Redimensionner un calque à la souris en Javascript
Accueil > Technique > Javascript > Javascript Astuces > Redimensionner un calque à la souris en Javascript
Pour partager cette vidéo sur les réseaux sociaux ou sur un site, voici son url :
Sujets que vous pourriez aussi aimer :
Redimensionner un calque en Javascript
Grâce à l'astuce Javascript précédente, nous avons vu comment déplacer un calque sur une page Web pour offrir plus d'ergonomie à l'utilisateur. Avec cette nouvelle astuce, nous allons apprendre à redimensionner un calque à la souris. Et pour cela, le code Javascript doit encore s'appuyer sur des librairies JQuery.

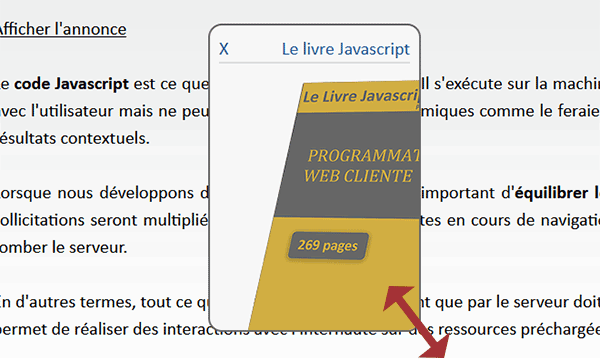
Sur l'exemple illustré par la capture, un calque se suggère assez discrètement au-dessus du contenu d'une page Web. En effet, ses dimensions ne sont pas suffisantes pour afficher intégralement les informations qu'il porte. C'est ainsi que l'internaute peut le redimensionner en cliquant et en glissant depuis l'une de ses arrêtes. De même et grâce à l'astuce précédente, il peut le déplacer n'importe où sur la page, en le glissant avec la souris.
Sources Html et JQuery
Pour la démonstration de cette nouvelle astuce Javascript, nous proposons d'amorcer l'étude à partir d'une page Web déjà bien travaillée.
- Télécharger le fichier compressé elargir-fenetre.rar en cliquant sur ce lien,
- Puis, le décompresser dans le dossier de votre choix,
- Double cliquer sur le fichier index.htm pour l'ouvrir dans le navigateur par défaut,

Le calque de l'annonce a bien les mêmes dimensions que celui de la présentation. Mais l'image qu'il porte déborde largement au-delà de ses bordures. Or toutes les parties qui dépassent devraient être masquées.
Si vous glissez ce calque sur la page Web, vous parvenez à le déplacer. En revanche et à ce stade, si vous tentez de le redimensionner en plaçant le curseur de la souris sur l'une de ses extrémités, vous n'y parvenez pas.
- A la racine du dossier de décompression, cliquer droit sur le fichier index.htm,
- Dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
...
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/mes-styles.css">
<link rel="stylesheet" href="css/les-styles.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
</head>
<body>
...
Ces dernières sont essentielles. Ce sont elles qui offrent les méthodes JQuery permettant de déplacer et de redimensionner des éléments Html.
Le calque à redimensionner est lui-même imbriqué dans un calque d'identifiant auCentre, plus bas dans le code Html.
...
<div id="auCentre">
<div id="annonce">
<div onclick="Javascript:document.getElementById ... visibility='hidden';" style="cursor:pointer; border-bottom:2px solid #dddddd ; margin-bottom:15px;">X<div style="float:right; font-size:20px;">Le livre Javascript</div></div>
<a href='https://www.bonbache.fr/livres ... php' target='_blank' style='text-decoration-none;'><u><img src="img/livre-javascript.png" style="width:auto;" /></u></a>
</div>
<span style="text-decoration:underline; cursor:pointer;" onclick="Javascript:document.getElementById ... visibility='visible';">Afficher l'annonce</span>
<br /><br />
Le <strong>code Javascript</strong> est ce que l'on appelle un <strong>code client</strong>....
<br /><br />
...
Il est lui-même reconnu par l'identifiant annonce. Il embarque bien l'image du livre qui déborde à ce stade, comme nous avons pu le constater.
Enfin, un code Javascript existe déjà. Il est placé tout en bas de la page, dans la section de script.
...
<script type="text/javascript" language="javascript">
$(function() {
$("#annonce").draggable();
} );
</script>
...
Nous l'avons expliqué dans le volet précédant. Il pilote le calque annonce et lui applique la méthode JQuery draggable. C'est ainsi qu'il hérite des propriétés permettant à l'utilisateur de le déplacer par cliquer-glisser.
Masquer ce qui déborde
Pour débuter les travaux, nous devons commencer par ajouter un petit correctif. L'image de l'annonce doit rester enfermée dans son calque même si elle est plus grande. En d'autres termes, tout ce qui déborde doit être masqué. L'attribut Css qui permet de dicter ce comportement se nomme overflow.
- A la racine du dossier de décompression, double cliquer sur le sous dossier Css pour l'ouvrir,
- Cliquer droit sur le fichier les-styles.css,
- Puis, dans le menu contextuel, choisir de l'ouvrir avec un éditeur comme le Notepad ++,
- A la fin du style, ajouter la ligne Css suivante :
{
border: 2px solid #666;
background-color: #f7f7f7;
color: #2b579a;
width: 220px;
height: 340px;
padding: 0.5em;
position:absolute;
cursor:pointer;
border-radius:15px;
overflow:hidden;
}
C'est la valeur hidden qui lui est affectée qui doit permettre de gérer les débordements.
- Enregistrer les modifications (CTRL + S) et revenir sur le navigateur Web (ALT + Tab),
- Rafraîchir le cache du navigateur avec le raccourci clavier CTRL + F5,

Comme vous pouvez l'apprécier, l'image est désormais parfaitement emprisonnée dans son cadre. Il nous reste donc à permettre le redimensionnement de ce dernier pour que l'utilisateur puisse ajuster l'affichage s'il le souhaite.
Redimensionnement JQuery
A l'instar de la méthode JQuery que nous avons appliquée sur le calque annonce pour le rendre déplaçable, nous devons lui appliquer une autre méthode pour le redimensionnement. Mais cette fois, nous le verrons, ce ne sera pas suffisant.
- Revenir dans le code Html de la page Web,
- Dans la fonction en bas de la page, ajouter l'instruction suivante :
$(function() {
$("#annonce").draggable();
$("#annonce").resizable({
animate: true
});
} );
</script>
Comme nous l'avons expliqué lors du volet précédent, le dollar ($) est un alias JQuery. Ici, il lui permet de prendre possession de l'élément Html annonce pour le piloter par le code et lui appliquer des méthodes JQuery. C'est donc la méthode resizable qui lui confère ces propriétés de redimensionnement. Et avec le paramètre animate réglé à true, nous faisons en sorte que ce redimensionnement soit progressif.
Malgré tout à ce stade, si vous enregistrez les modifications, que vous actualisez le cache du navigateur et que vous tentez de redimensionner le calque, rien ne se produit encore.
Remarque : Il est à noter que la fonction d'imbrication n'est pas nécessaire. Ce sont des habitudes de développeur pour déclencher le code d'autres fonctions au chargement de la page Web. En conséquence, les deux simples instructions suivantes suffisent :
<script type="text/javascript" language="javascript">
$("#annonce").draggable();
$("#annonce").resizable({
animate: true
});
</script>
Les styles Css resizable
Cette méthode resizable ne fait pas tout. Elle doit être associée à des directives Css. C'est la raison pour laquelle nous avons mis ces styles à disposition dans le fichier texte à la racine du dossier de décompression. En effet, pour rendre opérationnel le redimensionnement sur un élément Html, une fois la méthode JQuery resizable appliquée, il suffit simplement de répliquer ces styles Css.
- A la racine du dossier de décompression, double cliquer sur le fichier texte pour l'ouvrir,
- Sélectionner tous les styles (CTRL + A) et les copier (CTRL + C),
- Revenir ensuite dans le code de la feuille de styles,
- Sous le style annonce, coller (CTRL + V) cette sélection,
...
.ui-resizable-se {
cursor: se-resize;
width: 12px;
height: 12px;
right: 1px;
bottom: 1px;
}
.ui-resizable-sw {
cursor: sw-resize;
width: 9px;
height: 9px;
left: -5px;
bottom: -5px;
}
...
- Enregistrer les modifications (CTRL + S) et revenir sur la page Web (ALT + Tab),
- Rafraîchir le cache du navigateur (CTRL + F5),
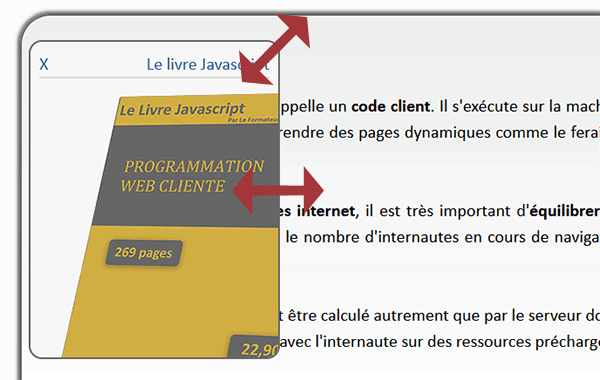
- Puis, étirer le calque par l'un de ses bords,

Comme vous pouvez l'apprécier désormais, en même temps que le calque de l'annonce autorise son déplacement sur la page Web, il autorise aussi son redimensionnement à la guise de l'internaute.