
Transformation torsion sur des images avec Photoshop
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Torsion sur des images avec Photoshop
A l'aide de 3 images et de la transformation par Torsion de Photoshop, nous allons réaliser un cube. Nous simulerons un effet de perspective pour rendre l'illusion 3D. Pour réaliser ces manipulations :
- Télécharger le fichier depart-torsion.psd en cliquant sur ce lien,
- Ouvrir ce document Psd dans Photoshop,

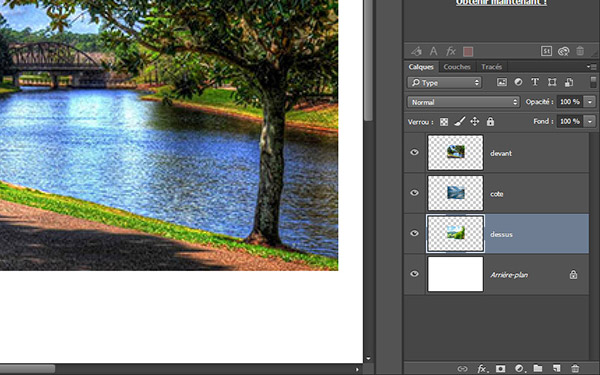
Ce document est composé de trois photos, chacune placée sur un calque indépendant nommé de façon explicite.
La Torsion
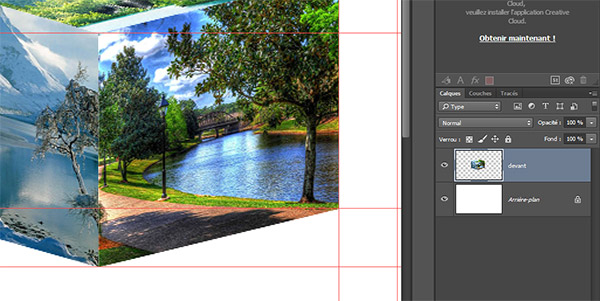
- Réaliser un Alt+ Clic dans la colonne de gauche du calque devant,
- Sélectionner le calque devant,
- Cliquer dans le menu Edition,
- Dans la liste, pointer sur Transformation,
- Puis cliquer sur Torsion.
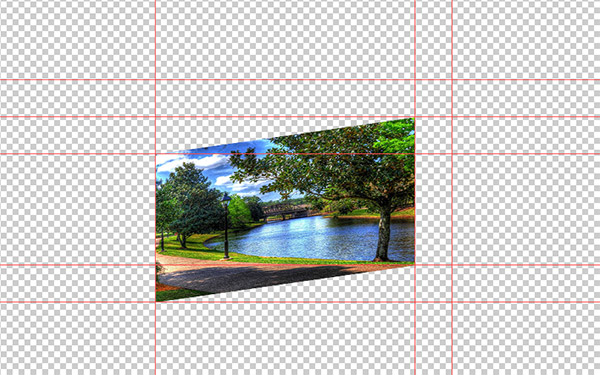
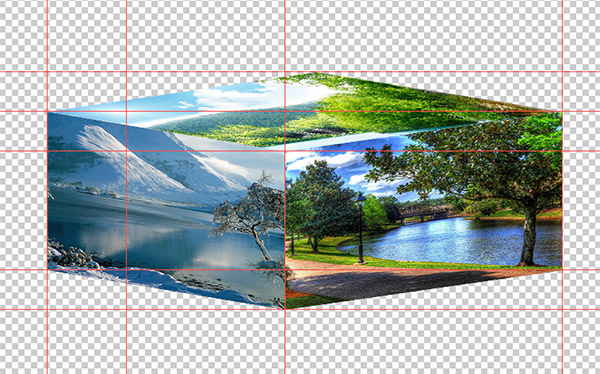
- Placer des repères horizontaux et verticaux sur les bords de l'image,
- Placer ensuite un nouveau repère horizontal 50px plus bas que le repère horizontal du dessus,
- Placer un autre repère horizontal 100px plus bas que le repère horizontal du dessus,
- Placer de même un nouveau repère horizontal 50px plus haut que le repère horizontal du bas,
- Placer un repère vertical 50px plus à gauche que le repère vertical de droite,
- Glisser la poignée de l'angle supérieur droit sur l'intersection des deux nouveaux repères du dessous,
- Glisser la poignée de l'angle inférieur droit sur l'intersection des deux nouveaux repères du dessus,
- Glisser enfin la poignée de l'angle supérieur gauche sur la deuxième intersection du dessous soit 100px plus bas,
- Valider cette première transformation en enfonçant la touche Entrée du clavier.

Comme l'illustre la capture ci-dessus, nous avons déformé l'image en lui donnant de la perspective.
- Afficher le calque cote,
- Le sélectionner,
- Activer l'outil Déplacement,
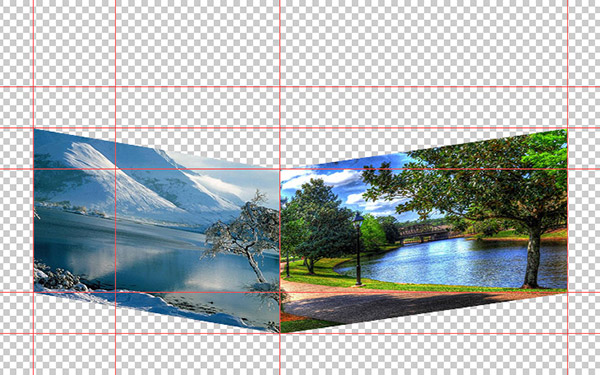
- Glisser l'image de ce calque de manière à coller son bord droit sur le bord gauche de la première image,
- Edition /Transformation / Torsion,
- Placer un repère vertical 100px plus à droite que le bord gauche de cette deuxième image,
- Glisser la poignée de l'angle supérieur droit pour la placer sur la poignée de l'angle supérieur gauche de la première photo,
- Glisser la poignée de l'angle supérieur gauche sur l'intersection des repères en dessous,
- Glisser la poignée de l'angle inférieur gauche sur l'intersection des repères du dessus,
- Valider ces transformations en enfonçant la touche Entrée du clavier.

- Afficher le calque dessus,
- Sélectionner ce calque,
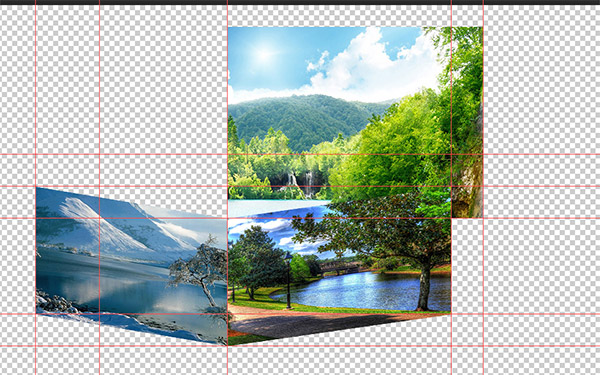
- Placer son angle inférieur gauche à l'intserction des angles supérieurs des deux précédentes images,

- Edition /Transformation / Torsion,
- Glisser sa poignée d'angle supérieur gauche sur la poignée supérieure gauche de la deuxième image,
- Glisser la poignée de l'angle inférieur droit sur l'angle supérieur droit de la première image,
- Glisser enfin la poignée de l'angle supérieur droit vers l'intérieur de manière à ce que les arrêtes opposées de cette dernière photo soient parallèles et de mêmes dimensions,
- Valider la transformation en enfonçant la touche Entrée.

Il demeure une disproportion pour que l'illusion du cube soit réelle. Les largeurs des faces sont plus importantes que les hauteurs.
- Sélectionner les trois calques ensemble à l'aide de la touche Maj et du clic,
- Cliquer en bas de la palette des calques sur l'icône Lier les calques,
- Réaliser la combinaison de touches CTRL + T,
- Glisser les poignées centrales de la forme réunie vers l'intérieur en maintenant la touche Maj enfoncée,

Pour renforcer l'illusion 3D, nous allons créer une ombre pour donner de la hauteur au cube.
- Masquer le calque de l'arrière plan depuis la palette des calques,
- Cliquer sur le bouton de menu en haut à droite de cette palette,
- Dans la liste, cliquer sur Fusionner les calques visibles.
L'ombre portée
- Replacer le cube au centre du document à l'aide de l'outil Déplacement,
- Afficher de nouveau le calque Arrière-plan,

- Renommer le calque devant en cube en double cliquant sur son nom,
- Créer un nouveau calque au dessus de l'arrière plan en cliquant sur l'icône en bas de la palette,
- Sélectionner ce nouveau calque,
- Tracer un rectangle de sélection de même largeur que le cube, sous le cube,
- Définir la couleur de premier plan sur un gris moyen,
- Réaliser la combinaison de touche ALT + Suppr.
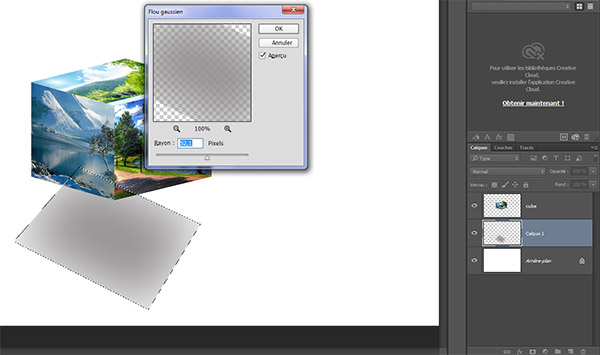
- Edition /Transformation / Torsion,
- Agir sur les poignées latérales pour déformer le rectangle tout en veillant à conserver le parallèlisme des arrêtes opposées,
- Valider la transformation en enfonçant la touche Entrée du clavier,
- Activer l'outil Déplacement,
- Glisser la sélection légèrement sous le cube,
- Flitre /Flou / Flou Gaussien,

- CTRL + Dpour désélectionner,
Texte 3D et rendu
Pour parfaire le rendu, nous allons ajouter un dégradé de couleurs sur l'arrière plan.
- Définir la couleur de premier plan sur un violet,
- Définir la couleur d'arrière plan sur le blanc,
- Activer l'outil dégradé,
- Depuis la barre d'options, choisir un dégradé premier plan vers arrière plan,
- Cliquer de même sur le bouton Dégradé linéaire,
- Sélectionner le calque de l'arrière plan,
- Tracer le dégradé à la verticale du haut du document jusqu'au bas du cube sans dépasser.

- Activer l'outil Texte depuis la palette outils,
- Cliquer dans la page au dessus du cube,
- Saisir le texte CUBE,
- CTRL + A pour sélectionner tout le texte,
- Choisir la police Calibri Bold à l'aide de la barre d'options de l'outil Texte,
- Définir la taille de police sur 100pt,
- Activer l'outil Déplacement,
- Positionner le texte de façon à le centrer au dessus du cube,
- Cliquer sur le bouton Ajouter un style de calque en bas de la palette calques,
- Dans la liste, cliquer sur Biseautage Estampage,
- Dans la boîte de dialogue, régler la profondeur sur 250% par exemple,
- Régler la taille sur 9px et le flou sur 5px par exemple,
- Valider en cliquant sur Ok.


















