Signature au doigt ou à la souris en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Signature au doigt ou à la souris en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Signer un document au doigt ou à la souris
Pour les métiers mobiles comme ceux de la livraison par exemple, il est fort utile de posséder une application permettant à l'utilisateur de signer le reçu à l'aide du doigt sur un écran de Smartphone.

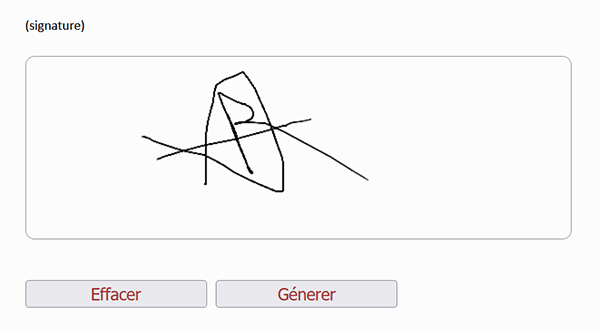
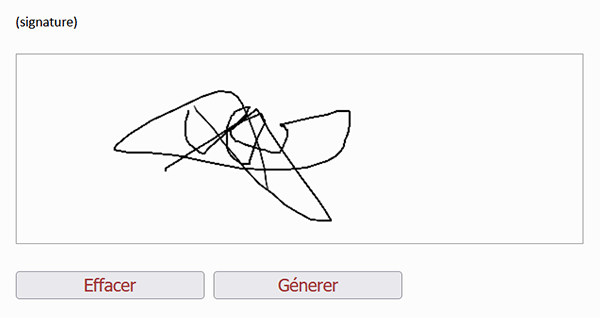
Sur l'exemple illustré par la capture, une région s'apparentant à une zone de dessin est proposée. L'utilisateur n'a plus qu'à cliquer et glisser dessus pour simuler sa signature. Dès lors, un clic sur le bouton Générer offre un aperçu du document PDF signé et prêt à convertir.
Télécharger le fichier Html
Pour la mise en place de cette astuce Javascript, nous proposons d'appuyer les travaux sur une page Html offrant déjà les éléments à diriger.
- Télécharger le fichier compressé doigt-souris-signer.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier Html pour l'ouvrir dans le navigateur Web par défaut,
- A la racine du dossier de décompression, cliquer droit sur signature-souris-doigt.html,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<div id='page'>
<form style="margin-left:50px; margin-top:50px;">
<p align="left">
<label for="lieu">Fait à </label><input type="text" id="lieu">
<label for="date"> le </label><input type="text" id="date"><br/><br/>
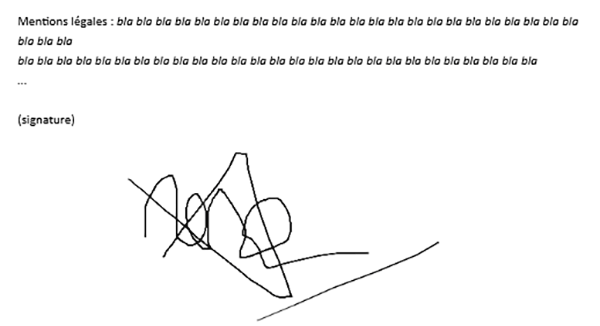
Mentions légales :
<i>bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla bla bla bla<br />
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla blabla bla bla bla bla bla bla<br />...</i>
<br/><br/>(signature)<br/><br/>
<canvas style="border: 1px solid #999" id="signature" width="600" height="200"></canvas><br/><br/>
<button type="button" class="btnImpression" onclick="effacer();" id="efface">Effacer</button>
<button onclick="apercu();" class="btnImpression">Génerer</button>
</p>
</form>
</div>
...
L'objet le plus important est l'élément Html canvas. Il porte l'identifiant signature. Il ressemble à l'élément img. La seule différence est que les attributs src et alt sont absents. Cet élément représente en quelque sorte une zone de dessin. Et c'est lui que nous allons piloter par le code Javascript, grâce à son identifiant, pour permettre à l'internaute de fournir une signature.
Les boutons qui suivent (button) appellent les fonctions respectives effacer et apercu. Elles n'existent pas encore mais elles portent bien leurs noms. La première doit permettre d'effacer la zone de dessin (canvas) pour refaire la signature. La seconde doit proposer l'aperçu avant impression du document officiel avec sa signature. Toutes deux sont affublées du style (class) btnImpression. Celui-ci, paramétré en entête de code Html, masque ces boutons à l'impression.
Piloter la zone de dessin
Désormais, la première action que nous devons commettre consiste à prendre possession de la zone de dessin (canvas) par son identifiant (signature). Les instructions Javascript nécessaires sont maintenant bien connues au travers de nos nombreuses pérégrinations.
- Dans la section de script en bas du code Html, ajouter l'instruction suivante :
<script type="text/javascript">
var zoneSigner = document.getElementById("signature");
</script>
...
Nous le savons, c'est la méthode Javascript getElementById de l'objet document qui permet de prendre possession d'un élément Html en fonction de son identifiant, ici signature, qui lui est passé en paramètre. C'est donc désormais par ce nom de variable (zoneSigner) que nous allons pouvoir le piloter.
Les mouvements de la souris
Maintenant et grâce à cette variable objet, nous devons déclencher les gestionnaires d'événements capables d'entreprendre des actions en fonction du contexte.
- A la suite du code Javascript, ajouter les instructions suivantes :
zoneSigner.addEventListener('mousedown', sourisBas);
zoneSigner.addEventListener('mousemove', sourisBouge);
zoneSigner.addEventListener('mouseup', sourisHaut);
var trace = zoneSigner.getContext('2d');
var started = false;
...
Grâce à la méthode addEventListener de l'objet représentant la zone de dessin (canvas), nous créons trois gestionnaires d'événements. Le premier se déclenche au clic gauche (mousedown) sur le bouton de la souris et il appelle la fonction sourisBas. Le deuxième se déclenche au déplacement de la souris bouton enfoncé (mousemove). Il concerne donc le traçage et il appelle la fonction sourisBouge. Le dernier se déclenche quand l'internaute relâche le bouton de la souris (mouseup). Il indique donc que l'utilisateur a fini de dessiner la signature et il appelle la fonction sourisHaut. Les noms de ces fonctions sont arbitraires. Elles n'existent pas encore. Nous devons les créer pour gérer les comportements et permettre à l'utilisateur de signer.
Ensuite, nous faisons l'appel à l'API Canvas 2D, sorte d'instanciation de classe sur l'élément Html Canvas. De fait, dans la variable trace, nous obtenons les mouvements de la souris. En effet, cette variable hérite des propriétés et méthodes pour piloter le traçage à la souris ou au doigt dans la zone du Canvas. C'est ce que nous allons voir dans les méthodes qui suivent.
Enfin, started est une variable test pour initialiser le traçage au MouseMove lorsqu'elle est réglée à true.
Initialiser le tracé de la signature
Il est temps de créer et d'implémenter ces fonctions en commençant par la première pour initialiser le tracé au doigt ou à la souris.
- A la suite du code Javascript, créer la fonction sourisBas comme suit :
function sourisBas(ev)
{
started = true;
trace.beginPath();
trace.moveTo(ev.offsetX, ev.offsetY);
}
...
Lorsque le bouton gauche de la souris est enfoncé (mousedown), cette fonction est déclenchée. Elle bascule la variable started à true pour initialiser le dessin. Elle exploite la méthode beginPath de l'élément Html Canvas pour initialiser le chemin du tracé à la souris. Puis, grâce à la méthode moveTo et selon l'événement en cours de gestion (ev), nous récupérons les premières coordonnées de la souris en X et Y pour le premier point. Les propriétés offsetX et offsetY de l'objet ev rendent compte des décalages, soit des déplacements observés à l'horizontale comme à la verticale.
Dessiner la signature
Nous devons maintenant créer et implémenter la deuxième fonction, celle qui doit se charger d'écouter les événements pour poursuivre le tracé initié par la première fonction Javascript.
- A la suite du code Javascript, créer la fonction sourisBouge comme suit :
function sourisBouge(ev)
{
if (started)
{
trace.lineTo(ev.offsetX, ev.offsetY);
trace.stroke();
}
}
...
Si la variable started répond favorablement (if(started)), cela signifie que le bouton gauche de la souris est enfoncé et que le tracé est initialisé. Dès lors, nous exploitons la méthode lineTo de l'élément Html Canvas pour poursuivre la trajectoire des points tracés par leurs coordonnées. Ensuite, grâce à la méthode stroke, nous traçons visuellement le dessin commandité selon les coordonnées réceptionnées à la souris ou au doigt par les événements ainsi gérés.
Terminer le tracé de la signature
Il ne nous reste plus qu'à peaufiner le dernier événement, celui qui indique que le bouton de la souris est relâché et donc, que le tracé peut être validé.
- A la suite du code Javascript, créer la fonction sourisHaut comme suit :
function sourisHaut(ev)
{
started = false;
}
...
En réinitialisant la variable started à false, nous interrompons l'événement du tracé lorsque le bouton de la souris est relâché. Bref, nous validons le tracé de la signature.
- Enregistrer les modifications (CTRL + S) et basculer sur le navigateur Web (ALT + Tab),
- Rafraîchir la page Html avec la touche F5 du clavier,
- Puis, cliquer et glisser à la souris dans la zone de dessin de l'élément canvas,

Comme vous pouvez l'apprécier, lorsque le bouton de la souris est relâché ou lorsque le doigt relâche son étreinte, le tracé ainsi déterminé est conservé et mémorisé.
Effacer la signature pour la recommencer
Pour finaliser l'application, nous devons paramétrer les deux boutons. Le premier appelle la fonction effacer qui n'existe pas encore. Elle doit se charger de vider la zone de dessin si l'internaute a raté sa signature.
- A la suite du code Javascript, ajouter la fonction effacer comme suit :
function effacer()
{
trace.clearRect(0, 0, zoneSigner.width, zoneSigner.height);
}
...
La méthode clearRect du Canvas permet de le réinitialiser notamment sur sa configuration d'origine, avec ses dimensions initiales, au clic donc sur le bouton.
Si vous enregistrez les modifications, que vous réactualisez la page Web, que vous tracez une signature et que vous cliquez sur le bouton effacer, vous constatez que la zone du canvas est effectivement vidée.
Imprimer le document signé sans les boutons
Il ne nous reste plus qu'à générer l'impression du document officiel. Et pour cela, il suffit de faire une capture de la page Web en l'état, grâce à la méthode print de l'objet Javascript window. Mais avant cela, il est de bon ton d'envisager de supprimer les bordures de la zone accueillant la signature. Les boutons quant à eux sont exclus de l'impression par la règle Css media. Celle-ci est déclarée en entête de code Html :
...
@media print
{
.btnImpression
{
display: none;
}
}
...
Elle stipule que tous les éléments Html associés au style btnImpression ne doivent pas être affichés (display: none). Ce nom est bien le style affecté aux deux boutons. Et c'est la fonction apercu qui est appelée au clic sur le second bouton. Nous devons donc la créer.
- A la fin du code Javascript, créer la fonction apercu comme suit :
{
zoneSigner.style.cssText = "border: none;";
window.print();
}
Nous exploitons la propriété enfant cssText de la propriété style de l'objet représentant le canvas pour lui enlever ses bordures avant l'impression (border: none). Puis, nous commandons l'impression avec la méthode print de l'objet window, comme nous l'avons annoncé.
Maintenant, si vous enregistrez, actualisez le navigateur, tracez une signature et cliquez sur le bouton Générer (apercu), vous obtenez un document officiel prêt à l'impression ou à la conversion au format PDF.