Barre de pagination Web par le code Javascript
Accueil > Technique > Javascript > Javascript Astuces > Barre de pagination Web par le code Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Pagination Javascript
Un système de pagination est très important pour les sites Web. Lorsque les internautes naviguent au travers des catégories, pour des raisons de clarté, il n'est pas envisageable d'afficher tous les liens de redirection sur une seule et même page. Lorsque les articles de la rubrique sont nombreux, il est vivement recommandé de les ventiler sur plusieurs pages à afficher tour à tour grâce à un système de pagination numéroté.

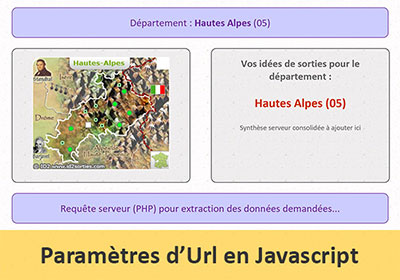
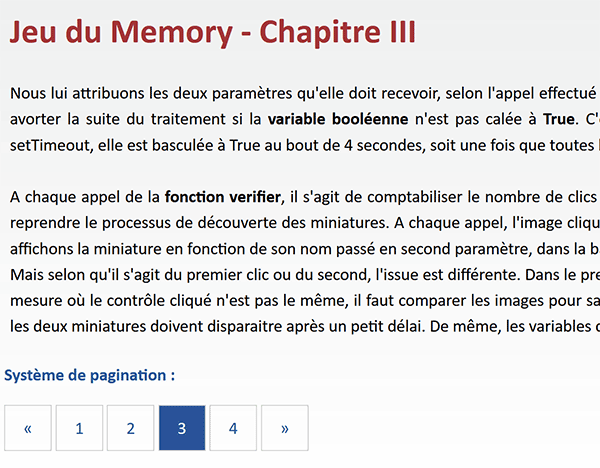
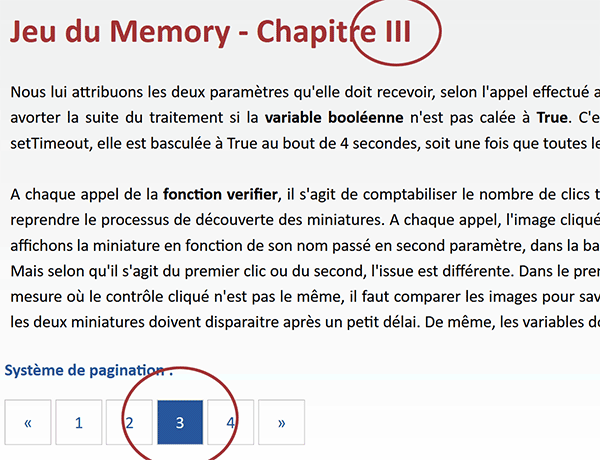
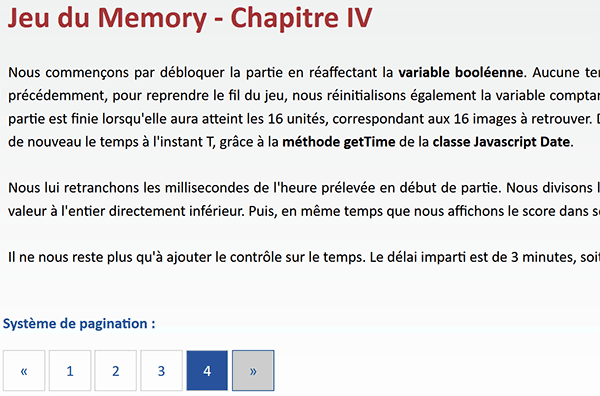
Dans l'exemple simplifié illustré par la capture, un article est affiché par défaut au premier chargement de la page Web. Une barre de navigation numérotée est proposée en bas de l'écran. A chaque clic de l'utilisateur sur l'un de ces numéros, c'est la page correspondante qui est chargée. Et naturellement, bien qu'il s'agisse de la même Url, au numéro près passé dans la barre d'adresse, c'est un autre article (La suite) qui est chargé en lieu et place.
Sources de développement
Pour la démonstration de cette nouvelle astuce Javascript, nous proposons de récupérer des sources Html, Css et Javascript offrant une base de travail déjà bien amorcée.
- Télécharger le fichier compressé pagination-javascript.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
On note la présence des feuilles de styles dans le sous dossier Css pour la mise en forme et pour la mise en page. Mais on note aussi l'existence d'un fichier de script, nommé page.js, dans le sous dossier js. Il héberge une fonction permettant de simuler le traitement serveur lorsqu'une page est appelée avec un numéro incrémenté, pour adapter le chargement de son contenu. Nous y reviendrons.
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

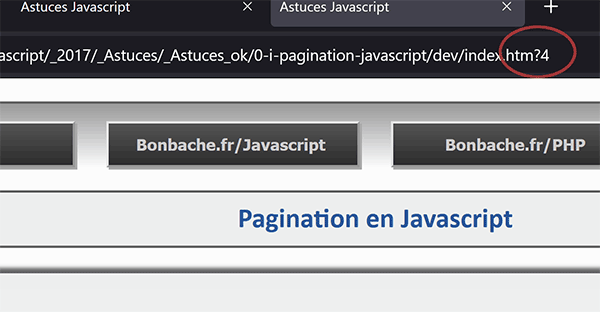
En consultant la barre d'adresse en haut du navigateur, vous notez que l'Url est légèrement modifiée. C'est bien la même page qui est appelée mais avec le numéro cliqué en paramètre. C'est ce numéro qui doit permettre de faire défiler les pages des articles en lieu et place.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script type="text/javascript" src="js/page.js"></script>
<style>
...
La construction qui nous concerne est hébergée par le calque d'identifiant auCentre. Il est placé plus bas dans le code Html.
...
<div id="auCentre">
<div id="article">
</div>
<p style="color:#2b579a;font-weight:bold;">Système de pagination :</p>
<a href="#" class="btn" onclick="navig(0)">«</a>
<a href="index.htm?1" class="btn" id="lien1">1</a>
<a href="index.htm?2" class="btn" id="lien2">2</a>
<a href="index.htm?3" class="btn" id="lien3">3</a>
<a href="index.htm?4" class="btn" id="lien4">4</a>
<a href="#" class="btn" onclick="navig(1)">»</a>
</div>
...
Le calque d'identifiant article est celui qui attend le contenu à charger en fonction du numéro de la page appelée. Il est régi par un style Css que vous pouvez consulter en ouvrant la feuille les-styles.css située dans le sous dossier Css. Les boutons numérotés du système de navigation sont tous associés au style btn, lui aussi présent dans la feuille de styles.
.btn
{
display:inline-block;
padding:8px 16px;
vertical-align:middle;
text-decoration:none;
text-align:center;
cursor:pointer;
border:1px solid #ccc;
}
.btn:hover
{
color:#2b579a;
background-color:#ccc;
border:1px solid #2b579a;
}
C'est lui qui leur confère cet aspect bouton avec ces subtilités de mise en forme qui changent notamment au survol de la souris, pour plus d'ergonomie. Vous remarquez de même que ces boutons numérotés sont judicieusement nommés. Ils portent tous le même intitulé en préfixe. Et ils portent tous le numéro de la page à atteindre en suffixe. Cette ruse va nous permettre de considérablement simplifier le code Javascript. Les deux boutons placés aux extrémités sont particuliers. Ils permettent de naviguer respectivement par décrément ou incrément d'une unité. Et à ce titre, ils appellent tous les deux la fonction navig au clic (onclick="navig(0)"). Cette fonction n'existe pas encore. Selon le paramètre qui lui est passé, elle devra être en mesure de faire défiler les pages vers l'arrière ou vers l'avant.
Le script des contenus
Les présentations sont presque terminées. Mais il nous reste à découvrir le fichier de script.
- A la racine du dossier de décompression, double cliquer sur le dossier js pour l'ouvrir,
- Dès lors, cliquer droit sur le fichier page.js,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
function chapitre(numero)
{
var retour;
switch (numero)
{
case 1:
retour = "<h1>Jeu du Memory - Chapitre I</h1>...;
break;
case 2:
retour = "<h1>Jeu du Memory - Chapitre II</h1>...;
break;
case 3:
retour = "<h1>Jeu du Memory - Chapitre III</h1>...;
break;
case 4:
retour = "<h1>Jeu du Memory - Chapitre IV</h1>...;
break;
}
document.getElementById("article").innerHTML = retour;
}
Grâce à une instruction de branchement switch, elle permet de retourner un contenu adapté dans le calque d'identifiant article, en fonction du numéro de la page mentionnée. C'est elle que nous devons appeler à chaque chargement de la page en lui passant le numéro récolté dans l'URL. Nous le rappelons, cette fonction Javascript simule le fonctionnement. Sur un site Web, ce numéro doit être exploité par un code serveur, comme le PHP, pour questionner la base de données et sortir les articles suivants et correspondants. Mais le mécanisme du système de pagination quant à lui doit bien être articulé par le code Javascript. Tout est une question d'équilibrage des charges comme nous l'avons expliqué à maintes reprises lors des formations attenantes au Web.
Adresse de la page Web
Pour commencer, nous devons récupérer l'adresse de la page Web appelée pour la stocker en variable. C'est alors une méthode Javascript (indexOf) qui va permettre de déceler la présence du point d'interrogation annonçant le numéro de la page. En fonction de la position retournée, c'est une autre méthode (substr), agissant elle-aussi sur les chaînes de texte qui va permettre d'isoler le numéro passé. Et ce fameux numéro est celui quenous devons transmettre à la fonction chapitre du script externe pour charger le contenu demandé.
- Revenir sur le code de la page Html,
- Tout en bas et plus précisément dans la section de script, ajouter les déclarations suivantes :
var position = window.location.href.indexOf('?');
var num_url;
</script>
L'objet location est un objet enfant de l'objet window qui renvoie des informations assez riches sur l'adresse en cours. C'est alors sa propriété href qui permet de pointer précisément sur la chaîne textuelle de l'Url. Dès lors, la méthode indexOf renvoie la position du point d'interrogation trouvé dans cette chaîne. S'il n'existe pas, comme au premier chargement de la page, cette méthode retourne la valeur -1. Et nous allons nous servir de cet indicateur pour corriger le tir. La variable num_url est déclarée pour pouvoir stocker ce numéro à isoler.
Numéro de la page appelée
Nous devons donc maintenant tester la position retournée, grâce à une instruction conditionnelle, pour adapter la récupération au contexte : s'agit-il d'un premier chargement ou d'un clic sur un bouton numéroté ?
- A la suite du code, créer l'instruction conditionnelle suivante :
if(position == -1)
num_url=1;
else
num_url = parseInt(window.location.href.substr(position + 1));
alert(num_url);
...
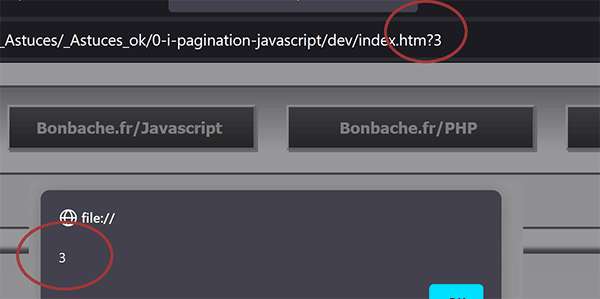
Si la position retournée vaut -1 (position == -1), nous savons qu'il s'agit d'un premier chargement. En conséquence, nous ajustons le numéro sur la première page (num_url=1). La fonction chapitre saura s'en servir. Dans le cas contraire (else), nous prélevons le reste de l'url à partir de l'emplacement situé juste après le point d'interrogation, grâce à la fonction substr (substr(position + 1)). Il doit en résulter le numéro isolé. La fonction parsenInt force la conversion en valeur numérique. Enfin, à titre de vérification, nous choisissons d'afficher ce numéro à l'écran, grâce à la fonction Javascript alert.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,

Comme vous pouvez le constater, c'est bien le numéro 1 qui est retourné pour le premier chargement. Mais si vous cliquez maintenant sur un bouton numéroté, en même temps que vous pointez sur une URL en adéquation, vous réceptionnez parfaitement le numéro qu'elle renferme. C'est grâce à lui que nous allons pouvoir charger la rubrique correspondante.
Le bouton de page cliqué
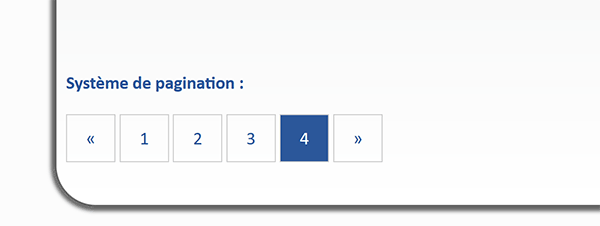
Pour poursuivre, avant de penser à charger le contenu correspondant à la page appelée dans le calque d'identifiant article, il est important de faire ressortir explicitement le bouton cliqué. Il doit servir de repère et indiquer à l'internaute quel est le numéro de page en cours de consultation. C'est ainsi qu'il pourra poursuivre aisément sa navigation. Et pour cela, la feuille de styles héberge un style nommé bleu. Il se contente de passer le fond et les bordures en bleu et le texte en blanc. Ce style doit être ajouté dynamiquement à l'attribut class du bouton concerné, grâce à son identifiant suffixé du numéro de page en cours. Et pour cela, le Javascript offre les méthodes et propriétés dédiées.
- Supprimer la ligne de la fonction alert,
- Puis, à la suite du code, ajouter l'instruction Javascript suivante :
document.getElementById("lien" + num_url).className += "bleu";
...
Nous l'avons exploitée à maintes reprises désormais, au travers de nos pérégrinations avec le code Javascript. C'est la méthode getElementById de l'objet Javascript document qui permet de pointer sur un élement Html en fonction de son identifiant passé en paramètre. Celui-ci est dynamique et c'est tant mieux. En effet, nous assemblons le préfixe statique (lien) au numéro de page appelé (num_url), pour mettre en valeur le bouton correspondant. Dès lors, c'est la propriété className qui permet d'accéder à son attribut Html class pour ajouter (+=) le style bleu au style déjà présent (btn). Remarque : A chaque nouveau chargement, ces styles sont réinitialisés.
Il est maintenant opportun de constater l'effet produit.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,

Comme vous pouvez le voir, le bouton de la dernière page appelée est aussitôt mis en valeur. Et si vous cliquez sur un autre numéro, le fil de la navigation est parfaitement conservé grâce à ce repérage visuel dynamique.
Contenu de la page appelée
Pour la suite, le plus dur est fait. C'est la fonction chapitre du script externe qui se charge de remplir le calque d'identifiant article du contenu adapté au numéro de la page appelée qui lui est passé en paramètre. Nous n'avons donc plus qu'à appeler cette fonction avec la variable num_url en argument.
- A la suite du code, ajouter l'instruction Javascript suivante :
chapitre(num_url);
...
Nous progressons par étapes et nous proposons maintenant de tester le résultat de cet appel.
- Enregistrer les modifications et basculer sur le navigateur Web,
- Rafraîchir la page avec la touche F5 du clavier,

Comme vous pouvez l'apprécier, le contenu de la page en cours est aussitôt importé. Et si vous cliquez sur un autre bouton de navigation, l'article s'ajuste en cohérence avec le numéro demandé dans le fil de la navigation.
Navigation vers l'avant ou vers l'arrière
Il ne nous reste plus qu'à rendre fonctionnels les boutons situés aux extrémités de cette barre. Ils doivent se charger de progresser d'une unité vers l'avant ou vers l'arrière. Pour cela, nous devons construire la fonction navig qui est appelée. Elle doit réagir au paramètre qui lui est passé. S'il s'agit du chiffre zéro, elle doit appeler la page précédente et dans le cas contraire, elle doit appeler la page suivante. Mais attention, lorsque la butée est atteinte, la limite ne doit pas être dépassée.
- A la suite du code Javascript, créer la fonction navig comme suit :
{
if(mode==0)
{
}
else
{
}
return;
}
Nous la signons donc avec un paramètre en attente. Cet indicateur est fourni au clic par chacun des deux boutons. C'est grâce à cette valeur que nous savons s'il s'agit de faire défiler les pages vers l'arrière (mode=0) ou vers l'avant (mode=1). C'est la raison pour laquelle nous enclenchons tout de suite une instruction conditionnelle pour tester cette information transmise.
Dans la première branche de cette instruction conditionnelle, nous devons donc décrémenter le compteur (num_url) dans la mesure où nous ne sommes pas déjà revenus sur la première page. De la même façon, dans la seconde branche de l'instruction conditionnelle (else), nous devons incrémenter ce compteur dans la mesure où nous n'avons pas déjà atteint la dernière page (la quatrième).
Remarque : Une fois encore et pour faire le parallèle avec un développement serveur en production, c'est le code PHP qui connaît le nombre d'éléments retournés depuis la base de données par la requête exécutée. C'est donc lui qui transmet ces bornes au code Javascript pour déterminer quel est le dernier élément dans ce système de pagination.
- Dans la branche du if, ajouter le test suivant :
if(num_url>1)
{
}
...
- Dans la branche du else, ajouter cet autre test :
if(num_url<4)
{
}
...
En résumé donc, lorsque la navigation doit se faire vers l'arrière (mode=0), nous savons que nous devons décrémenter le compteur (num_url--) dans la mesure où la page en cours est placée après la première (num_url>1). Inversement, lorsque la navigation doit se faire vers l'avant (else), nous devons incrémenter le compteur (num_url++) dans la mesure où la quatrième page n'est pas atteinte (num_url<4).
- Dans le premier if encapsulé, ajouter le traitement Javascript suivant :
num_url--;
window.open("index.htm?"+num_url, "_self");
...
Nous décrémentons donc le compteur. C'est dès lors la méthode open de l'objet Javascript window qui permet d'atteindre une page par son Url. Il s'agit bien de la page en cours "index.htm" mais avec le numéro décrémenté en suffixe (?" +num_url). Notez la présence du second paramètre (_self) pour ouvrir cette page en lieu et place et non dans un nouvel onglet. C'est ainsi que la navigation se fait en toute transparence pour l'internaute.
- Dans le second if encapsulé, ajouter les instructions Javascript suivantes :
num_url++;
window.open("index.htm?"+num_url, "_self");
...
Le principe est le même mais cette fois nous incrémentons le numéro pour poursuivre la navigation vers l'avant.

Désormais, après avoir enregistré et rafraîchi la page Web, vous avez le plaisir de constater que la navigation au travers des pages, vers l'arrière comme vers l'avant, est rendue fonctionnelle grâce à cette fonction navig.
Le code Javascript complet que nous avons bâti pour réaliser ce système de pagination est le suivant :
<script type="text/javascript" language="javascript">
var position = window.location.href.indexOf('?');
var num_url;
if(position == -1)
num_url=1;
else
num_url= parseInt(window.location.href.substr(position + 1));
document.getElementById("lien" + num_url).className += " bleu";
chapitre(num_url);
function navig(mode)
{
if(mode==0)
{
if(num_url>1)
{
num_url--;
window.open("index.htm?"+num_url, "_self");
}
}
else
{
if(num_url<4)
{
num_url++;
window.open("index.htm?"+num_url, "_self");
}
}
return;
}
</script>