrement, Nom : Dernier,
- Sélectionner une fois encore le contrôle bouton dans le ruban contextuel Création,
- Le tracer dans la zone grisée sur la droite des précédents boutons,
- Dans l'assistant, choisir cette fois la catégorie : Opérations sur enreg.,
- Dans la liste de droite, choisir l'action Ajouter un nouvel enregistrement,
- Cliquer sur le bouton Suivant et conserver l'image proposée par défaut,
- Cliquer une dernière fois sur le bouton Suivant pour atteindre la dernière étape,
- Le nommer Nouveau puis cliquer sur le bouton Terminer,
Les alignements et placements peuvent être réalisés précisément grâce aux fonctionnalités du ruban contextuel Organiser. Nous ne revenons pas sur ces notions que nous avons largement démontrées à l'occasion de formations sur la construction de formulaires Access.

Il peut aussi être intéressant le leur attribuer un gris moyen pour la couleur de remplissage. Sur la base de cette couleur, nous pouvons appliquer un dégradé léger et ensuite créer une légère ombre portée. Avec ces attributs, tout en restant sobres, les boutons se distinguent convenablement.
- Enregistrer les modifications (CTRL + S) et exécuter le formulaire (F5),
- Cliquer sur le quatrième bouton de déplacement pour atteindre le dernier commercial,
- Puis, cliquer sur le premier bouton pour revenir sur le premier enregistrement,
- Dès lors, cliquer sur le deuxième bouton pour atteindre le commercial précédent,

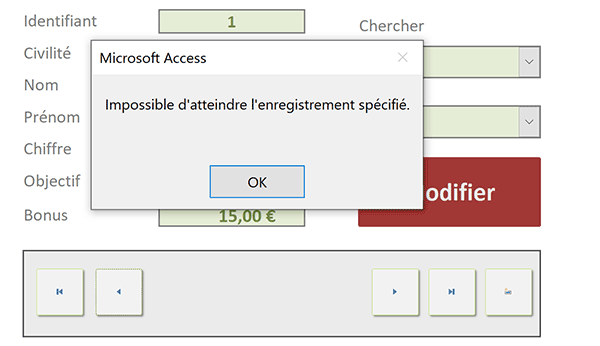
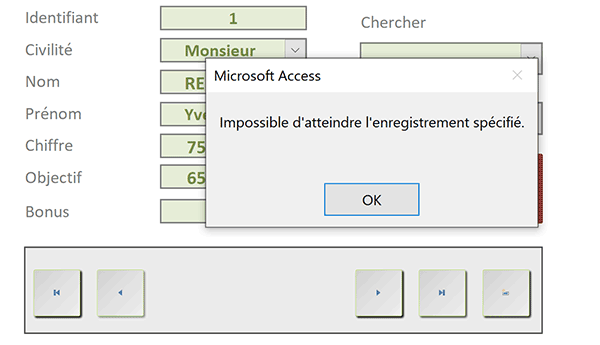
Comme vous pouvez le voir, une alerte de navigation se déclenche effectivement. Il n'existe pas d'enregistrement avant le premier d'entre eux. Elle est donc légitime mais pas très ergonomique. Nous souhaitons la neutraliser pour la remplacer par un message inscrit juste au-dessus de la barre de navigation personnalisée par exemple.
- Valider cette alerte en cliquant sur le bouton Ok,
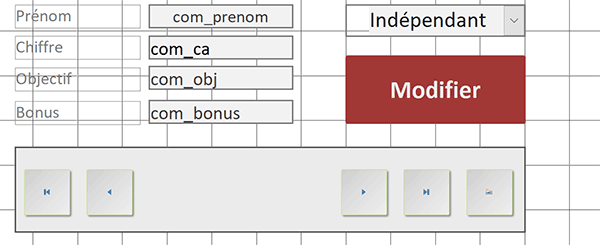
Avant de comprendre comment il est possible de couper ces alertes, nous souhaitons créer la zone permettant de recevoir l'indication, sous une forme moins intrusive. Une étiquette fera parfaitement l'affaire.
- Revenir sur le formulaire en conception,
- Dans le ruban contextuel Création, sélectionner le contrôle Etiquette,
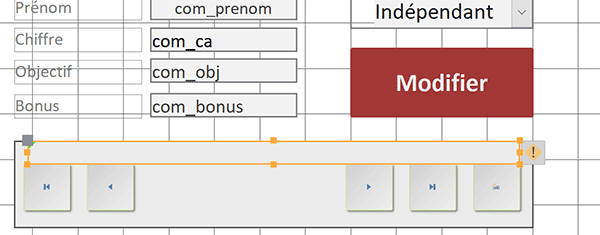
- Le tracer au-dessus des boutons sur la largeur de la zone grisée,
- Puis, enfoncer la barre d'espace,

Cet artifice permet de conserver l'étiquette ainsi placée. En l'absence de contenu, elle se supprime d'elle-même.
- Lui attribuer un rouge foncé pour la couleur de texte,
- Activer l'onglet Autres de sa feuille de propriétés,
- Dans sa propriété Nom, taper l'intitulé suivant : Msg,
- Valider avec la touche Entrée du clavier et enregistrer les modifications,
Couper les alertes de navigation
Pour empêcher ces boîtes de dialogue de surgir, l'astuce est toute simple. Nous allons le voir, ces boutons que nous avons conçus à l'aide de l'assistant, sont tous dirigés par des actions de macro.
- Sélectionner le deuxième bouton nommé Precedent,
- Activer l'onglet Evénement de sa feuille de propriétés,
- Cliquer sur le petit bouton situé sur sa droite,

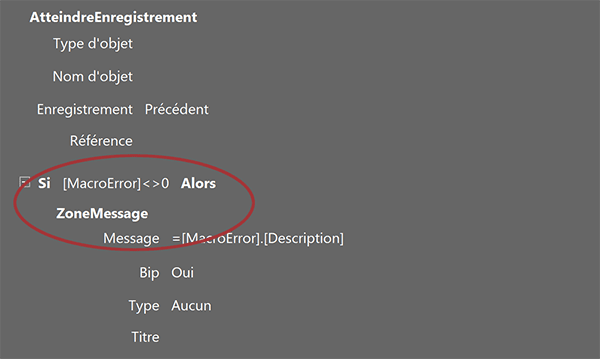
Une action permet effectivement d'atteindre l'enregistrement précédent. Ensuite, il est intéressant de constater comment les erreurs de macro peuvent être interceptées et gérées grâce au "champ" MacroError. Si l'enregistrement précédent n'existe plus, c'est l'action zoneMessage qui est déclenchée. C'est elle qui génère une boîte de dialogue. C'est donc elle que nous devons remplacer. Mais dans l'instruction conditionnelle, nous devons prévoir l'autre cas. L'objectif est d'effacer le message une fois qu'il est apparu est que la navigation a repris son cours normalement.
- Cliquer sur l'action ZoneMessage pour la sélectionner,
- Puis, cliquer sur le petit bouton à son extrémité droite pour la supprimer,

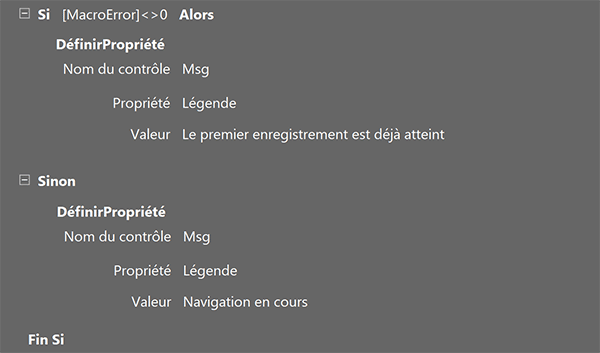
- Dans l'instruction conditionnelle, déployer la liste déroulante des actions,
- Par ordre alphabétique, choisir l'action DéfinirPropriété,
- Dans la zone Nom du contrôle, désigner l'étiquette par son nom, soit : Msg,
- Dans la zone Propriété, choisir l'attribut Légende,
- Dans la zone Valeur , taper l'indication suivante :
- En bas à droite de cette action, cliquer sur le lien Ajouter sinon,
- Déployer la liste déroulante qui se propose,
- Choisir de nouveau l'action DéfinirPropriété,
- Dans la zone Nom du contrôle, désigner encore l'étiquette par son nom, soit : Msg,
- Dans la zone Propriété, choisir l'attribut Légende,
- Puis, taper l'indication suivante dans la zone Valeur : Navigation en cours,

C'est ainsi que le message sera effacé en cas de navigation conforme.
- Dans le ruban Création, cliquer sur le bouton Enregistrer puis sur le bouton Fermer,
- De retour sur le formulaire, l'enregistrer à son tour (CTRL + S),
- Supprimer l'action ZoneMessage,
- La remplacer par l'action DéfinirPropriété,
- Influer sur la propriété Légende de l'étiquette Msg avec un message clair,
- Ajouter une branche Sinon à l'instruction conditionnelle,
- Paramétrer l'indication comme précédemment : Navigation en cours,
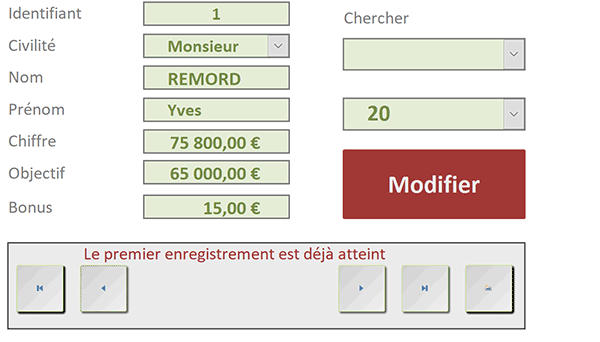
Vous pouvez atteindre le deuxième enregistrement à l'aide du bouton Suivant. Puis, vous pouvez revenir deux fois en arrière à l'aide du bouton Précédent. Comme la butée est atteinte, l'indication apparaît et remplace efficacement l'ancienne alerte intrusive.

Si vous cliquez sur le bouton Suivant, le message redevient anodin. Par contre, il conviendrait de paramétrer cette même indication pour les boutons Dernier et Premier. Lorsque l'extrémité est dépassée et que la navigation est reprise avec ces derniers, le message d'alerte ne doit pas perdurer.