
Utiliser les contours progressifs des sélections dans Photoshop
Accueil > PAO > Photoshop > Photoshop Débutant > Utiliser les contours progressifs des sélections dans Photoshop
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Contours progressifs - Montage photo
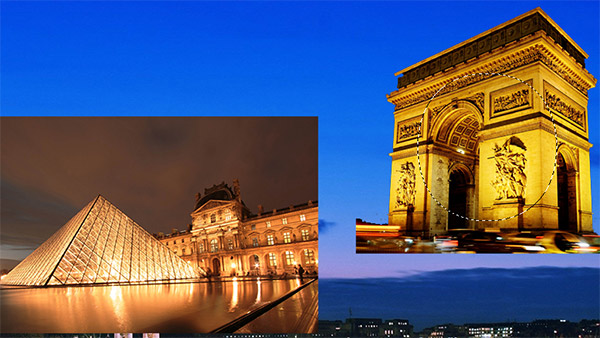
Nous allons réaliser ici une carte postale de Paris avec une image principale et plusieurs autres photos illustrant différents monuments. L'objectif est de pouvoir intégrer chaque photo sur l'image principale avec le plus de douceur possible sachant qu'elles ont toutes des teintes et des luminosités différentes. Tous les outils de sélection hormis la baguette magique disposent d'une option qui se nomme contour progressif. Cette option permet, selon l'outil choisi, de définir une zone de sélection qui fond progressivement vers la transparence pour que son intégration sur une autre image se fasse avec un effet de transition, comme une fusion de deux images. Pour débuter les manipulations :
- Télécharger le fichier contours-progressifs-depart.psd en cliquant sur ce lien,
- Ouvrir ce fichier dans Photoshop,

Ce document est constitué d'une image de fond sur laquelle sont empilées plusieurs photos de monuments, chacune dans un calque qui lui est propre. En double cliquant sur le nom de chaque calque depuis la palette des calques :
- Renommer le calque 4 en Louvre,
- Renommer le calque 3 en Obélisque,
- Renommer le calque 2 en Moulin rouge,
- Renommer le calque 1 en Arc de triomphe,
- Sélectionner le calque Arc de triomphe,
- Activer l'outil baguette magique,
- Régler sa tolérance sur 12 depuis sa barre d'options,
- Cliquer sur le fond noir de l'Arc de triomphe,
- Enfoncer la touche Suppr pour supprimer le noir sélectionné,

- CTRL + D pour désélectionner,
- Activer l'outil Rectangle de sélection depuis la palette Outils,
- Régler la valeur du contour progressif (Contour prog.) sur 50px depuis sa barre d'options,
- Tracer un rectangle de sélection à l'intérieur de l'arc de triomphe,

- Réaliser la combinaison de touches CTRL + C pour copier le contenu de la sélection,
- Créer un nouveau calque depuis la palette des calques,
- Réaliser la combinaison de touches CTRL + V pour coller le contenu de la sélection,
- Supprimer le calque Arc de triomphe à l'aide de l'icône Corbeille de la palette des calques,
- Activer l'outil Déplacement et positionner le résultat de la copie en bas à droite de l'image d'arrière-plan, à la place du Moulin rouge que vous pouvez déplacer ailleurs en présélectionnant son calque.

- Sélectionner le calque Mouling rouge,
- Activer l'outil Lasso Polygonal,
- Régler la valeur de son contour progressif sur 50px,
- Réaliser un contour, bien à l'intérieur du bâtiment en posant quelques points et boucler la sélection,

#TagPub#
- Copier le contenu de la sélection (CTRL + C),
- Créer un nouveau calque au dessus de Moulin rouge,
- Coller le contenu de la sélection,
- Supprimer le calque Moulin rouge,
- Activer l'outil Déplacement,
- Positionner le résultat en haut à droite de l'image.

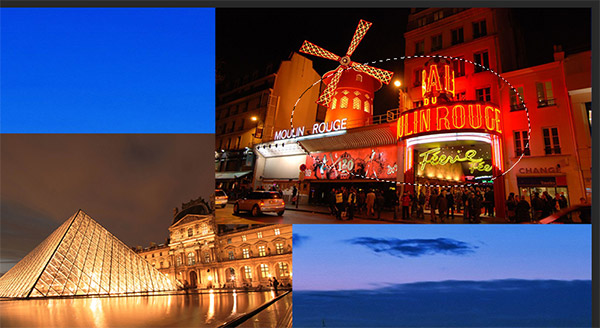
La composition commence à prendre forme.
- Masquer le calque de l'Obélisque,
- Sélectionner le calque du Louvre,
- Activer l'outil Ellipse de sélection,
- Régler la valeur de son contour progressif sur 50px,
- Tracer une ellipse de sélection par son centre à l'intérieur du Louvre,
- Copier le contenu de la sélection,
- Créer un nouveau calque au-dessus du Louvre,
- Coller le contenu de la sélection sur ce nouveau calque,
- Supprimer le calque du Louvre,
- Activer l'outilDéplacement,

- Afficher de nouveau le calque Obélisque,
- Sélectionner ce dernier,
- Placer son image en bas au centre de la composition à l'aide de l'outil Déplacement,
- Supprimer son fond noir à l'aide de la baguette magique et d'une tolérance à adapter.
- Enfoncer la touche Suppr du clavier pour supprimer ce fond noir et le cadre ainsi sélectionnés,

- CTRL + D pour désélectionner,
- Activer l'outil Déplacement,
- Glisser l'Obélisque légèrement vers le bas à la verticale de manière à masquer quelque peu son pied.

- Cliquer sur le petit bouton de menu en haut à droite de la palette des calques,
- Dans la liste, cliquer sur Aplatir l'image,
- Activer l'outil Tampon de duplication,
- Choisir une forme assez grosse,35px arrondie aux bords flous depuis sa barre d'option,
- Régler son opacité sur 75%,
- Cliquer à gauche du Moulin rouge dans le ciel à l'aide de la touche Alt enfoncée pour indiquer les pixels à prélever,
- Puis glisser par va et vient successifs sur les bords de la photo du Moulin Rouge de façon à les atténuer.

- Activer l'outil Texte,
- Choisir une police Arial Black,
- Régler sa taille sur 72pt,
- Cliquer au milieu du document,
- Saisir le texte Souvenirs de Paris, peu importe la couleur,
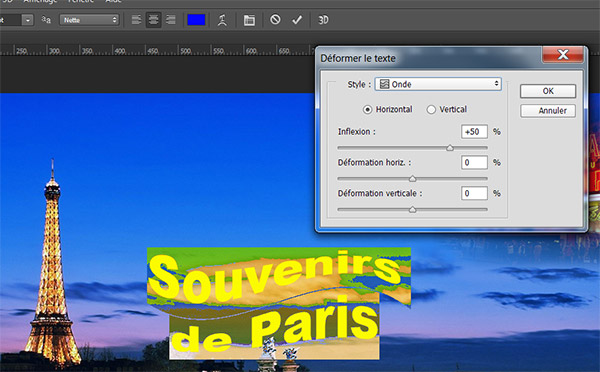
- Cliquer sur le bouton Créer un texte déformé depuis la barre d'options,
- Dans la liste, choisir Onde en acceptant les valeurs par défaut,
- Valider par Ok.

- Activer l'outil Déplacement pour valider le texte et sa transformation,
- Régler la couleur de premier plan sur un bleu nuit,
- Régler la couleur d'arrière-plan sur un gris moyen,
- Réaliser un CTRL + Clic sur le calque du texte pour le transformer en sélection,
- Créer un nouveau calque,
- Filtre / Rendu/ Nuages,
- CTRL + Dpour désélectionner,
- Supprimer le calque du texte.

★ Le saviez-vous ? Dans Excel, le raccourci clavier CTRL + ; inscrit la date du jour.

















